# 【WEB前端2024必看】《开源元宇宙引擎:乔布斯3D纪念馆-第4课》平面设计图(可编程)
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现乔布斯3D场景的平面设计图的设计
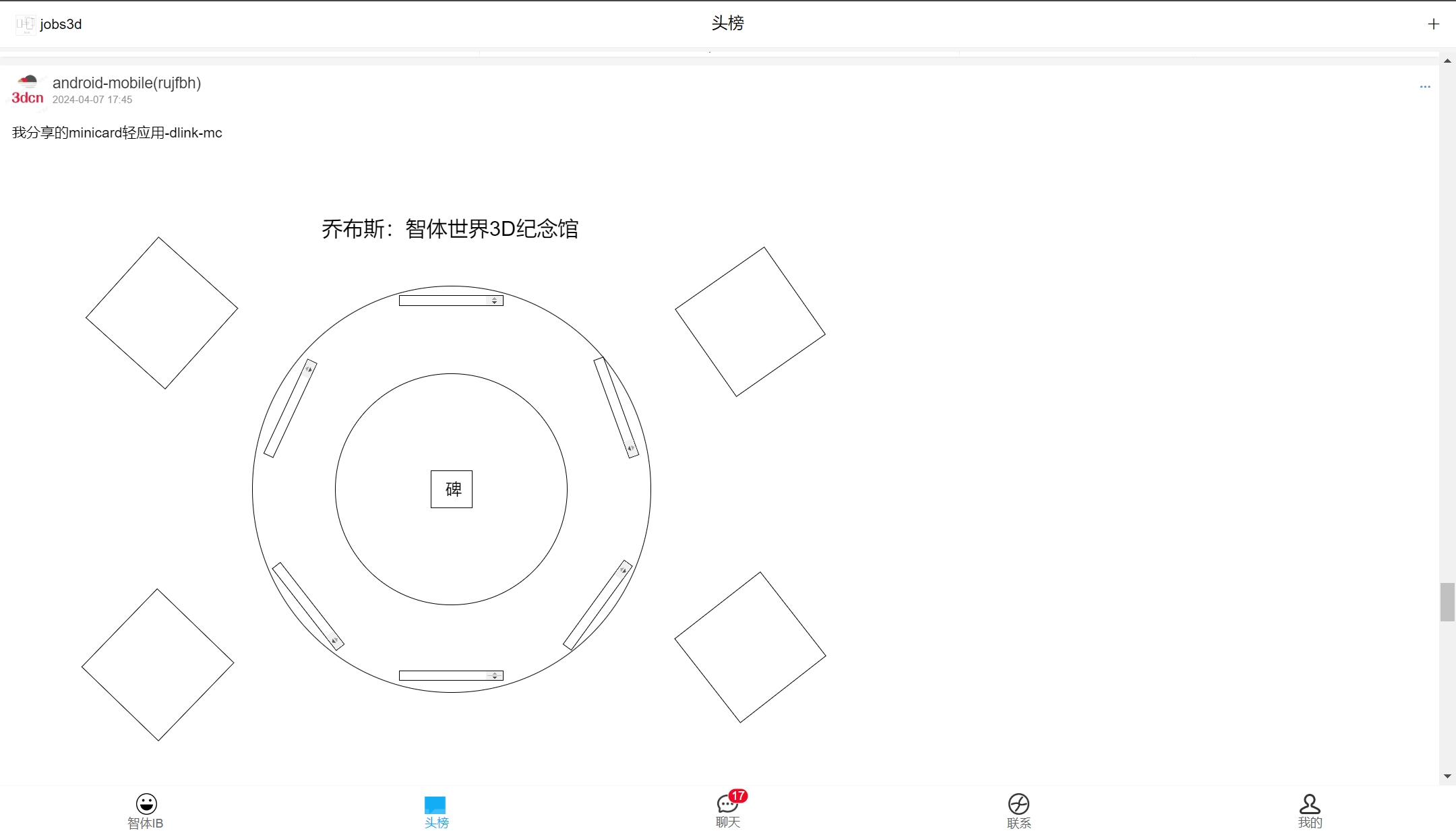
# 第一步:找到已设计好的平面图,点击它,进入xcard平面轻应用编辑器

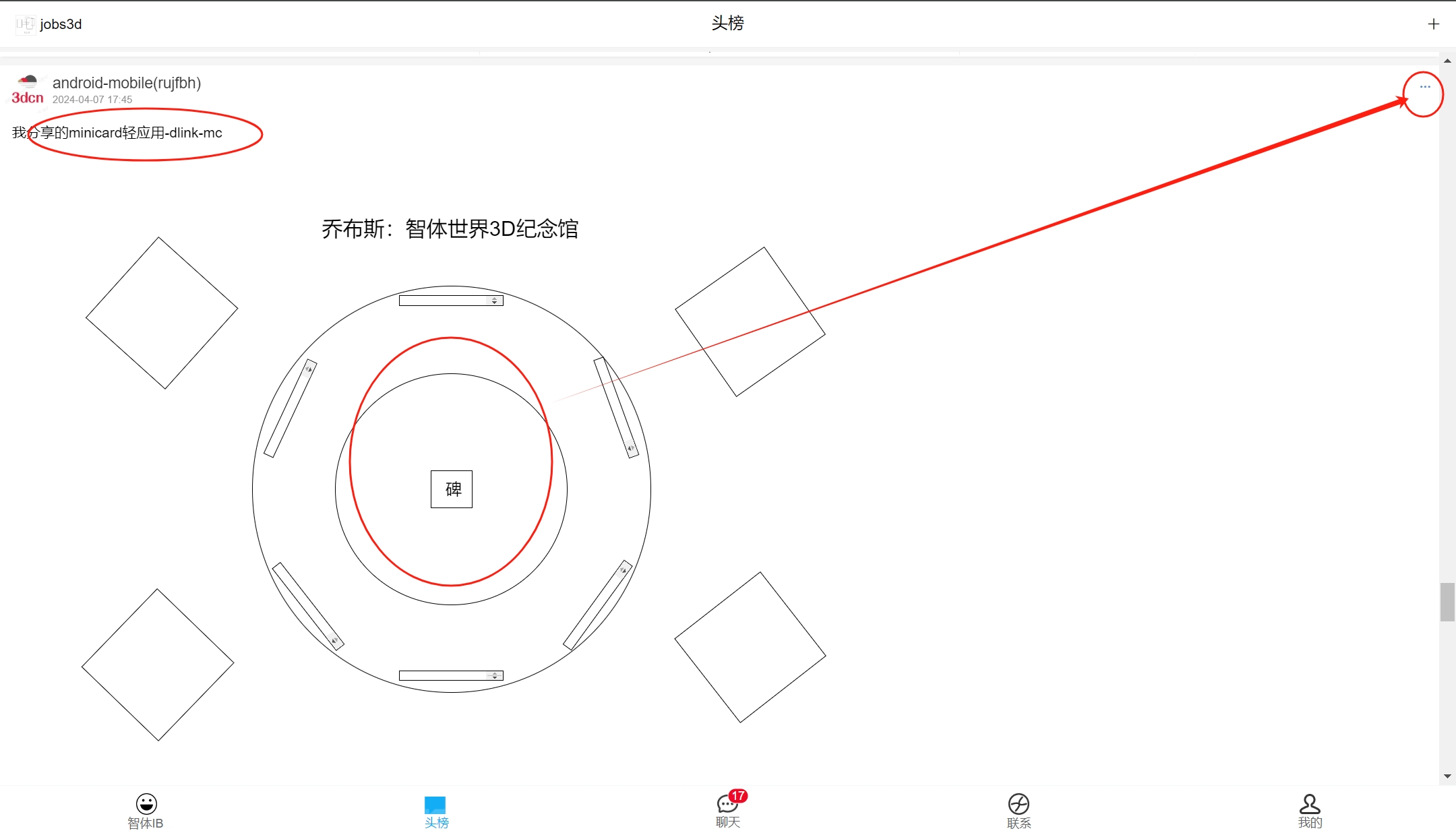
点击右上角的...进入:

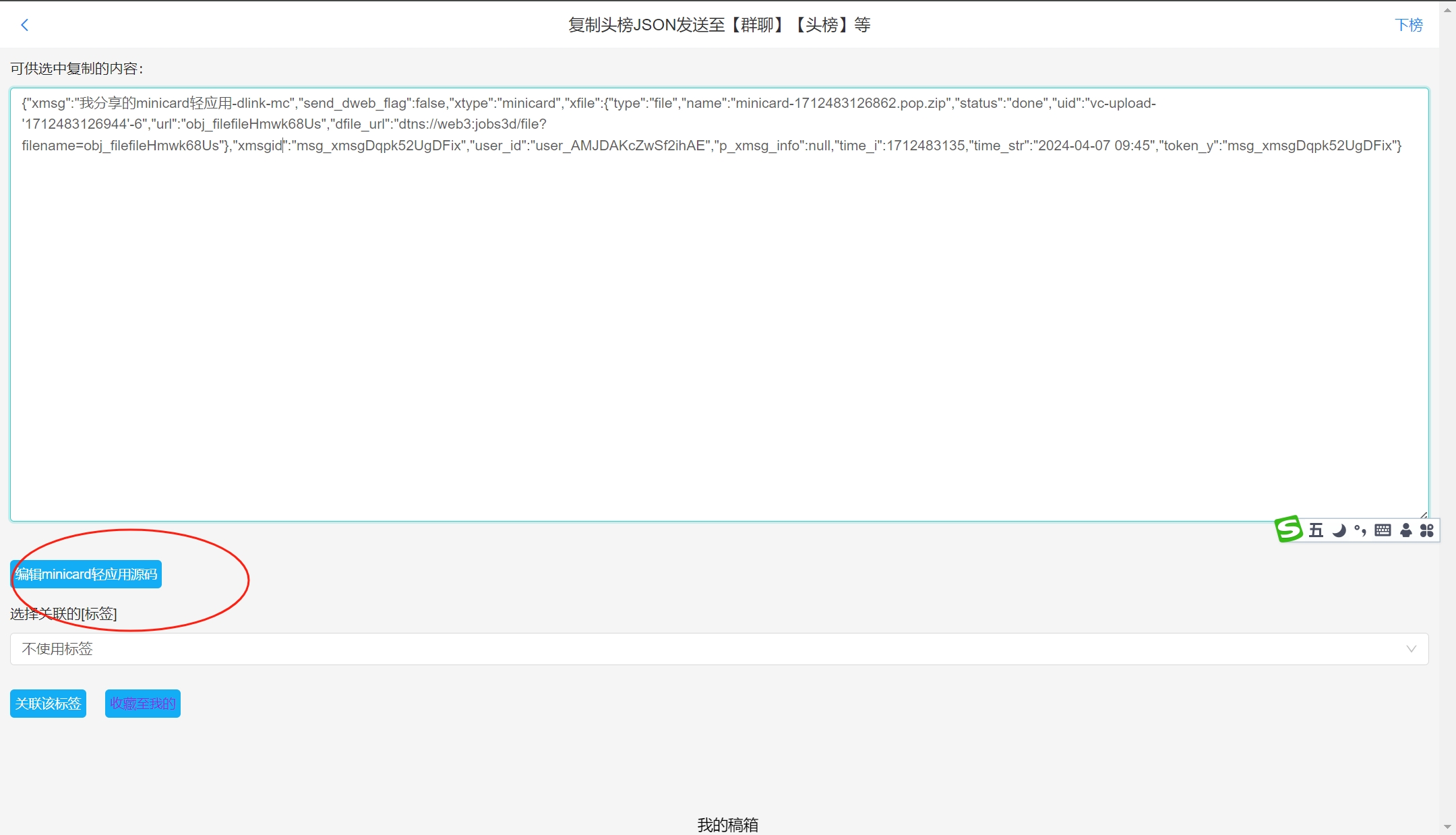
# 第二步:点击编辑minicard轻应用源码

将进入乔布斯3D纪念馆的平面图的2D设计编辑器(基于开源的visual-drag-demo进行定制开发,支持自研的poplang智体编程语言进行自然语言编程)
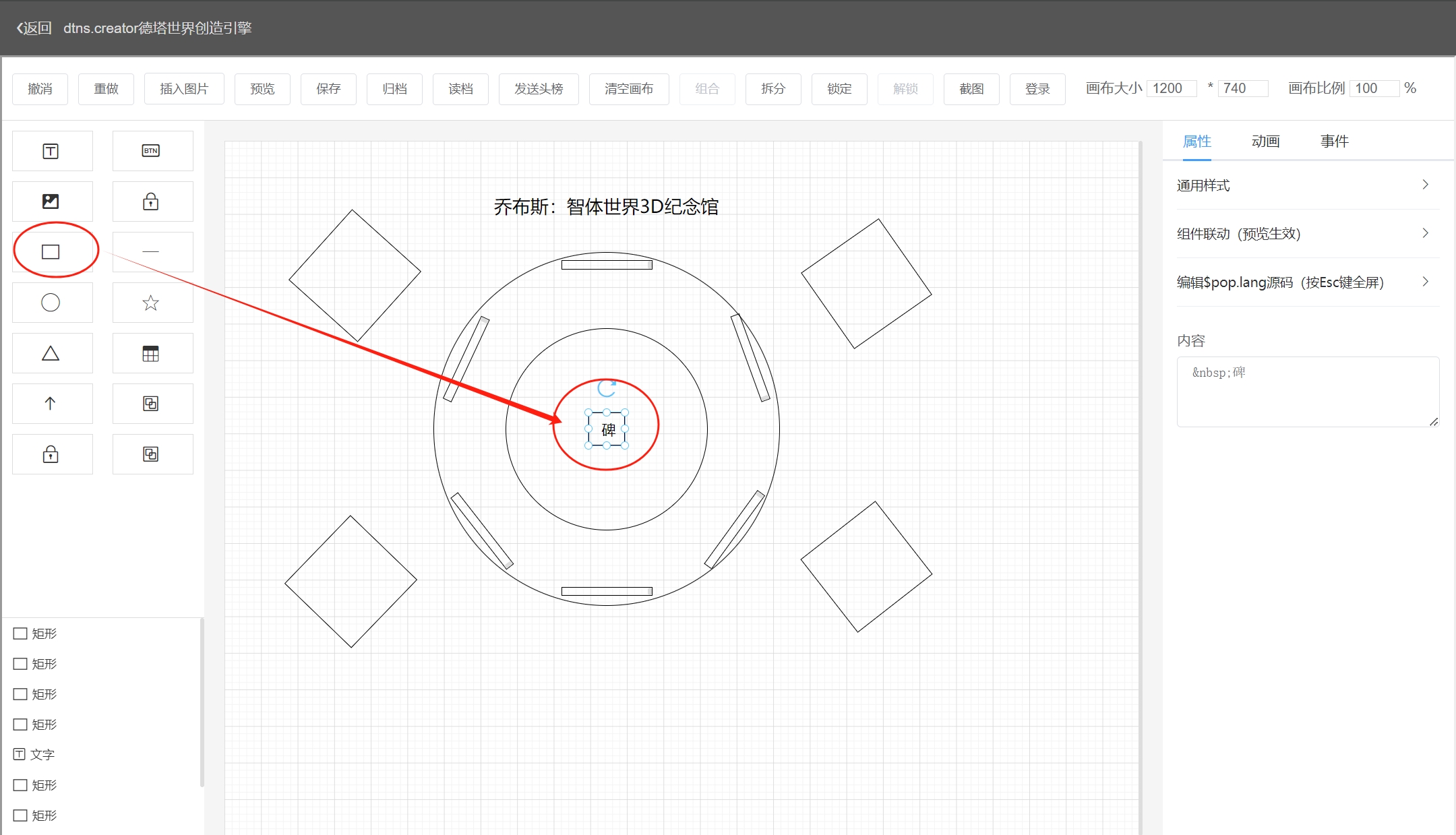
# 第三步:点击左侧的组件清单的【矩形】 ,可添加矩形组件

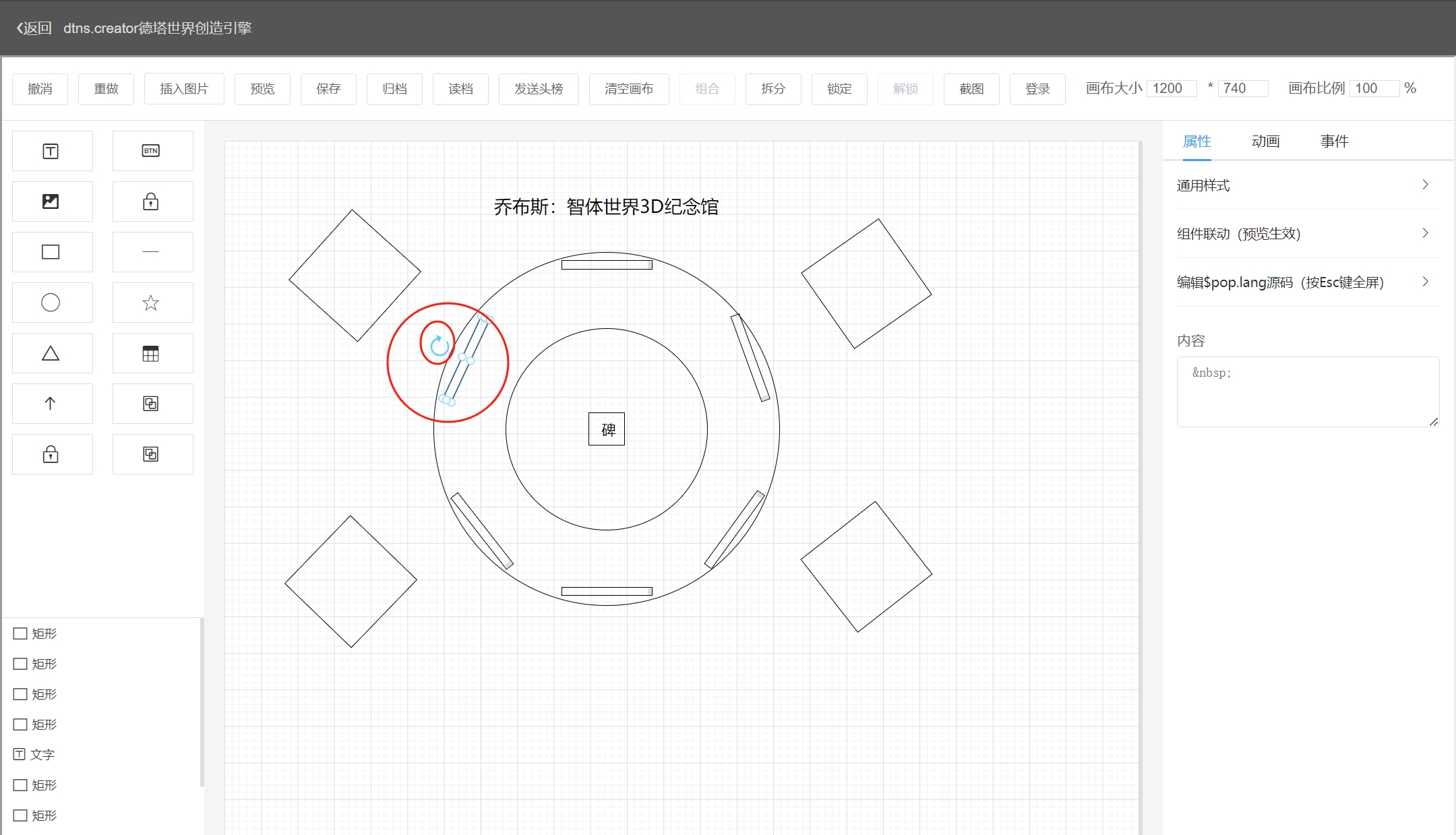
添加后,将矩形中间文字编辑为【碑】,可形成图上效果,亦可旋转该矩形,形成四边的旋转了的4个【碑体】和6个【展示墙】,旋转操作图标如下所示:

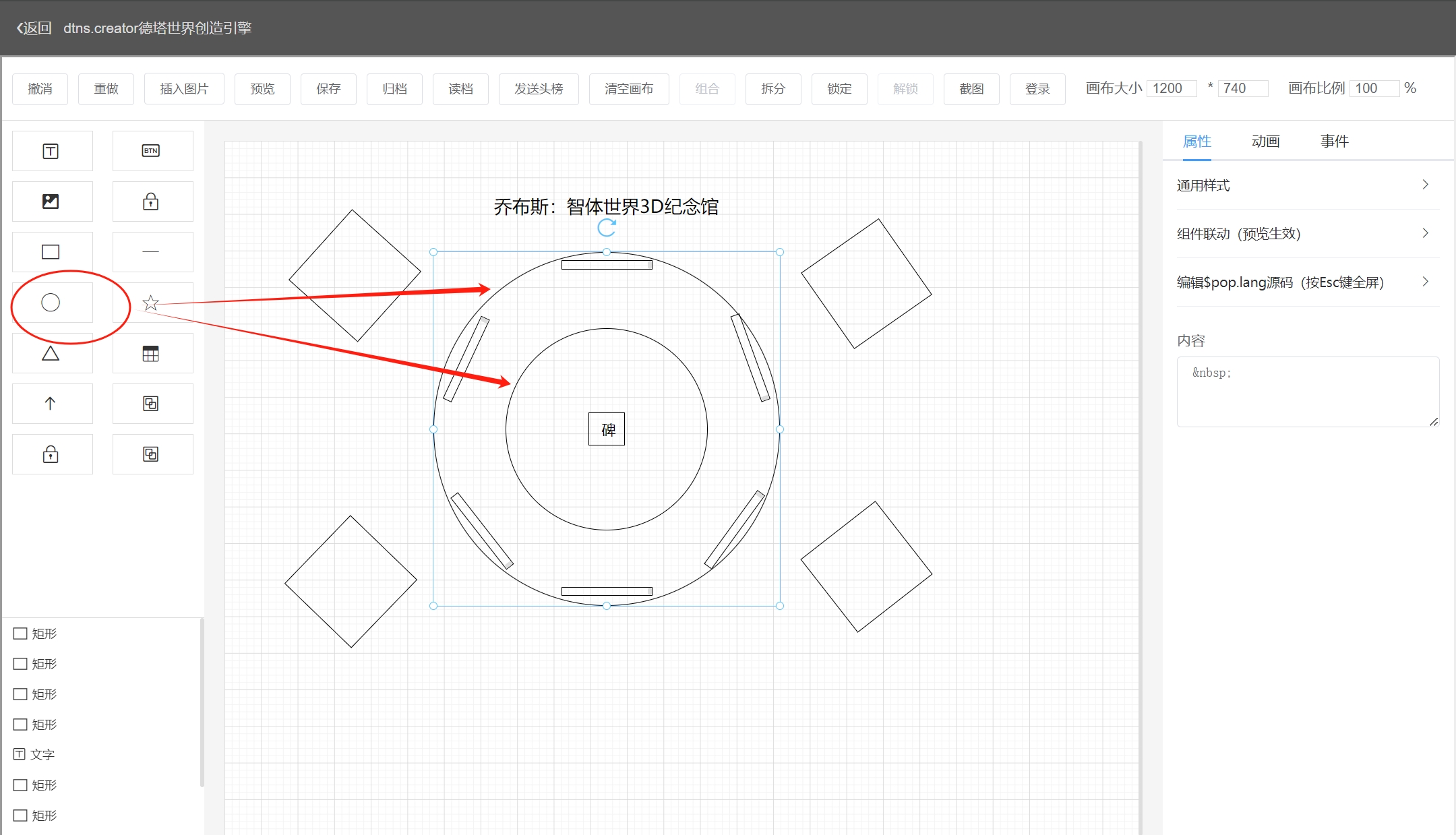
# 第四步:可点击添加左侧的圆形组件,形成《乔布斯3D纪念馆》的飞碟形状的圆环,效果如下图所示:

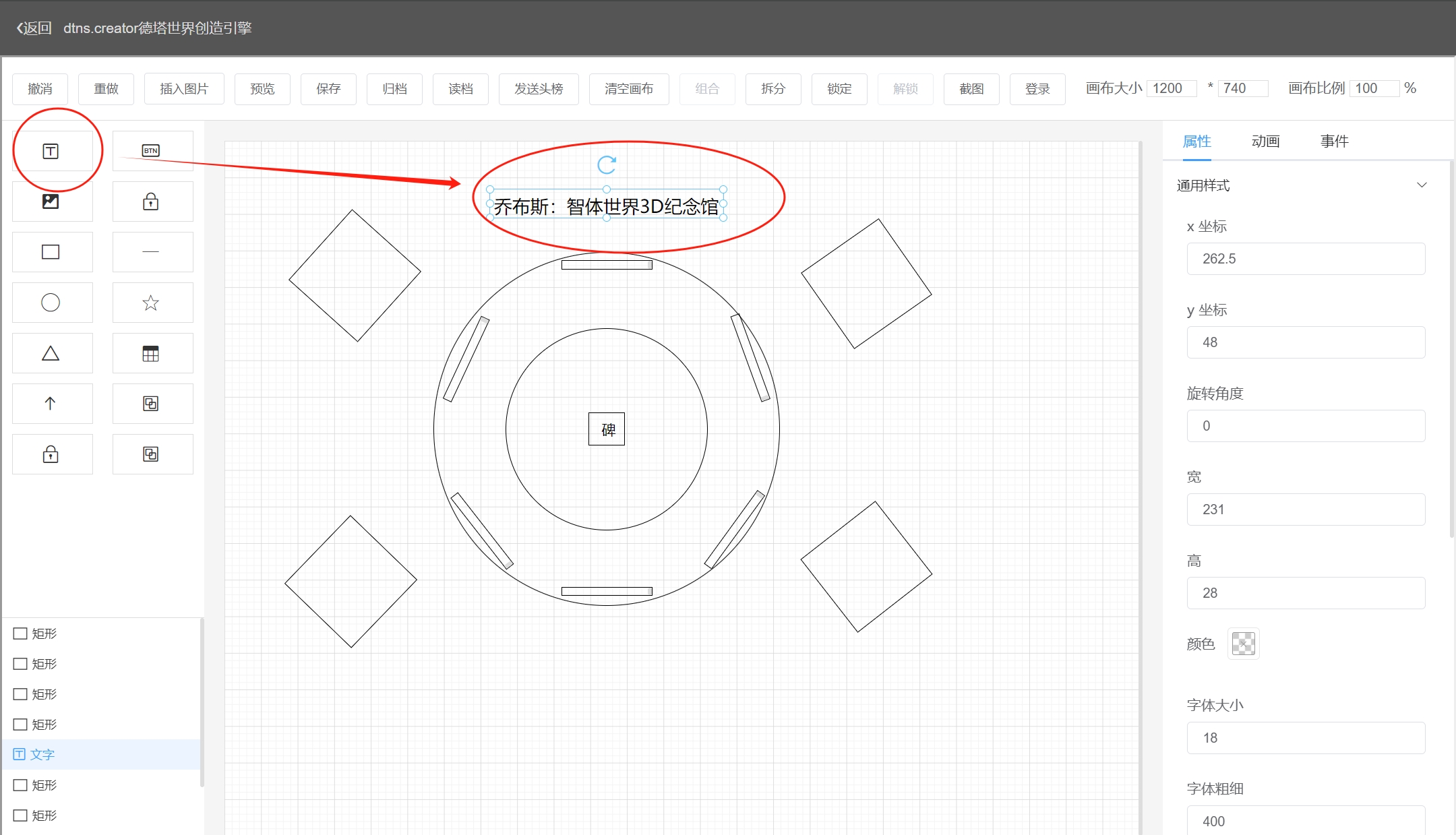
# 第五步:可添加文本框,输入《乔布斯:智体世界3D纪念馆》

亦可修改文本框的文字大小、颜色等(在右侧属性面板,可修改它)
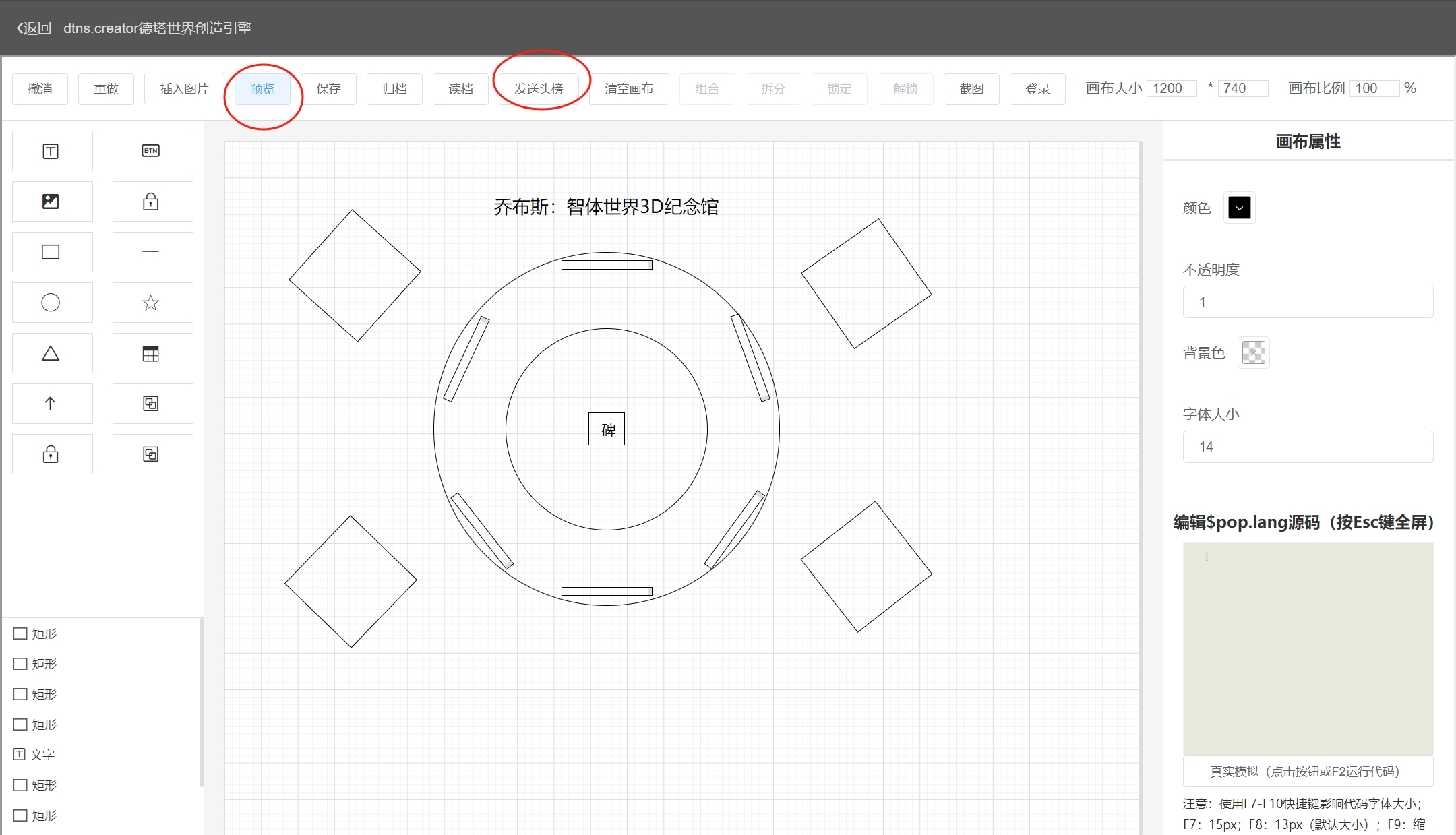
# 第六步:可通过顶部的工具栏,操作【预览】效果,或【推送头榜】

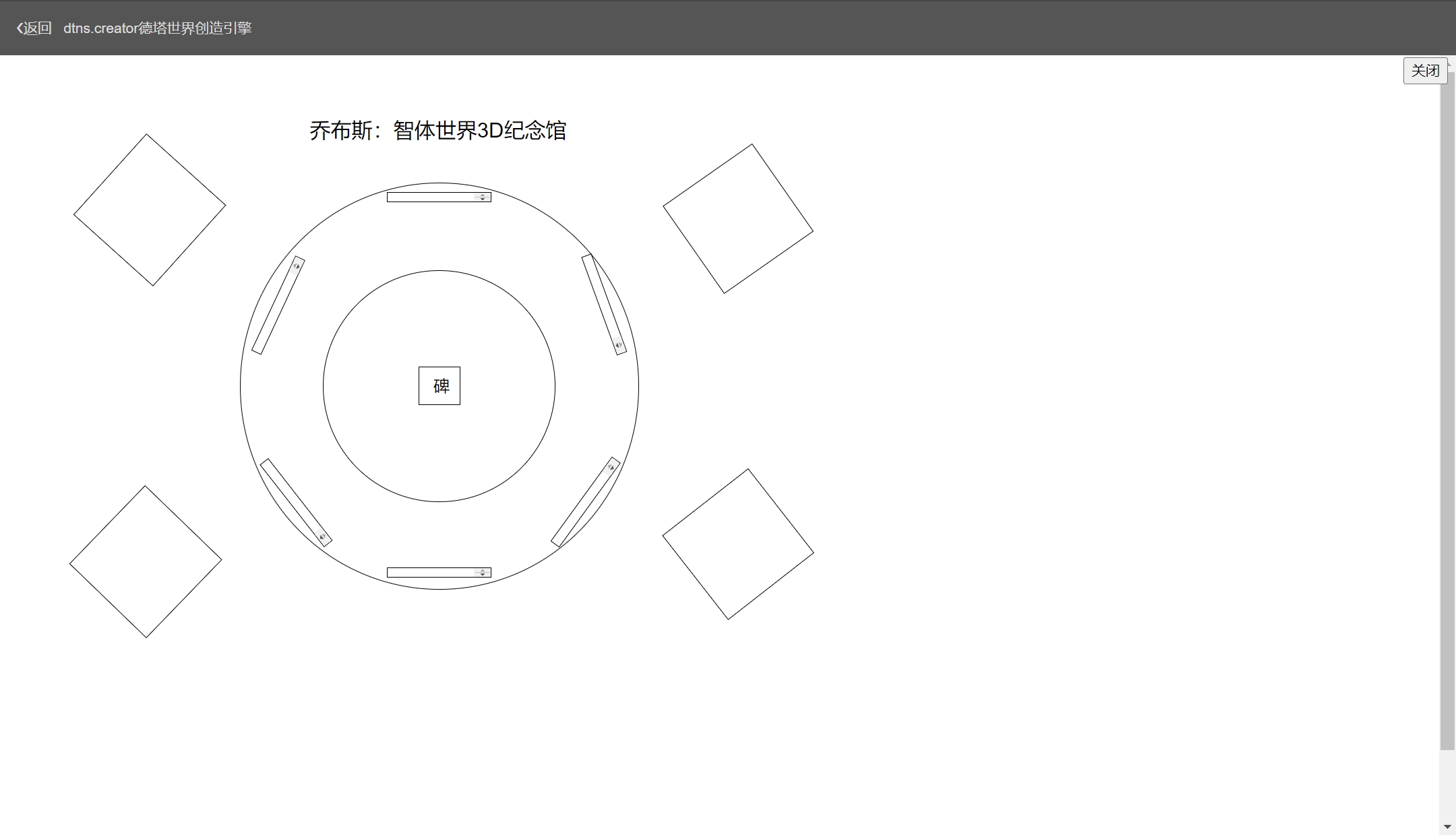
# 第七步:点击预览,效果如下

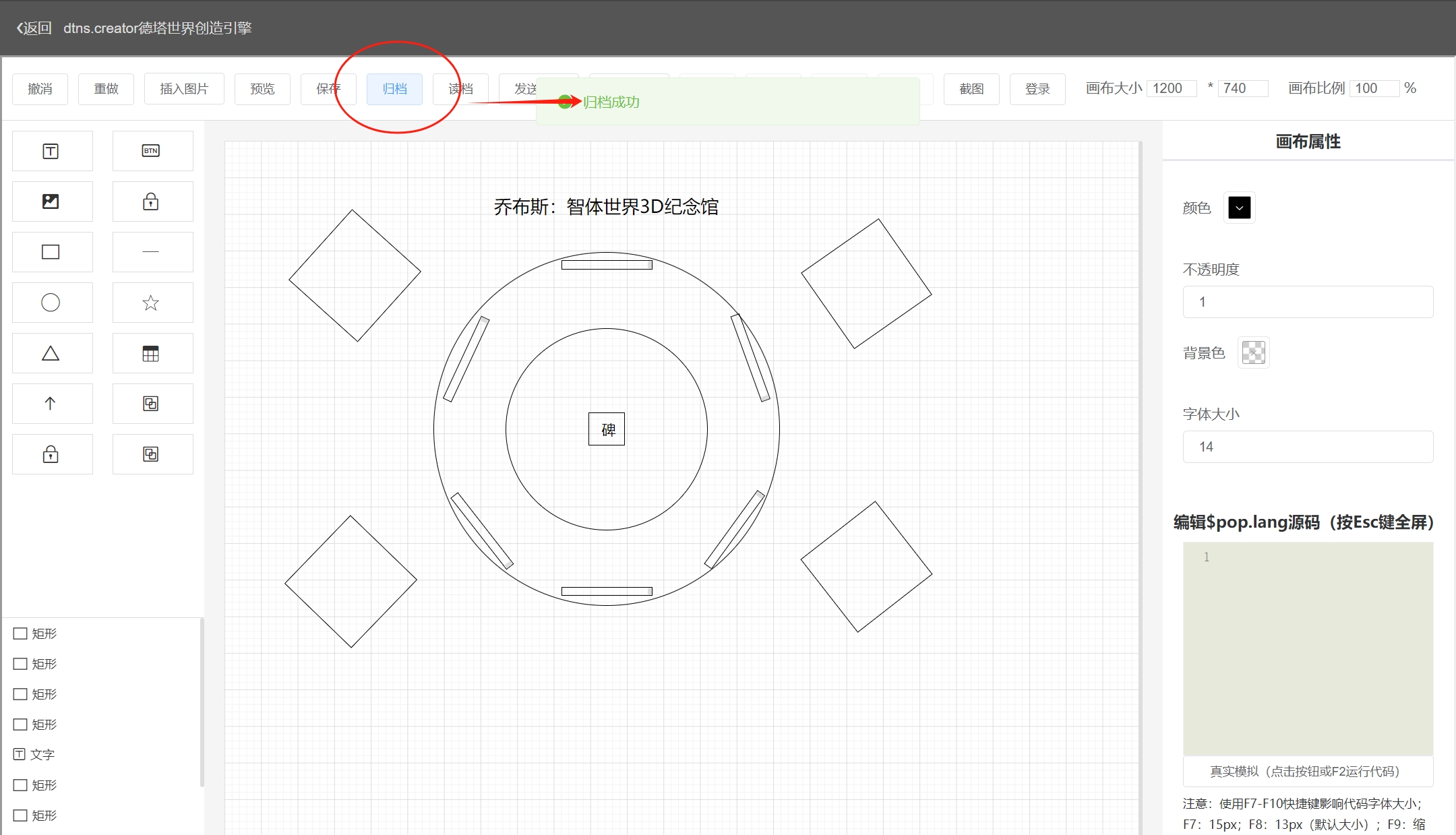
# 第八步:点击【归档】,可实现当前编辑器的源码json文件的下载

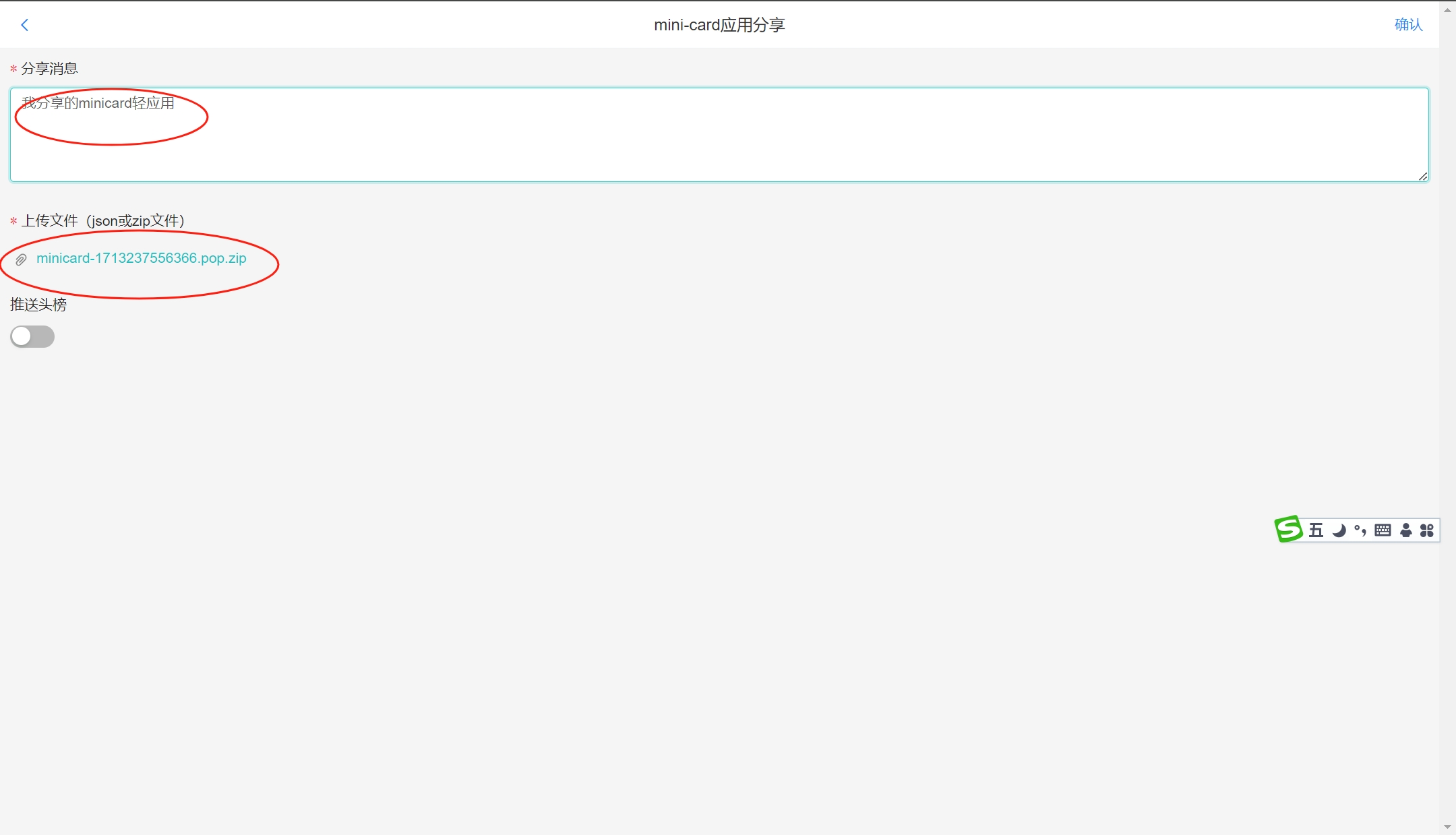
# 第九步:点击【推送头榜】,可将该json源文件推送至头榜,供社区用户体验和使用、再次编辑等

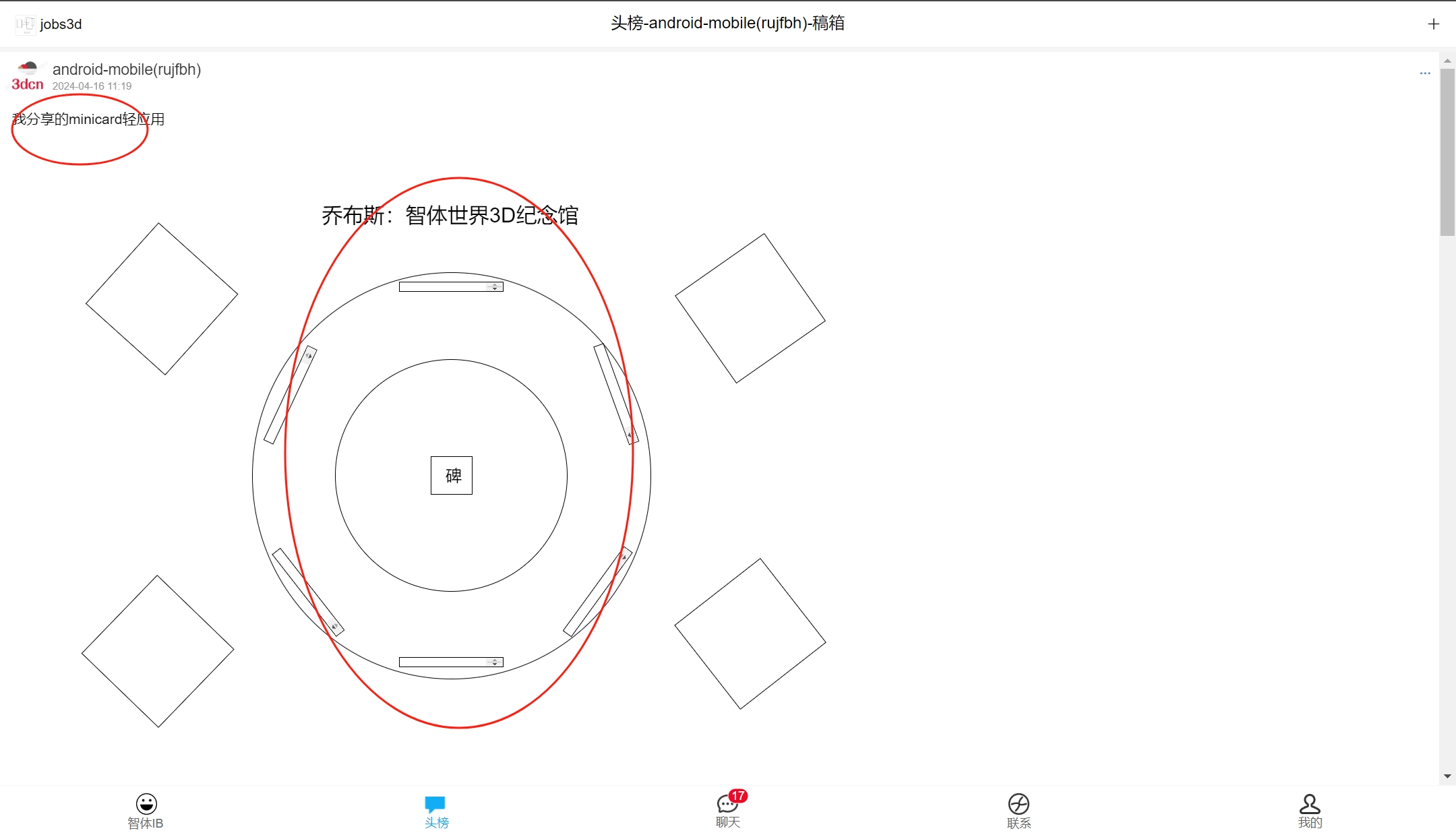
点右上角确认,返回头榜页面,可看到如下效果

minicard智体轻应用(亦称之为xcard轻应用),可以在头榜直接显示出来,如各个组件里添加了【poplang智体编程源码】,亦可控制行为!
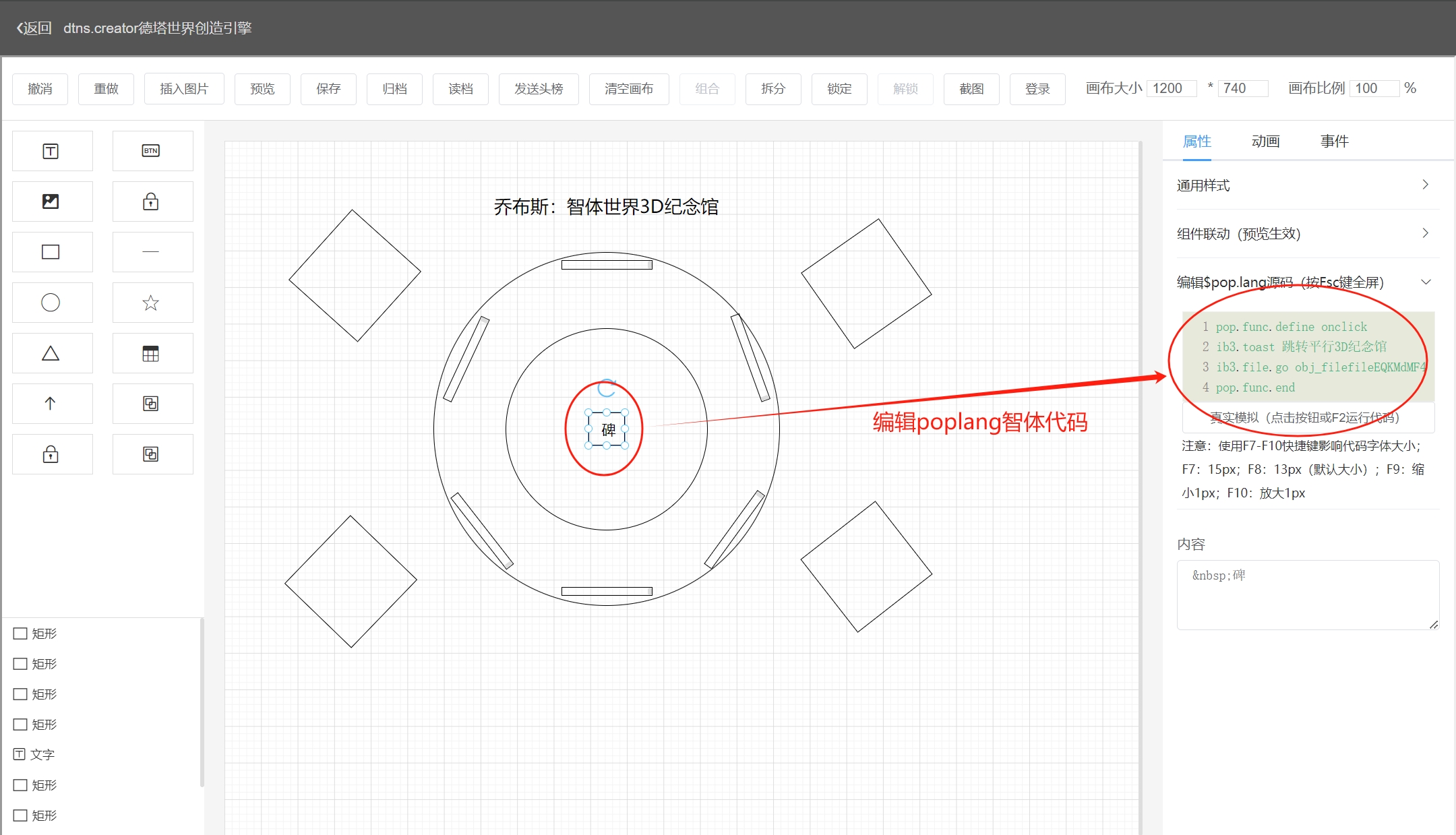
# 第十步:通过智体编程跳转平行3D元宇宙功能,如下图实现poplang的源码编辑和功能预览

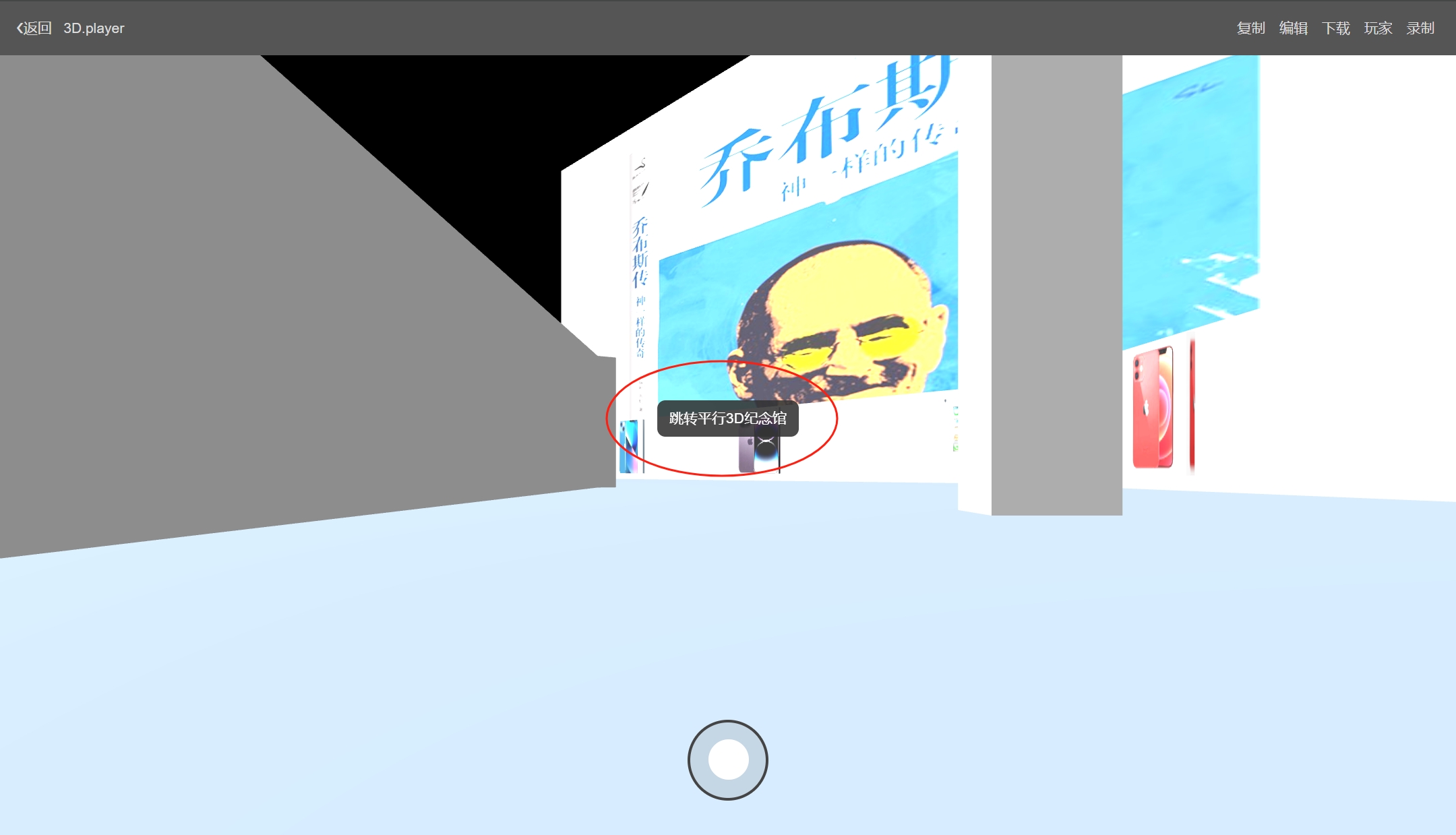
点击预览后,点击中间的【碑】体,可跳转到目标的3D纪念馆如下图所示:

至此,通过上述7步,我们成功完成了《乔布斯3D纪念馆》的平面设计图的设计,并且简单介绍了如何给平面设计图中的组件添加poplang智体代码,实现平行3D纪念馆的跳转,实现2D至3D的场馆转换!
dtns.network德塔世界(开源的智体世界引擎)已在github和gitee上开源!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
