# 【WEB前端2024】开源元宇宙:乔布斯3D纪念馆-第12课-摆件跳转网页
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的展览馆摆件的摆件跳转网页的交互效果——跳转网页是一个功能非常实用的功能。可以实现3D世界到2D世界的跳转转换,为2D的web2.0以下的网页内容实现用户导流。
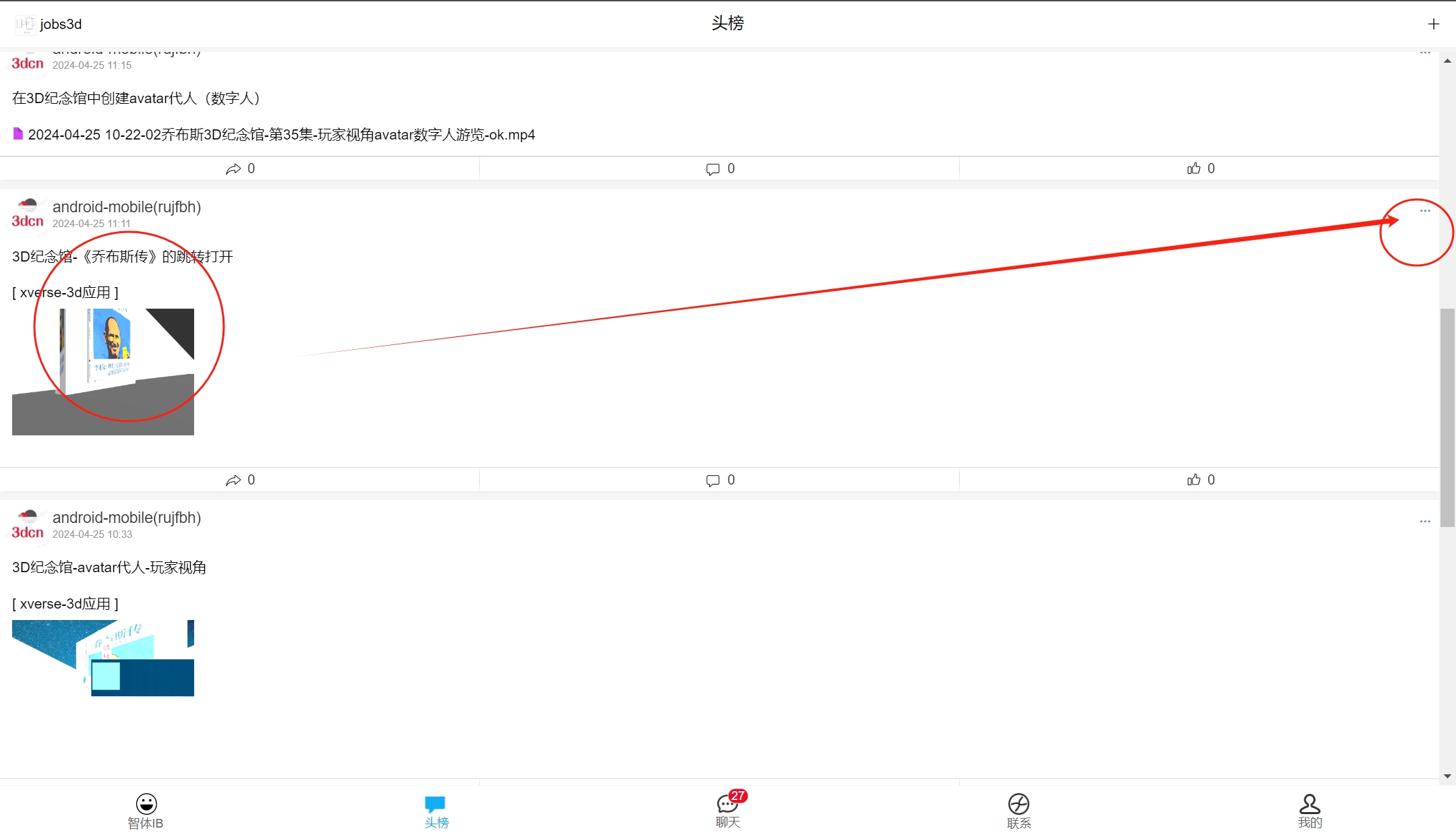
# 第一步:找到xverse应用,点击它,进入飞碟形的乔布斯3d纪念馆的3D模型游览

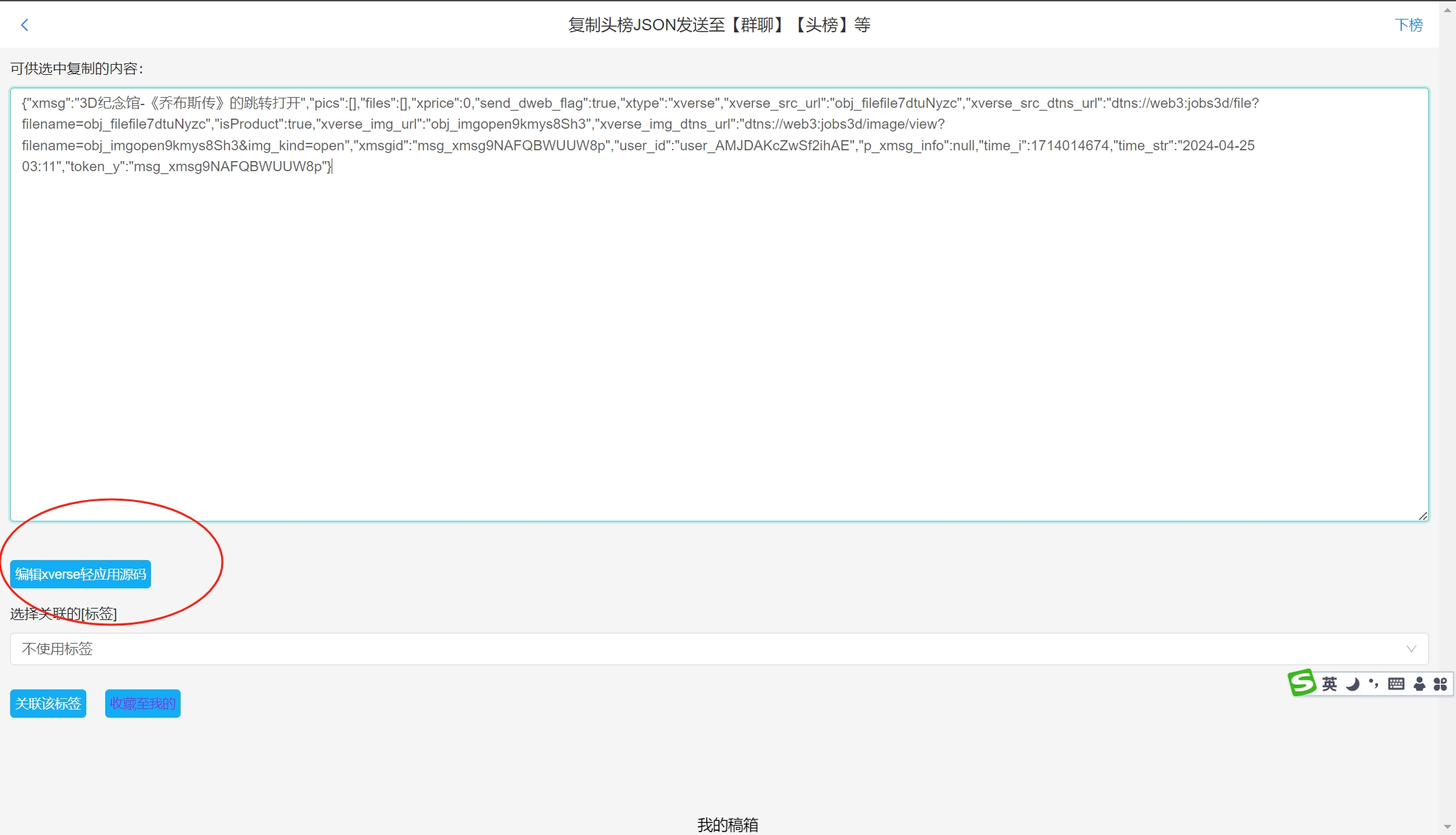
# 第二步:点击右上角...后,进入编辑xverse应用页面

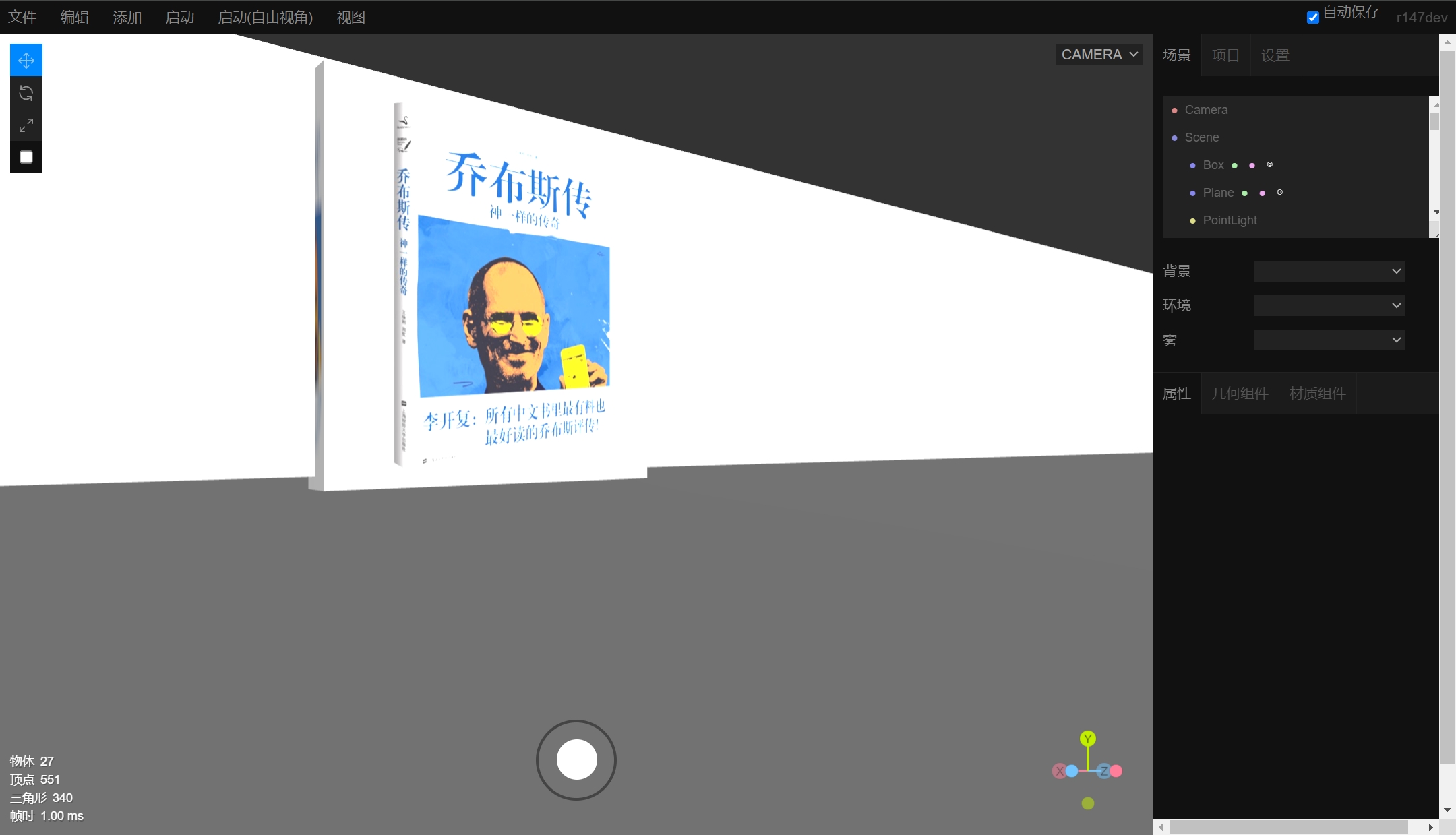
# 第三步:编辑xverse源码,进入3D编辑器

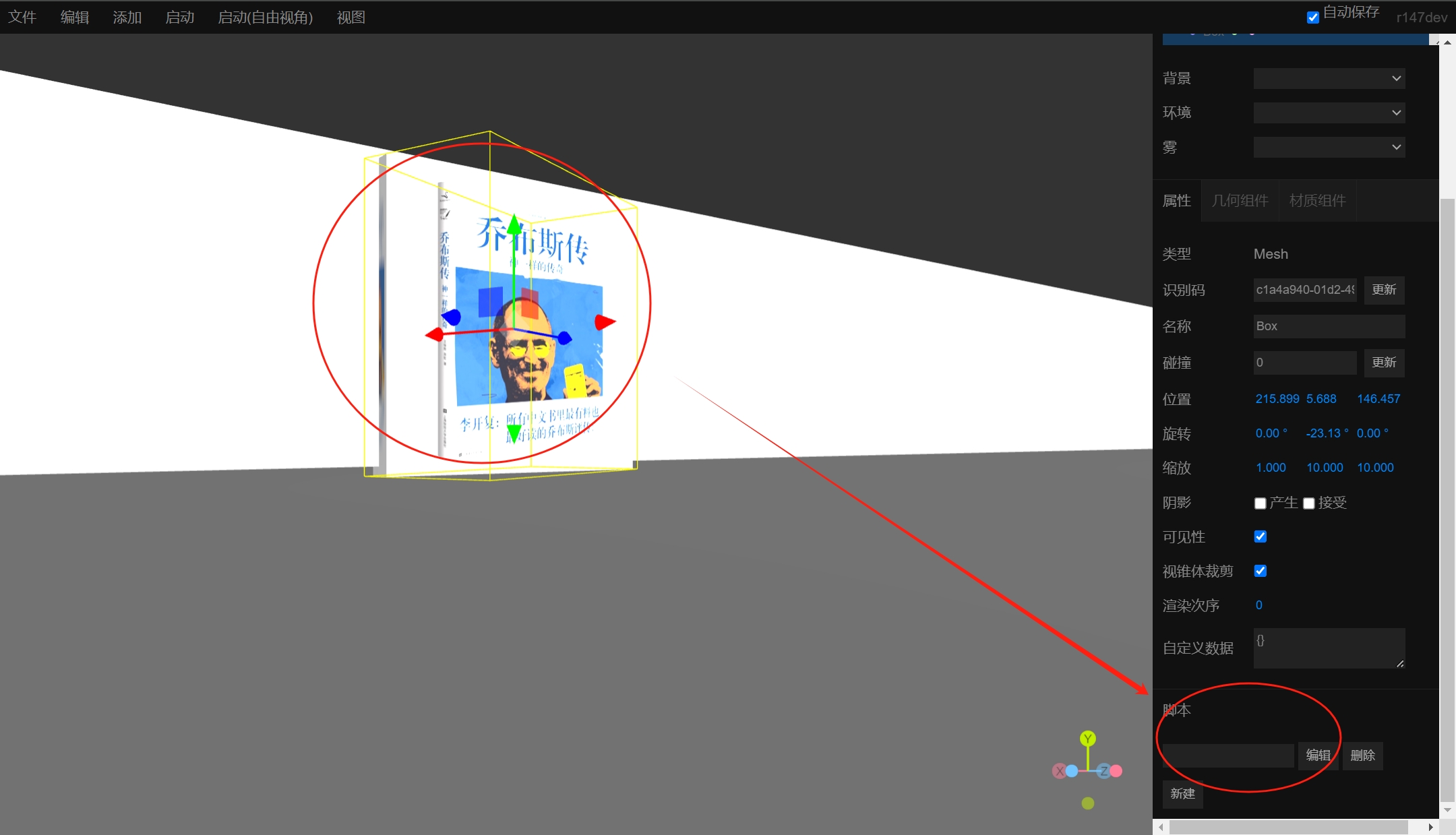
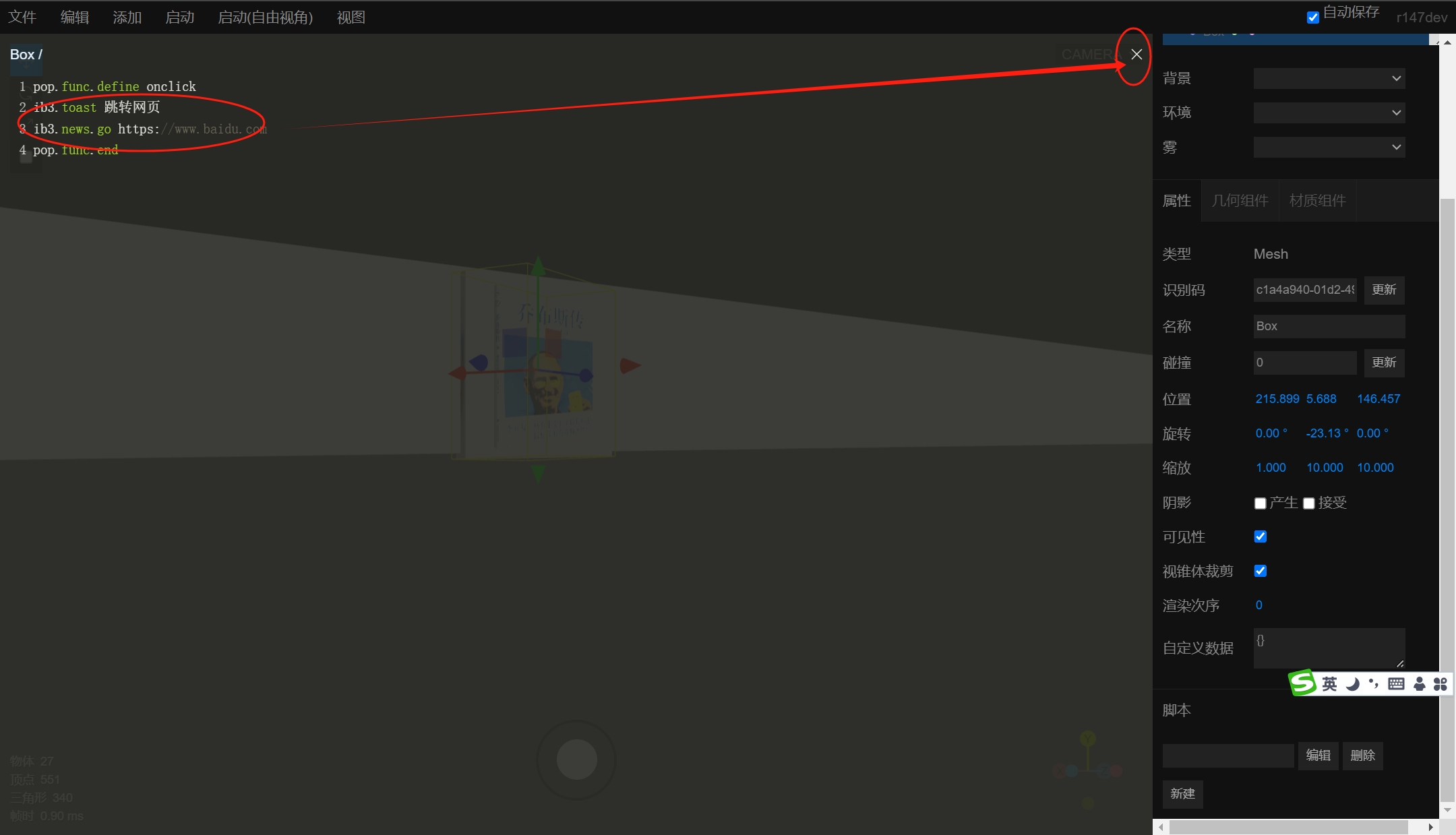
# 第四步:点击看到的《乔布斯传》3D摆件,编辑poplang智体脚本

# 第五步:使用ib3.news.go指令跳转百度官网

编辑好poplang智体脚本内容后,点击编辑器右上角的x按钮,保存并关闭编辑器,加到3D编辑器主界面。
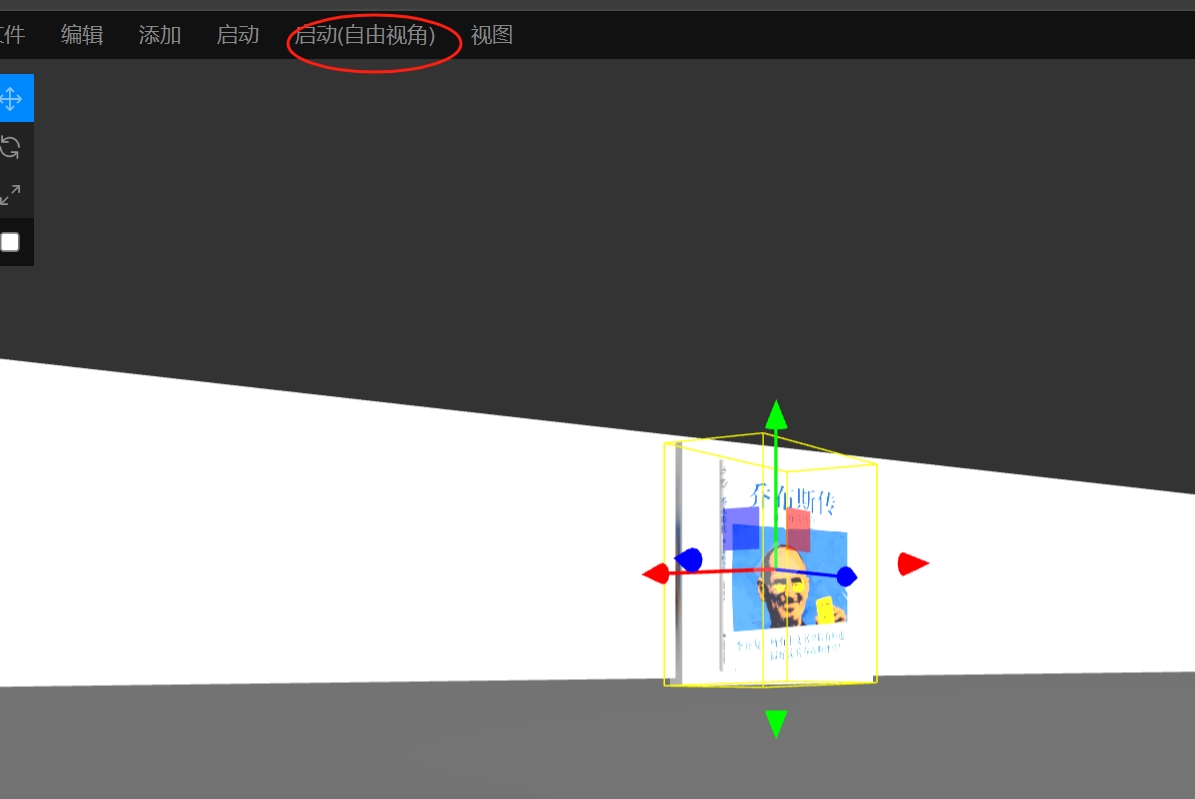
# 第六步:找到顶部的【启动(自由视角)】,点击并进入游览模式

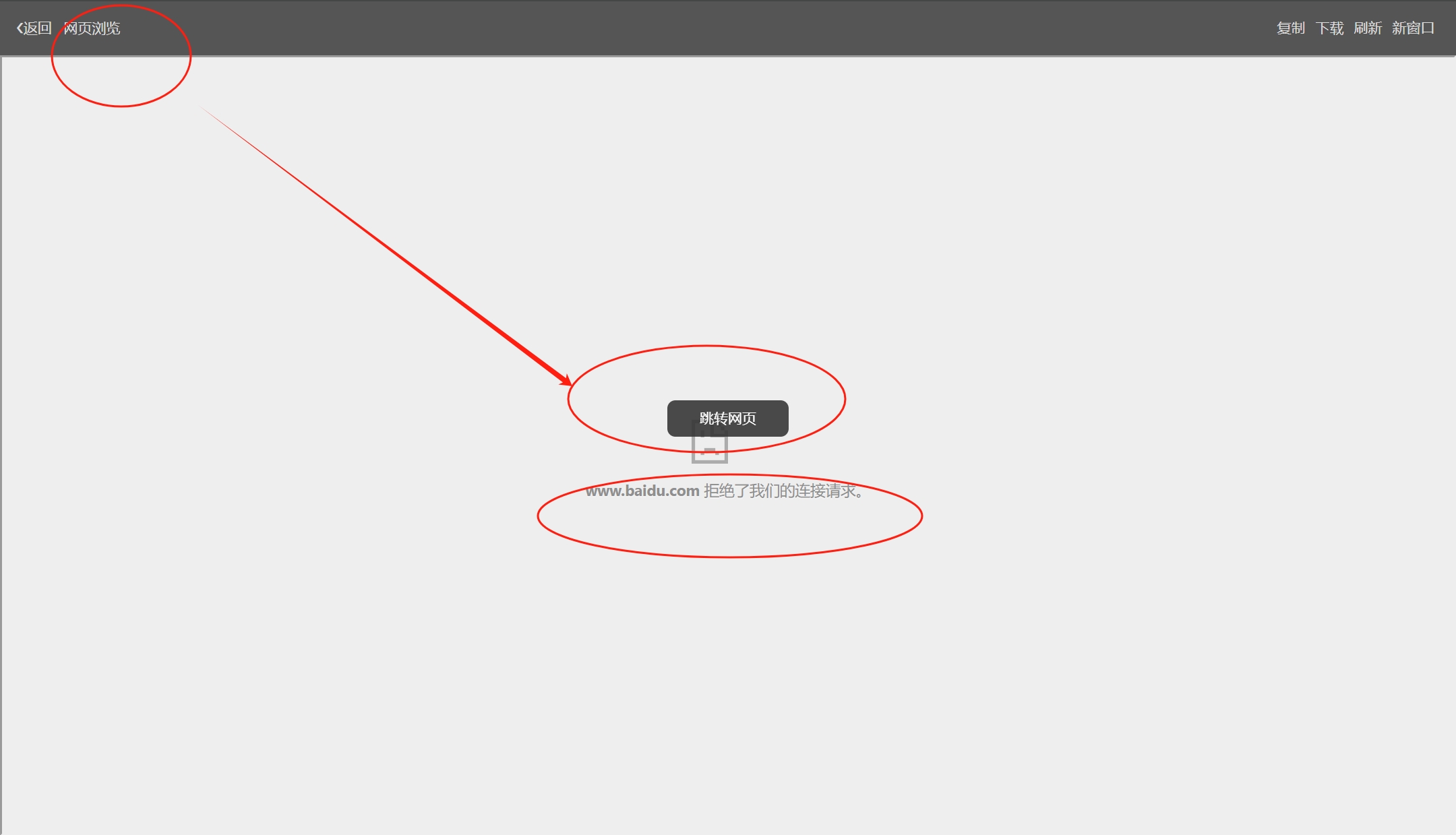
# 第七步:进入游览模式后,点击《乔布斯》3D摆件,可跳转百度官网(如下图所示)

我们看到:百度官网拒绝了我们的连接请求——很有可能是dtns.connector内嵌了iframe网页窗口打开百度官网的原因导致的。
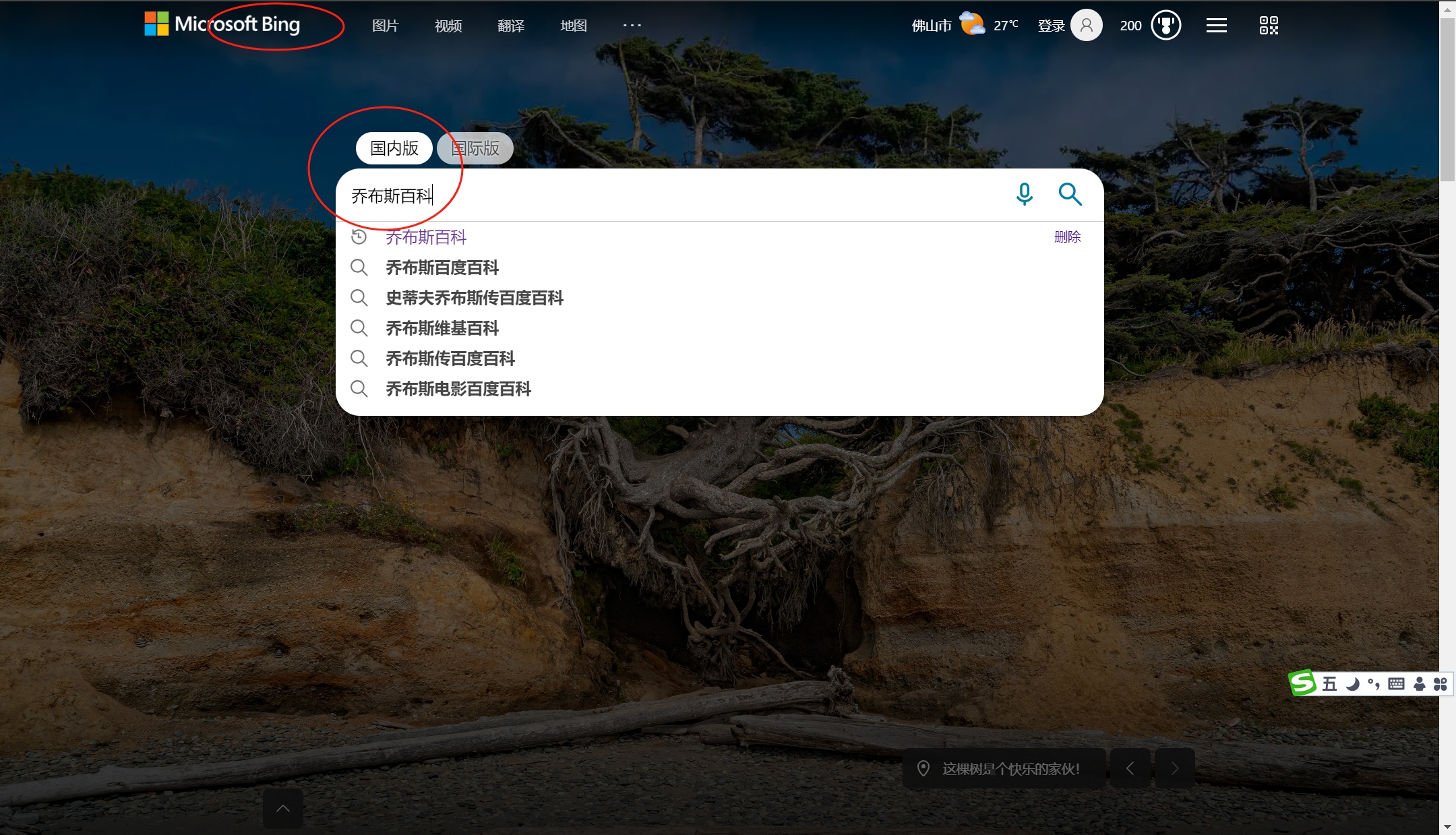
# 第八步:通过搜索引擎搜索“乔布斯百科”,找到新的网页

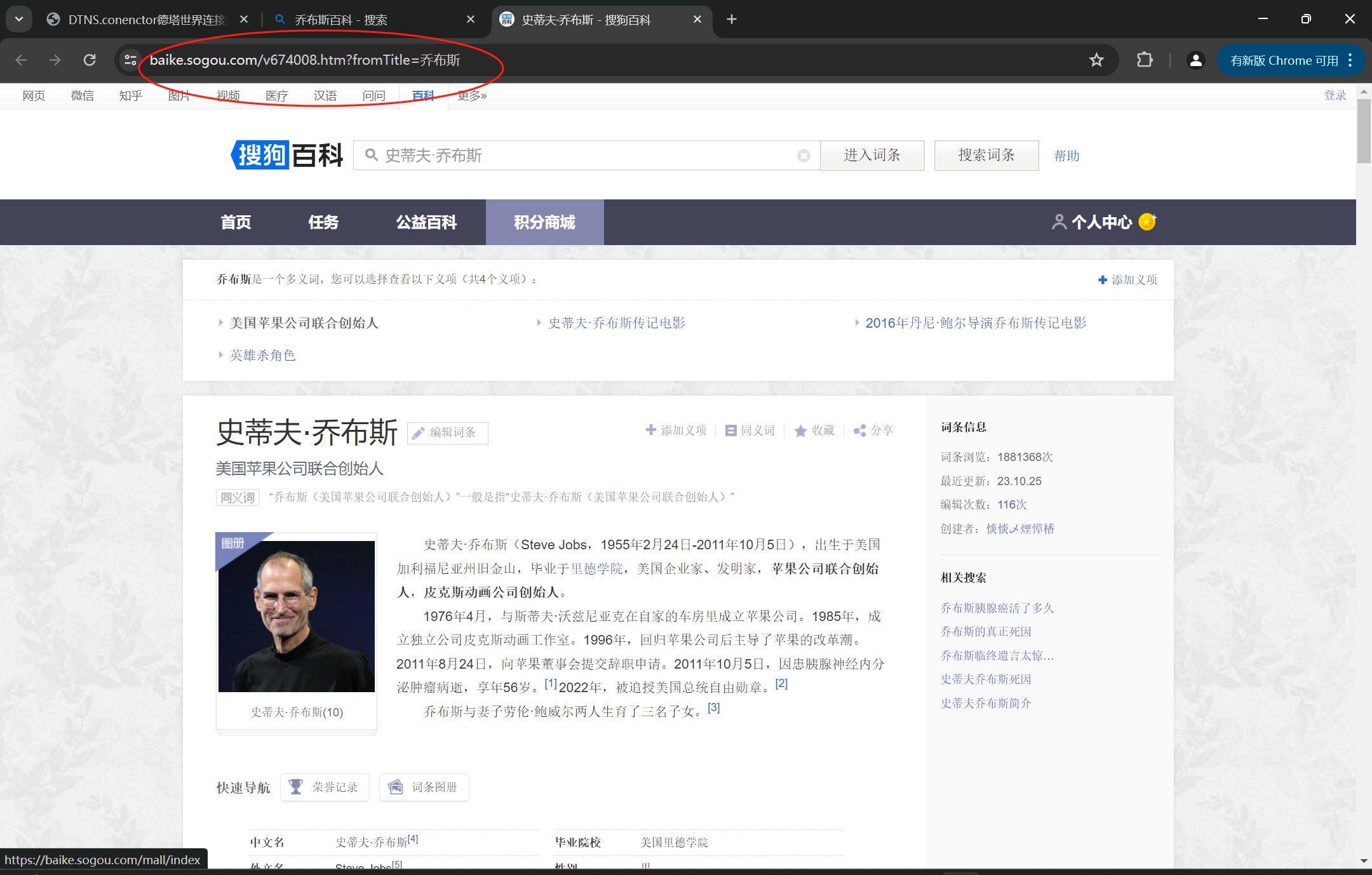
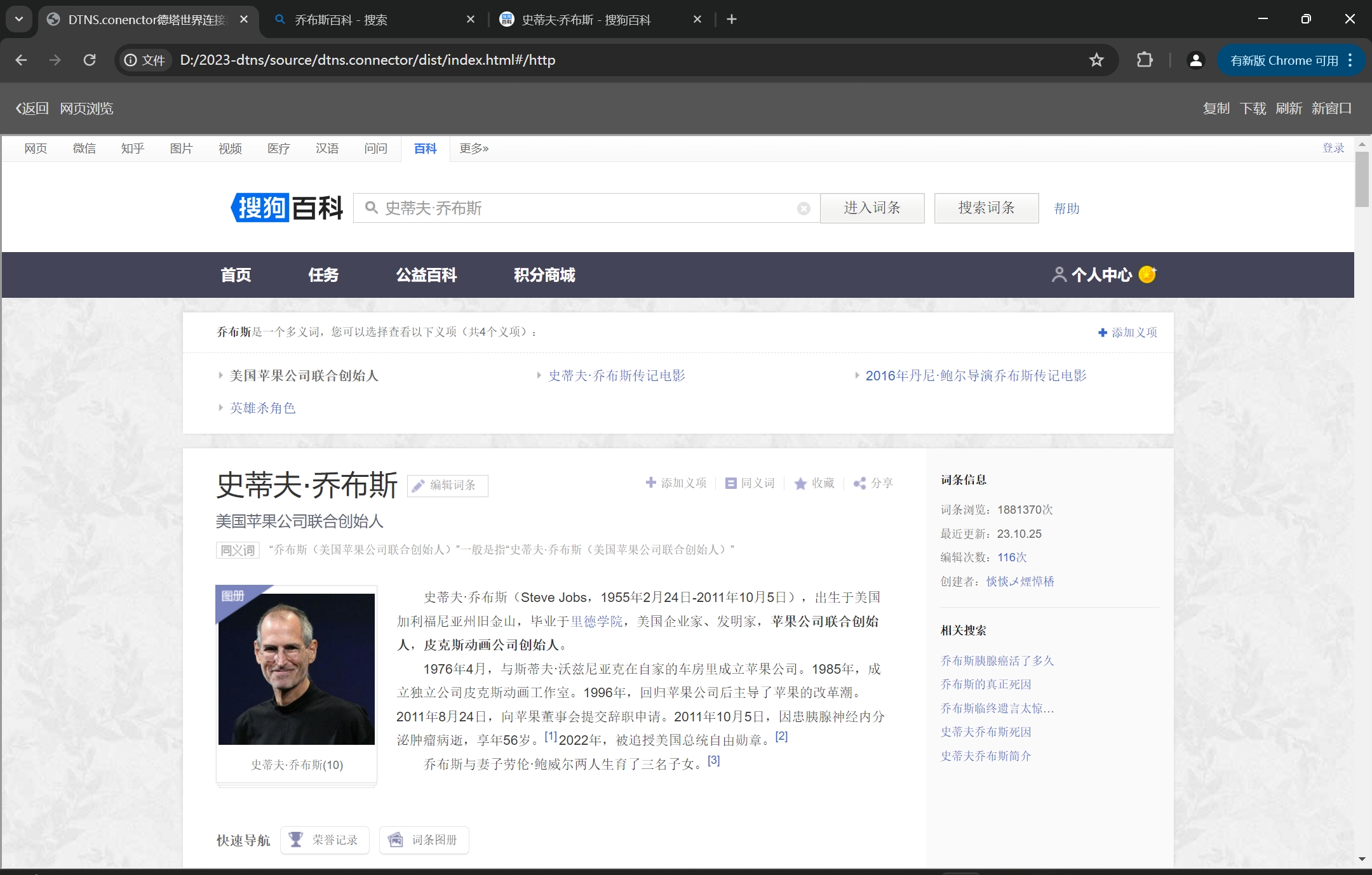
找到了搜狗百科,如下图所示

这个百科网页应该是支持通过iframe内嵌的,我们复制网址栏的地址(以便在poplang脚本编辑器中使用)
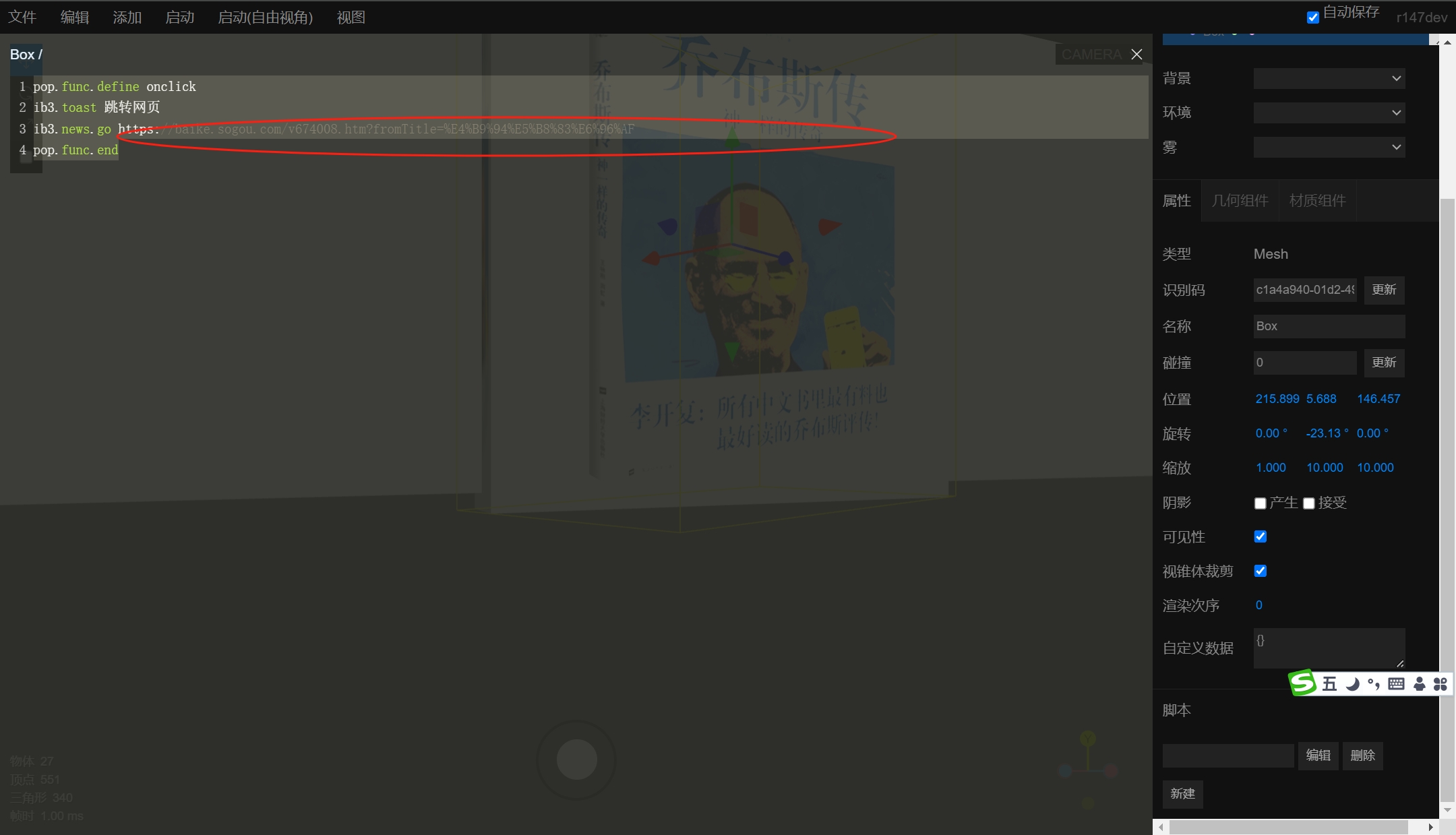
# 第九步:点击《乔布斯传》的贴图摆件,编辑poplang脚本,复制粘贴刚才的网址替换百度官网链接

然后关闭这个poplang代码编辑器,重新启动(自由视角),进入游览模式
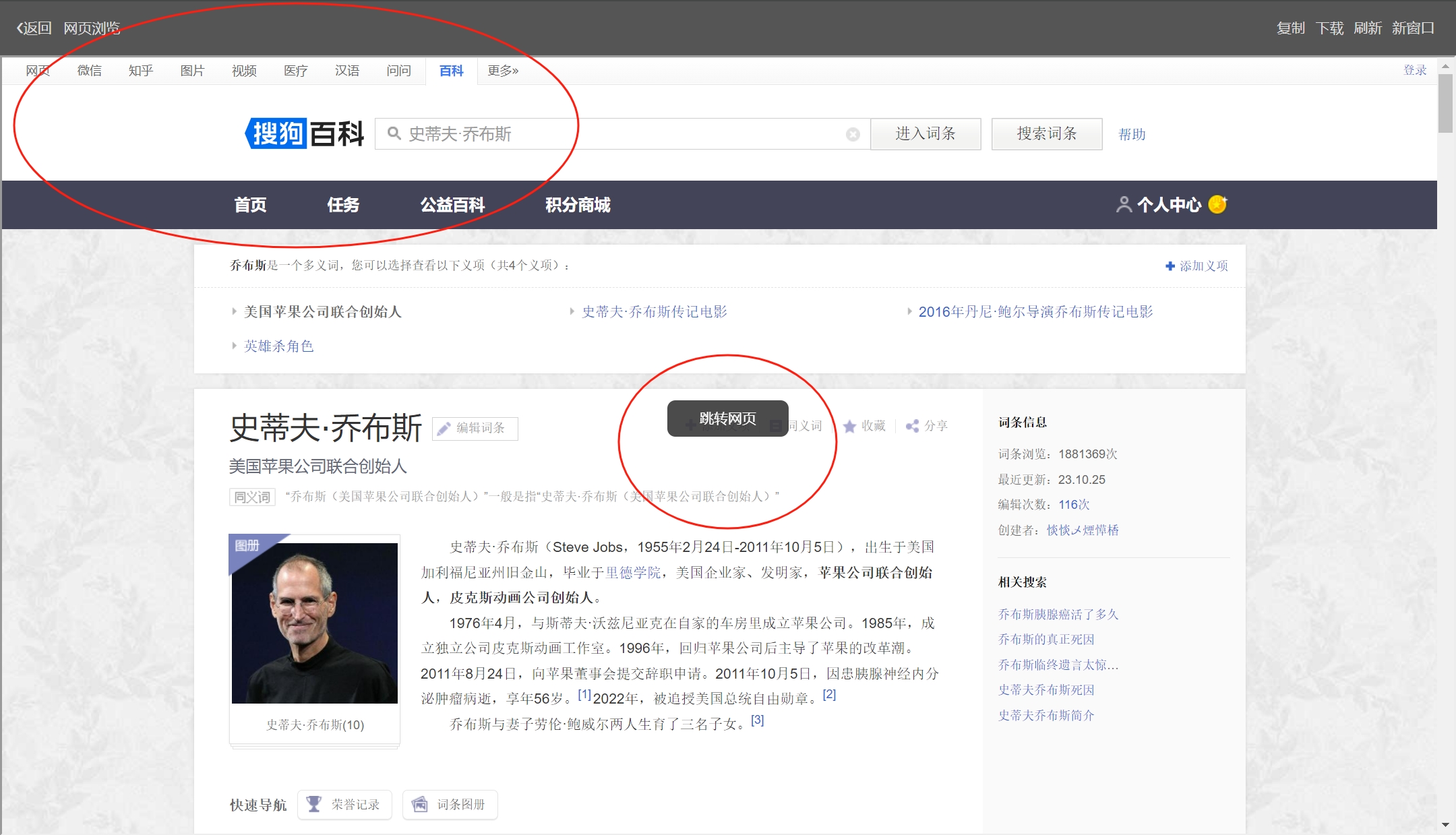
# 第十步:继续点击《乔布斯》3D摆件,成功进入新的百科网页(如下图所示)

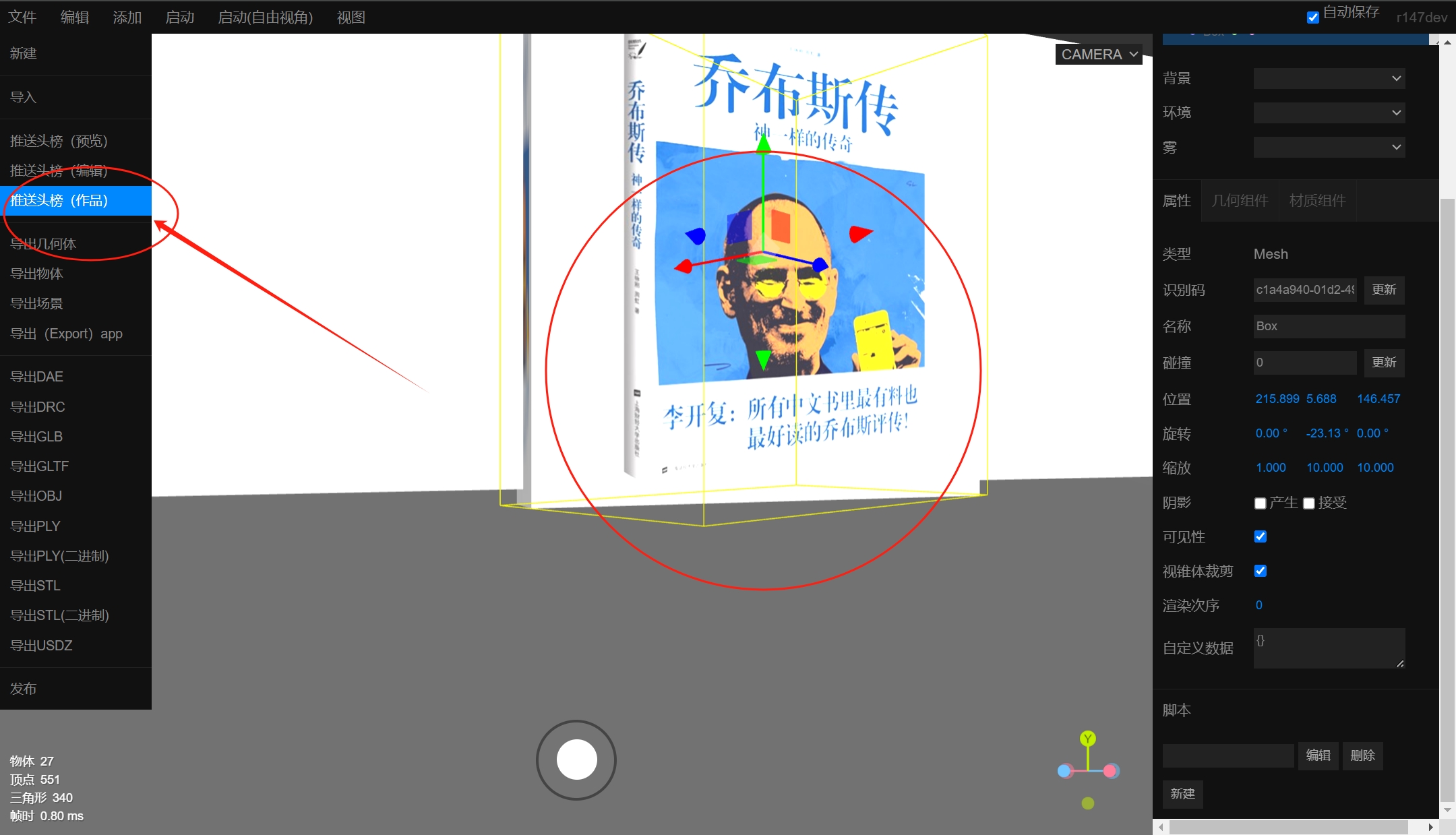
# 第十一步:回到3D编辑器,点击顶部【文件】菜单,选择“推送头榜(作品)”选项,将xverse应用以源码json文件分享给更多社区用户

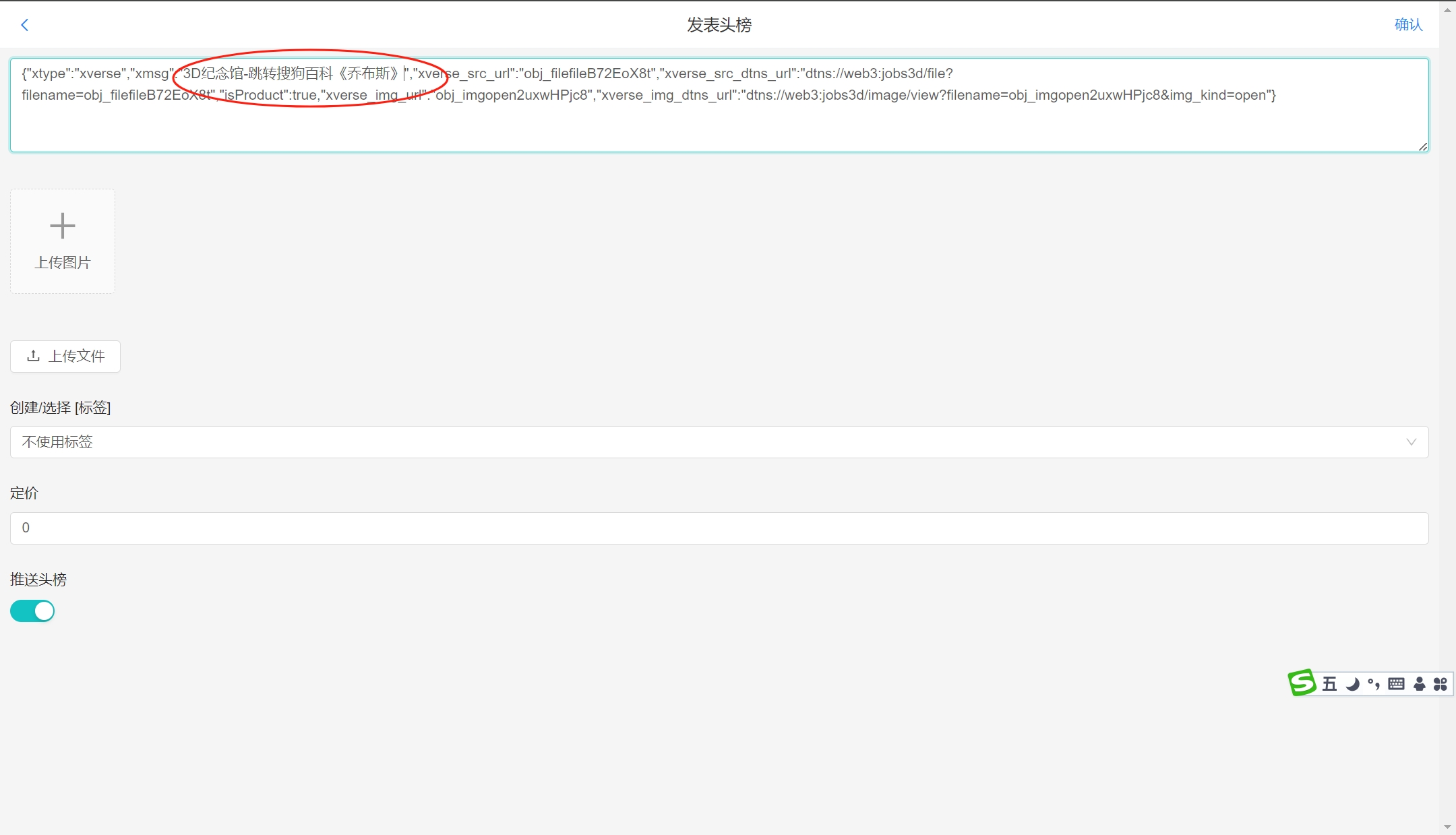
点击后跳转发送头榜页面如下图:

编辑xmsg标题为:3D纪念馆-跳转搜狗百科《乔布斯》——如上图所示
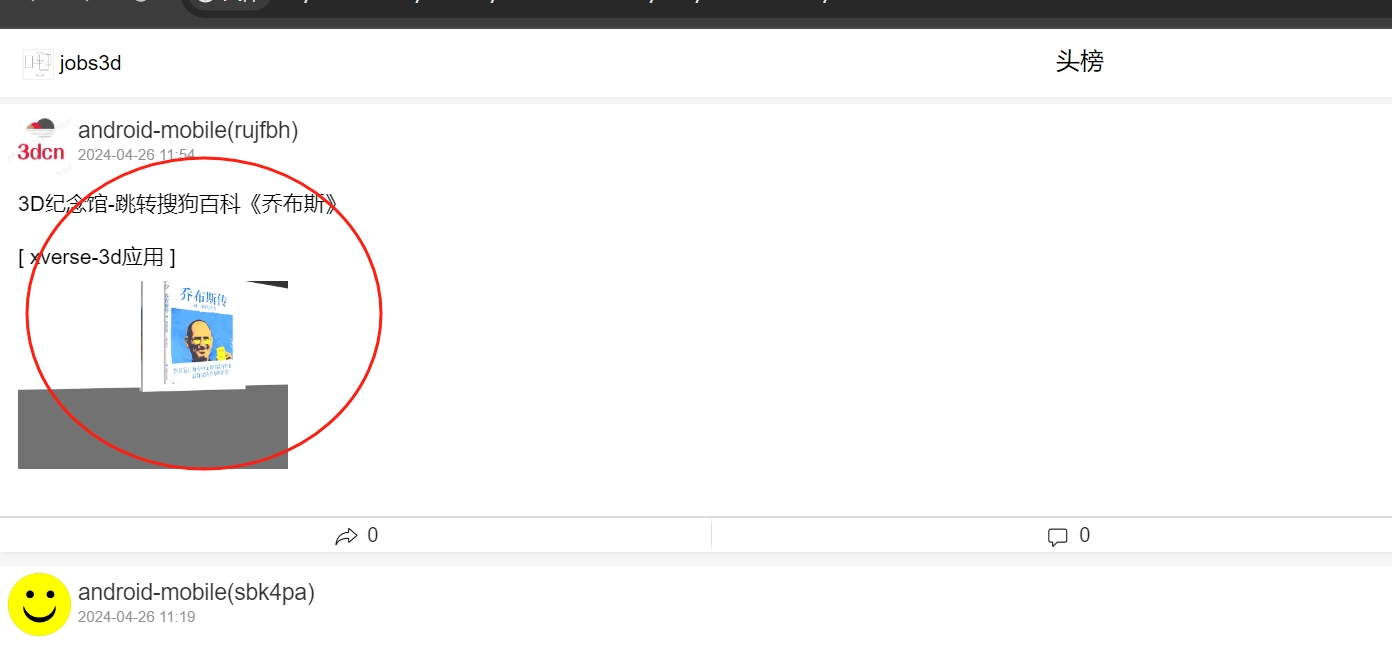
# 第十二步:返回头榜页面,查看新发布的xverse应用,点击进入体验

点击它,进入3D游览模式

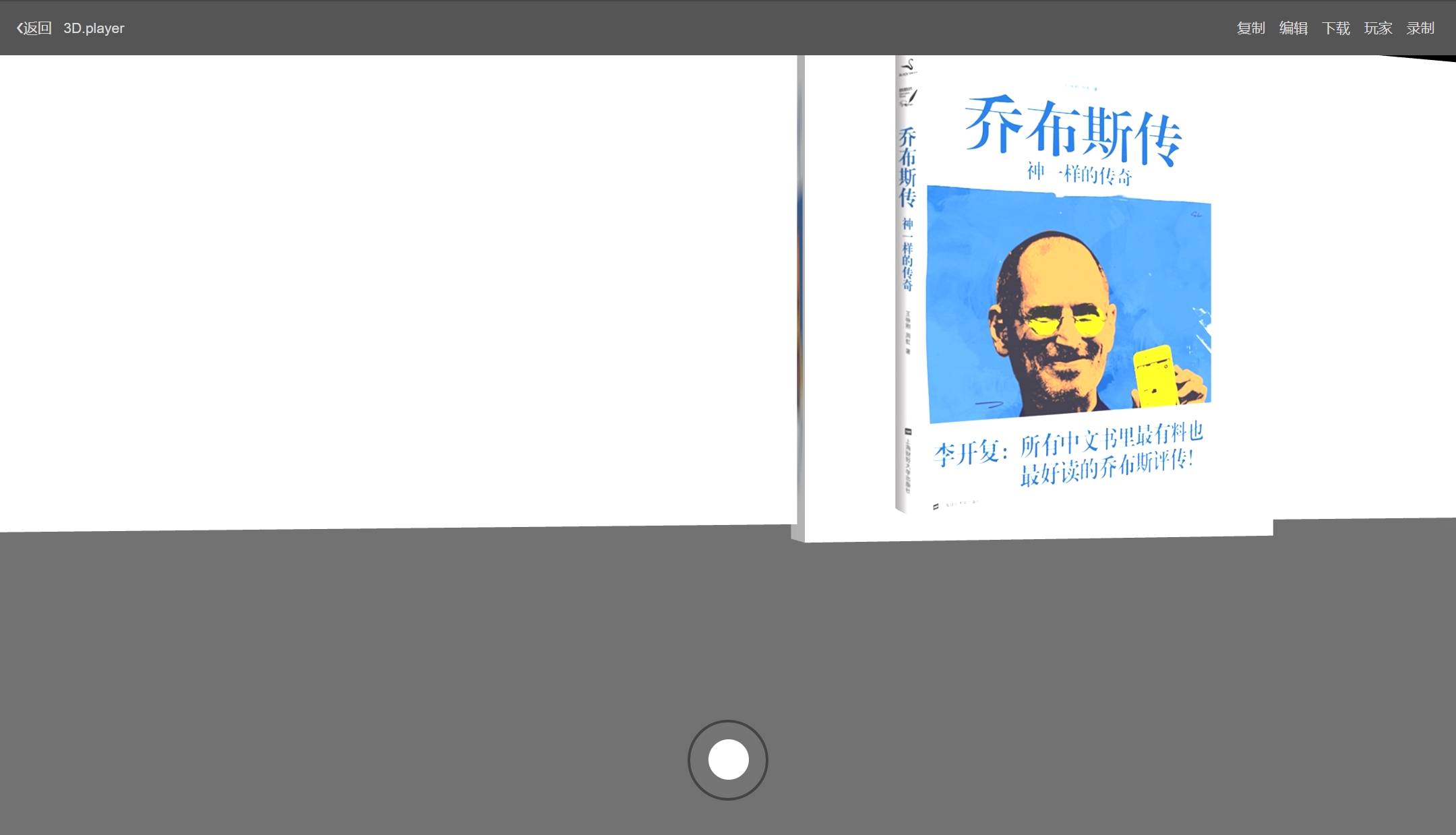
找到《乔布斯传》3D摆件,点击跳转百科网页

可以看到整个3D-2D的跳转体验还是不错的!
通过上述12步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的摆件的跳转并打开网页《乔布斯》百科,实现了用户点击摆件跳转打开指定的网页的交互功能。通过poplang智体编程语言,我们可以实现丰富的自定义的交互功能和能力,跳转并打开任意web网页(均由用户自定义),实现强大的3D-2D交互效果、用户导流效果。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
