# 【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第39课-时间通知-按秒刷新
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程——语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的时间通知的3D组件化按秒刷新。通过时间通知功能,可以实现后续的动态的3D场馆的交互式变化。例如用户操作影响3D场馆的场景显示、3D组件内容展现、实时互动效果显示等。可以充分的体现出3D智体编程的实时变更3D场景内容的能力。
同上一节,我们通过$.g_3d_object_texture_image_set实现了3D组件的纹理贴图设置功能(可设置图片或文字贴图图片),并可使用$.g_3d_create_text_image实现将文字转为图片(base64编码),以便在纹理设置指令中使用它。
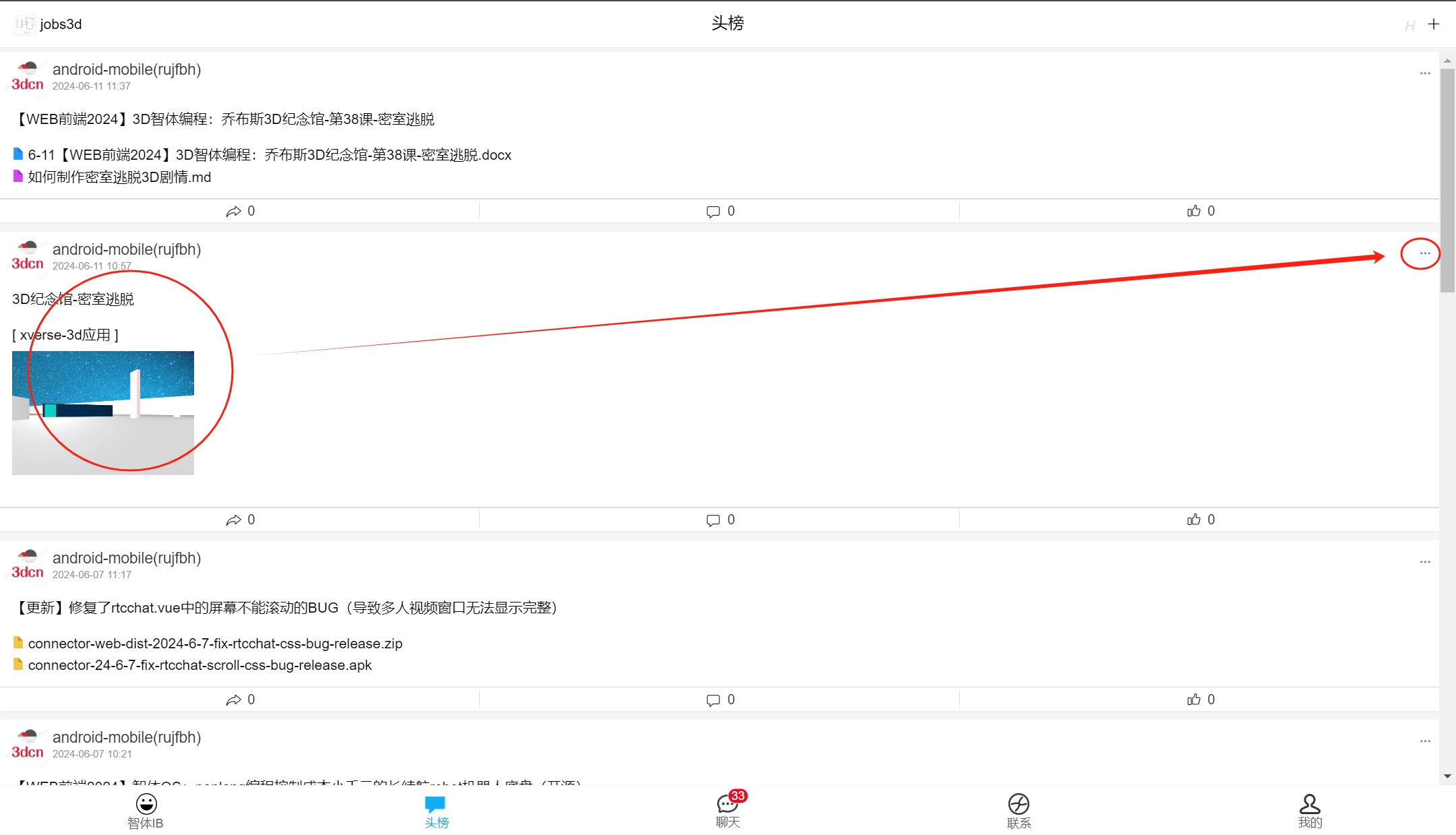
# 第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为“3D纪念馆-密室逃脱”的xverse轻应用。
# 第二步:点击右上角...进入头榜编辑器

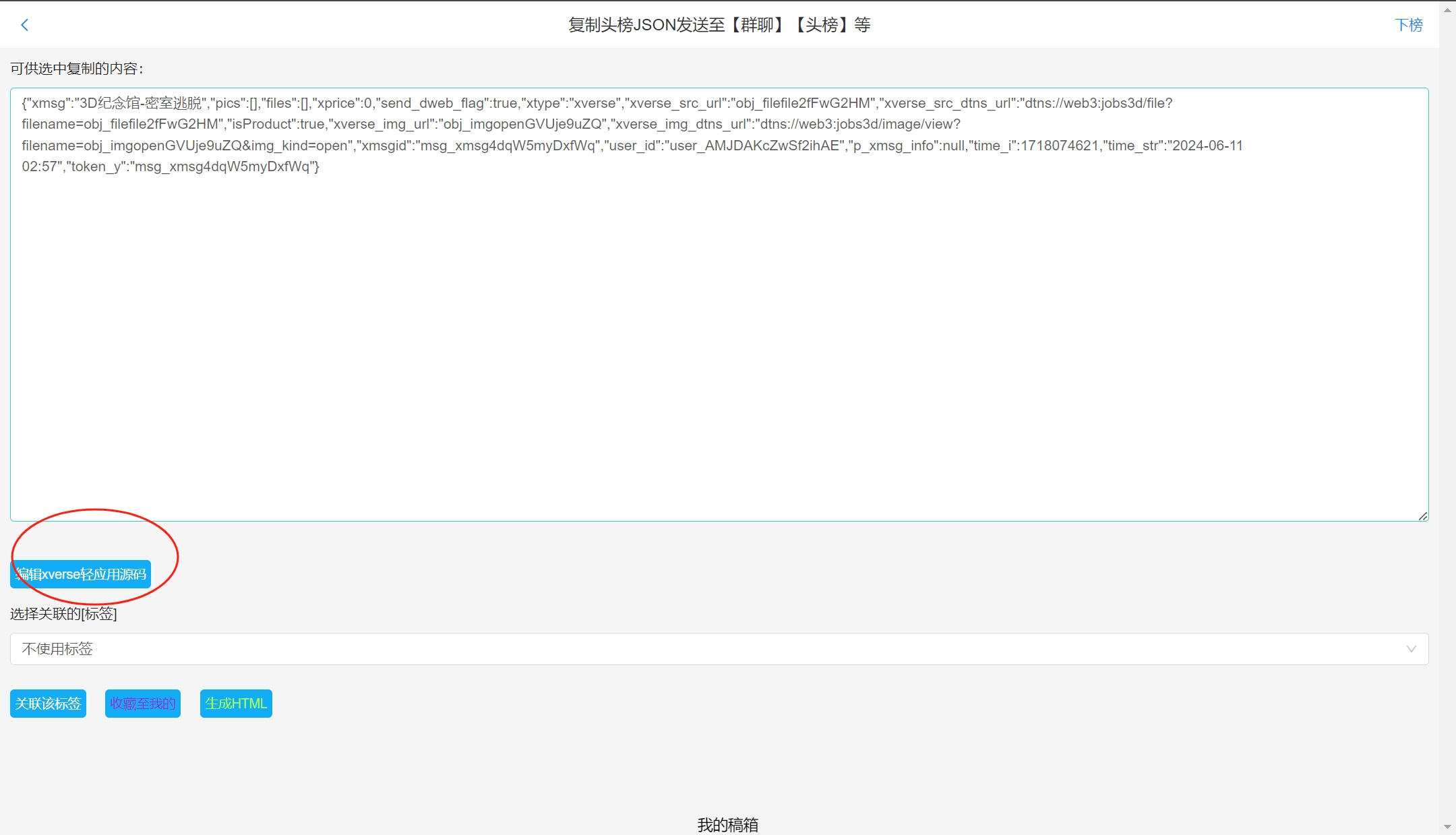
# 第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

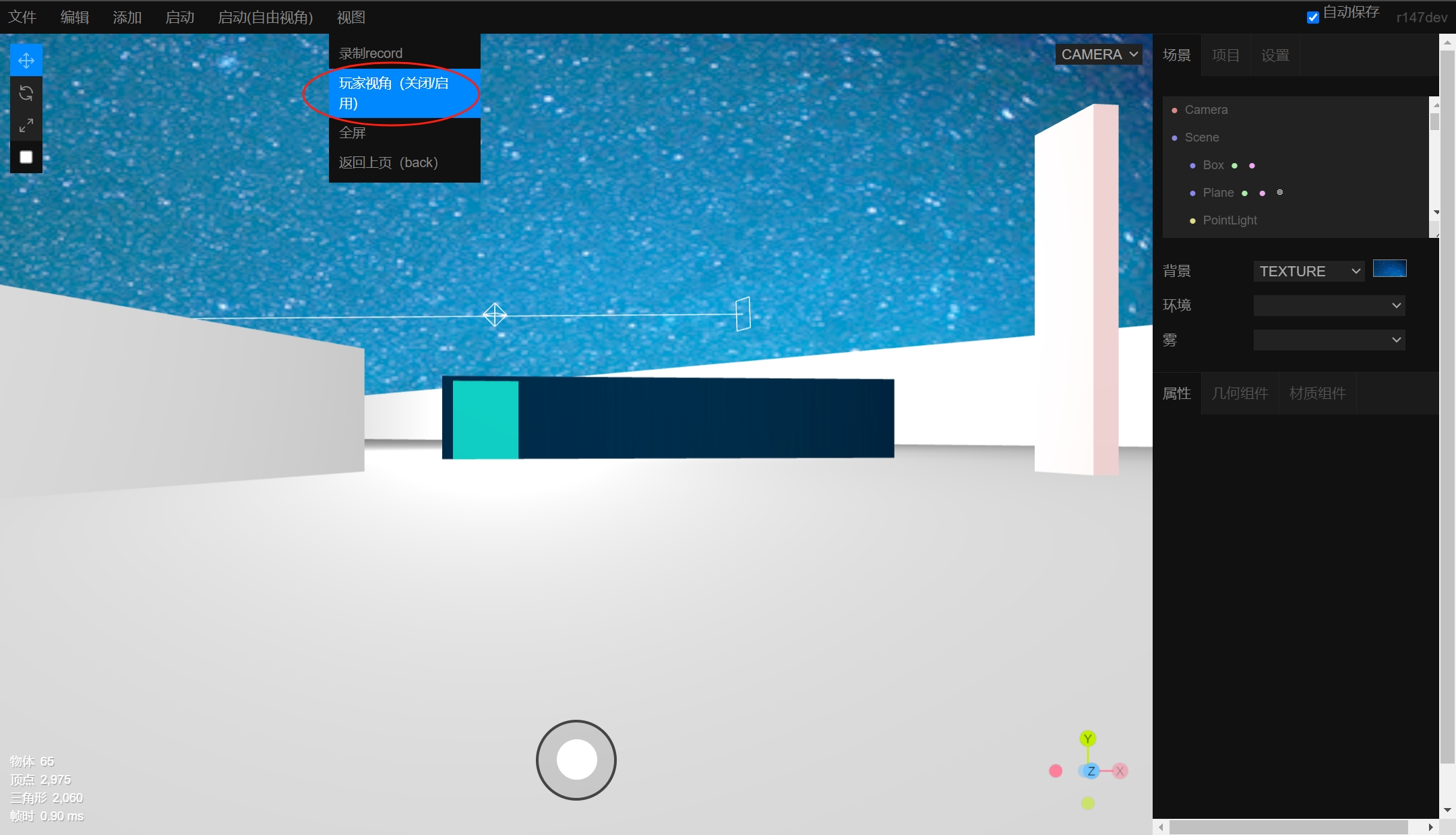
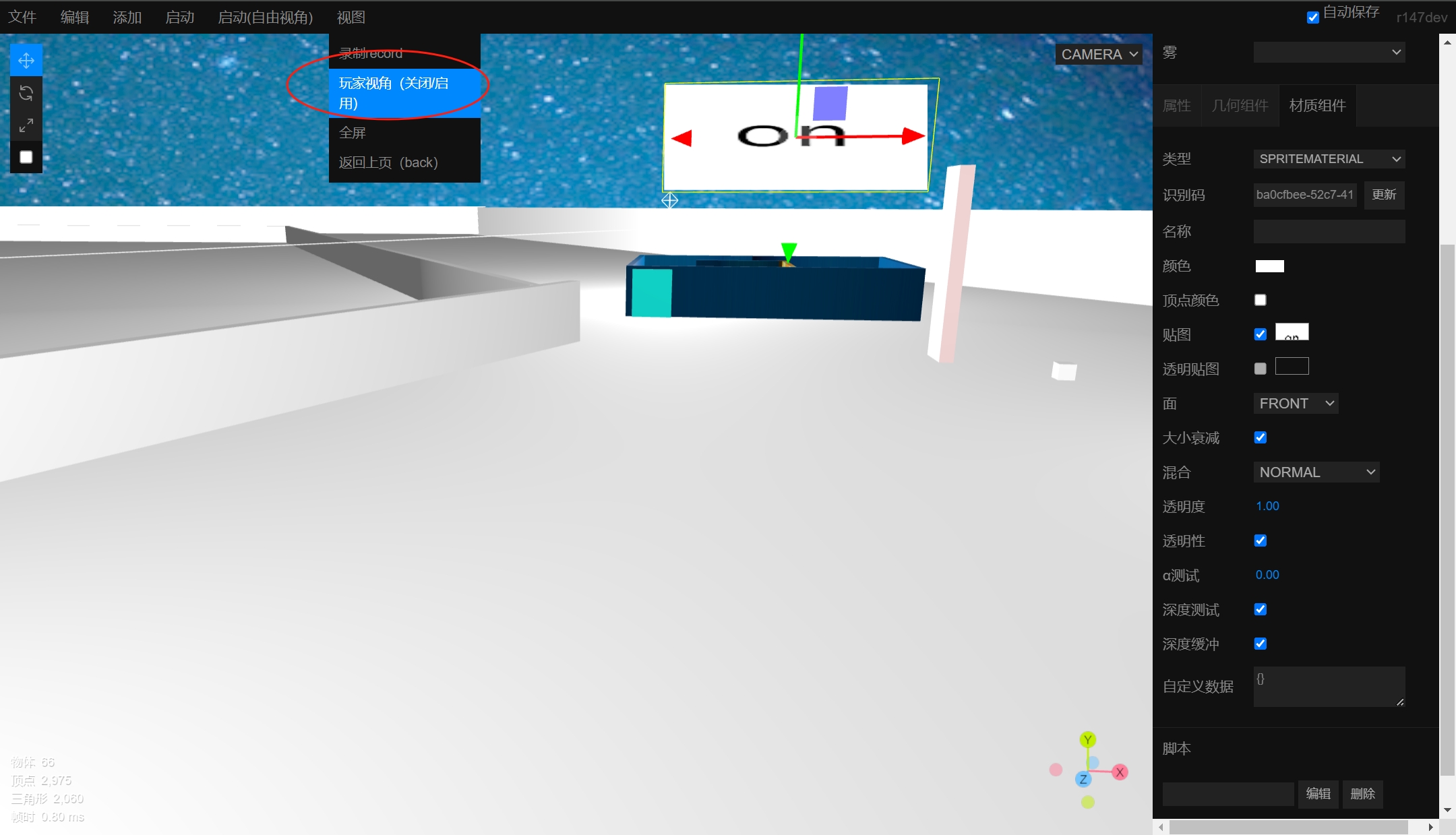
注:我们点击“视图”关闭玩家视角, 以便缩放3D场馆,移动视角到合适的位置(以便添加精灵3D组件)
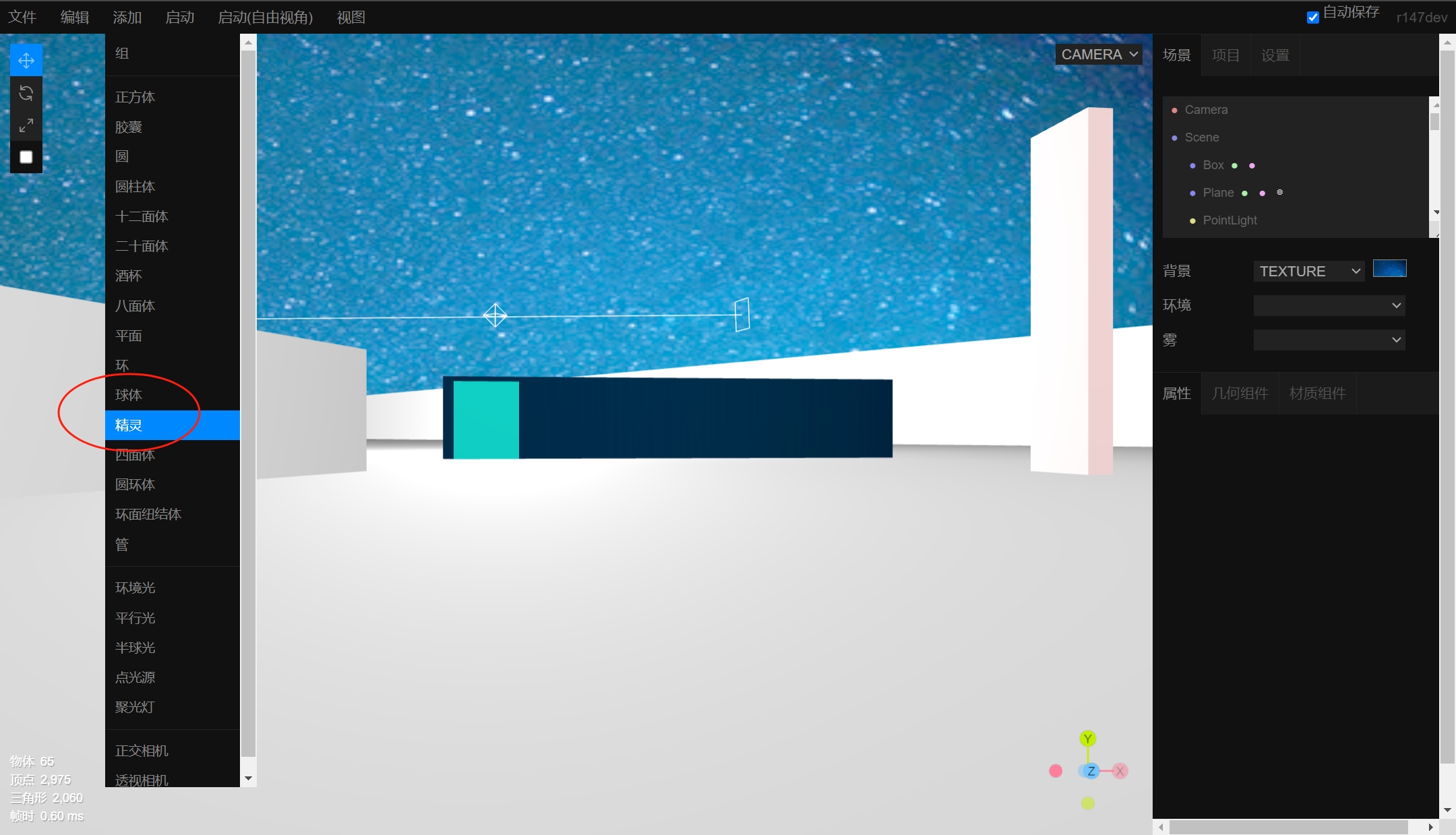
# 第四步:在当前位置添加精灵3D组件(用于显示时间)

注:通过精灵3D组件显示时间的文字纹理,可以移动玩家视角到任意位置,精灵的贴图均面向玩家视角(保持文字能以正面方向看见!)
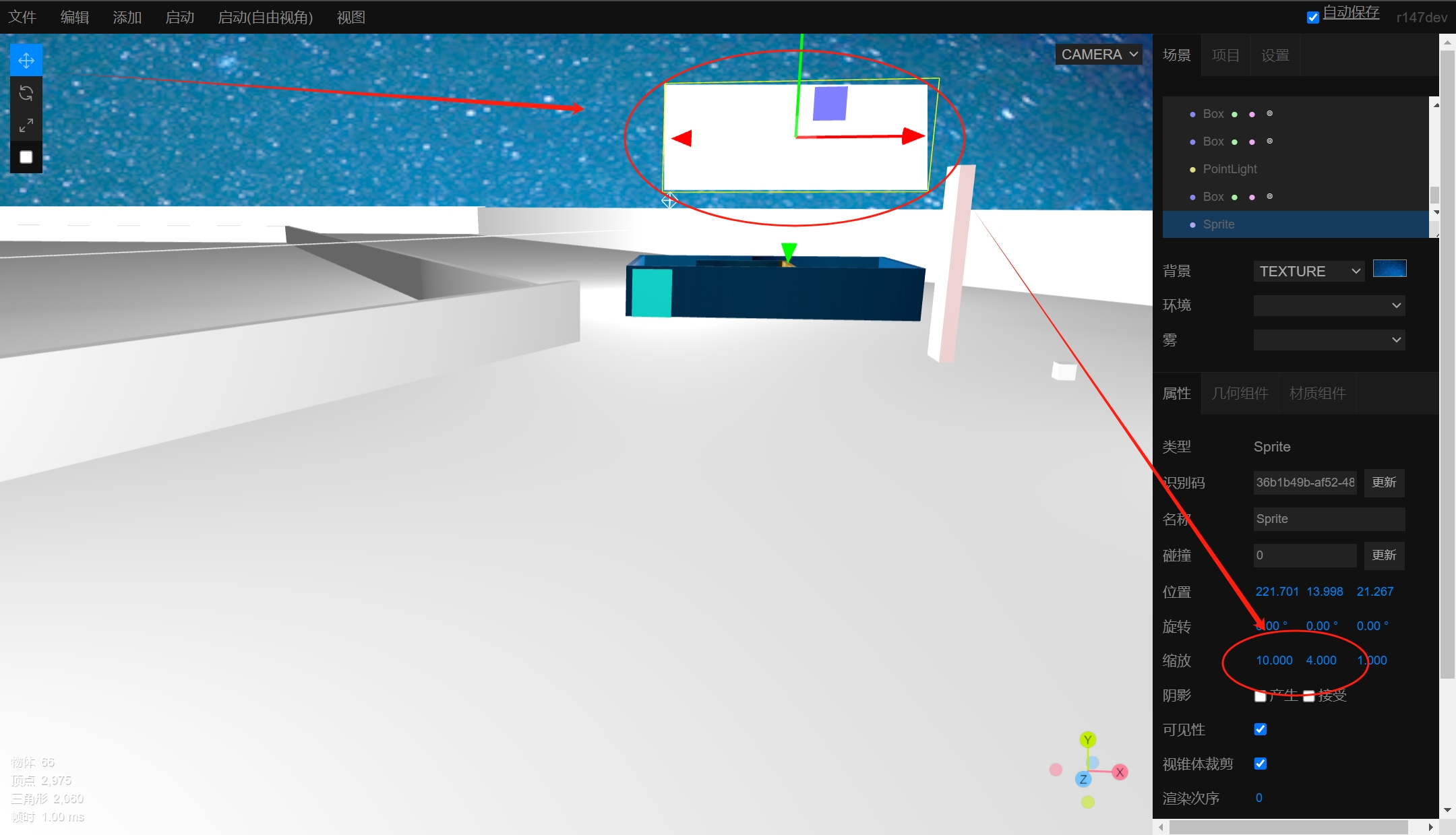
# 第五步:通过左上角的组件控制器移动时间通知3D组件至合适位置,并在右侧属性面板控制缩放为10:4:1(x-y-z轴)

注:在后续的poplang脚本控制文字纹理的生成时,规格也应该是10:4(x:y轴)
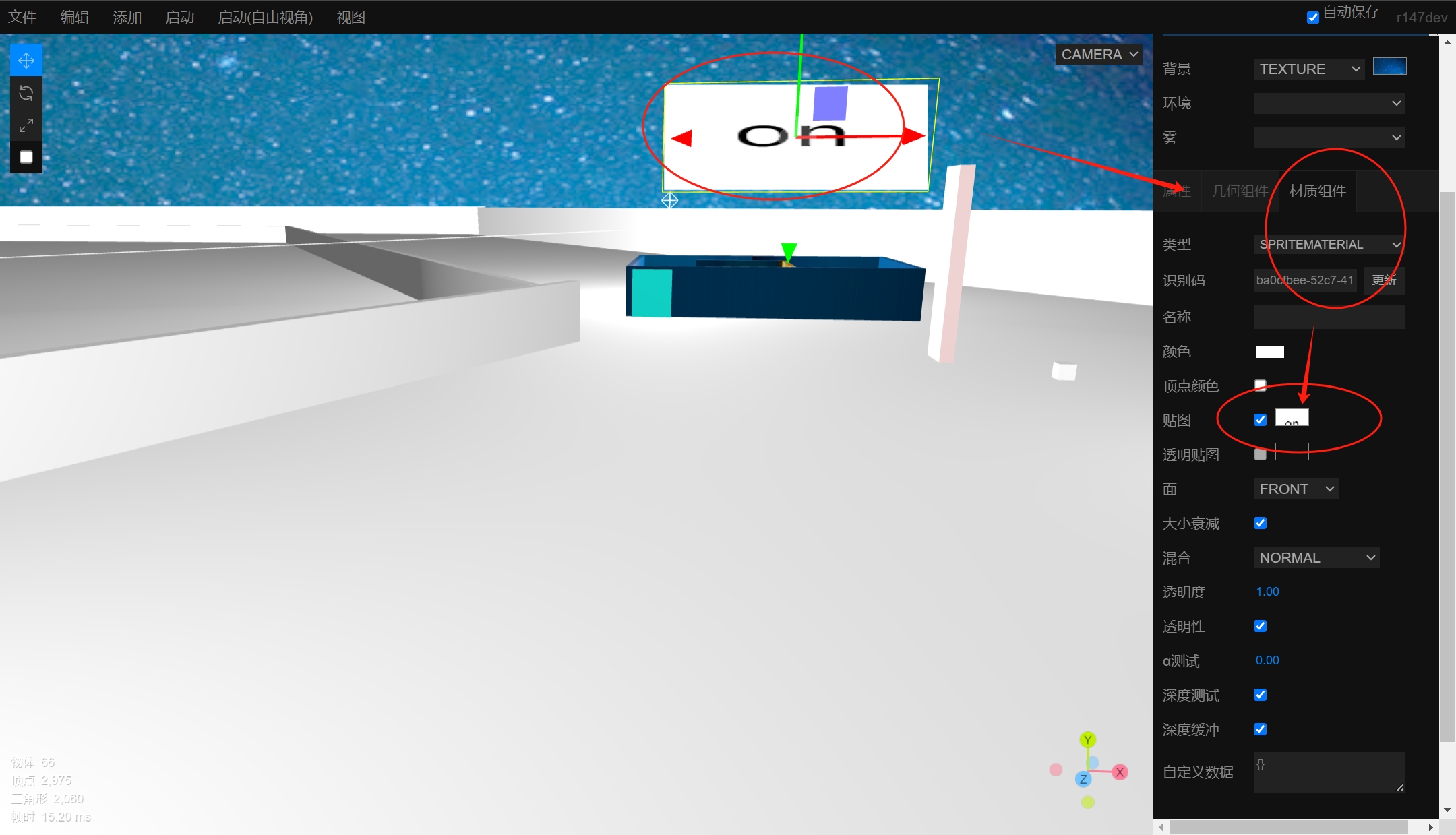
# 第六步:设置时间显示的精灵3D组件的贴图默认为一张图片

注:通过右侧的材质组件,设置纹理为一张图片(任意图片,但是不能为空)
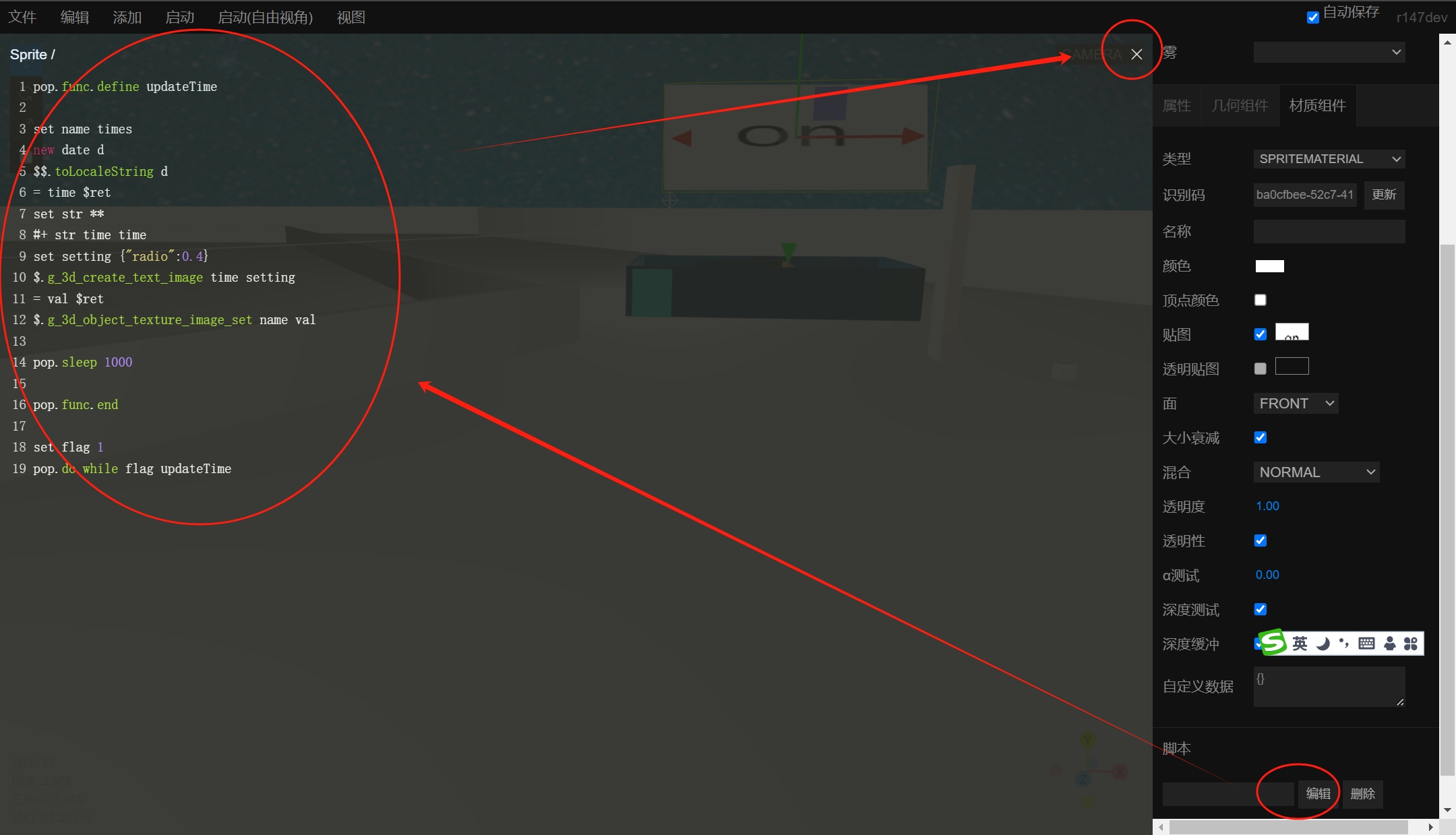
# 第七步:点击属性面板右下角的“脚本”-新建,编辑poplang代码

注:使用了$.g_3d_create_text_image生成了文字“时间字符串”的纹理图片(base64编码),并保存在val中。最后使用$.g_3d_object_texture_image_set显示图片纹理。并通过pop.do.while实现了每1秒钟执行一次updateTime函数。
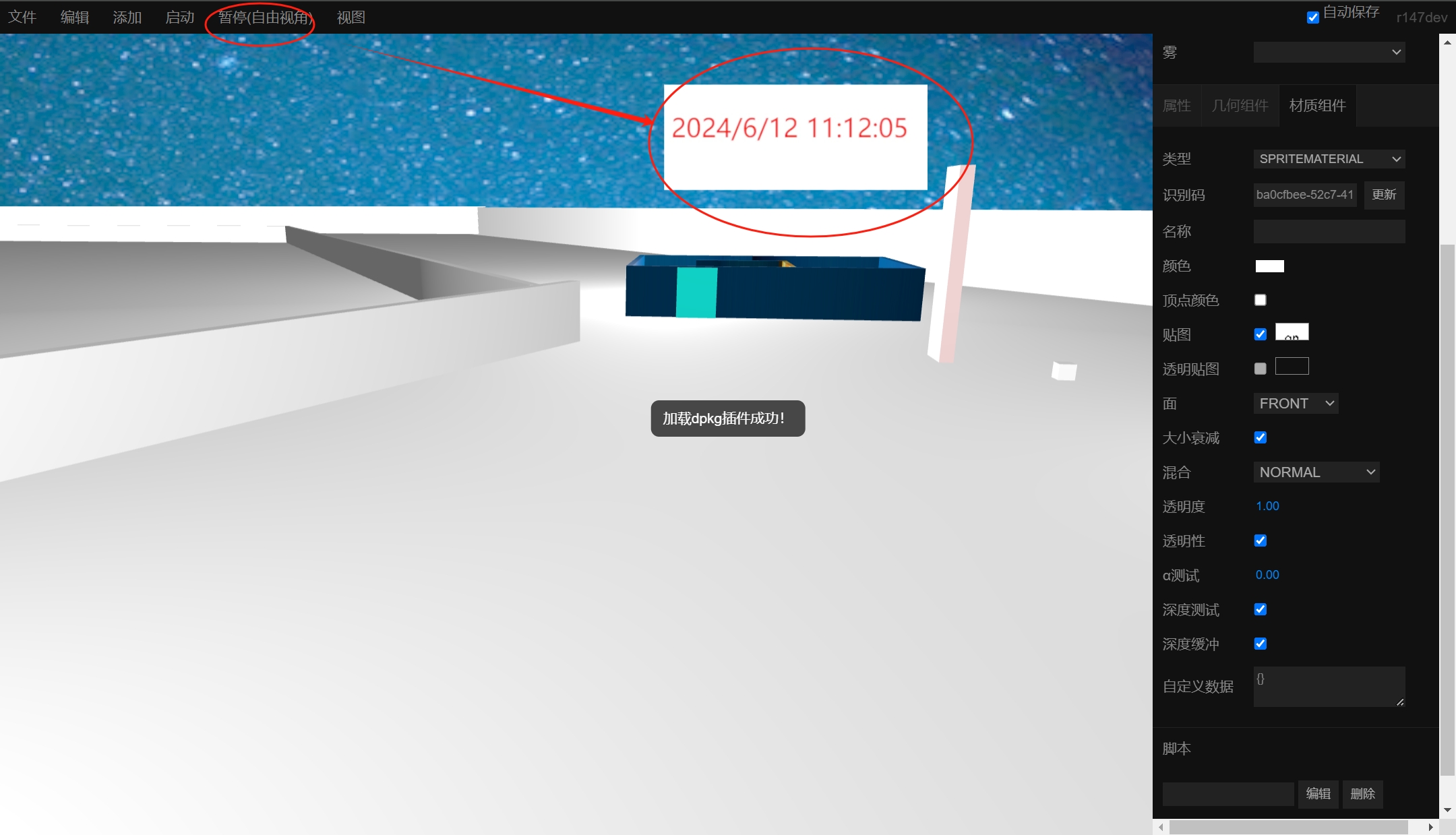
# 第八步:使用顶部菜单“启动(自由视角)”查看xverse轻应用的预览效果

注:可以看到,时间通知的3D精灵组件,已经实现了每1秒钟实时时间的动态更新。
# 第九步:暂停(自由视角),启动玩家视角

注:在推送作品至头榜前,我们先恢复玩家视角。
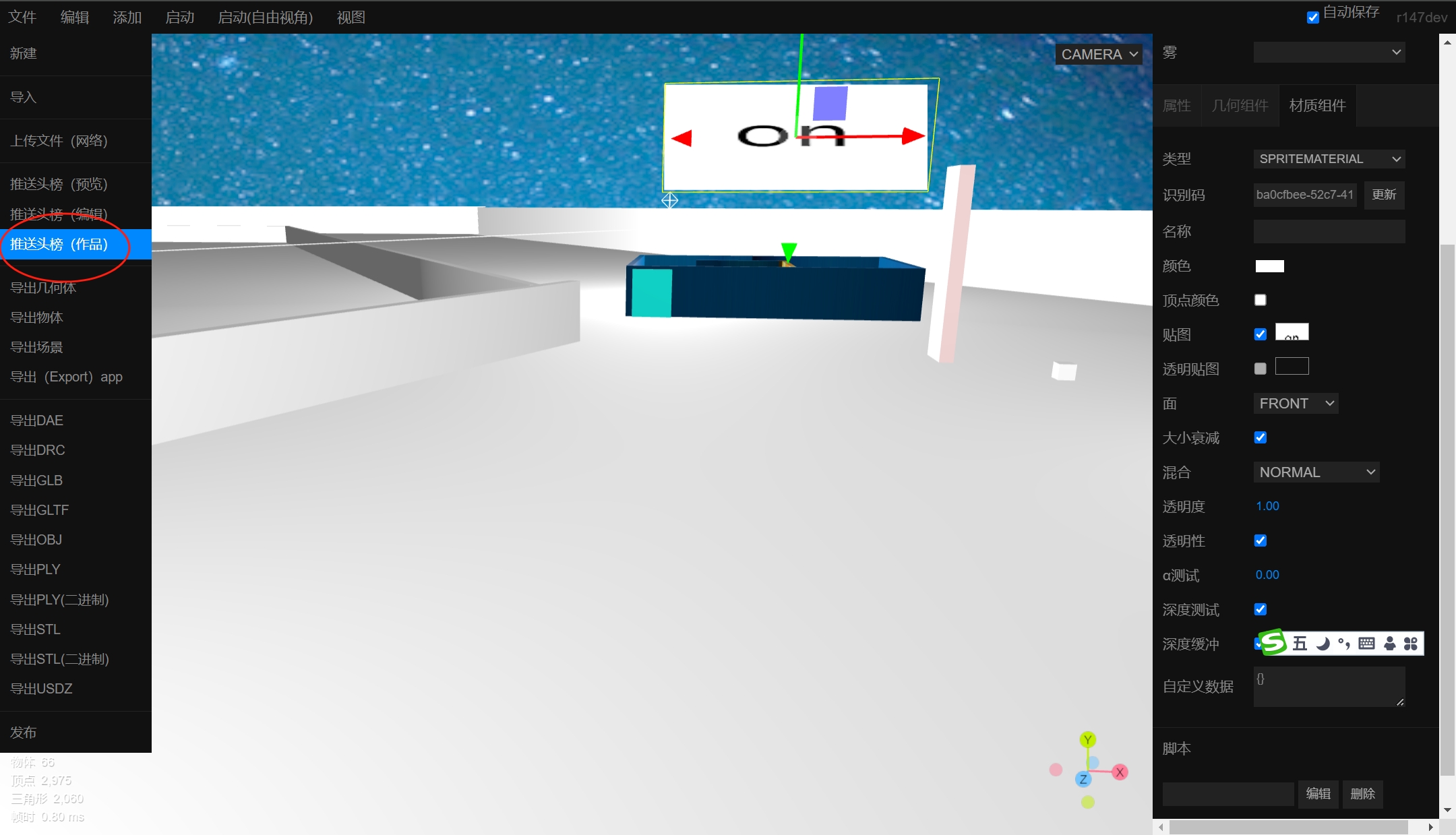
# 第十步:点击顶部菜单“文件”推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

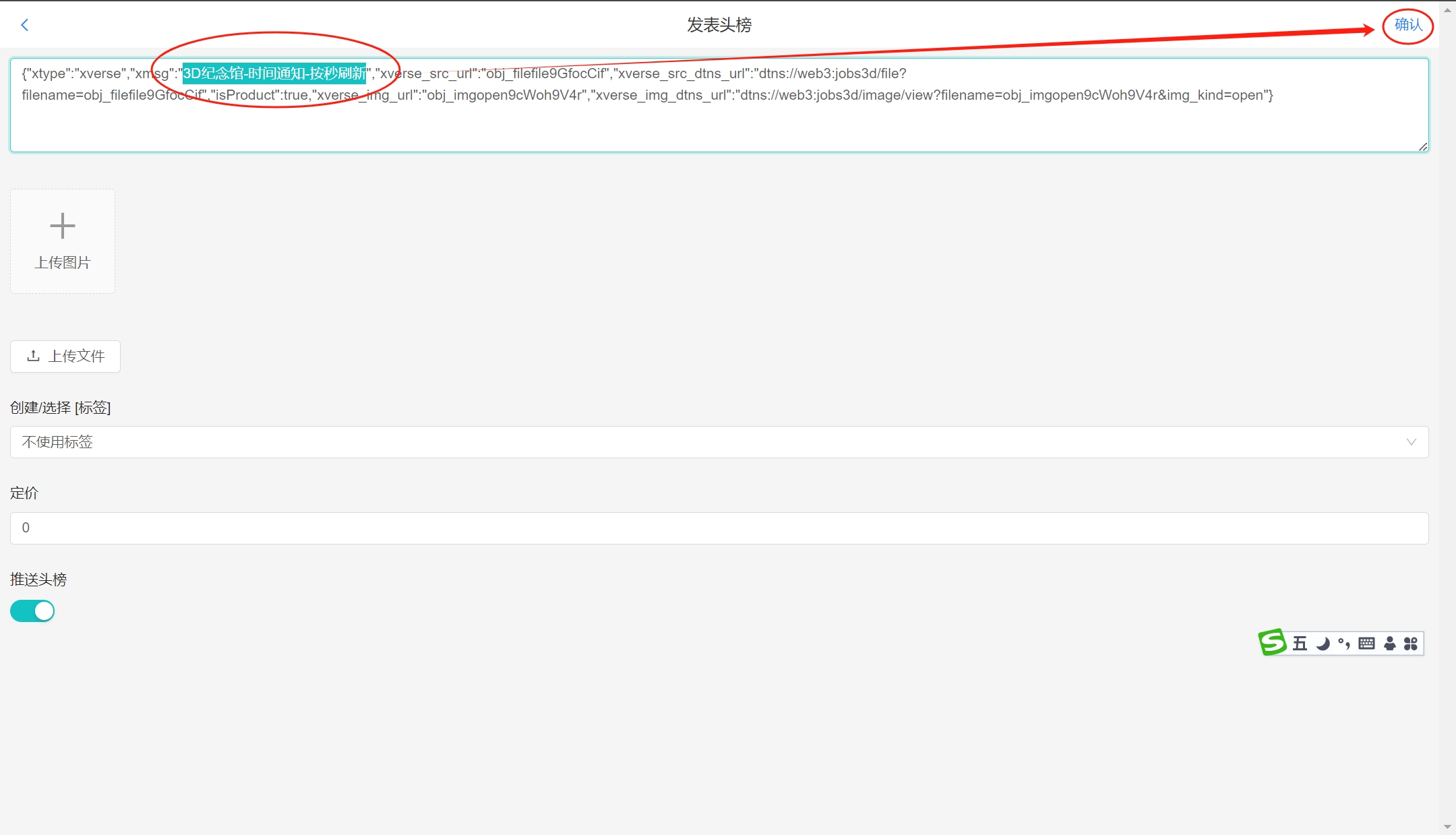
# 第十一步:将新的头榜标题设置为“3D纪念馆-时间通知-按秒刷新”,点击右上角确认完成头榜发布

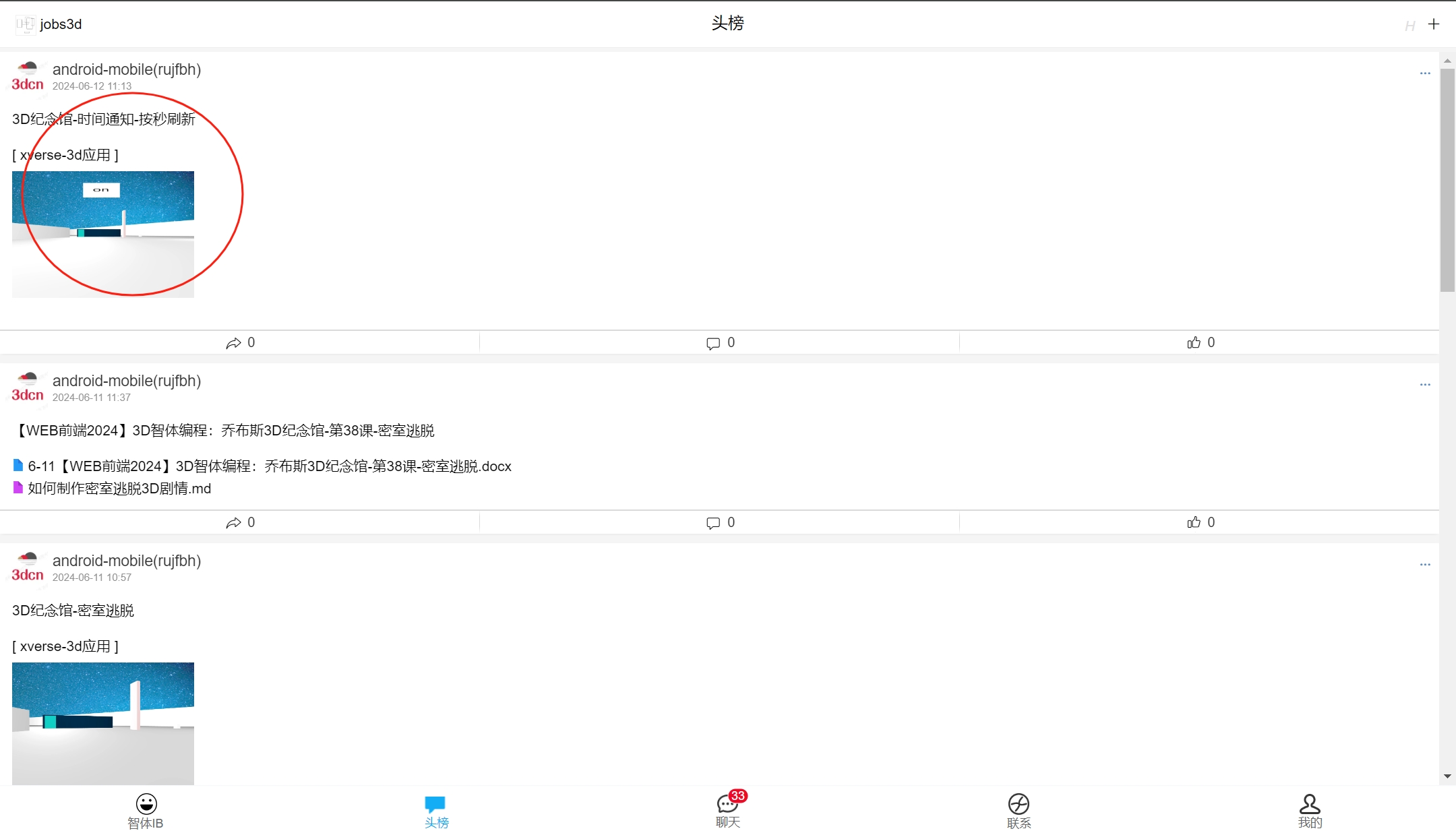
# 第十二步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
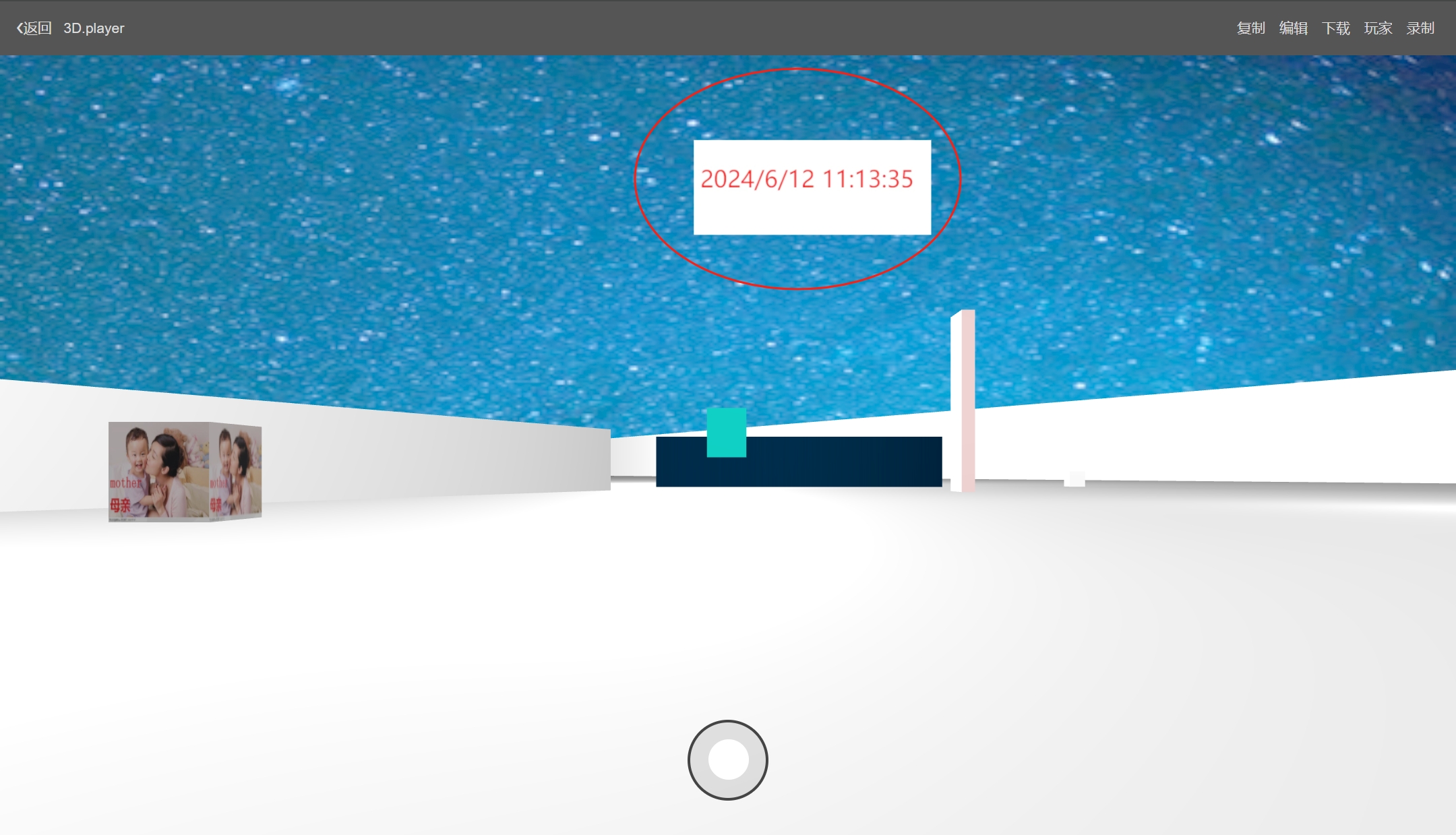
# 第十三步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动,可以看到“时间通知”的3D精灵组件,已经实现按秒刷新

通过滚动玩移动玩家视角,移动至刚才的时间通知的3D精灵组件的背后,依然可看到是精灵的时间文字贴图的正面(无论怎么移动玩家,文字正面方向正对着玩家——3D精灵组件即是如此渲染的)

注:如上图,看到背面的3D精灵组件,文字贴图依然正对着玩家视角。
通过上述13步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的时间通知功能的按秒刷新。并且实现了3D精灵组件的文字纹理功能,体验了交互式动态的纹理贴图变化。可以看到强大的互动式的交互式3D场馆内容的变化,对于增强玩家体验具有着非常强的沉浸式体验效果。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
