# 【WEB前端2024必看】《开源元宇宙引擎:乔布斯3D纪念馆-第5课》-平面设计图的结果
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现乔布斯3D场景的平面设计图的3D设计
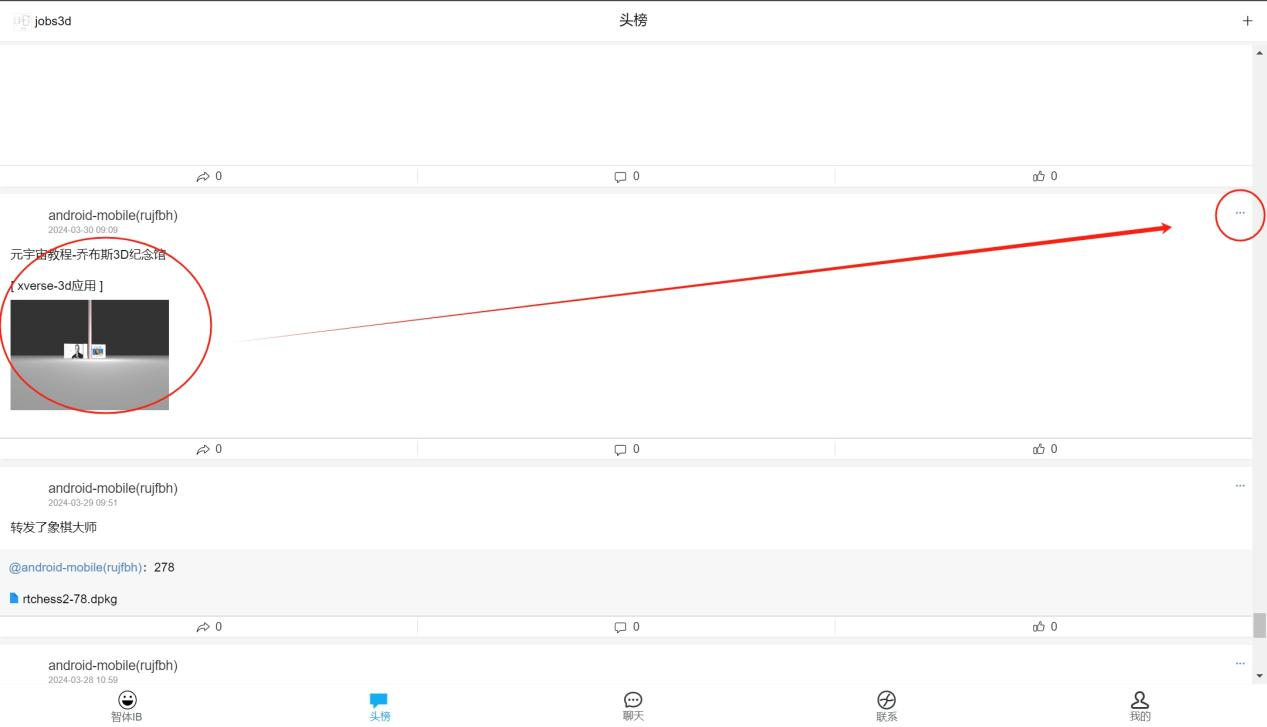
# 第一步:找到xverse应用,点击它,进入简版的乔布斯3d纪念馆的3D模型源码页面

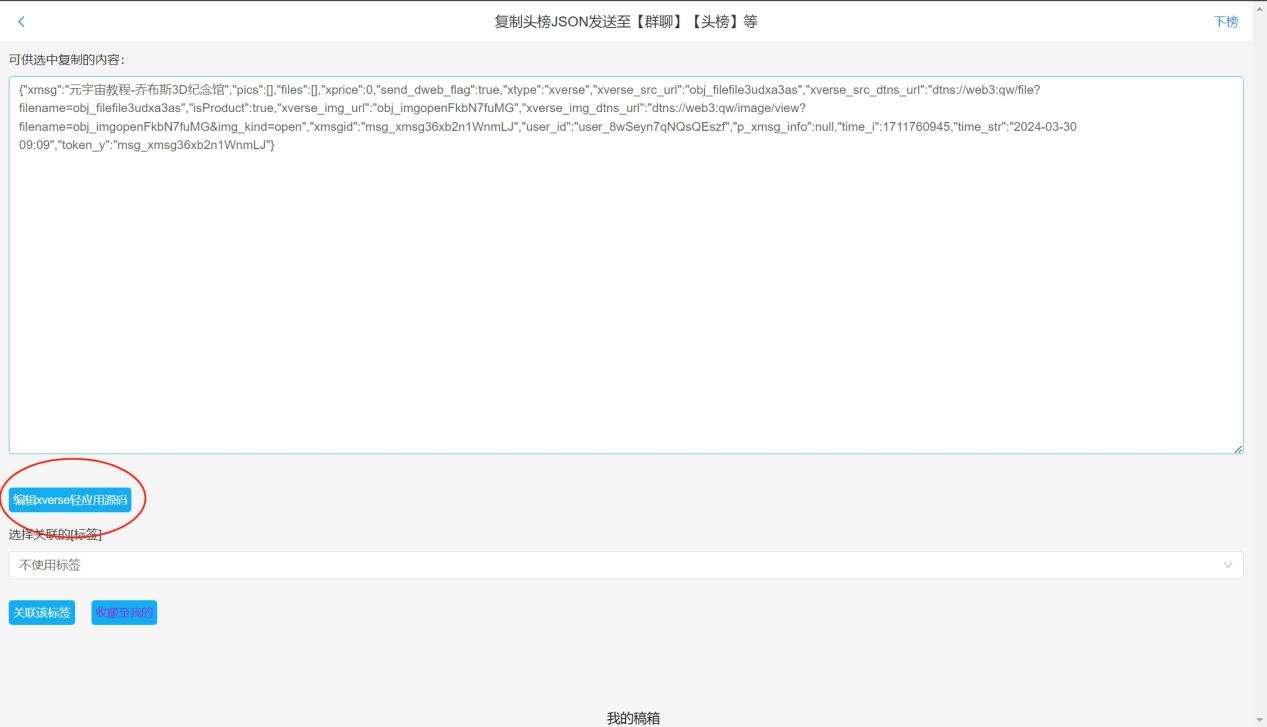
# 第二步:点击编辑xverse轻应用源码

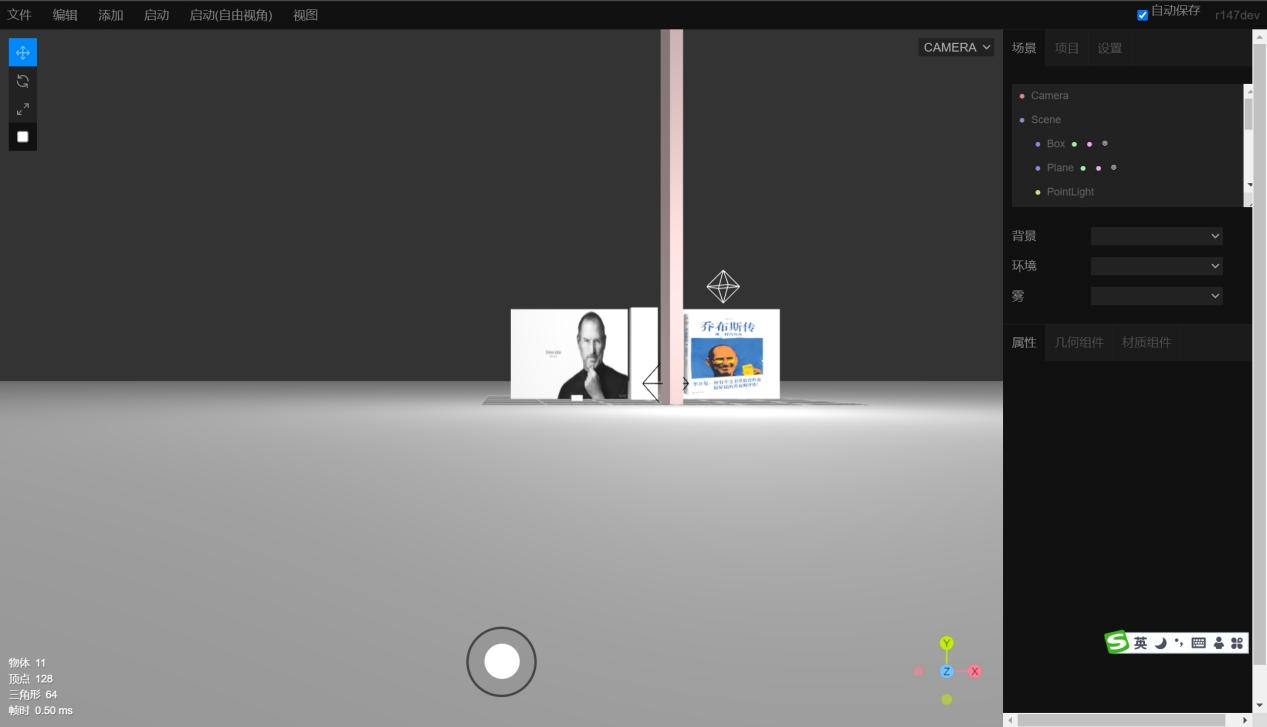
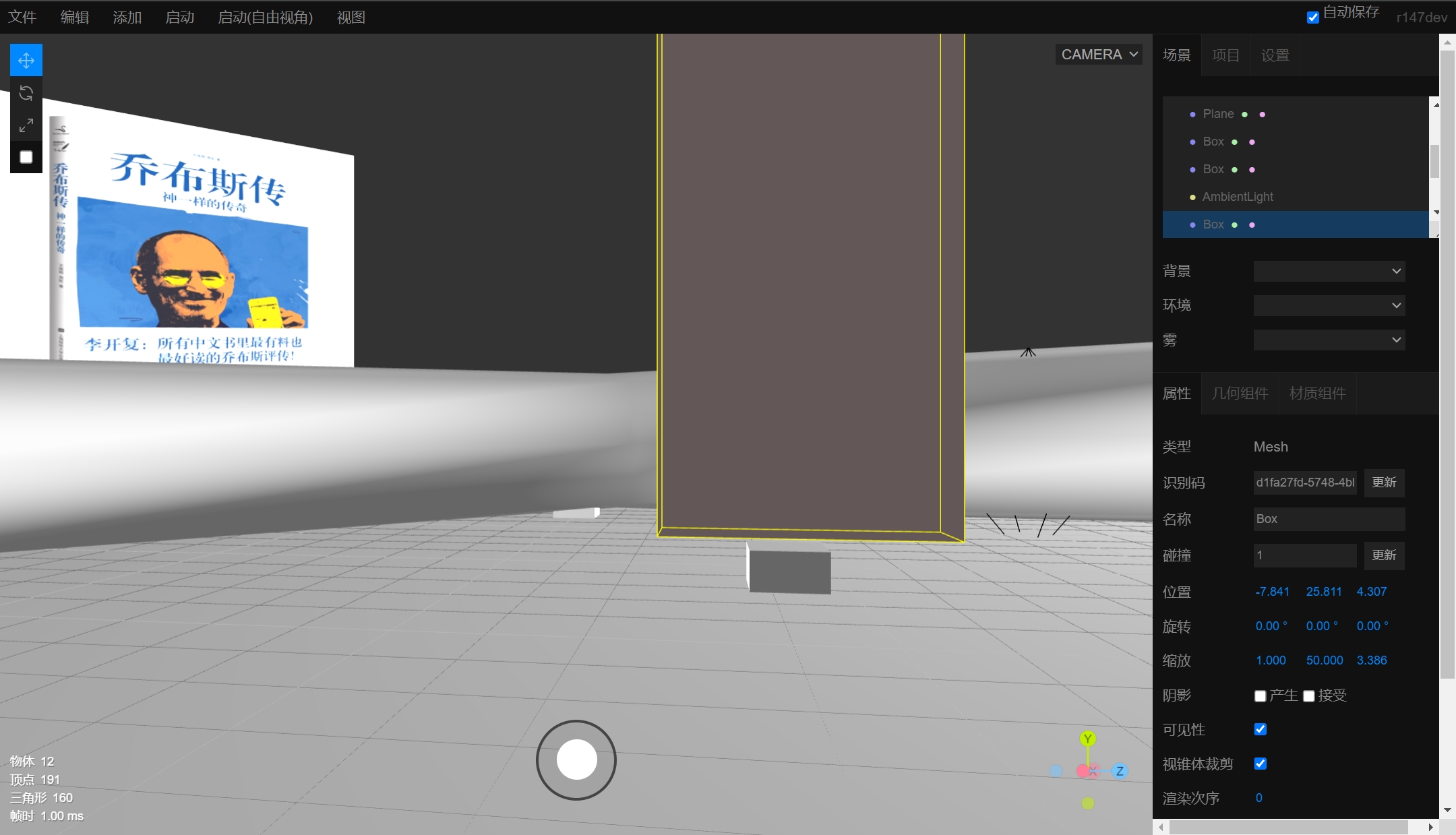
将进入简版的乔布斯3D纪念馆的3D模型编辑器(基于开源的three.js的3D模型编辑器进行定制开发,支持自研的poplang智体编程语言进行自然语言编程)

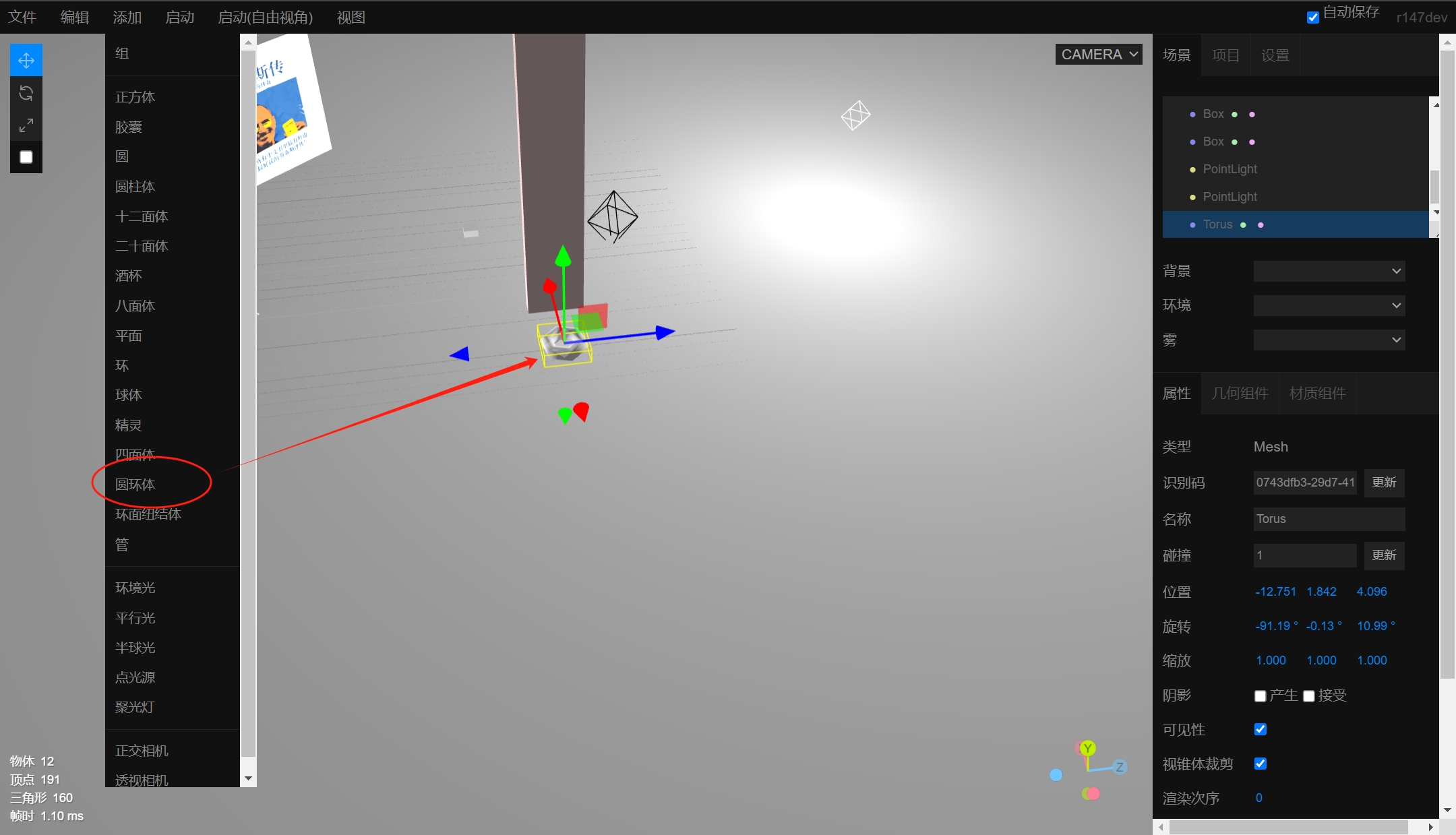
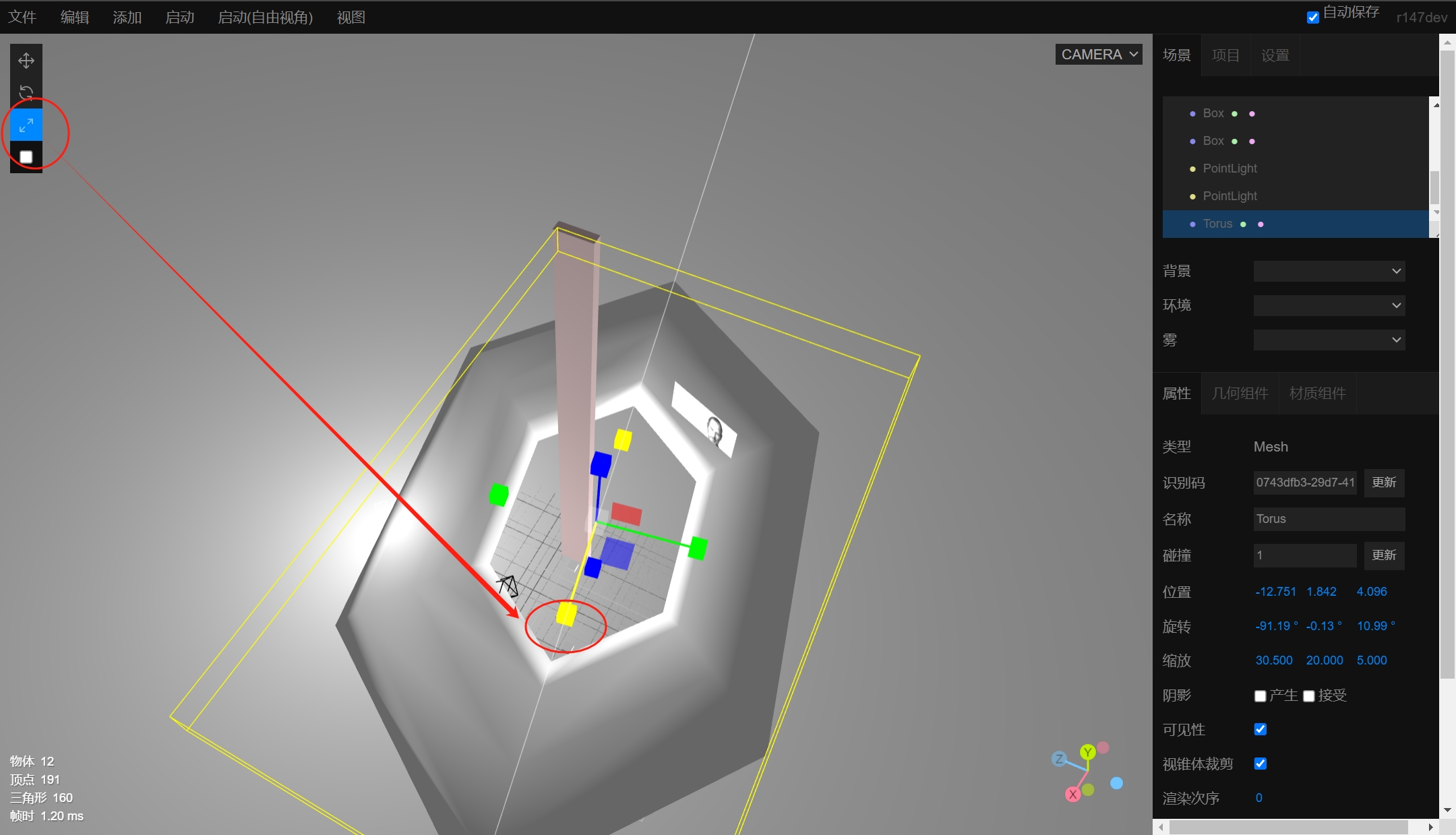
# 第三步:选择左上角的添加菜单,显示3D组件列表,选择圆环体

左上角的组件控制器,可以放大缩放它

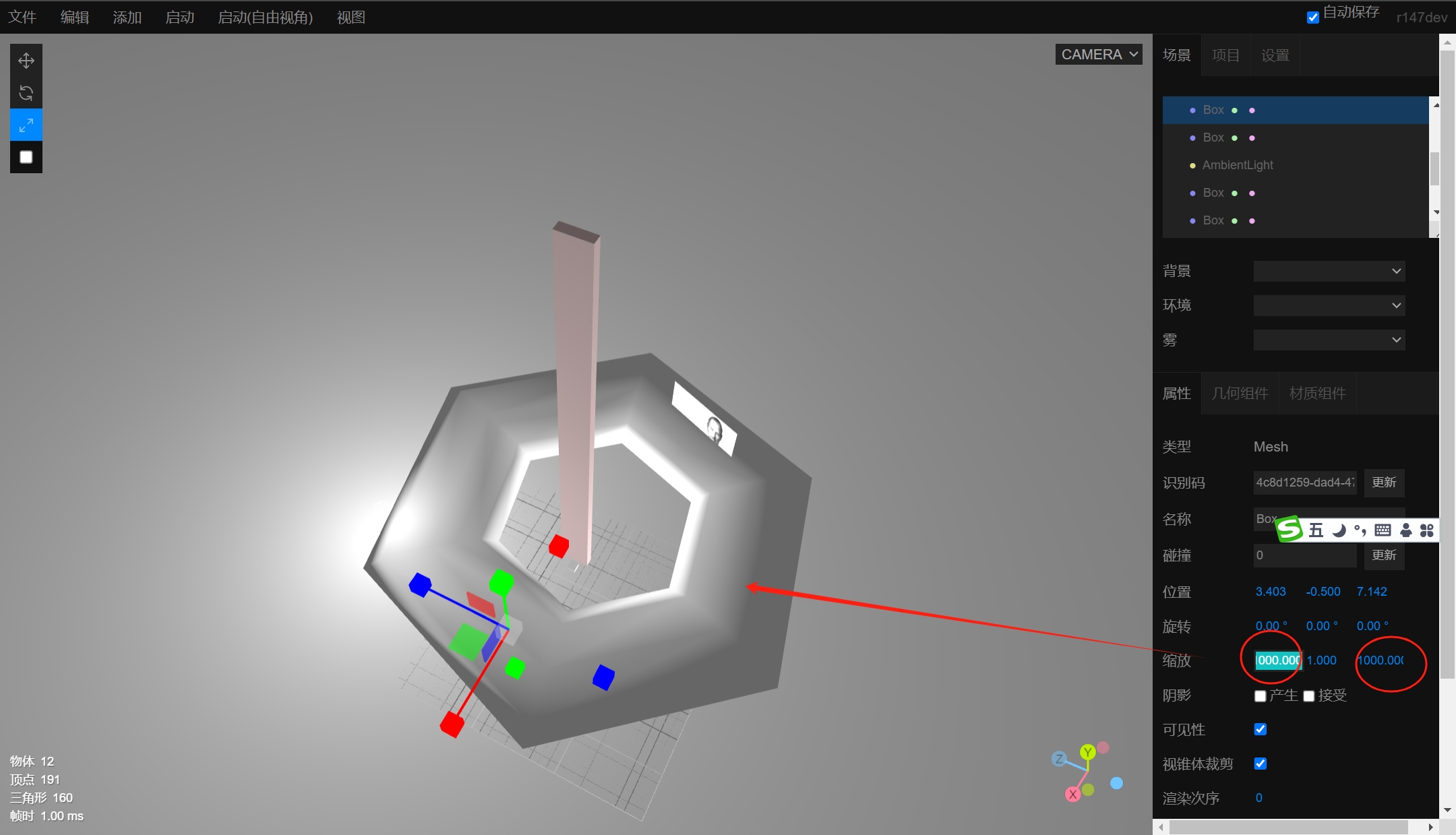
也可以基于右侧的属性面板,控制缩放1000倍,如下图所示

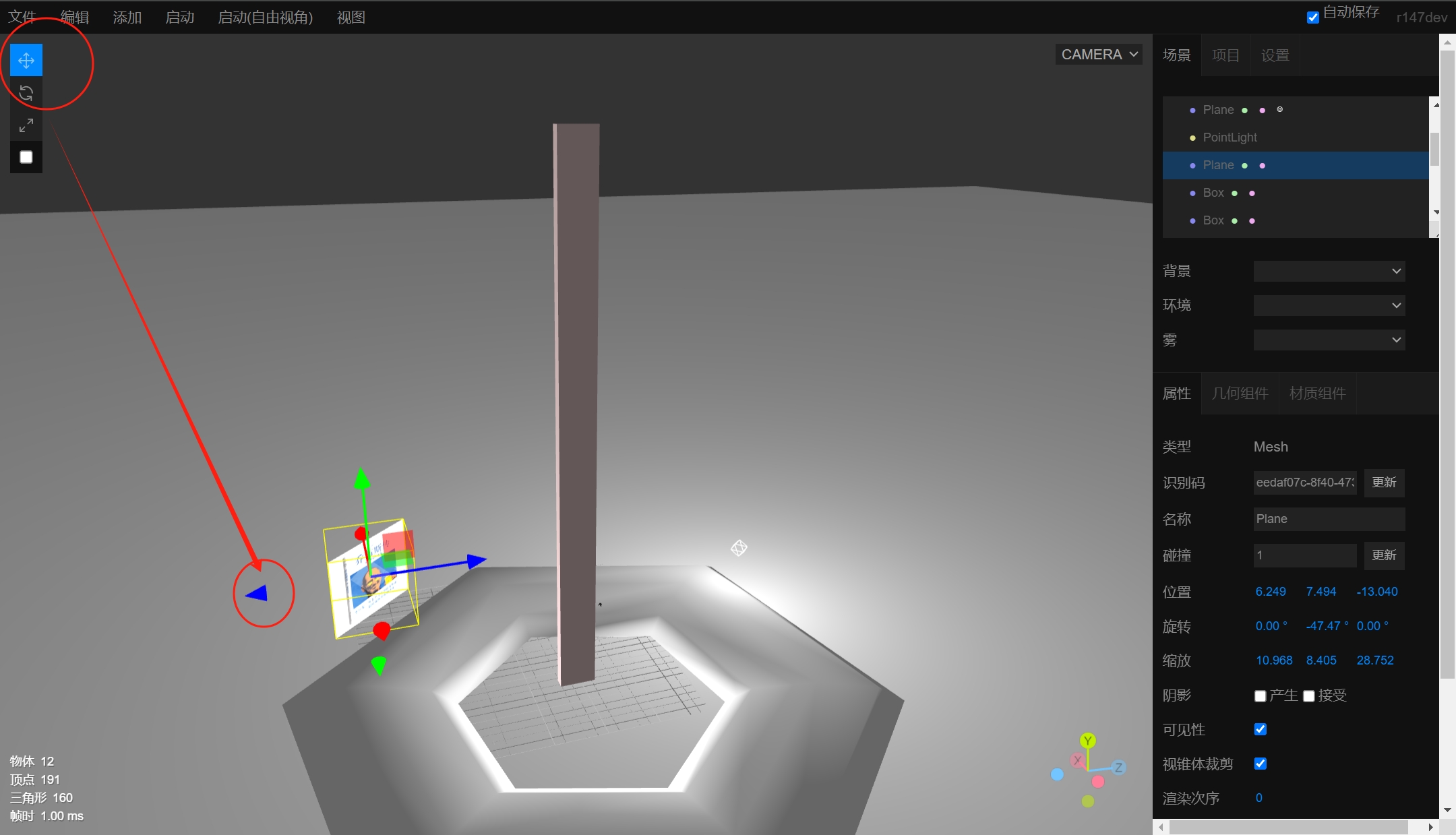
# 第四步:可点击四周的【墙面】,使用左上角的组件控制器,选择位置,控制六个边的【墙体】位置,如下图

将所有的墙体放置到合适的位置上
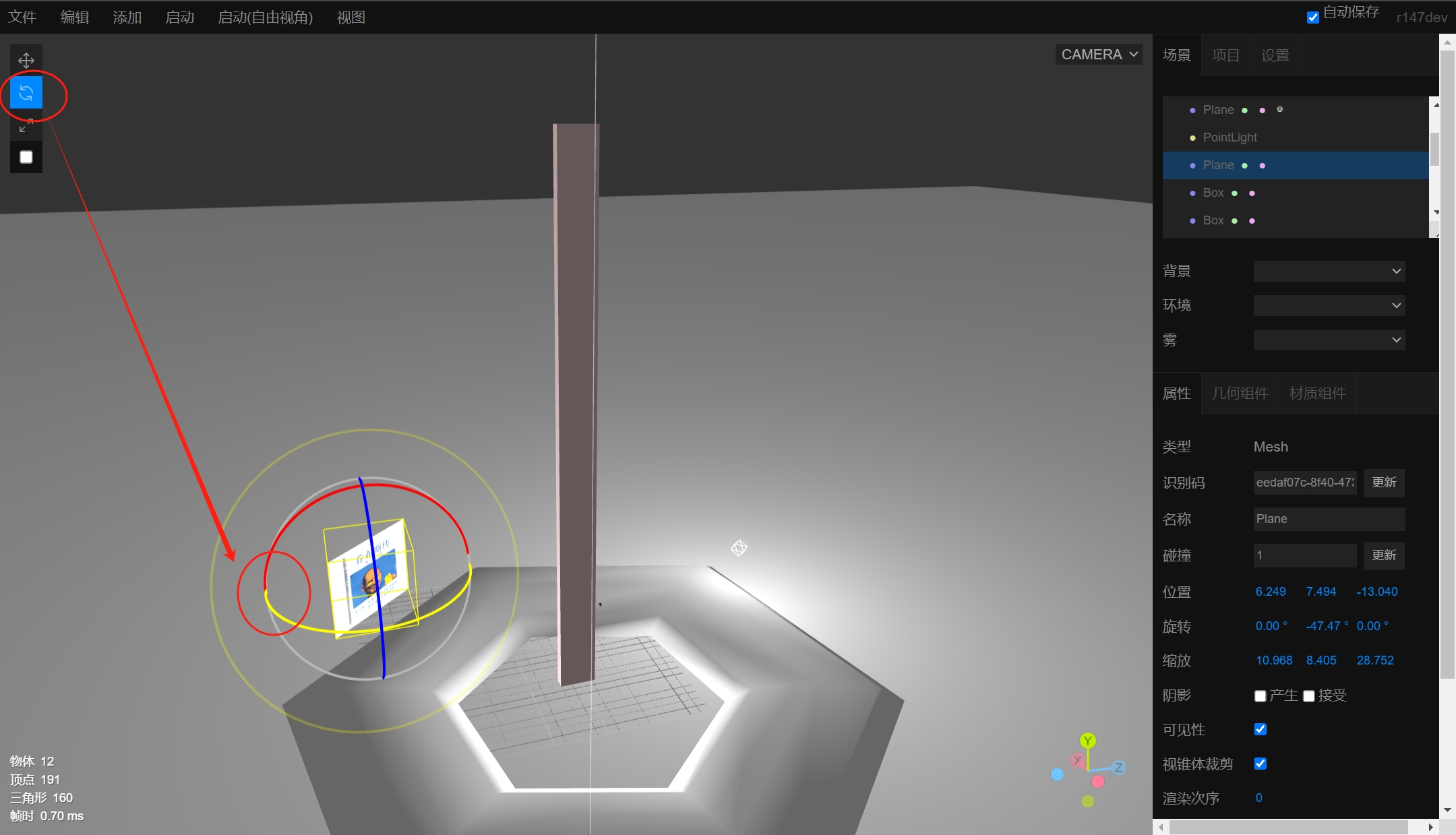
# 第五步:选择左上角的组件控制器,通过旋转控制墙体面向圆环的中心
 经过细致的调整,使得六个墙面都面向圆环中心的碑体位置
经过细致的调整,使得六个墙面都面向圆环中心的碑体位置
# 第六步:双击中心位置的碑体,打开顶部视图菜单的【开启玩家视角】,效果如下

这样,我们就拥有了第一版本的飞碟形状的《乔布斯3D纪念馆》
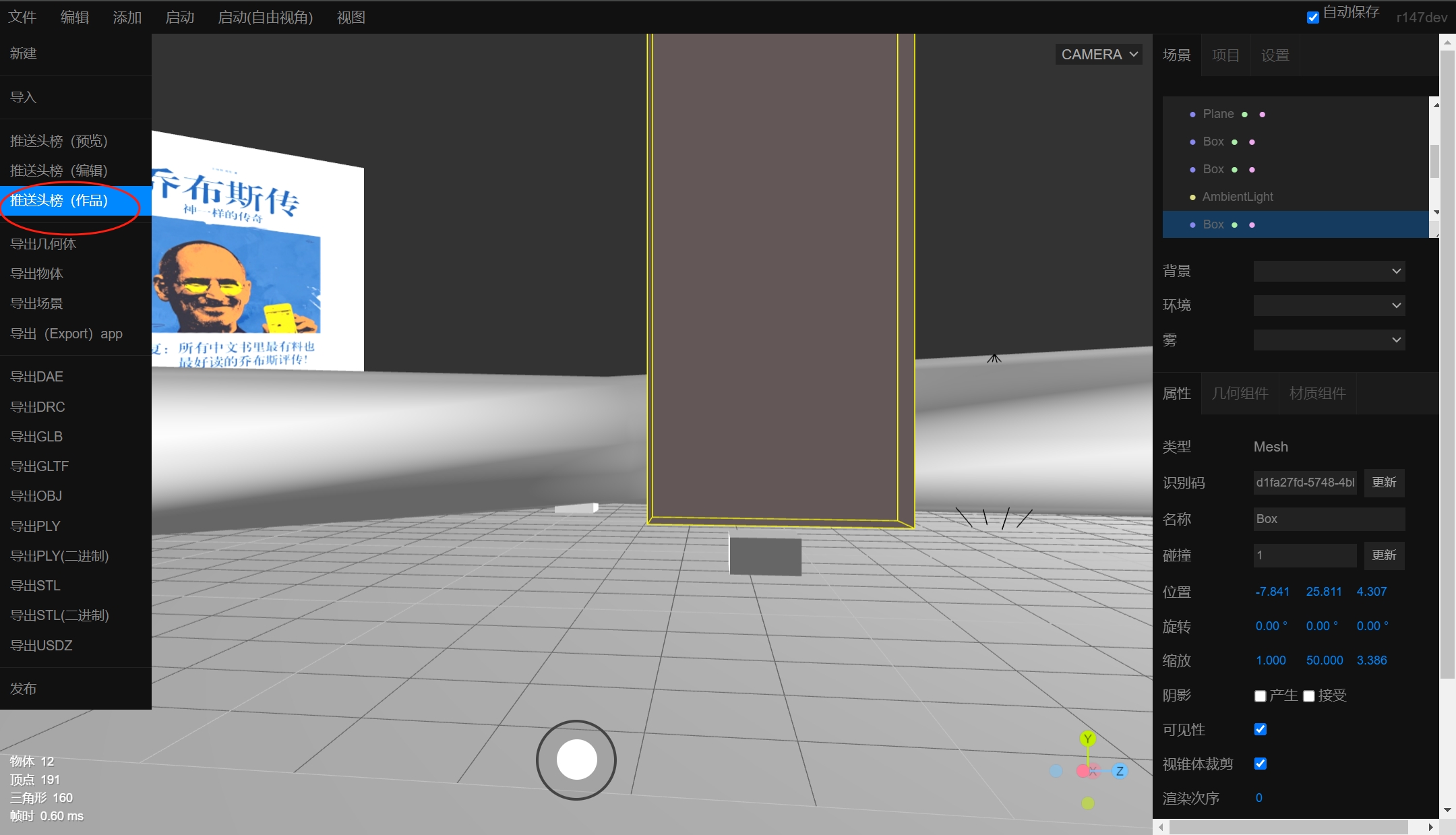
# 第七步:点击顶部文件菜单的【推送头榜(作品)】,可将该json源文件推送至头榜,供社区用户体验和使用、再次编辑等

至此,通过上述7步,我们成功完成了《乔布斯3D纪念馆》的平面设计图的3D设计第1版,初步实现了3D纪念馆的造型设计。
dtns.network德塔世界(开源的智体世界引擎)已在github和gitee上开源!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
