# 【WEB前端2024】开源元宇宙:乔布斯3D纪念馆-第8课-新增摆件
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现乔布斯3D纪念馆的碟状总部的展览馆摆件的新增
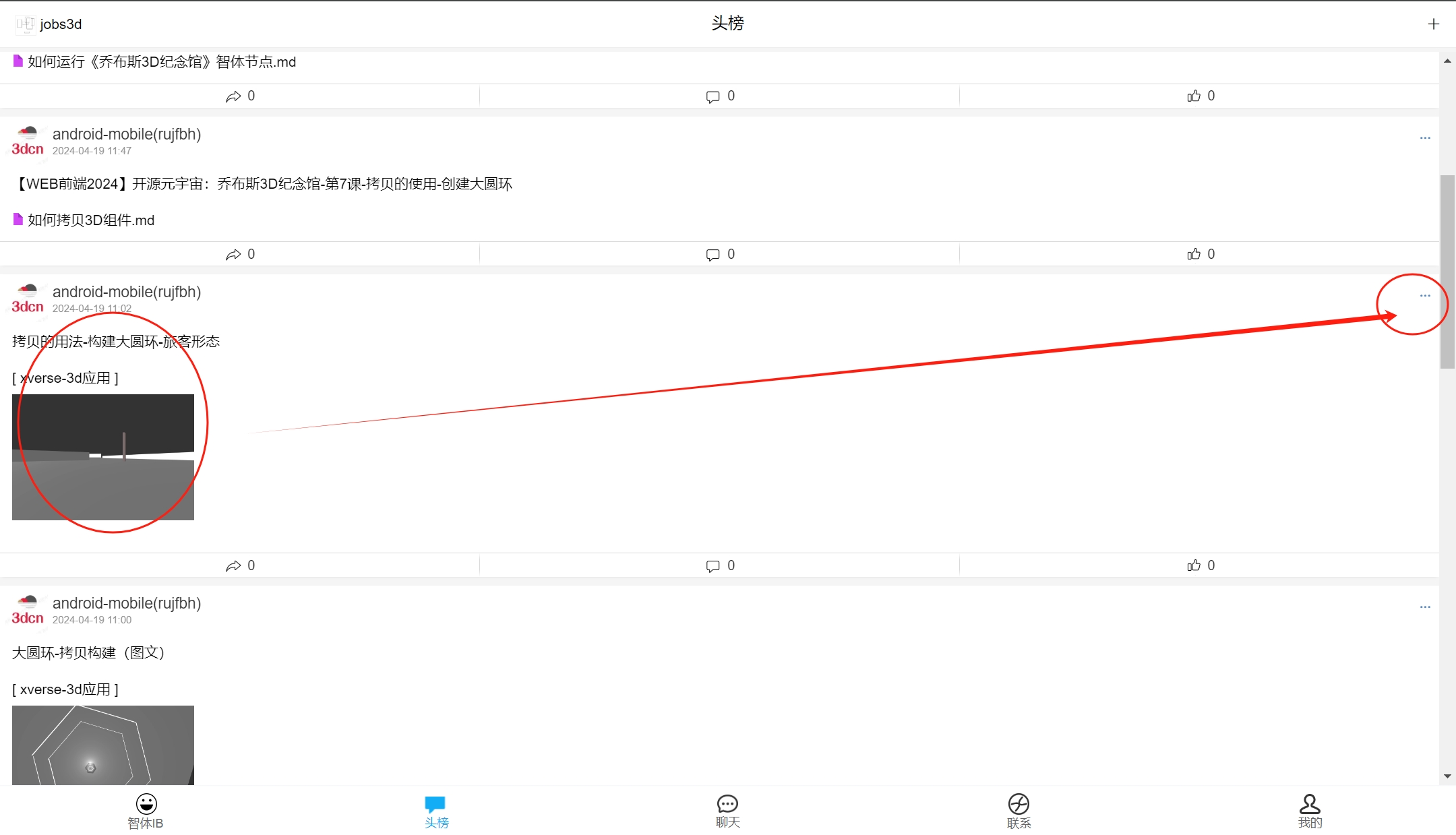
# 第一步:找到xverse应用,点击它,进入飞碟形的乔布斯3d纪念馆的3D模型游览

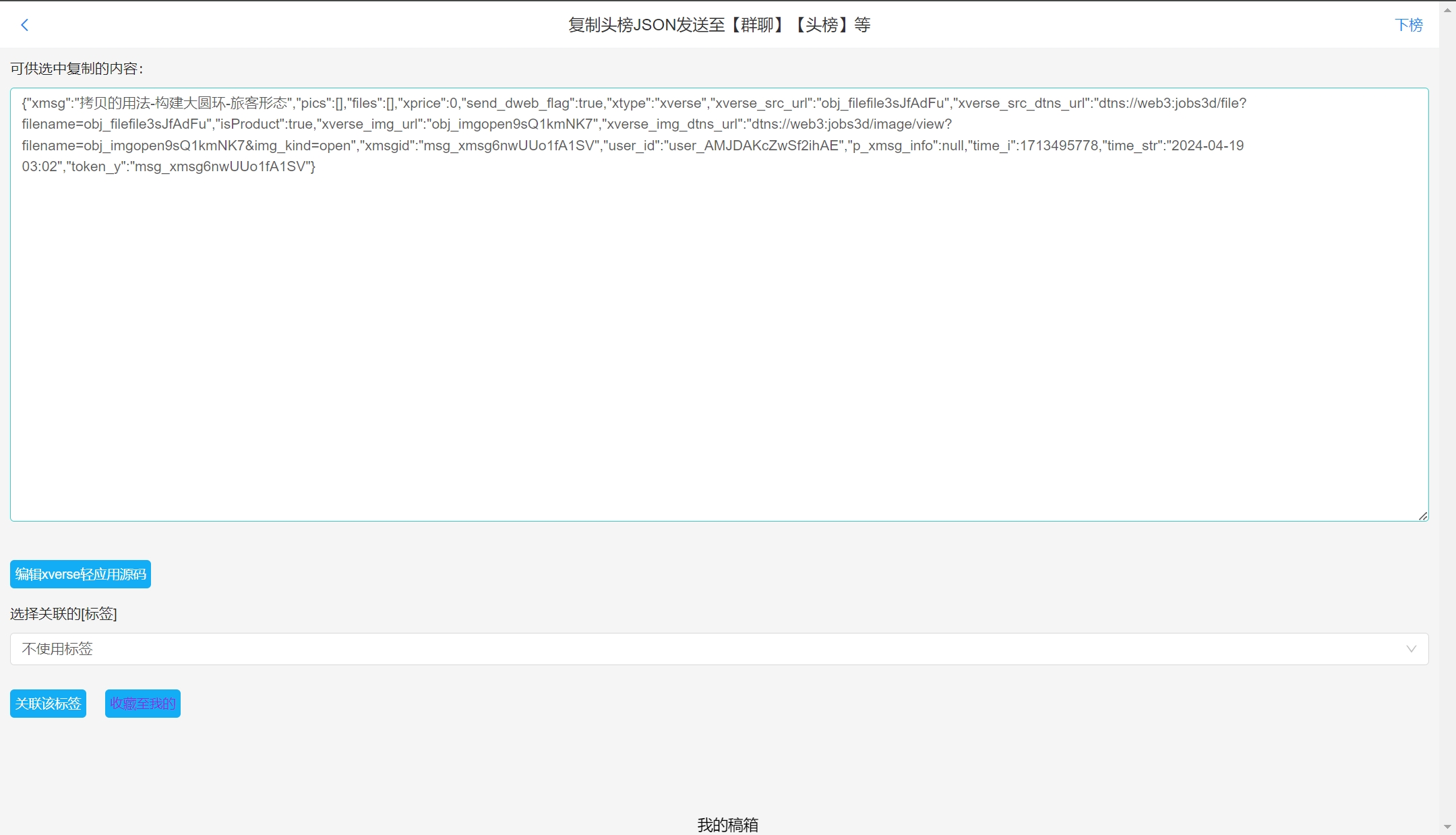
# 第二步:点击右上角...后,进入编辑xverse应用页面

# 第三步:编辑xverse源码,进入3D编辑器

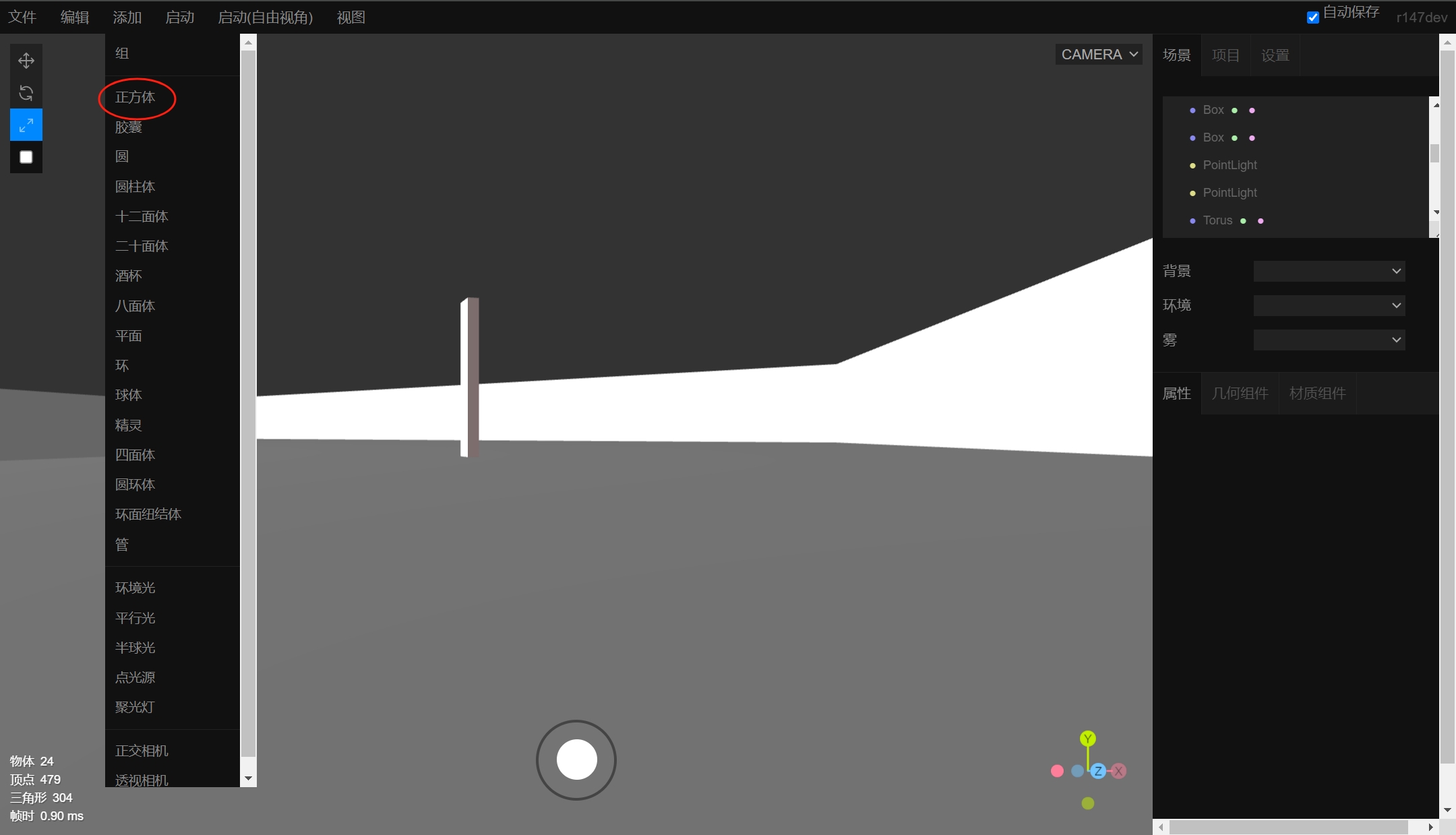
通过顶部菜单的添加,选择正文体添加
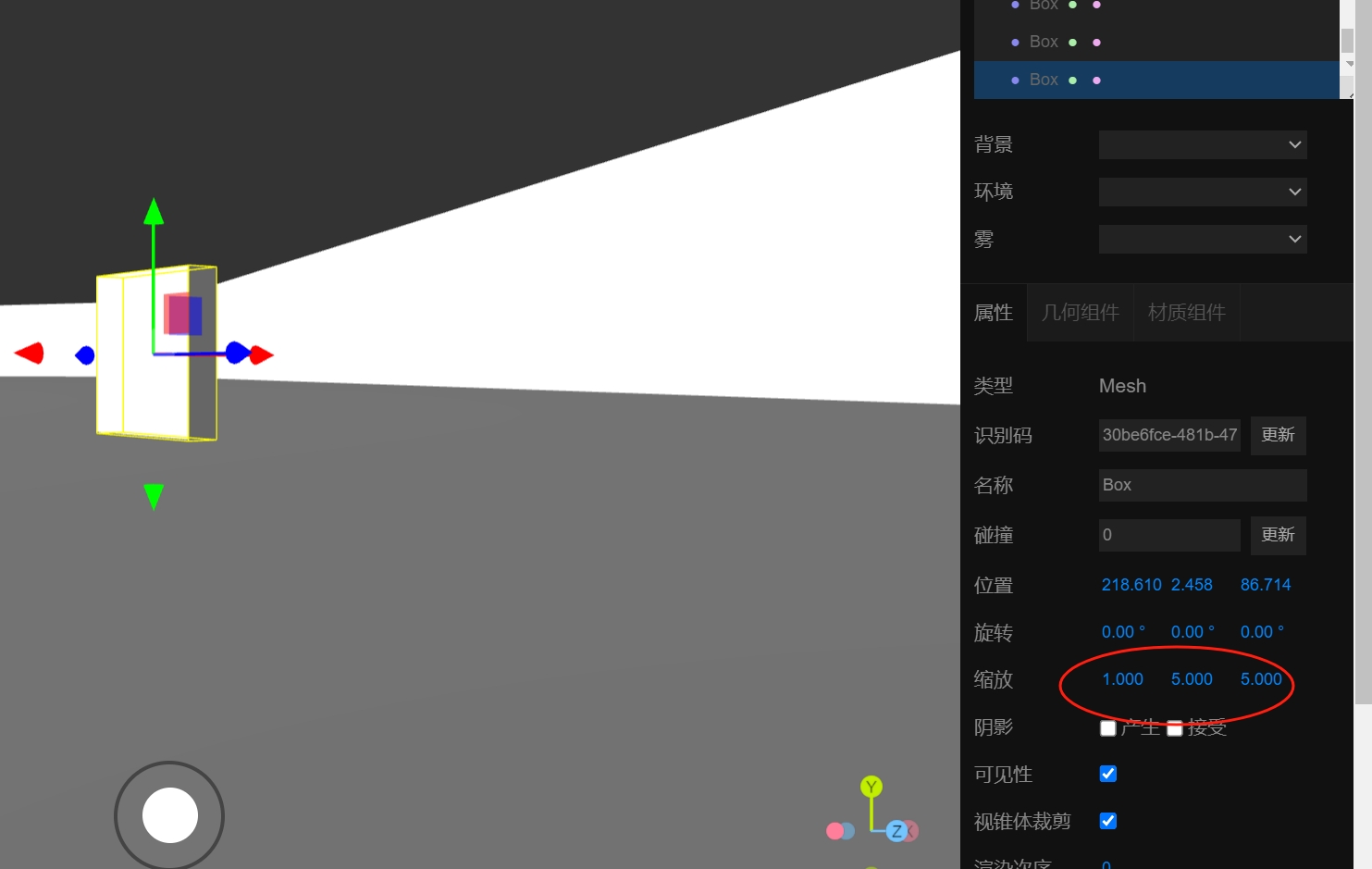
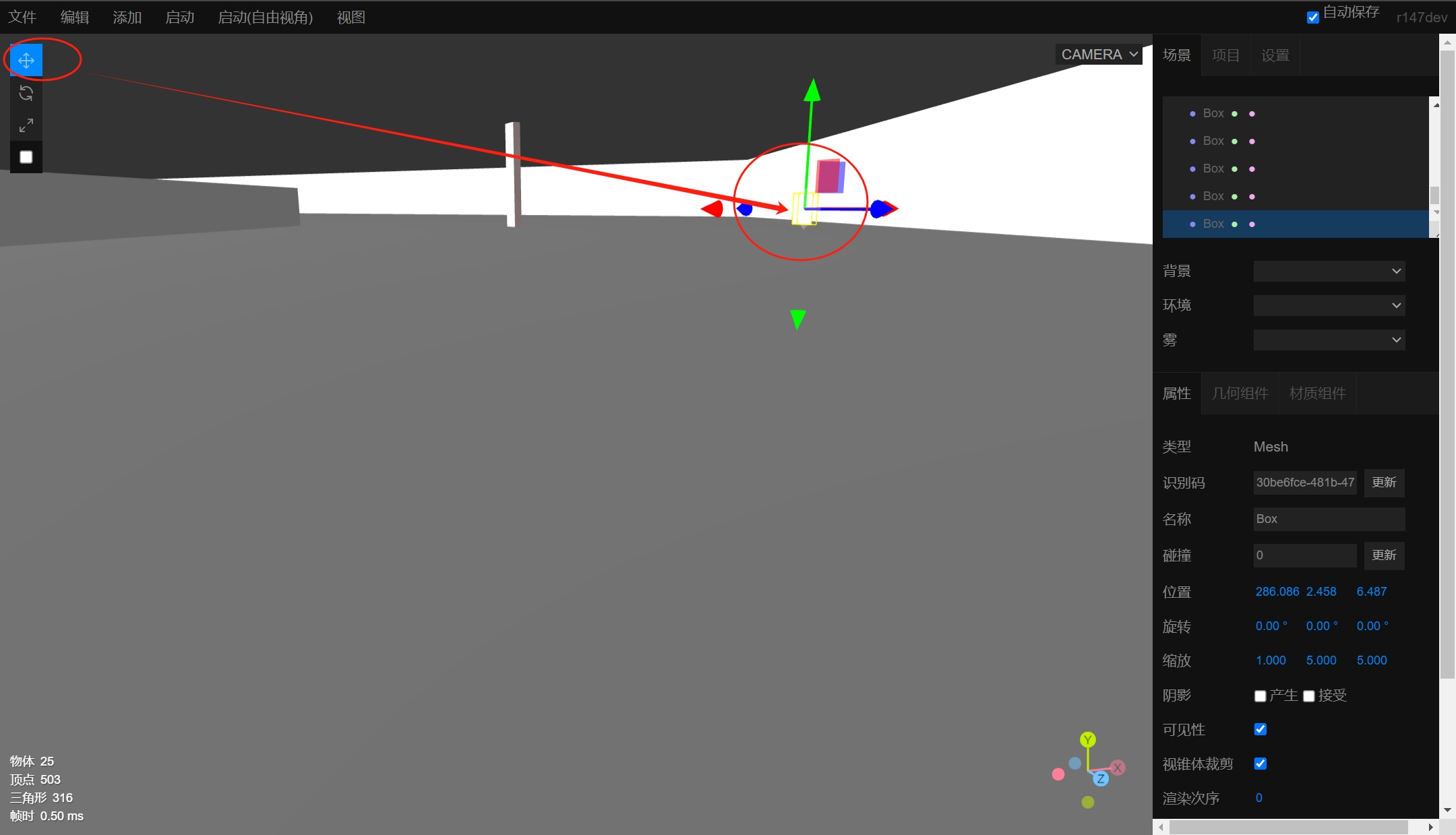
# 第四步:对新添加的正方体摆件,在右侧的属性页面进行缩放操作

x缩放为1(默认),y轴缩放为5,z轴缩放为5,如上图所示
# 第五步:点击左侧上部位的组件控制器的位置移动控制按钮,将正方体组件至合适位置

注:通过左上角的组件控制器,可移动位置到合适的位置
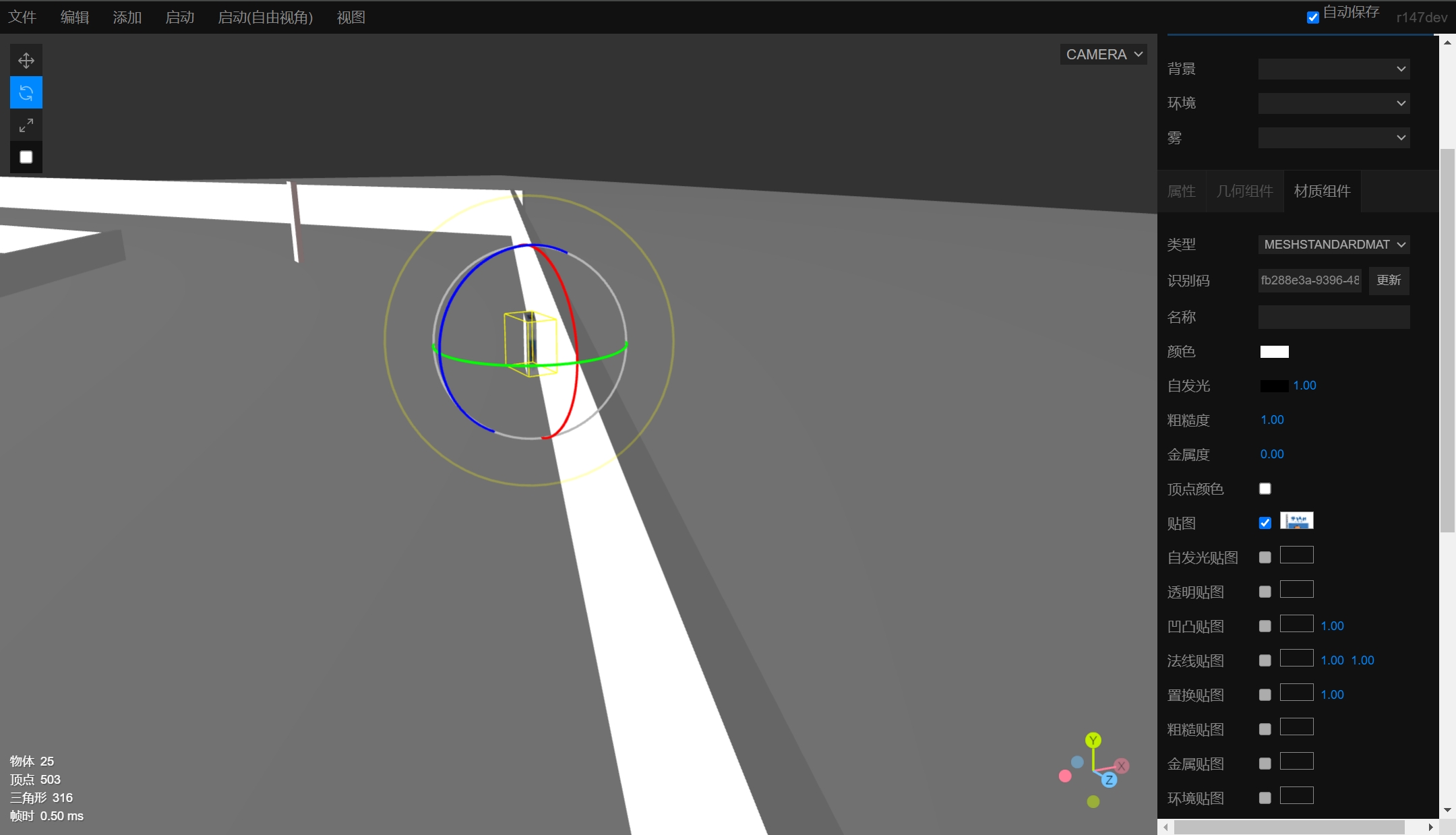
# 第六步:在左侧的组件控制器,进行3D正方体的旋转控制,使之与墙体平行
 如上图所示,鼠标左键点击绿色圆环控制旋转,使之与墙体保持平行
如上图所示,鼠标左键点击绿色圆环控制旋转,使之与墙体保持平行
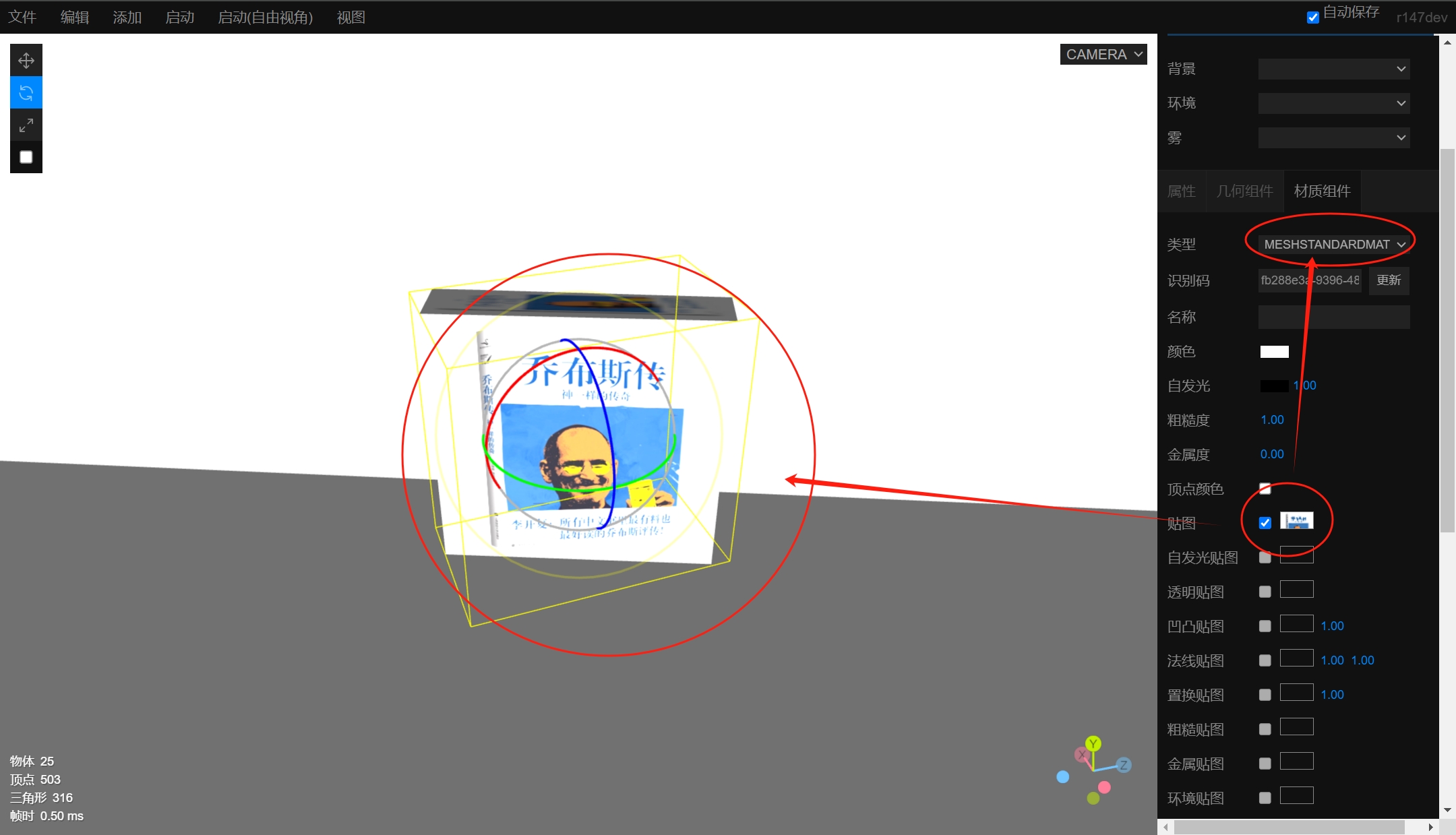
# 第七步:通过右侧材质组件、上传贴图

如上图所示,摆件的贴图修改为《乔布斯传》
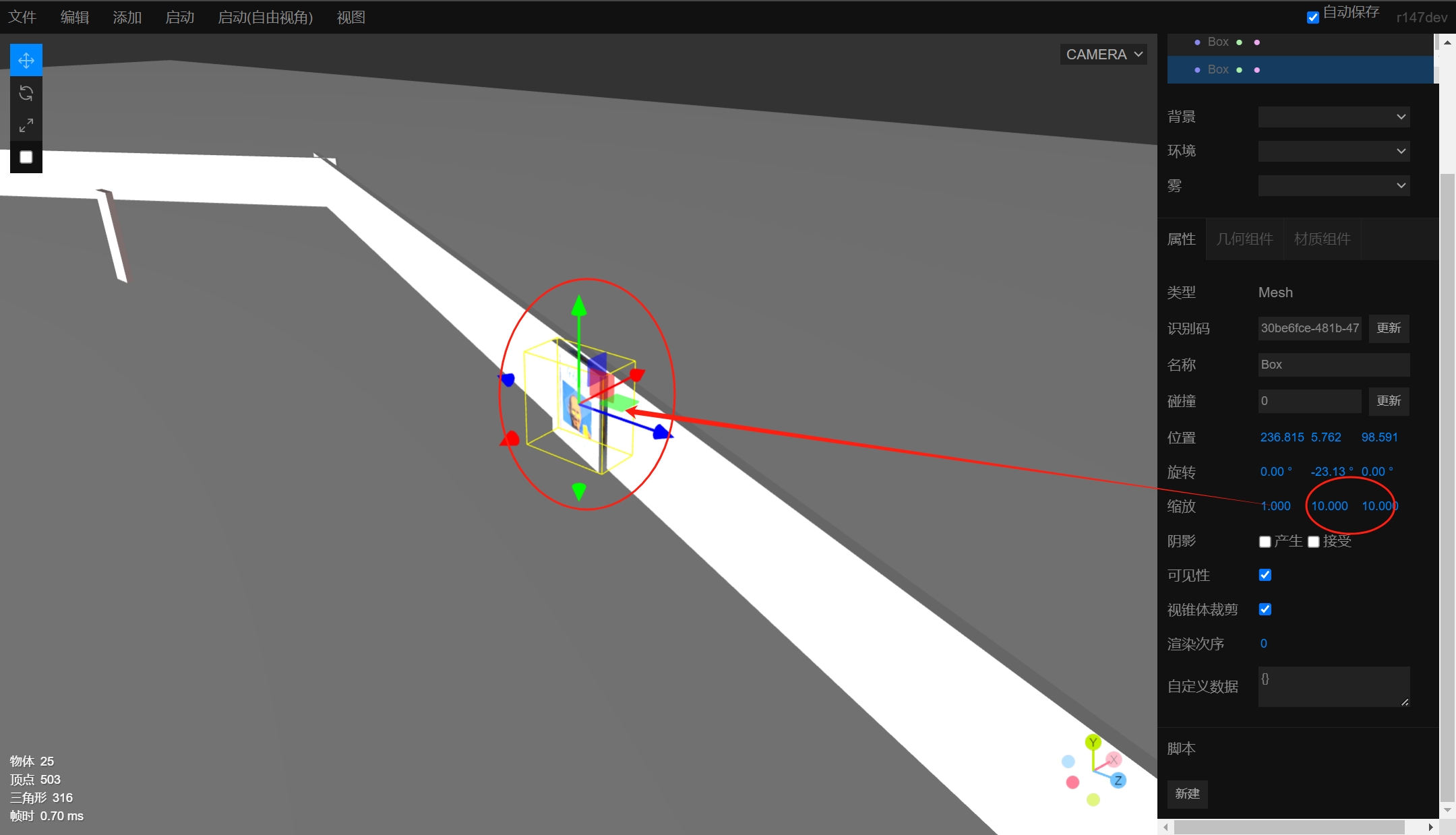
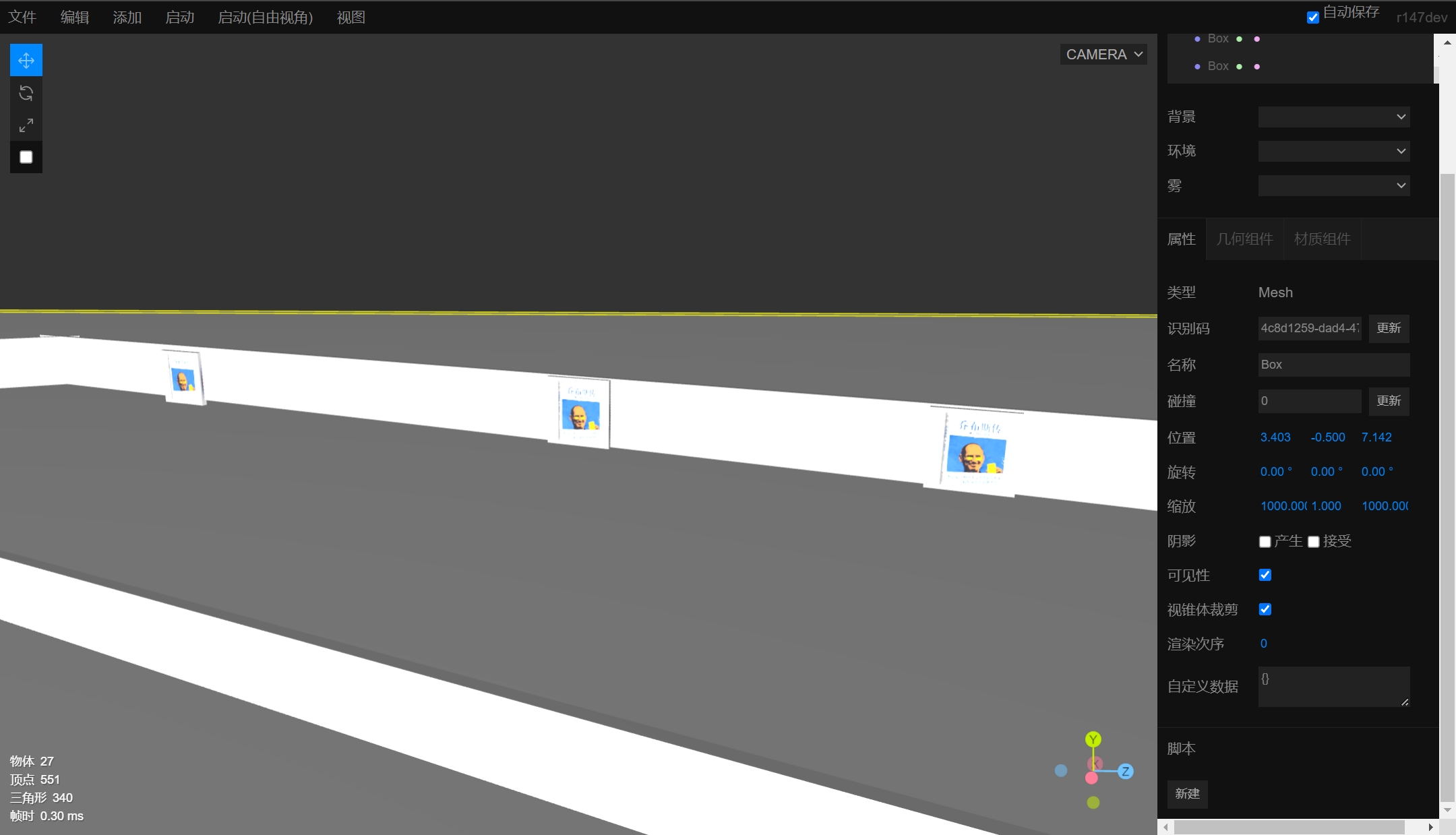
# 第八步:点击右侧的属性面板,继续缩放,使之与墙体等高,如下图所示

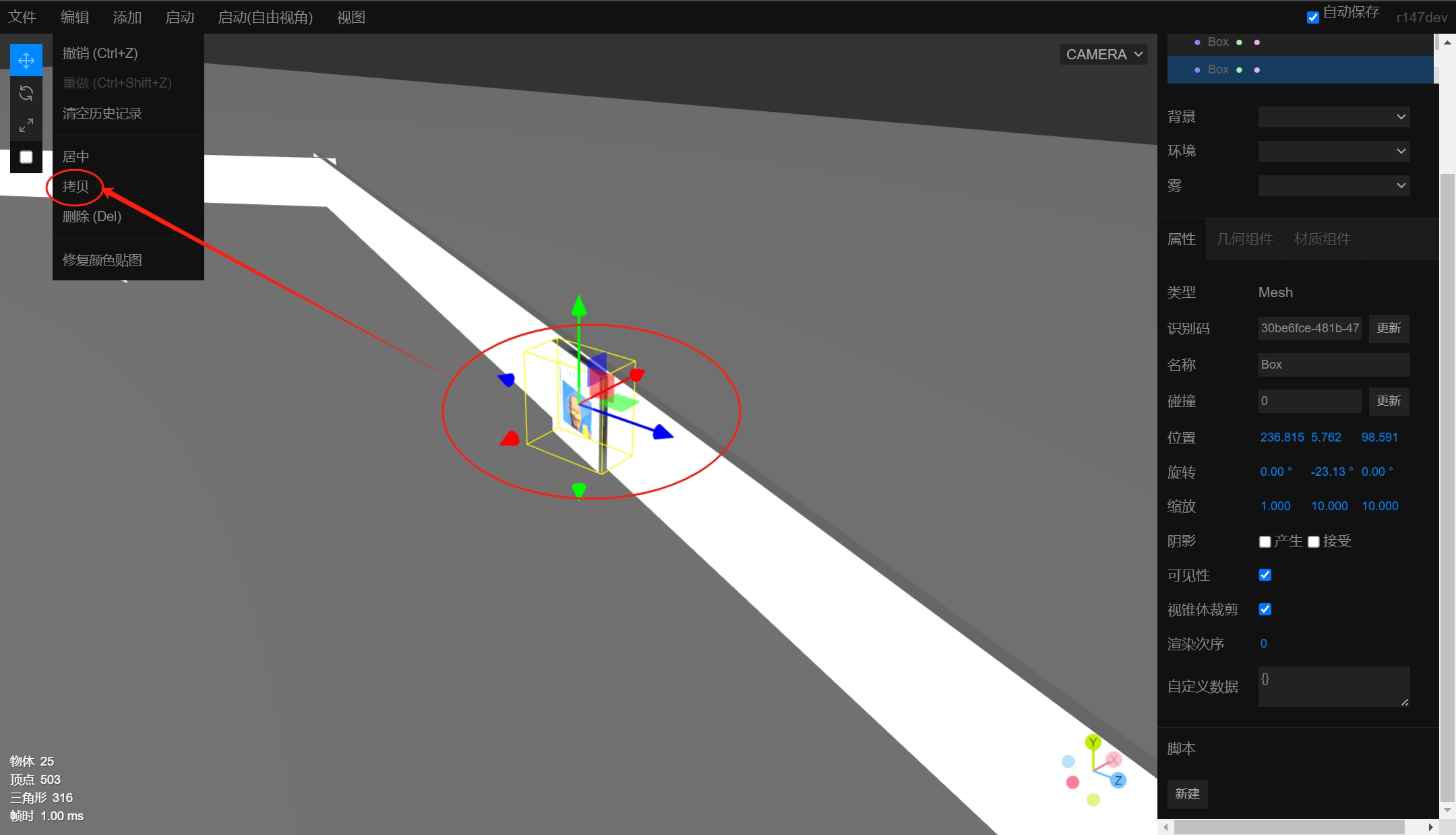
# 第九步:选中要拷贝的正方体摆件,点击顶部菜单的编辑-拷贝,复制它


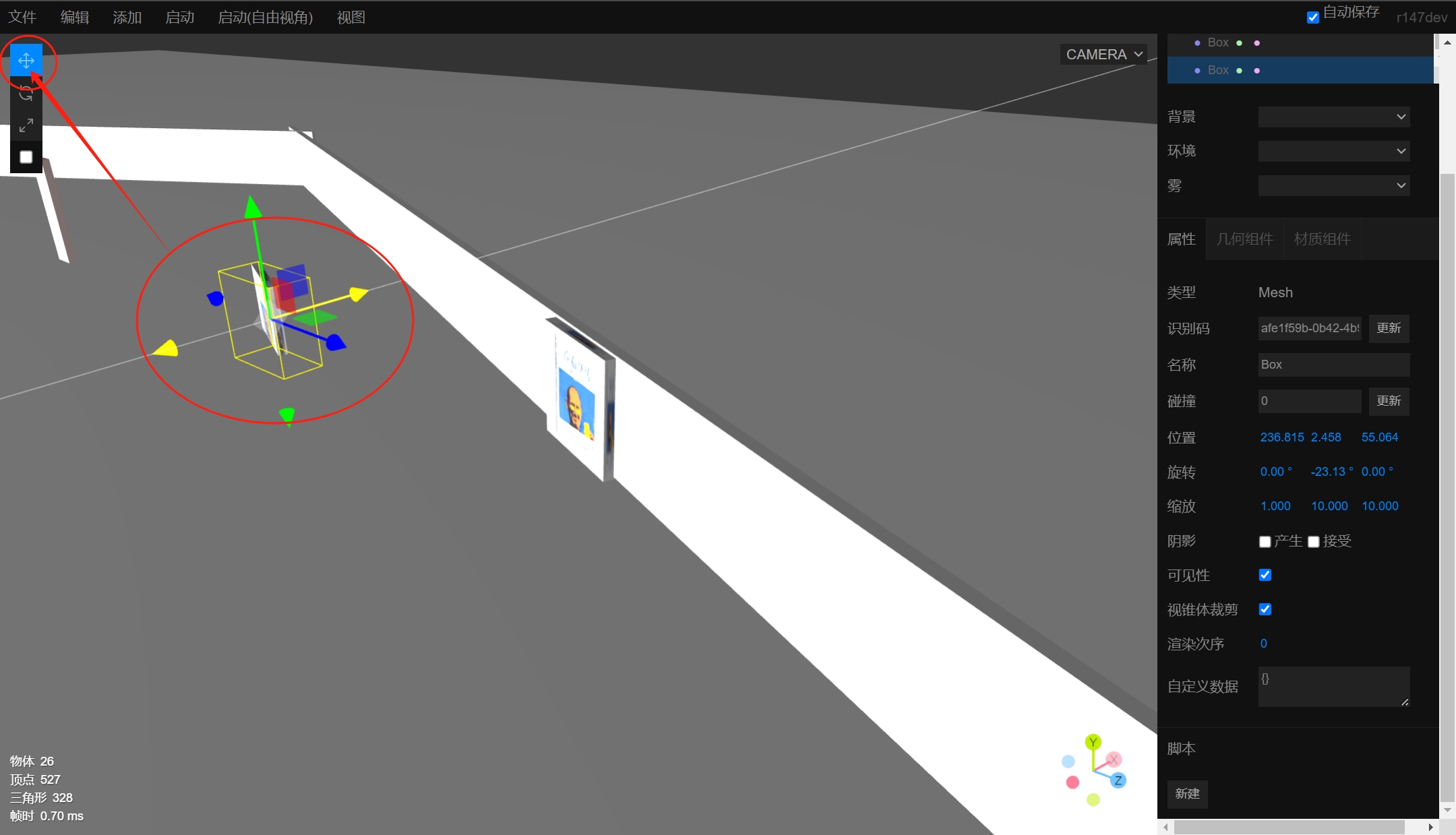
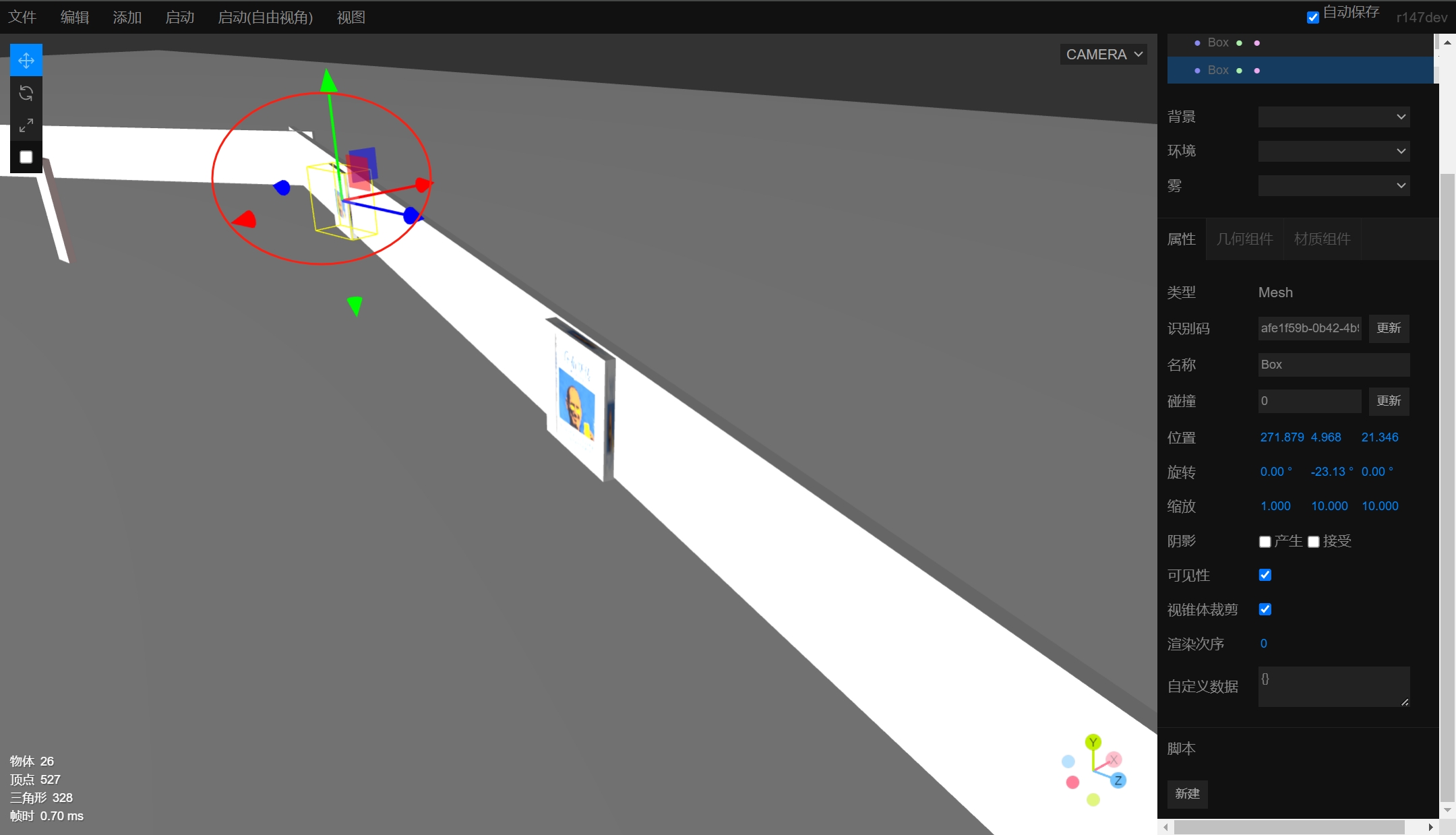
如下图所示,拷贝完之后通过左上侧的组件控制器,移动新拷贝的摆件的位置,使之贴着墙壁

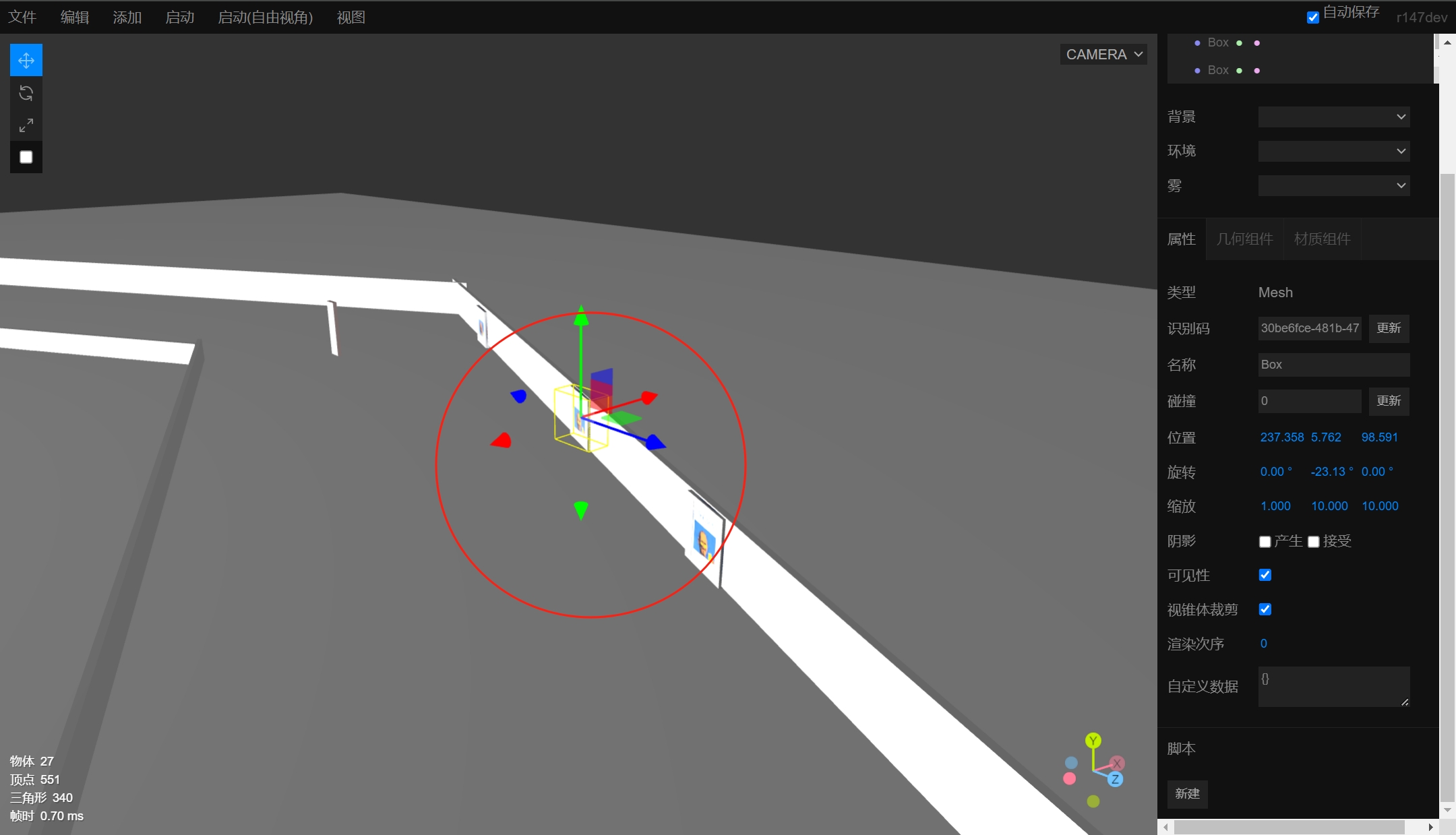
完成了第2个摆件的添加与移动至恰当位置,随之拷贝第3个摆件如下图所示

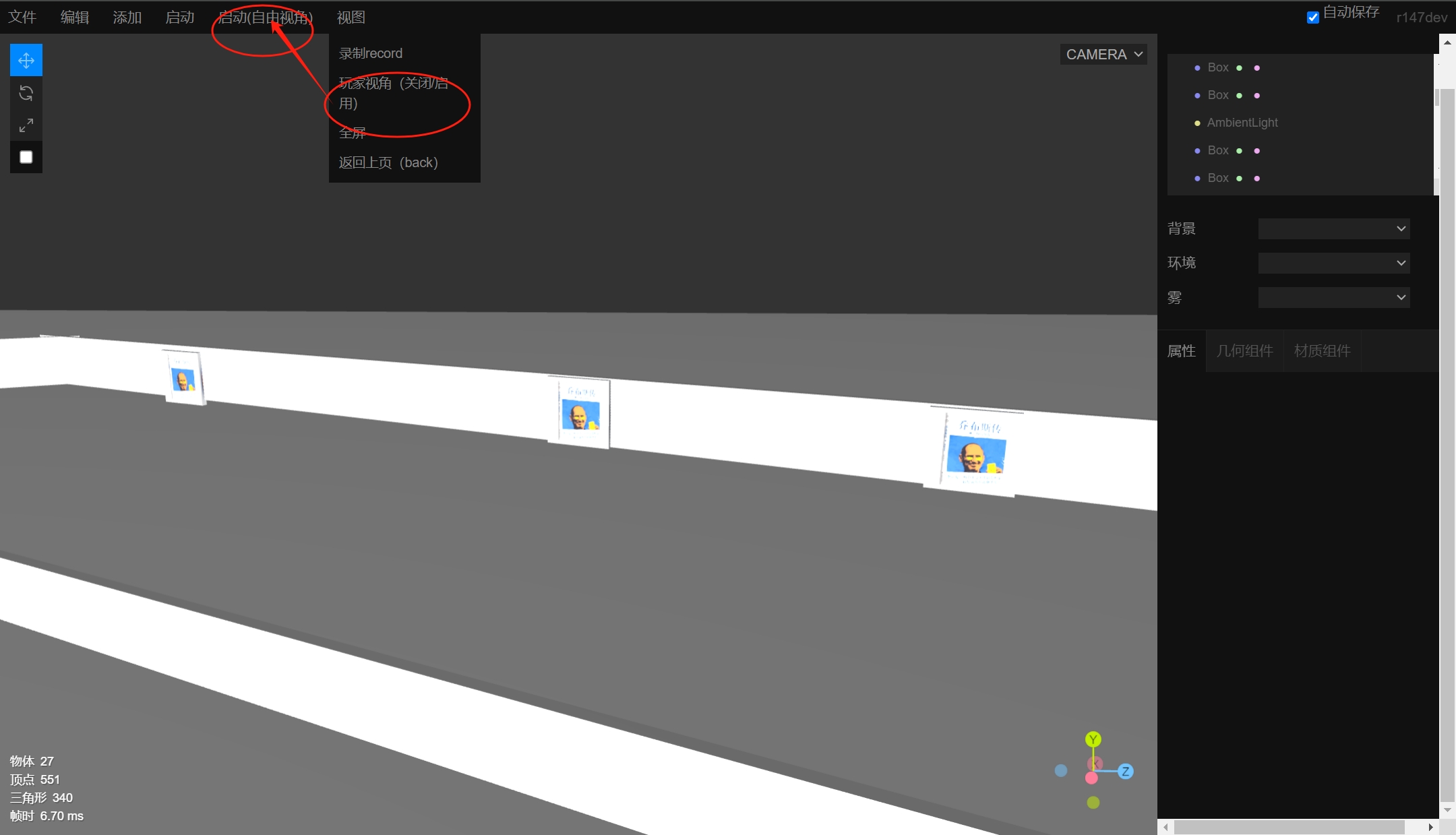
# 第十步:使得3个新摆件贴合墙壁后,通过启用玩家视角查看结果

如下图所示,先启用玩家视角,再启动(自由视角)预览结果

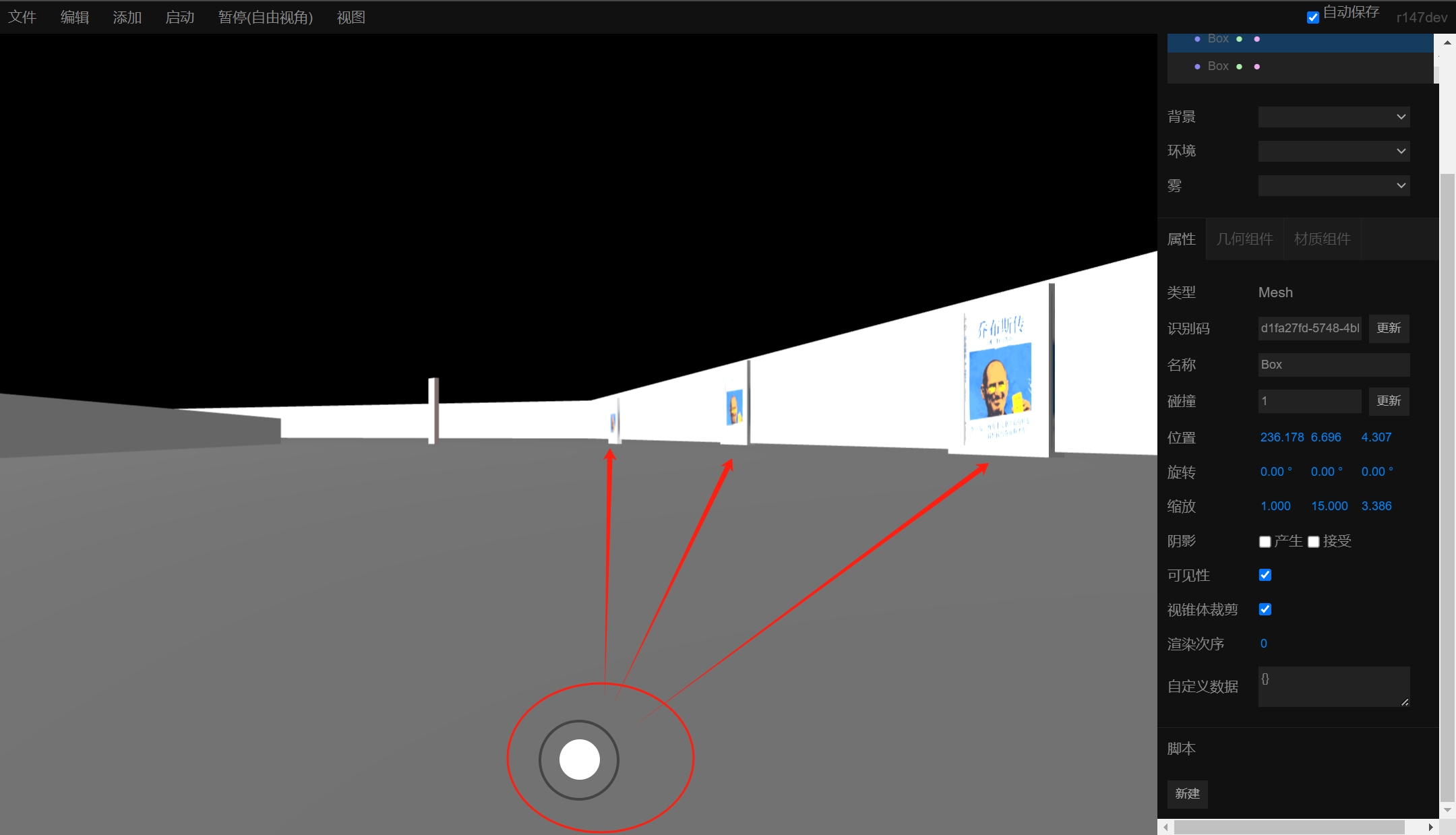
玩家自由视角预览效果如下图所示:

至此,3个摆件已经成功添加到《乔布斯3D纪念馆》中。
通过上述10步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的摆件的新增,实现了纪念馆的展览摆件的添加与墙壁完美贴合。为完整实现整个3D纪念馆更进了一大步!
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
