# 【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第17课-跳转用户主页
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的展览馆摆件的摆件跳转任意用户主页的交互效果。这个功能将非常有用,可以实现通过3D摆件,实现与客服、3D场馆主持人、社交好友、小店店长、服务人员、订单接单人等等的私信联系、或查看用户主页的用户头榜列表、福刻列表、添加联系人等操作功能。
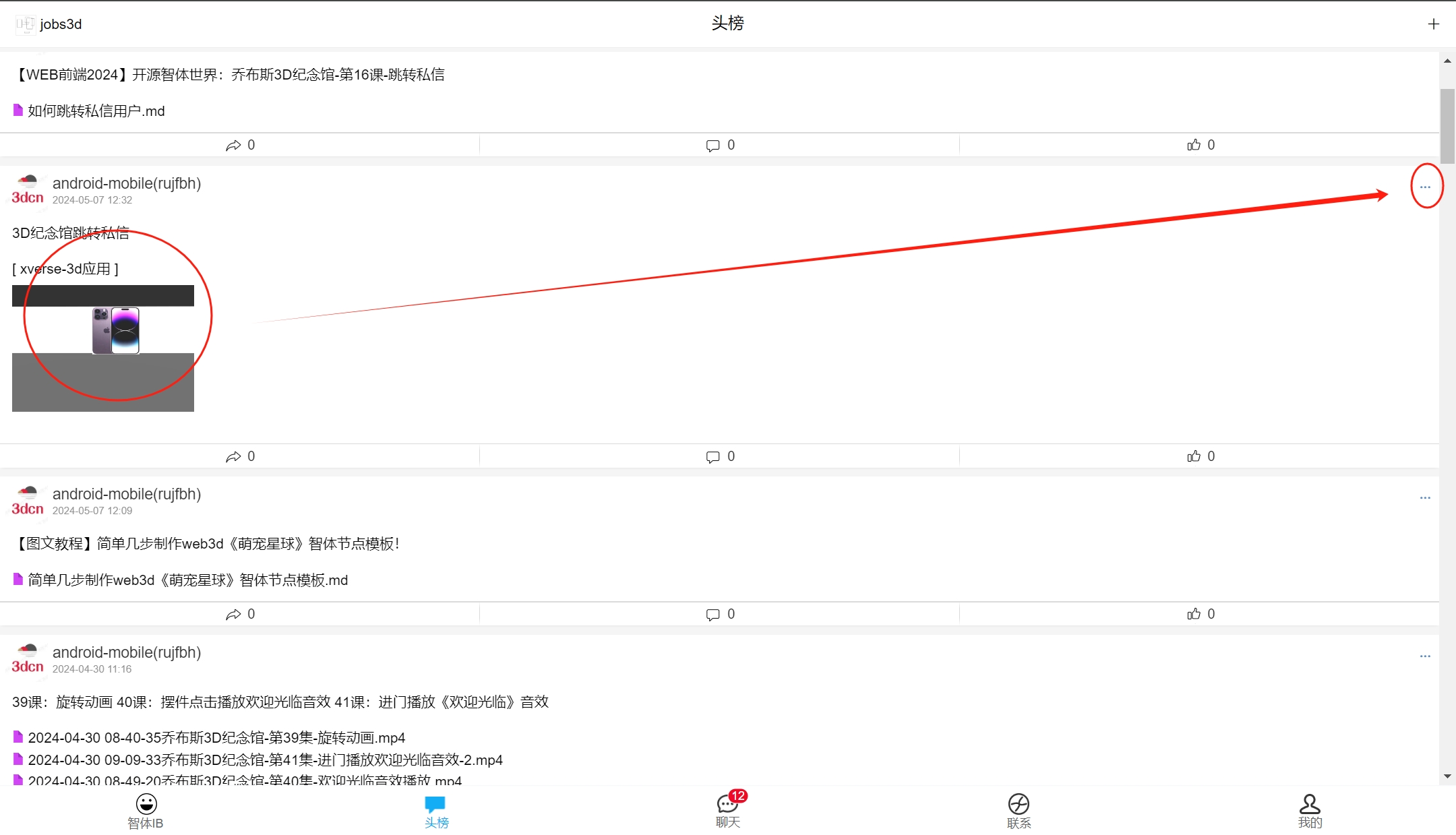
# 第一步:在打开dtns.connector连接器之后,点击底部【头榜】底栏按键位,进入头榜页面、找到3D纪念馆xverse应用

# 第二步:点击右上角的...,进入头榜内容编辑器页面

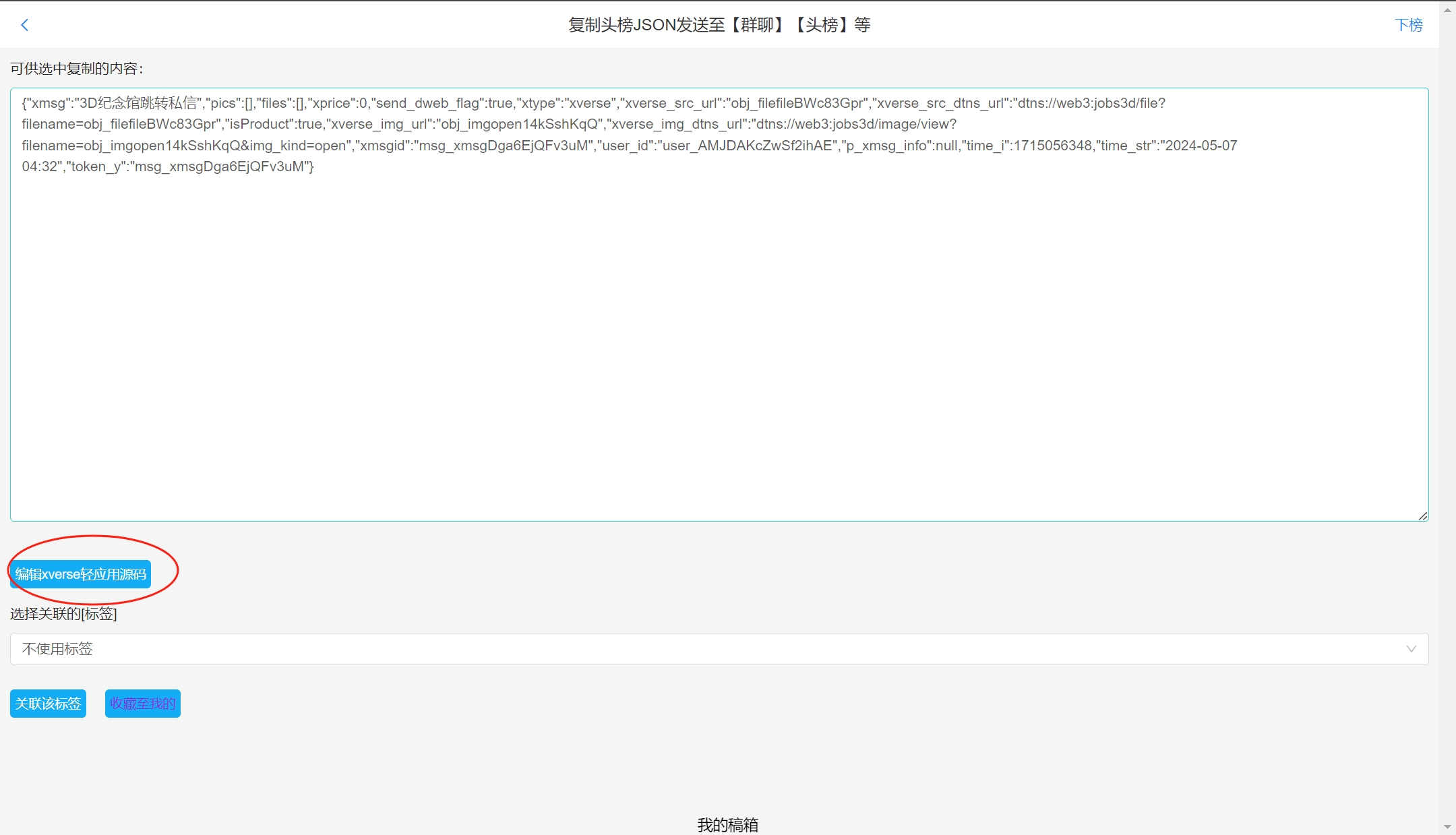
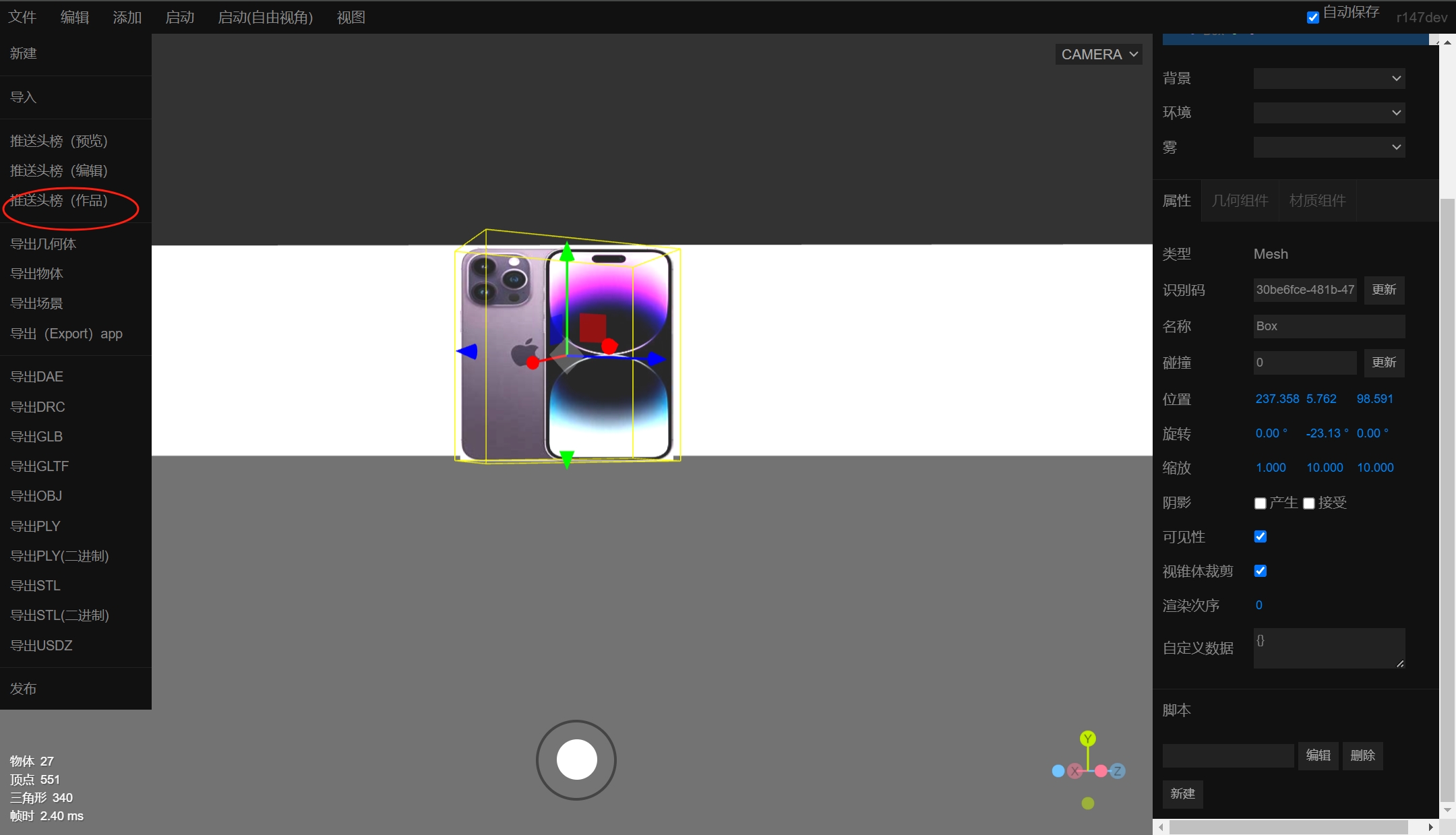
# 第三步:点击编辑xverse轻应用源码,进入3d内容编辑器

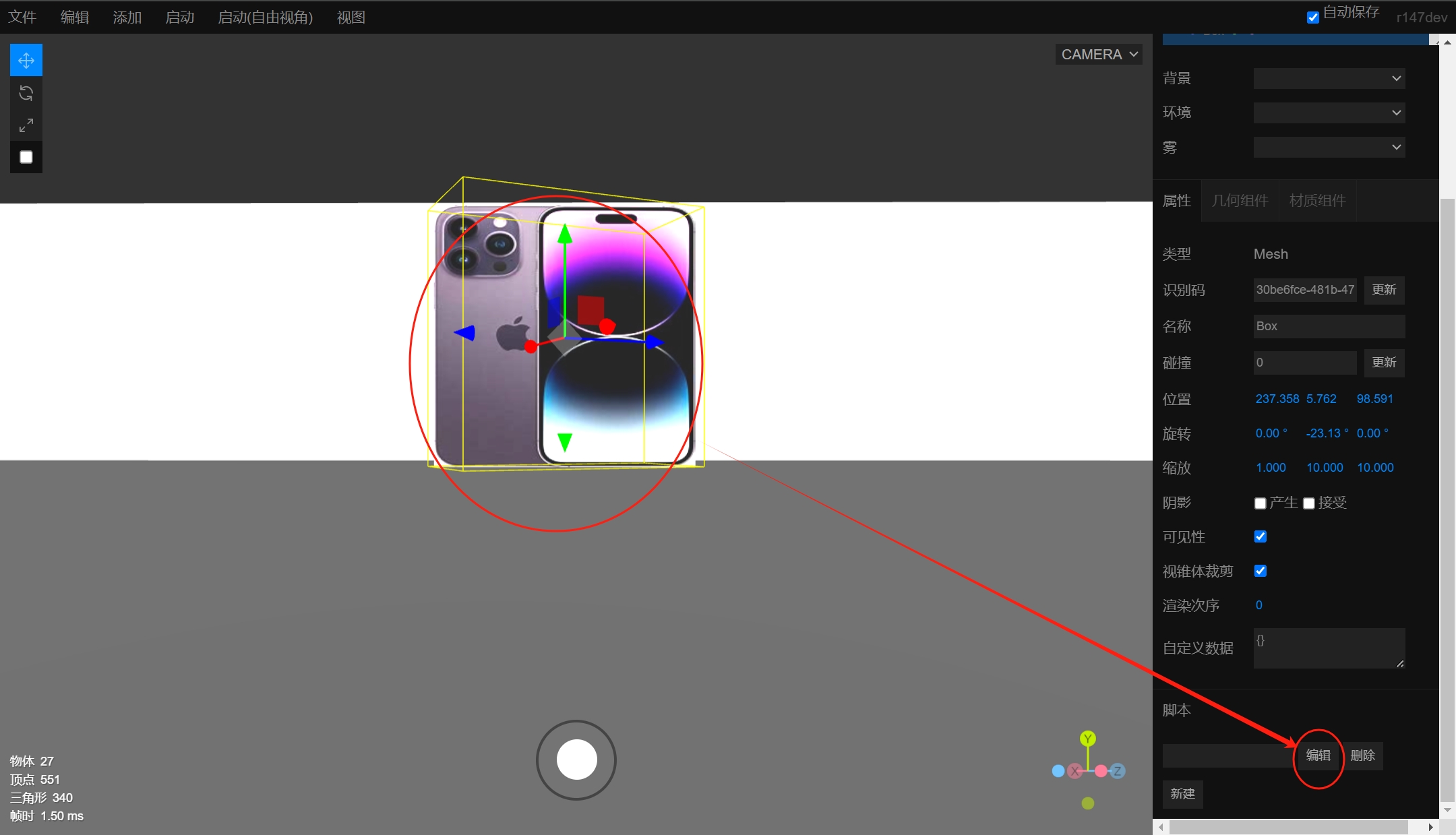
注:通过滚轮控制视角方向,使之正对头“紫金色的Iphone手机”3D摆件,并点击这个3D摆件,使得右侧出现这个3D组件的属性面板,滚动到最下面直到出现【脚本】
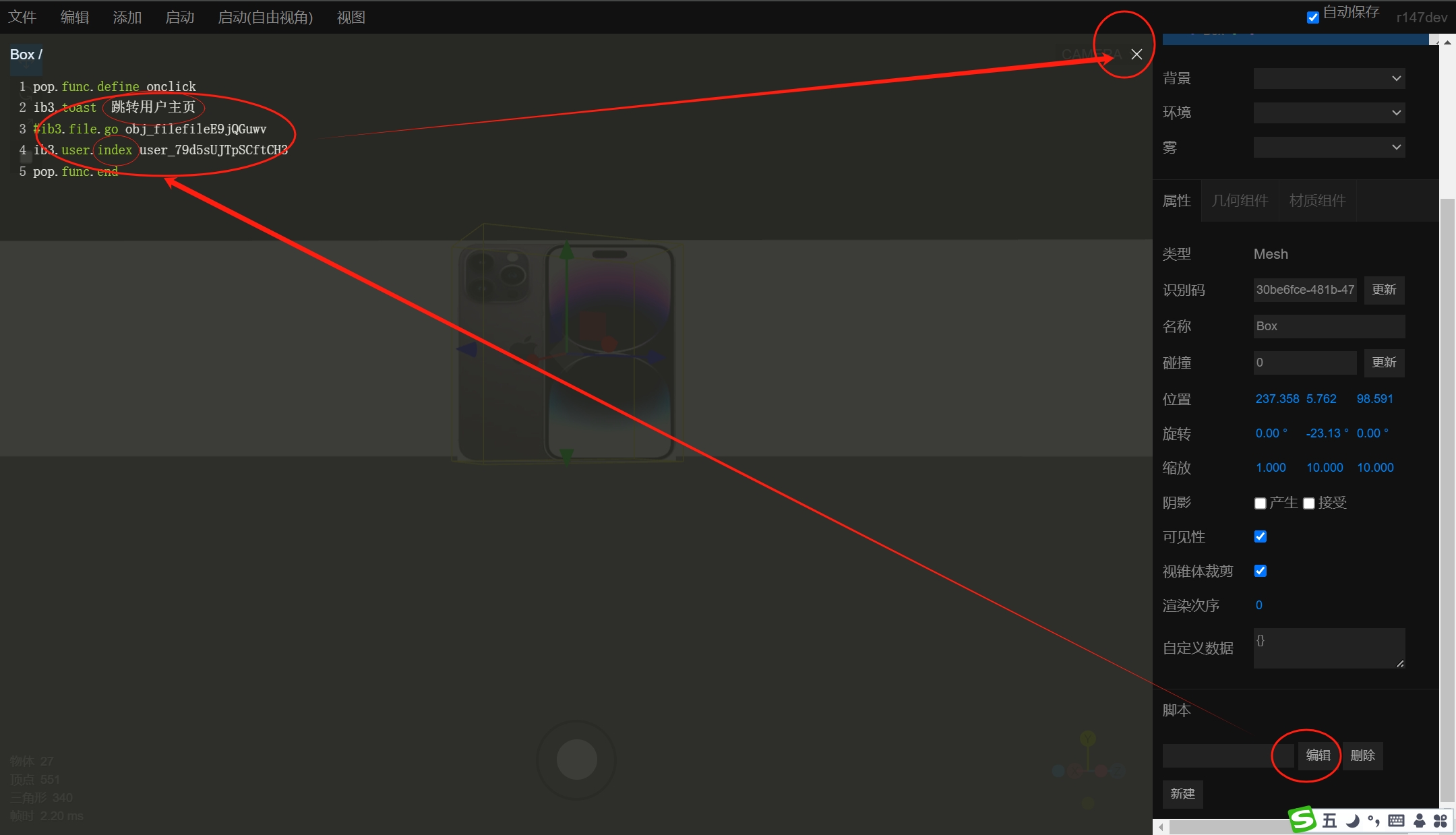
# 第四步:点击“紫金色的Iphone手机”3D摆件,在属性面板右下角编辑poplang智体脚本

注:使用ib3.user.index 来跳转对应的user_*(user-id),并将ib3.toast的提示语修改为“跳转用户主页”,点击右上角X以保存并退出poplang智体脚本编辑器。
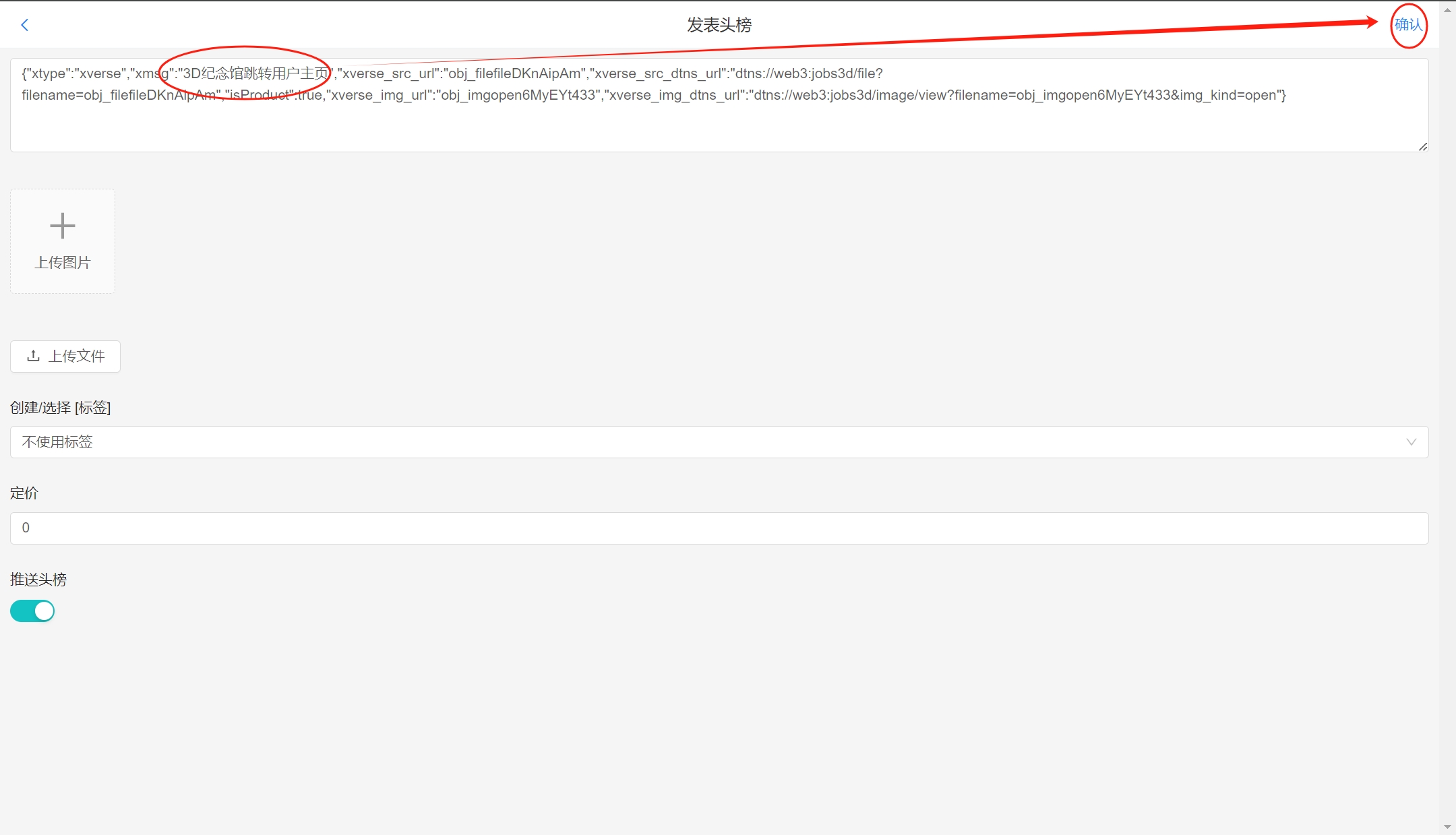
# 第五步:点击顶部的【文件】推送头榜(作品)选项,将刚才编辑好的3D场馆源码json文件,以作品方式共享至头榜

# 第六步:修改头榜标题为“3D纪念馆跳转用户主页”

点击右上角确认,发布头榜成功。
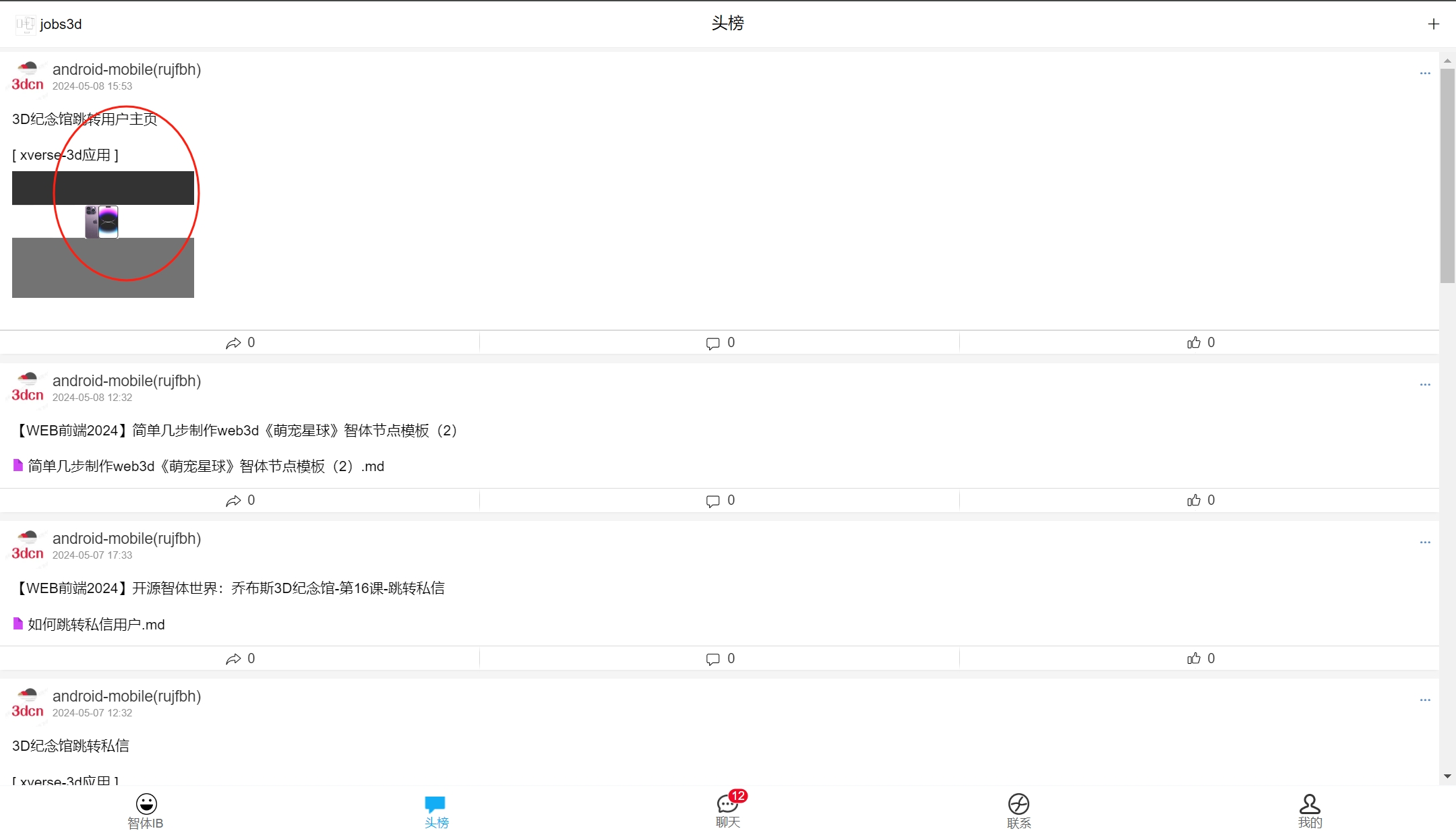
# 第七步:返回头榜页面,看到刚发布的“3D纪念馆跳转用户主页”头榜内容已出现在列表顶部

# 第八步:点击上图中的xverse轻应用,进入3D纪念馆

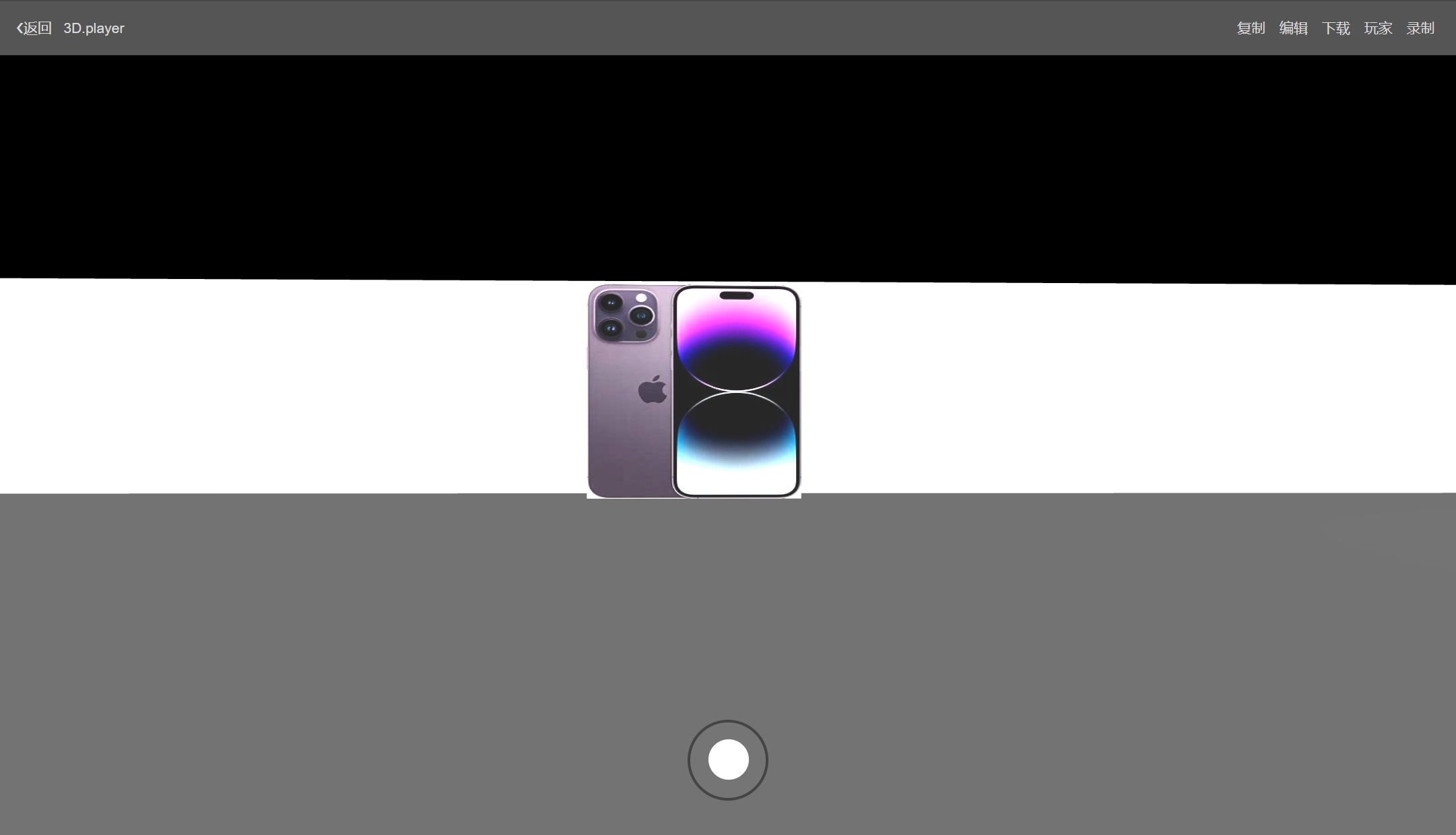
注:通过滚轮控制视角方向,移动至“紫金色iphone”3D摆件的正前方(如有必要,点击视图,关闭自由视角->缩放和移动3D场馆->视角合适玩家视角->切换回玩家视角)
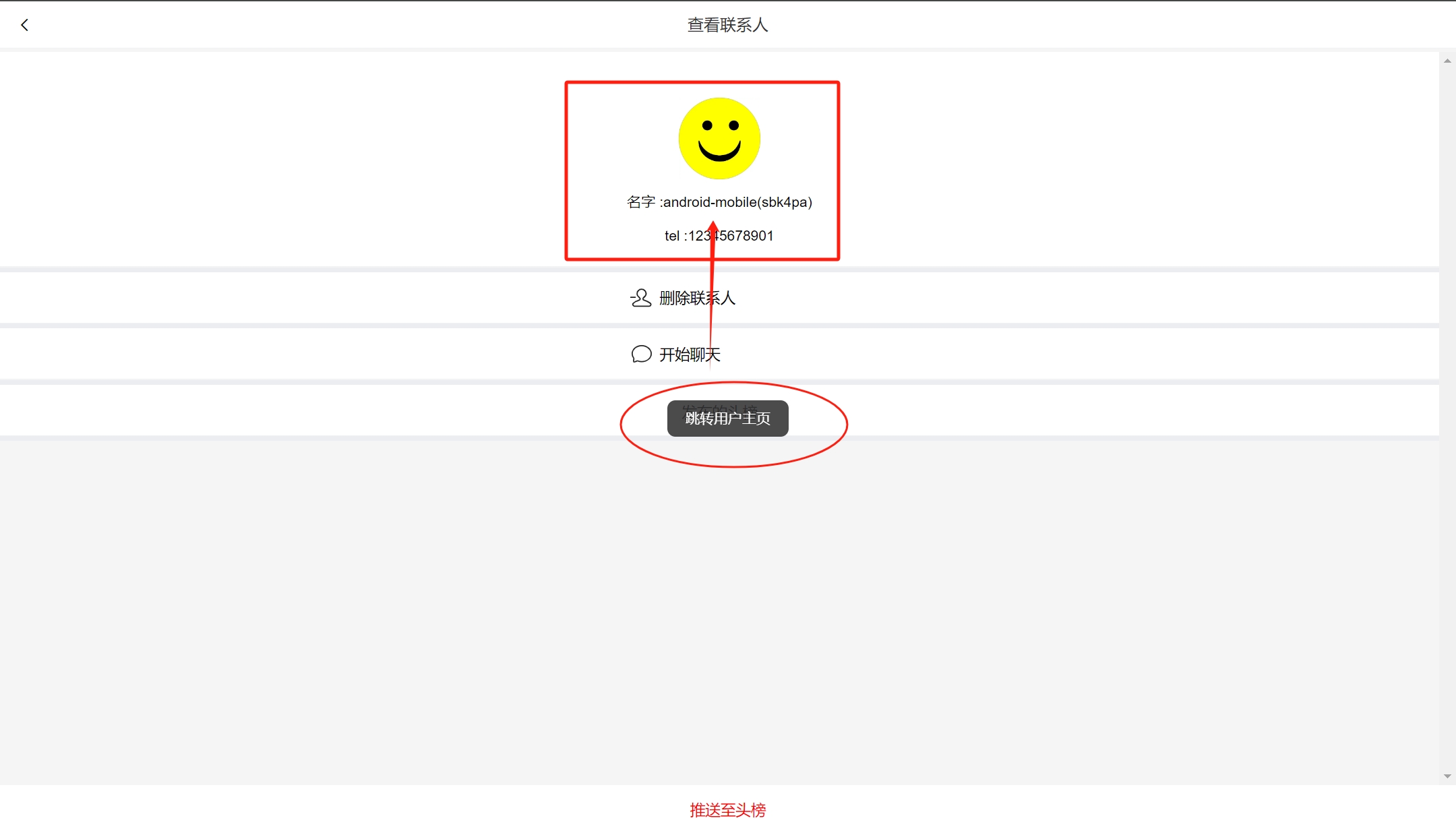
# 第九步:点击“紫金色iphone”3D摆件,跳转用户主页

如上图所示,成功跳转用户主页界面。可以看到,可以与该用户私信、添加好友(或删除联系人)、开始聊天、发布的头榜、持有的福刻FORK等信息。
通过上述9步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的摆件的跳转用户主页。有了这个功能,可以为3D纪念馆增强社交能力——跳转用户主页(以便添加好友、私信、查看发布的头榜、持有的福刻等功能)。可以大大增强3D世界里面的交互与互动、社交能力。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
