# 【WEB前端2024】3D智体编程:dtns.connector升级为智体OS——命名为dtns.os的智体OS操作系统
dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角浏览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
dtns.connector是dtns.network的客户端软件,允许多用户方便自由地连接dtns.network的智体设备。支持使用内置的poplang智体编程语言实现3D组件的智能化编程——语法超简单,一句话语法,人人轻松上手!通过poplang智体编程,可轻松创建、编辑、分发xverse-3D智体应用。
本次更新将使得dtns.connector终端软件变身为一个分布式的dtns.os智体OS操作系统。
# 更新内容
【新增】DChatManager.js中增加了saveAppVisitRecord和queryAppVisitRecord,以便apps.vue中查询对应的历史app访问纪录(常用应用)
【新增】apps.json,用于系统应用的配置项
【新增】apps.vue中增加了加载系统应用和常用应用列表。
【新增】XMsgViewer.vue中增加了保存xverse应用的历史记录。
【新增】static/images/apps/*.png 的apps-logo图标,让系统应用更好看!
【修复】DChatManager.js中的queryAppVisitRecord函数,在未完成imDb的初始化时,需等待————否则会导致前端错误!
【修复】DChatManager.js中的queryAppVisitRecord函数,在imDb未初始化时会报错。
【新增】apps.json中增加系统应用的logo、apps.vue中增加对系统应用、常用应用(3d-xverse智体应用)的LOGO支持
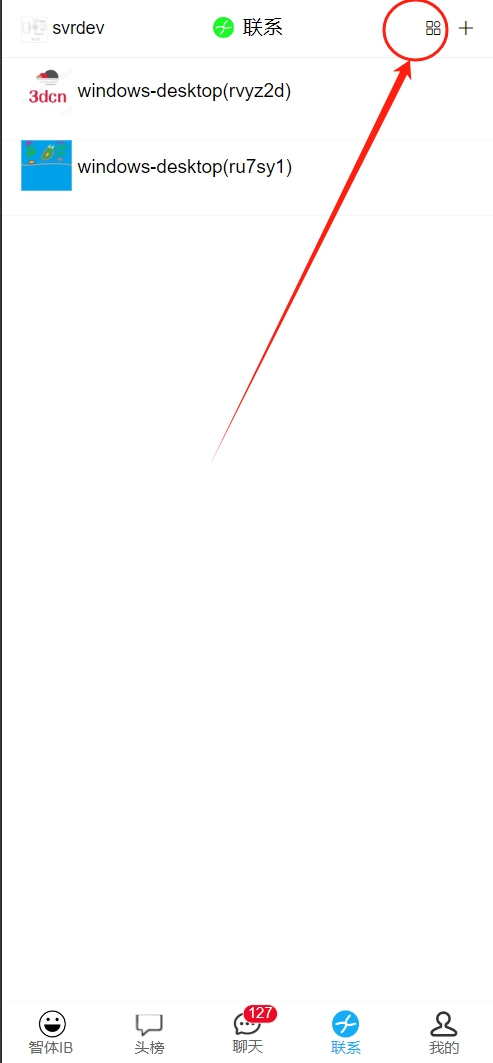
【新增】Connection.vue联系人页面顶部右上角支持系统应用面板的弹窗按钮。
【新增】lister.vue头榜新增系统应用面板的弹窗按钮。
【优化】x3dPlayer.vue当点击编辑进入3de即xverse-3D应用的编辑器时,关闭当前的3d-player(避免重复)
注:已完成可用的体验良好的智体应用面板的开发——dtns.os智体OS诞生!
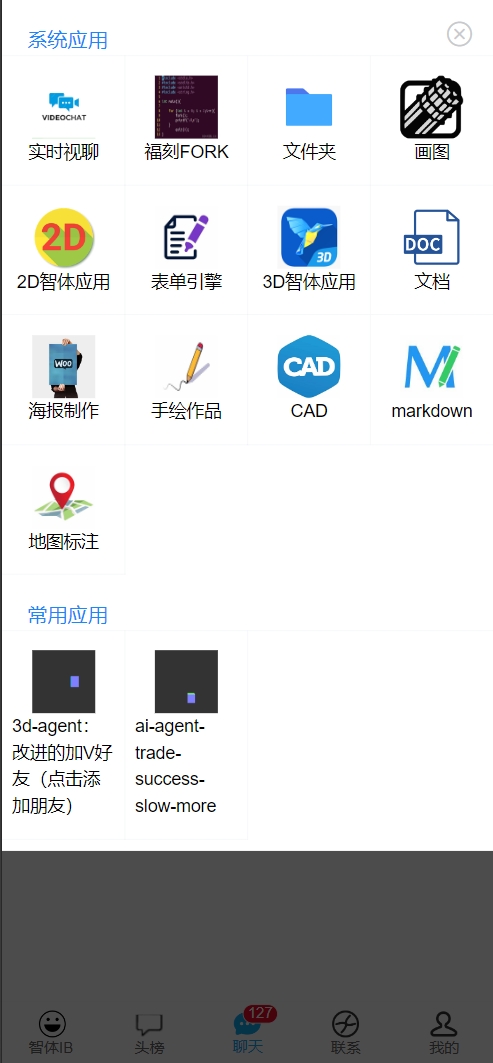
# 智体OS效果图

# 使用指南
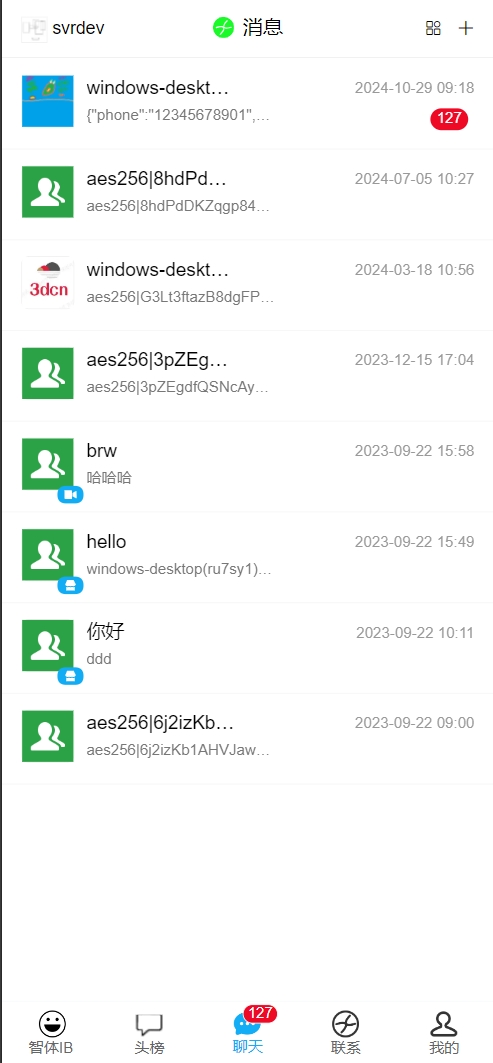
# 一、打开dtns.connector客户端软件

这里我们使用了开发者节点,svrdev。可查看dtns.network.yunapi.org相关文档部署一个自己的开发者节点。
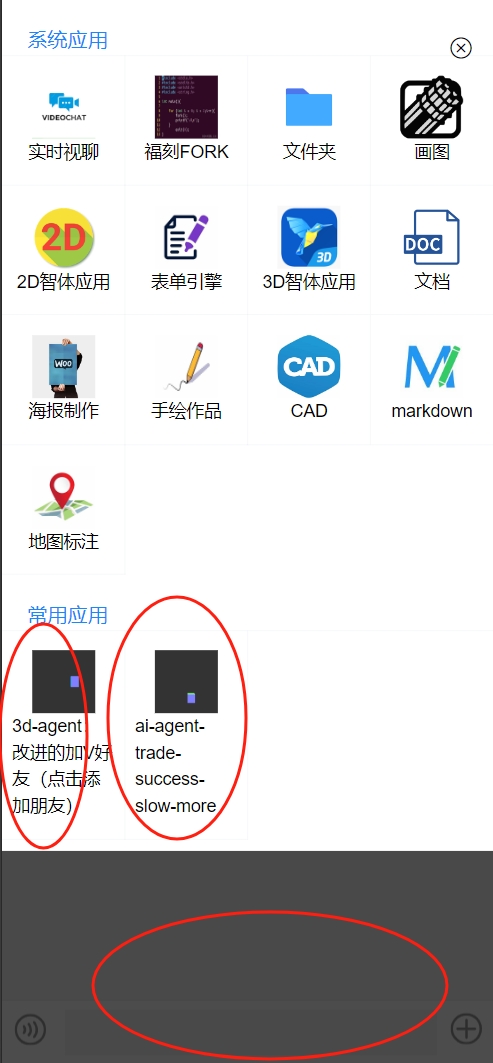
# 二、点击右上角的应用面板图标,弹窗可见系统应用和常用应用面板

注:支持windows、macos、linux和安卓等多个平台使用(兼容性基于js-web技术)
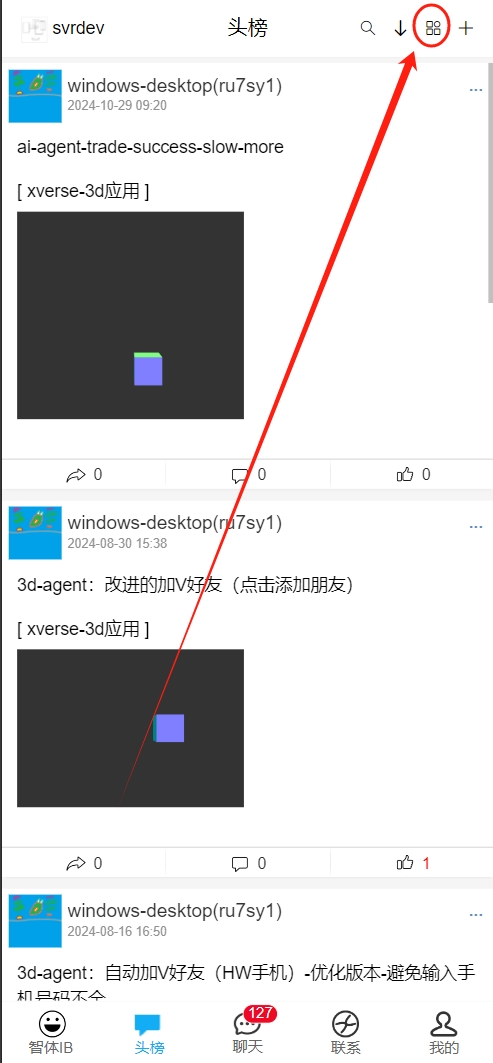
# 三、可看到聊天、联系人、头榜、智体IB等多个界面的右上角均出现了dapps应用面板图标

注:这是头榜的dapps应用面板入口!

注:这是联系人面板的dapps应用面板入口!

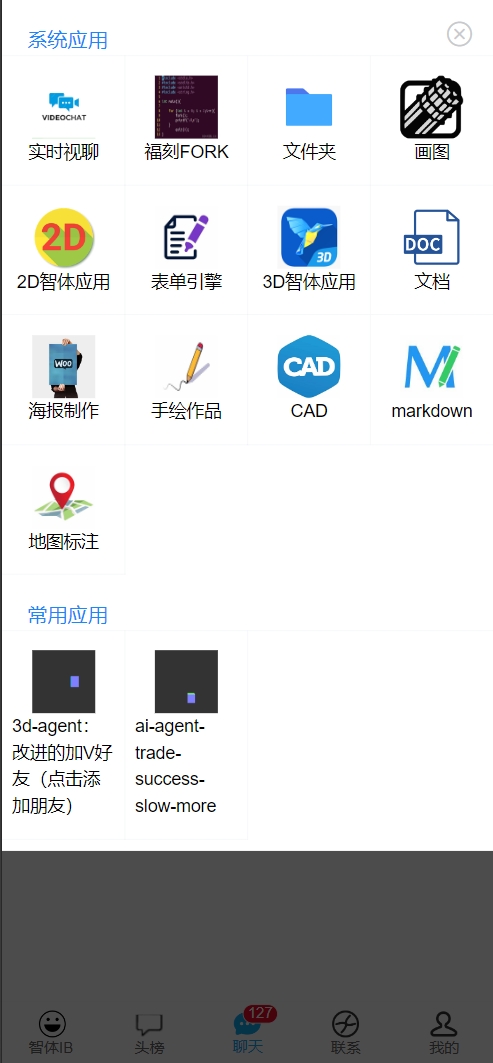
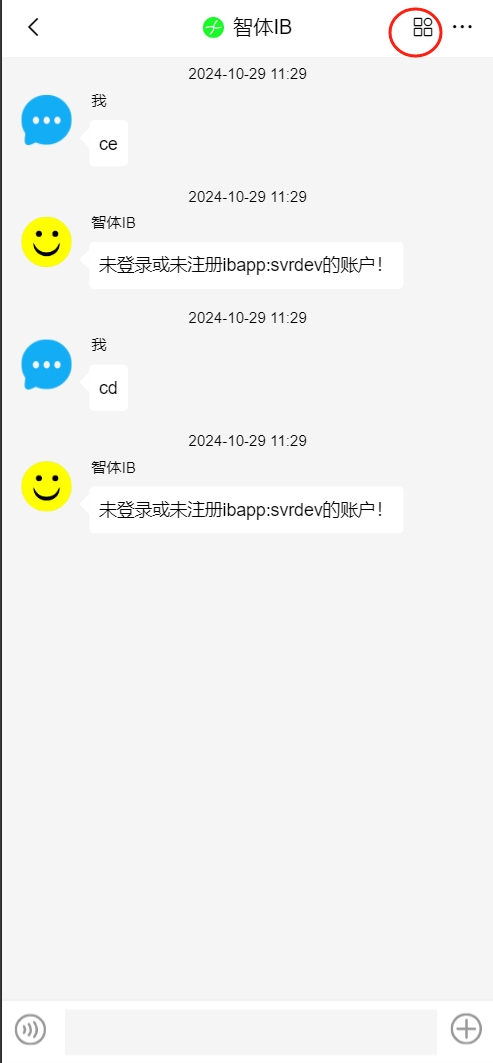
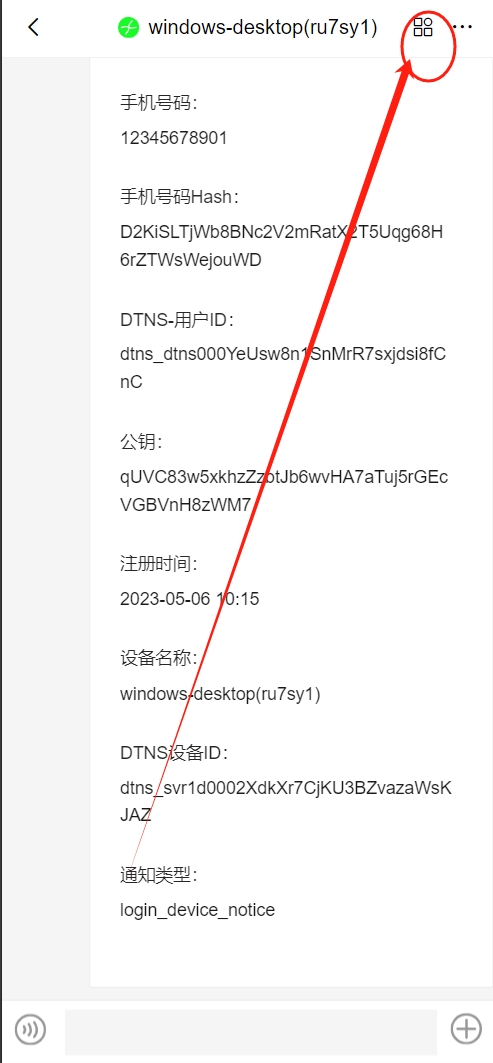
注:这是智体IB的dapps应用面板入口
# 四、点击智体IB聊天窗口的dapps应用面板上的常用应用(3D智体应用),进入3D智体应用体验

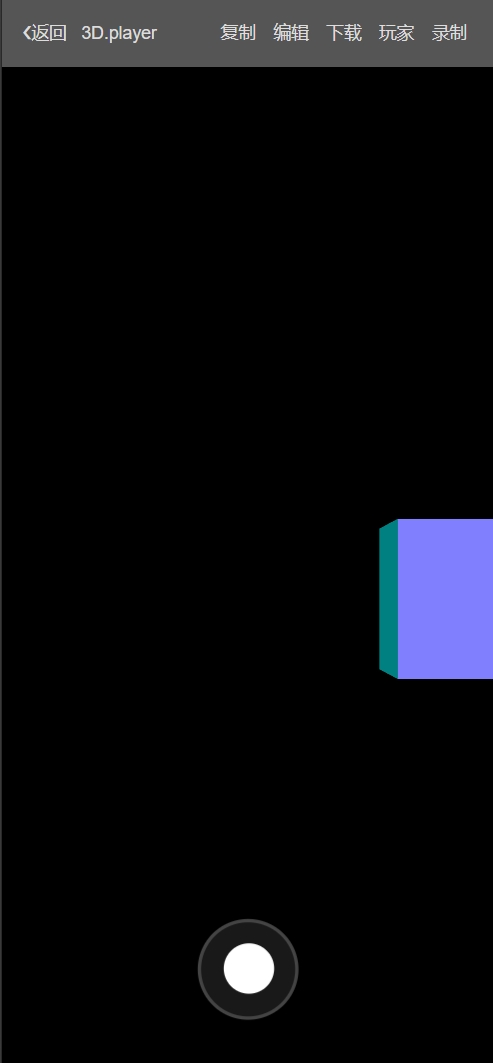
点击第1个智体应用:3d-agent...,进入3D智体应用体验:

注:可以看到,这是一个ai-agent,基于3d-xverse智体应用打造(使用poplang的自然语言编程,可以轻松实现编写、修改、发布)
# 五、甚至在与朋友的聊天窗口面板的右上角,依然可以看到dapps智体应用面板的入口

注:与联系人的聊天窗口右上角亦存在了这个dapps智体应用面板的点击入口。
这极大地方便了所有的3D智体应用的使用、分发、记录等。就像$一样流通的系统应用和3D智体应用。轻松构建智体OS的应用生态。让每一个人都能轻松使用、参与其中。拥有智体OS带来的无以伦比的轻松与快乐!