# 【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第22课-烟花插件的制作
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.plugin实现烟花插件的制作。该《烟花插件》采用开源的js-canvas绘制燃放烟花的特效。通过dtns.plugin(基于vue2.x版本构建《烟花插件》),通过npm build lib编译生成index.js,将index.js和index.json配置文件,压缩生成dpkg的类似各类小程序安装包的插件。
基于js原生开发的dtns.plugin插件,拥有移植方便,使用简单,易于传播的特点。并且上手简单,特别容易开发。是除了poplang智体编程之外,极好的插件开发技术栈。可以轻松地在dtns.network智体世界和dtns.connector客户端中,实现各类轻应用(例如dpkg、xverse、xcard等)开发的利器!
这也是构建dtns.os(智体OS)的利器!
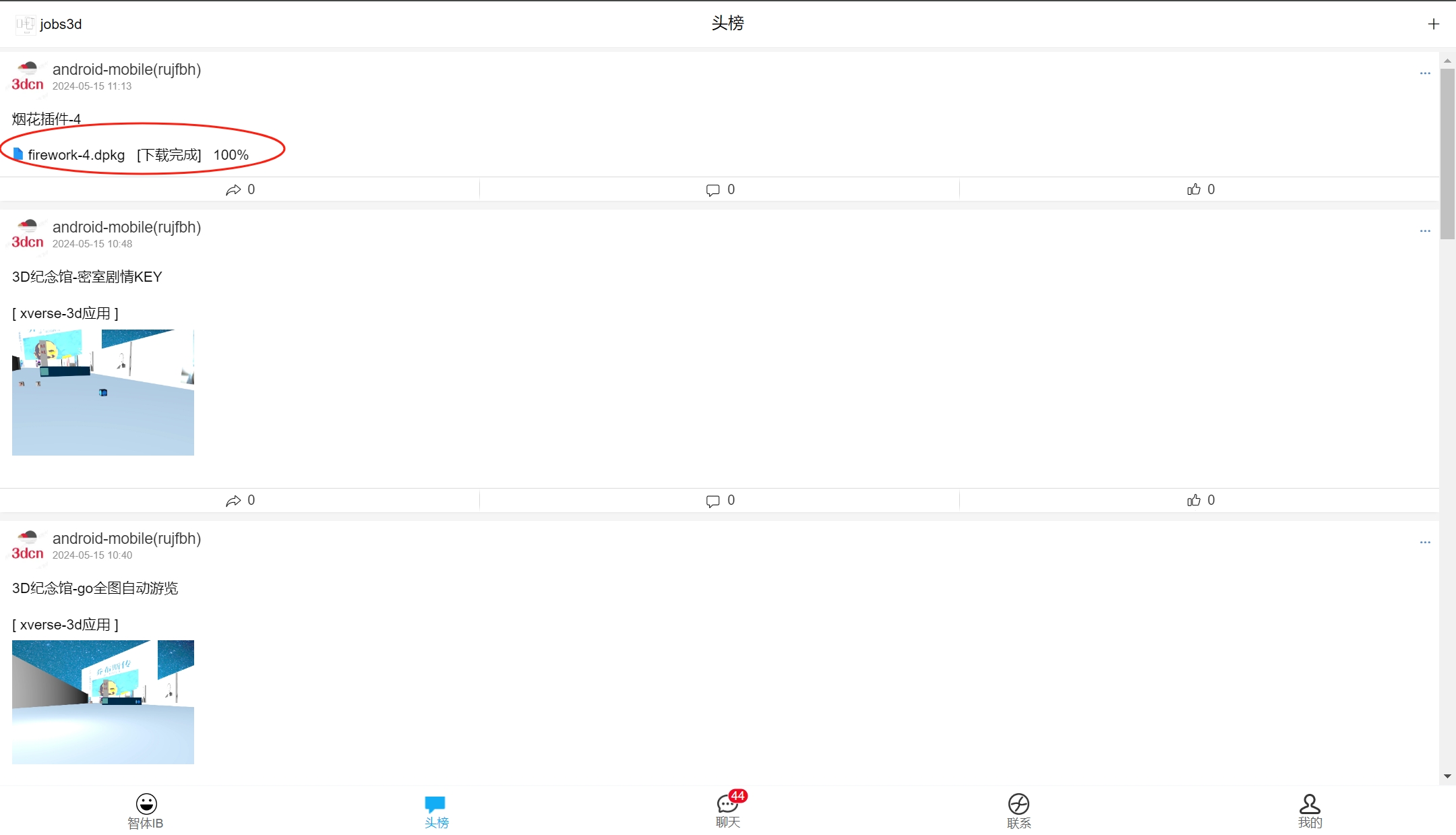
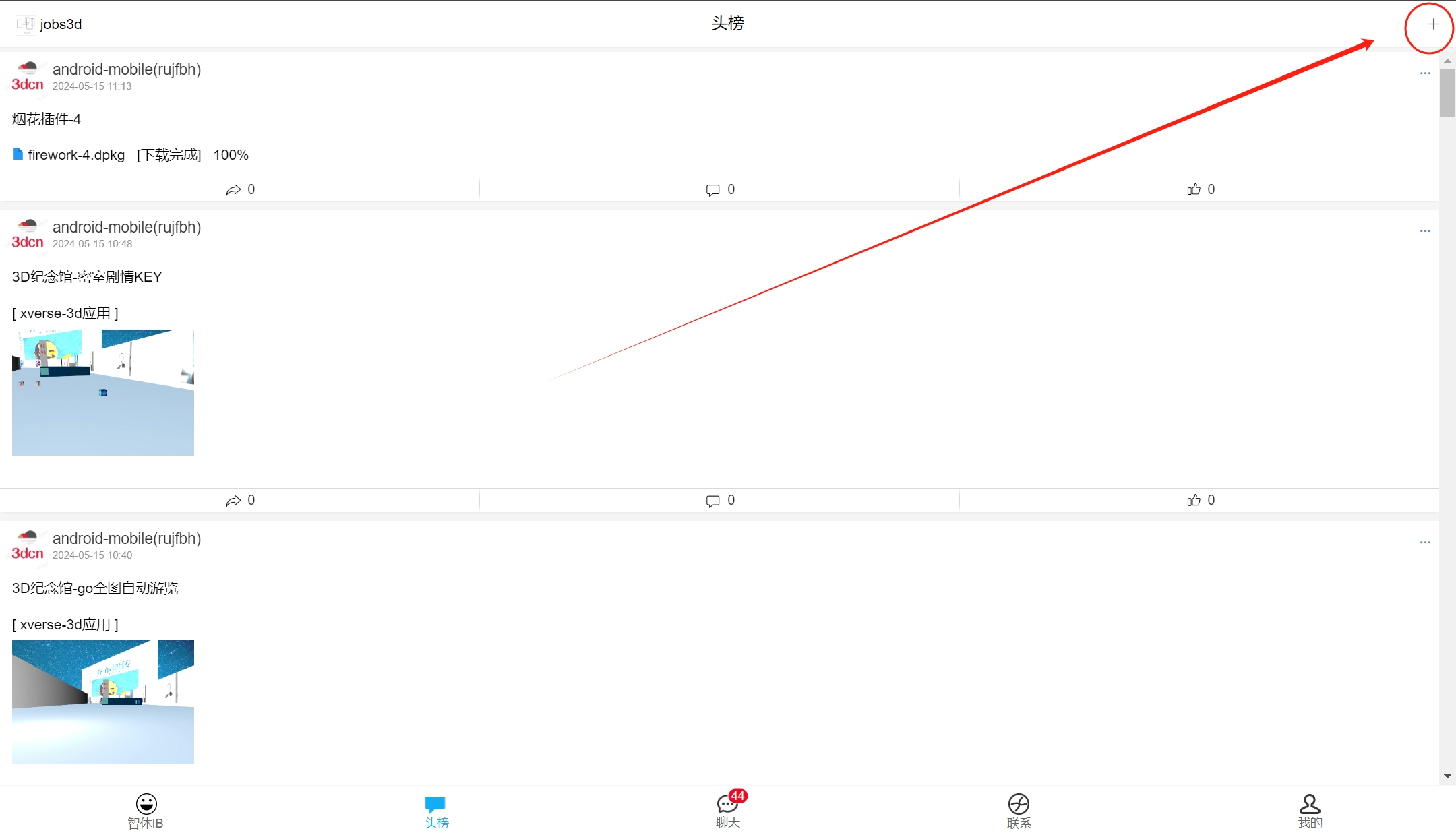
# 第一步:打开头榜页面,找到“烟花插件-4”

注:第一次点击会下载dpkg插件文件(并提示文件保存路径——游览器);第二次点击会进入“烟花插件”页面(/firework路径,后面会讲到如何配置这个页面路由路径)
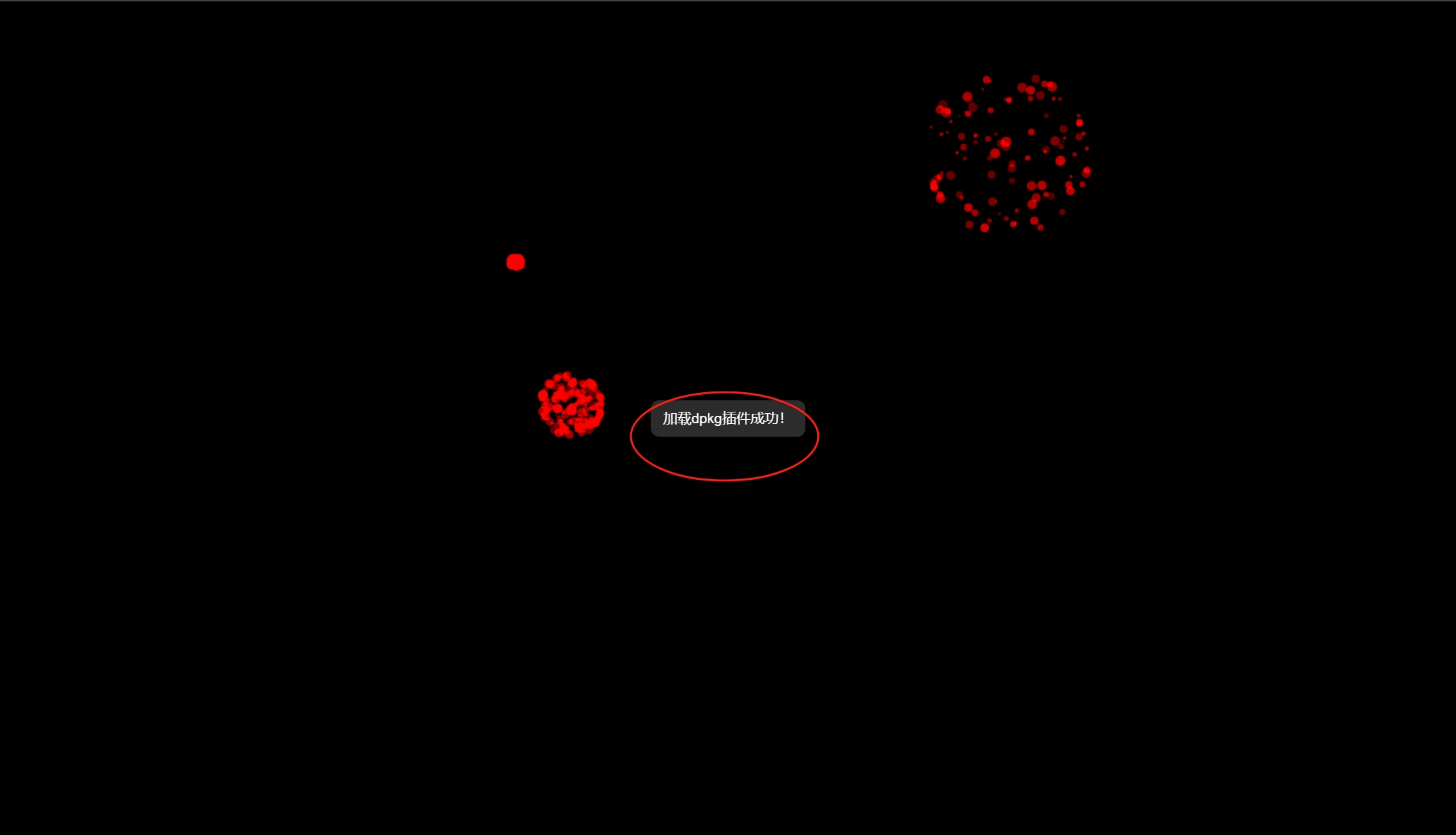
# 第二步:点击“烟花插件”,查看烟花燃放动画效果

注:由于顶部无【返回】按钮,须通过游览器的回退按钮或手机上的返回触摸键返回头榜页面。
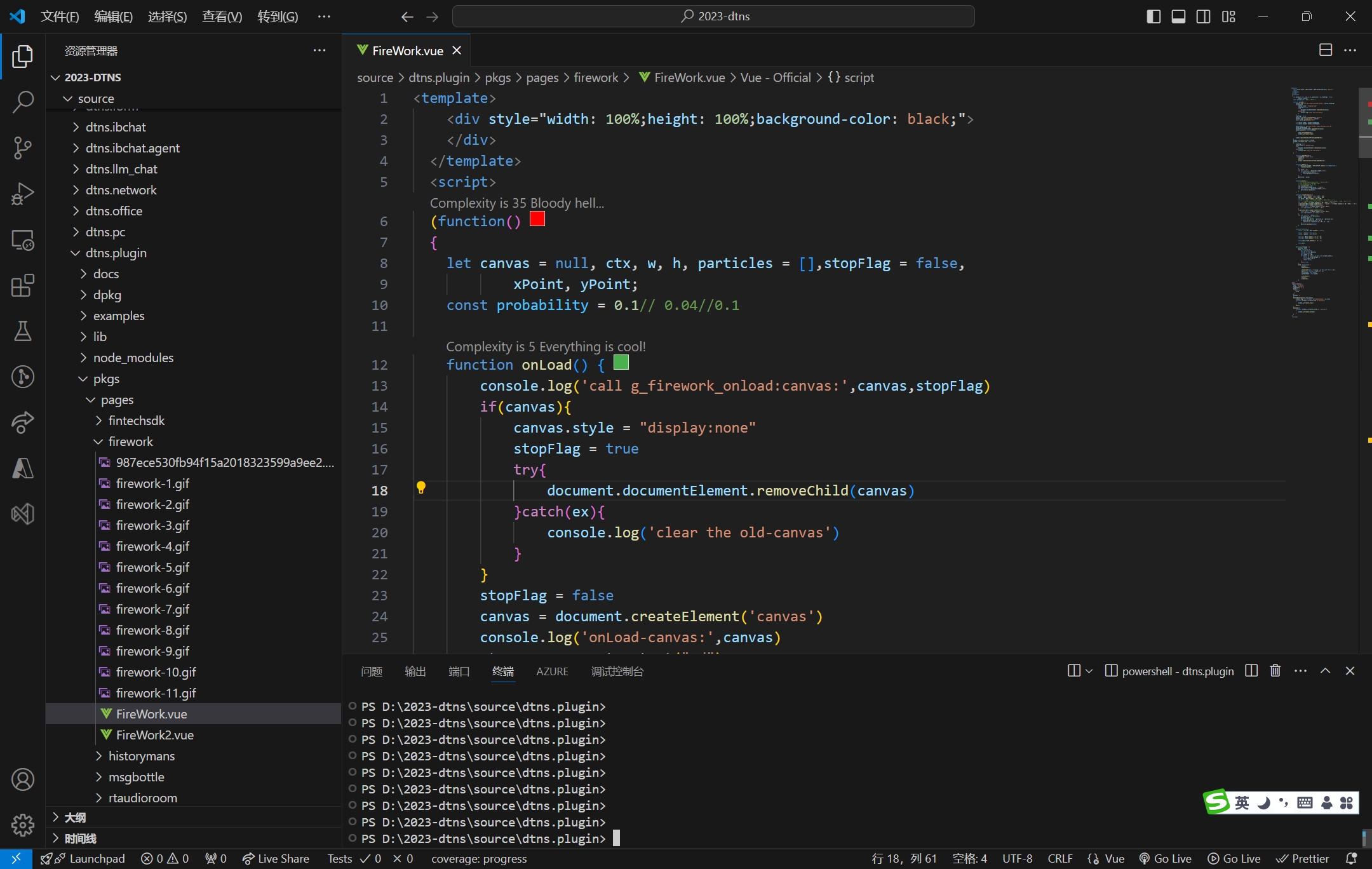
# 第三步:打开vscode中的dtns.plugin文件夹,了解dpkg插件开发原理

注:如上图所示,在dtns.plugin/pkgs/pages/firework/FireWork.vue中查看到template标签,继续向下滑动,可以看到这个是一个典型的vue文件(如下图所示)

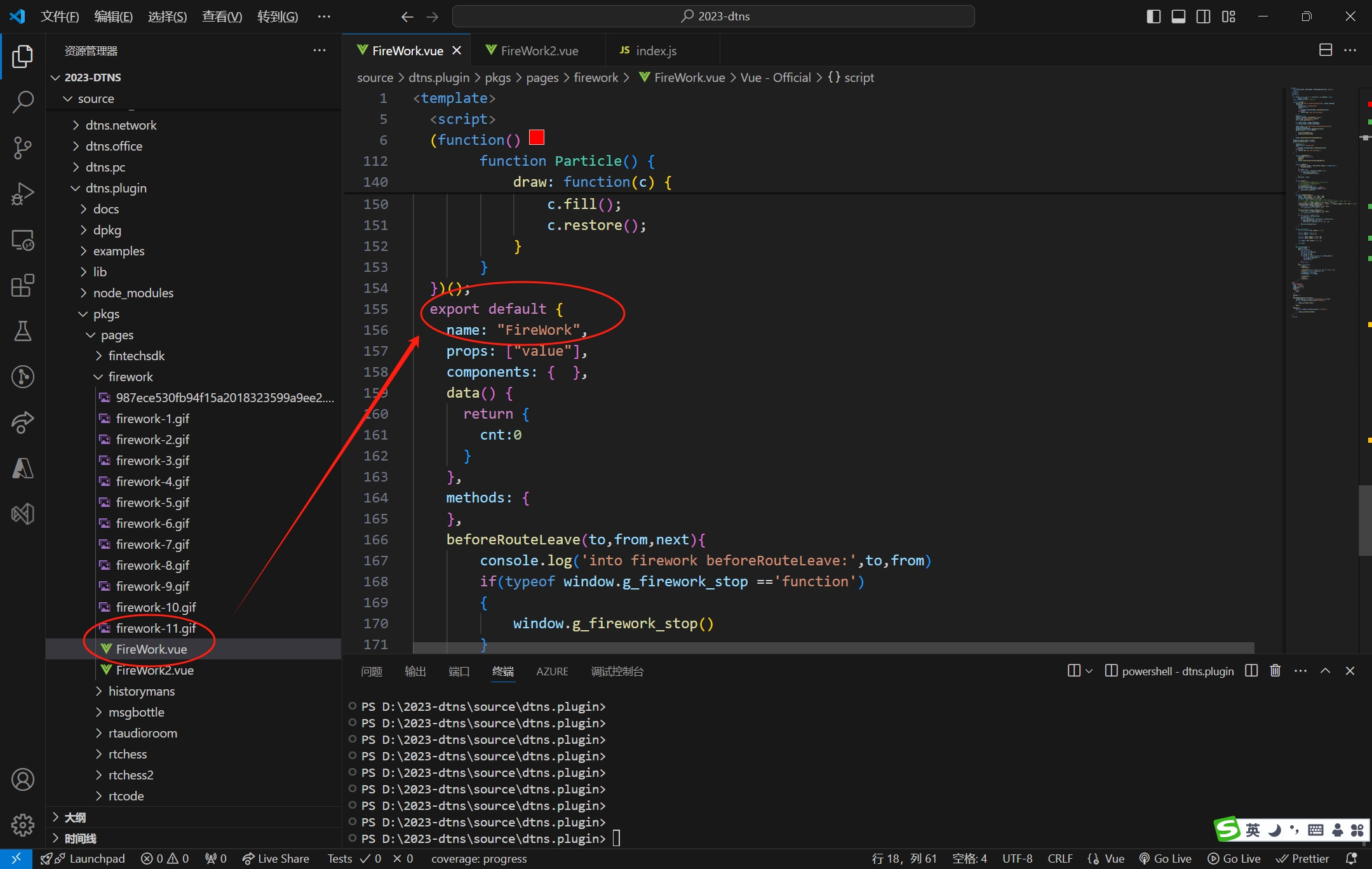
注:可以看到vue模板template的name为FireWork(插件名称,后续引入这个component组件,需要用到,并且在dpkg插件的配置文件index.json中也需要声明)
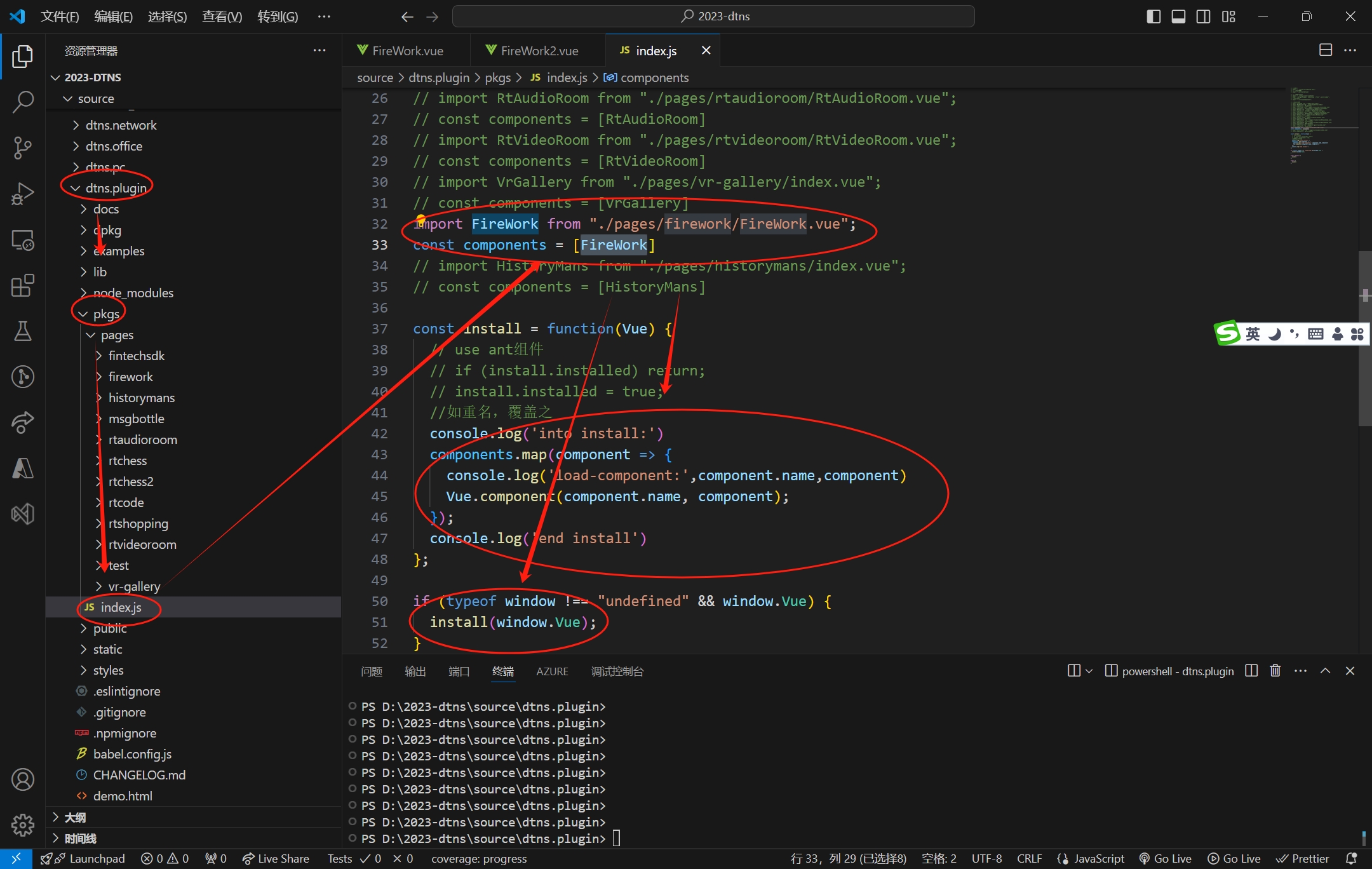
# 第四步:查看dtns.plugin/pkgs/index.js文件,了解插件install安装到vue全局组件的机制和配置

注:须将刚才的Firework.vue组件,导入为FireWork变量,并且存放于components数组中,以便install函数安装(在vue中安装为全局组件,以方便导入dtns.connector后能按组件名称(name)进行加载插件。
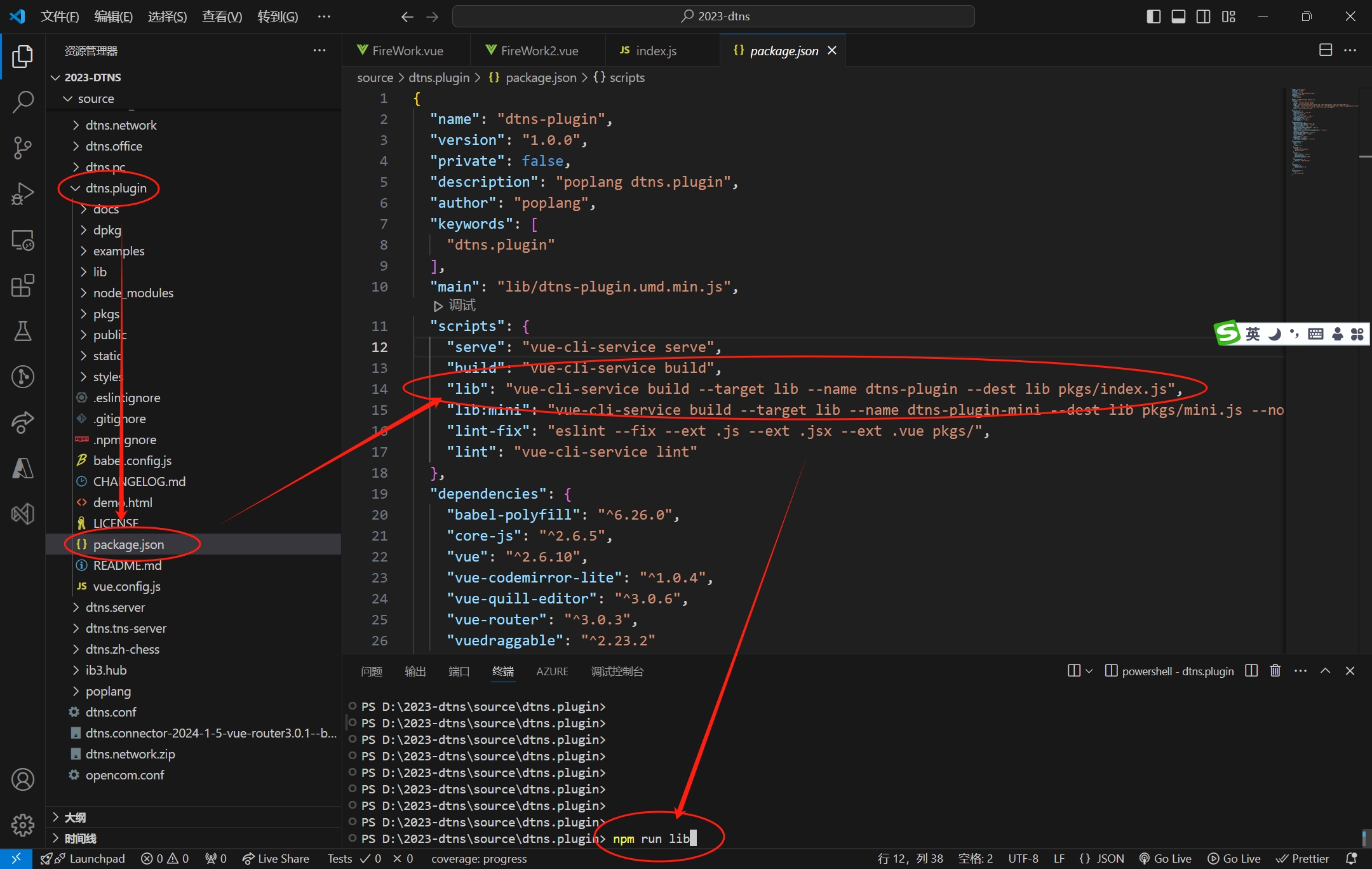
# 第五步:查看dtns.plugin插件工程下面的package.json——可看到npm run lib指令将刚才的FireWork.vue插件编译为库文件

注:通过上述的scripts中的指令,可以看到运行npm run lib,即可编译生成index.js库文件(后续改名为index.js插件文件)
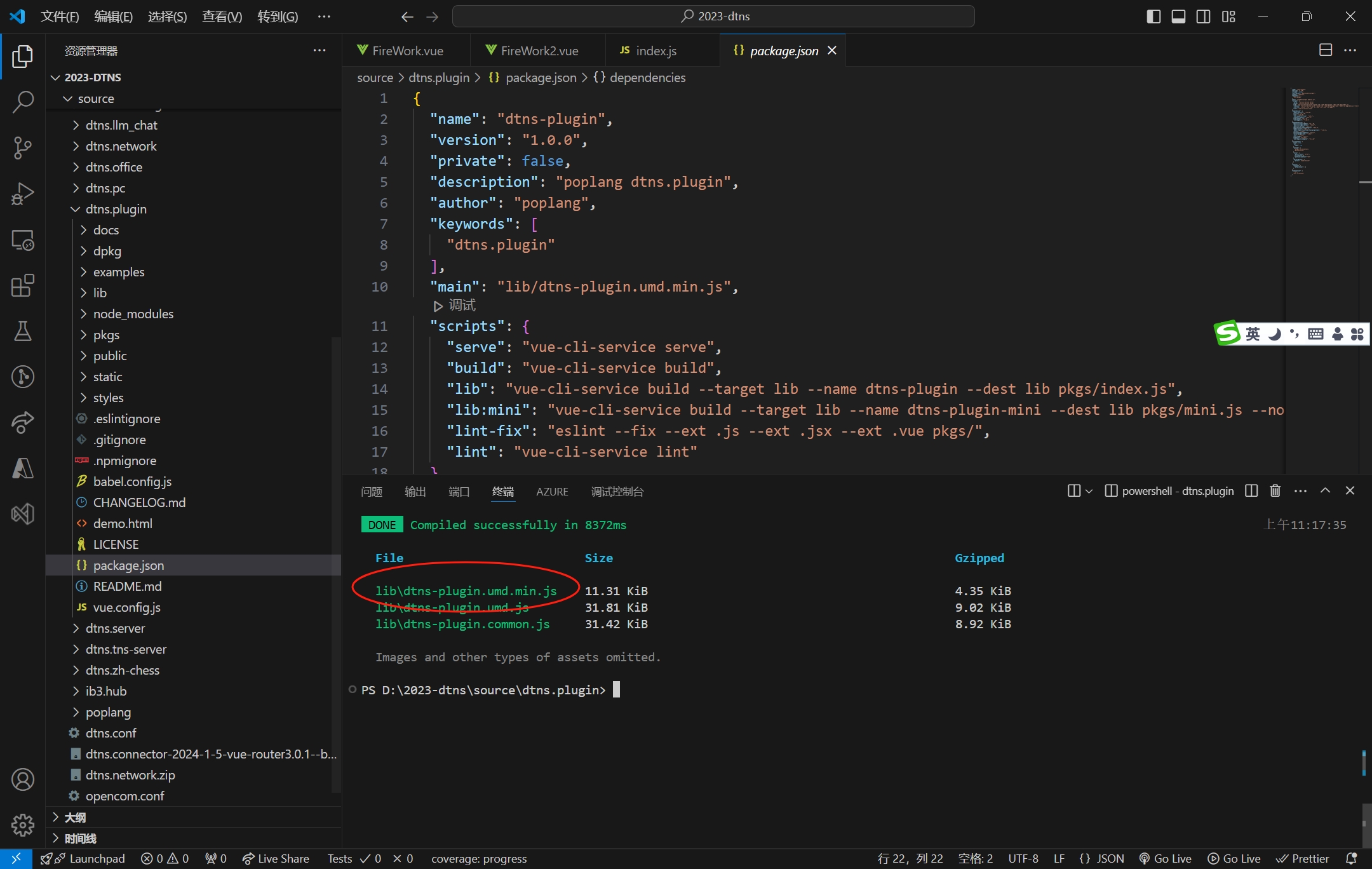
在vscode终端中运行npm run lib指令后,生成lib\dtns-plugin.um.min.js库文件(如下图所示)

注:后续步骤,会将这个文件修改为index.js的dpkg插件js文件。
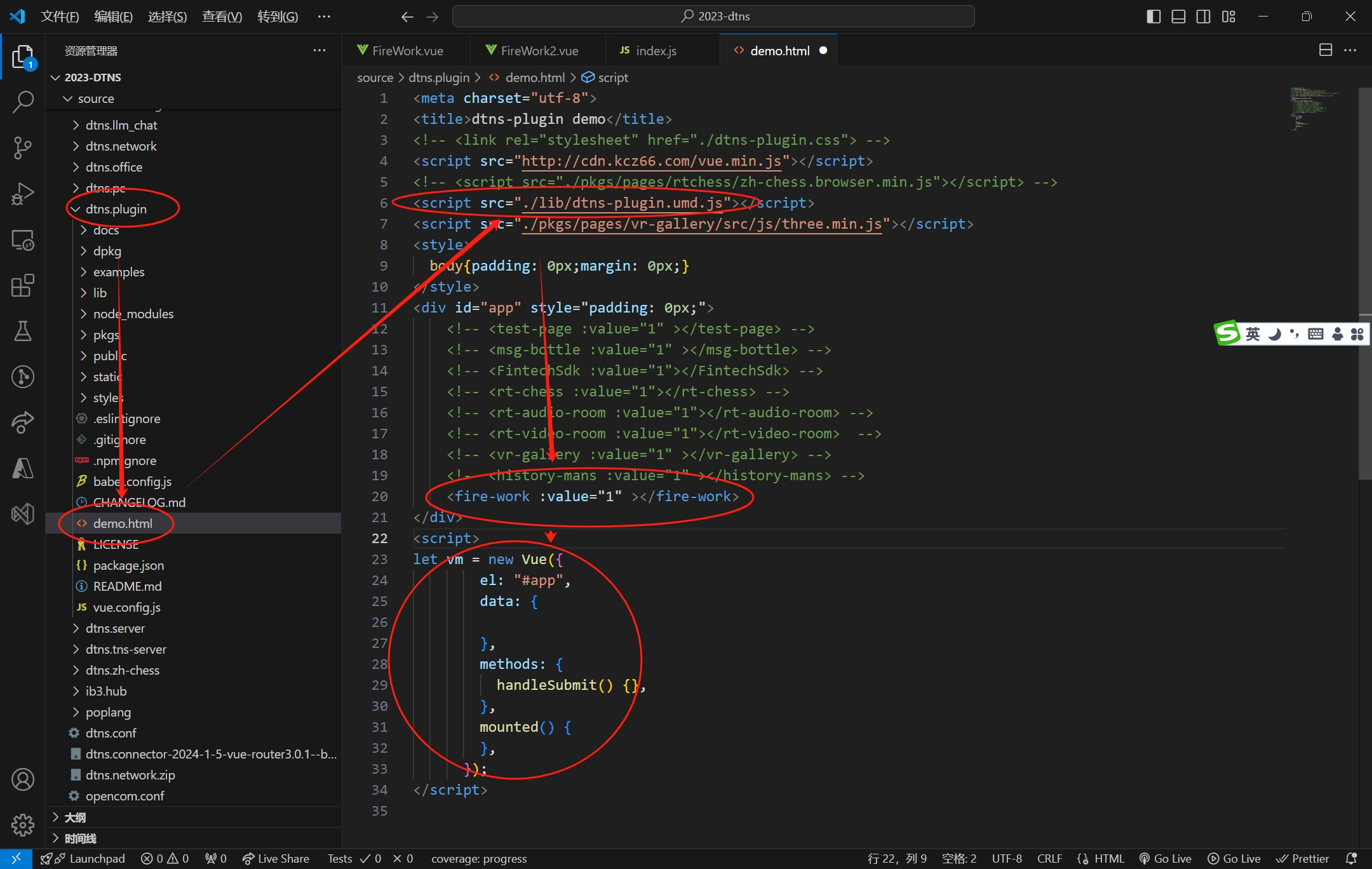
# 第六步:通过demo.html测试刚编译的js插件lib库文件是否可用

注:打开demo.html,可以看到将./lib/dtns-plugin.um.js库文件导入,并引入了vue.min.js库文件,然后在div-id=”app”的html元素正方,通过fire-work标签引入了名称为FireWork的组件。这是一个典型的vue2.x的web应用。Vue.js开发者应该很快能理解它。
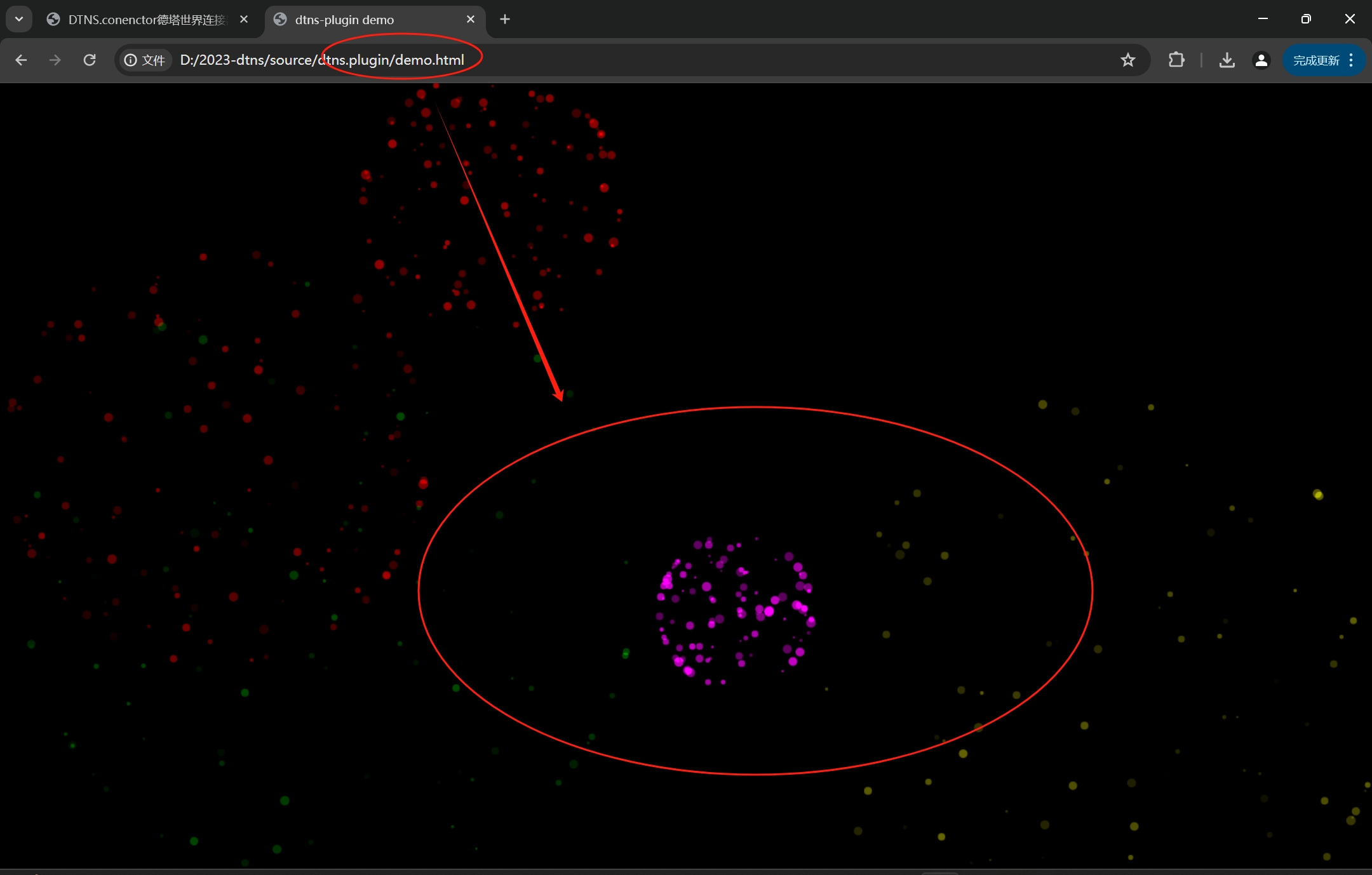
# 第七步:双击demo.html,查看插件运行结果(如下图所示)

打开刚才的dtns.plugin/demo.html,可以看到如上效果图
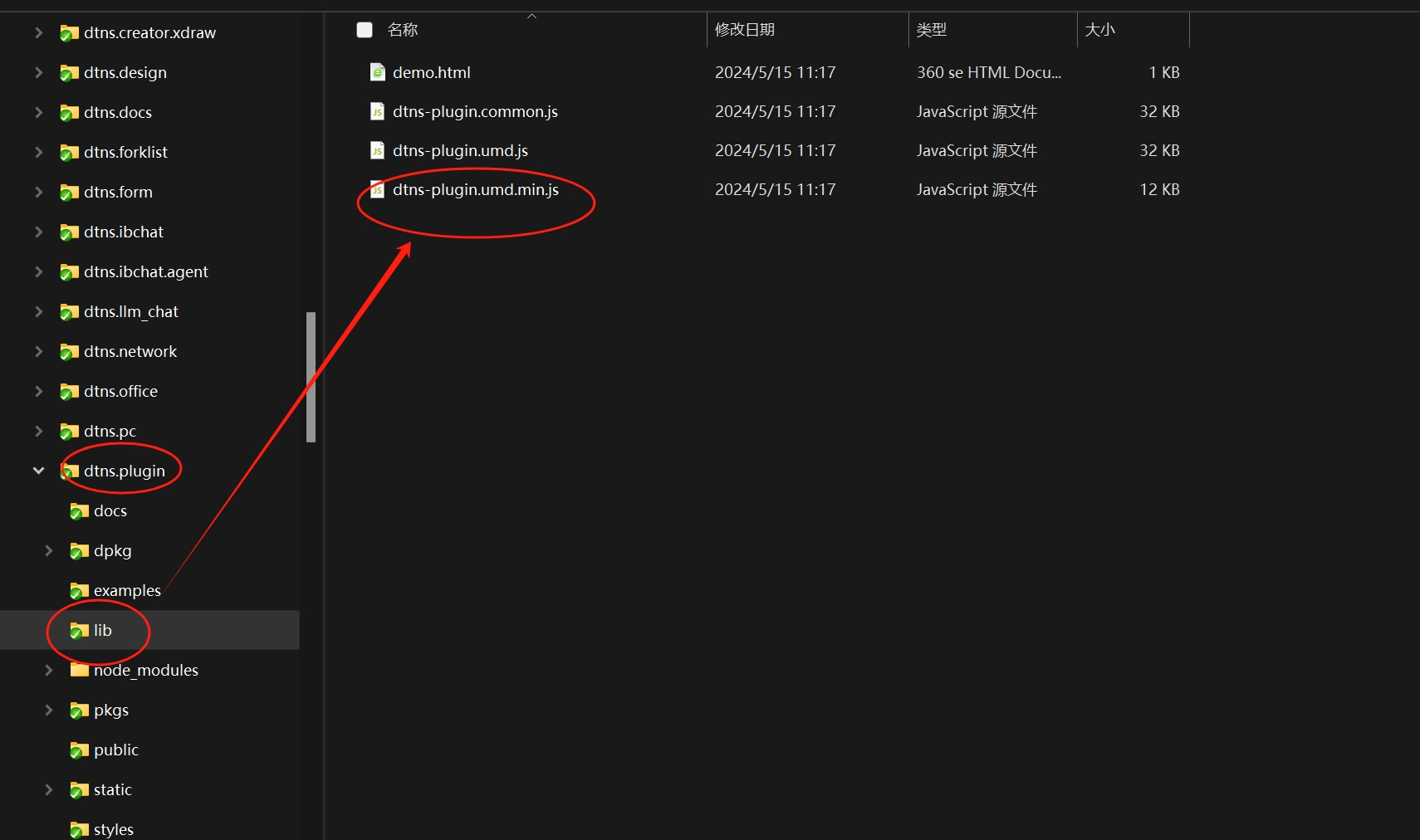
# 第八步:在dtns.plugin/lib路径下,复制dtns-plugin.um.min.js文件

注:亦可复制dtns-plugin.um.js文件(但是文件未经压缩,会导致插件dpkg文件变大)
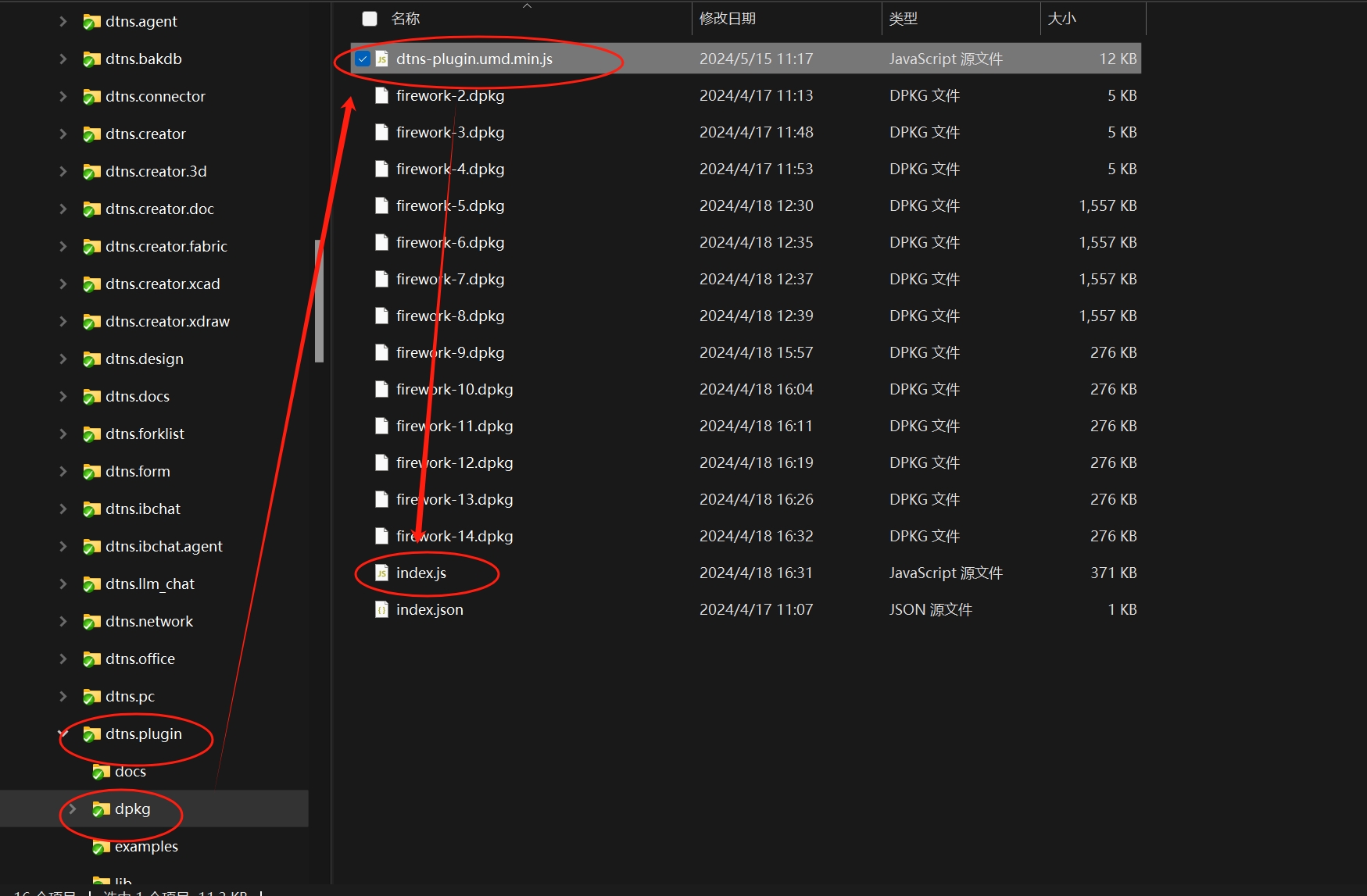
# 第九步:将此文件复制至dtns.plugin/dpkg/firework路径下,将dtns-plugin.um.min.js改名为index.js目标库文件名

注:只有index.js才能被dtns.connector真正识别并导入插件成功。
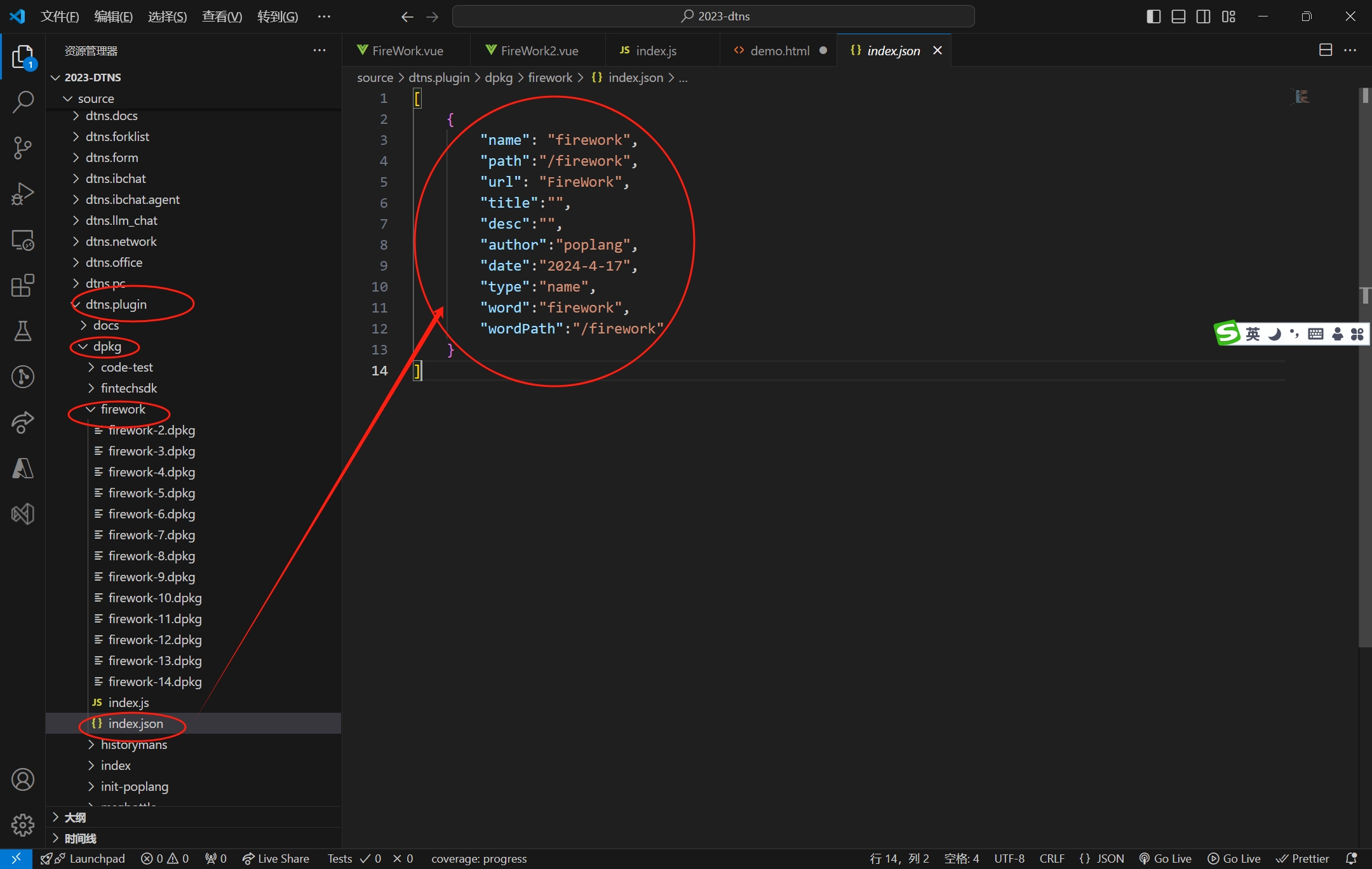
# 第十步:点击dpkg/index.json,将其内容修改如下图所示

注:这是一个[]的数组,里面包含了一个{}json对象
注2:属性name是插件的名称;path代表了插件加载后打开的路径,workPath是代表在ibchat智体IB中输入指令“firework”(“word”属性的值)后路径的路径。
注3:url属性务必为刚才的vue组件名“FIreWork”——写错将导致该插件无法被识别并导入——并且type属性须为“name”,不能为vue或其它值。
注4:其它的title、desc、author、date按照开发者实际情况填写即可。
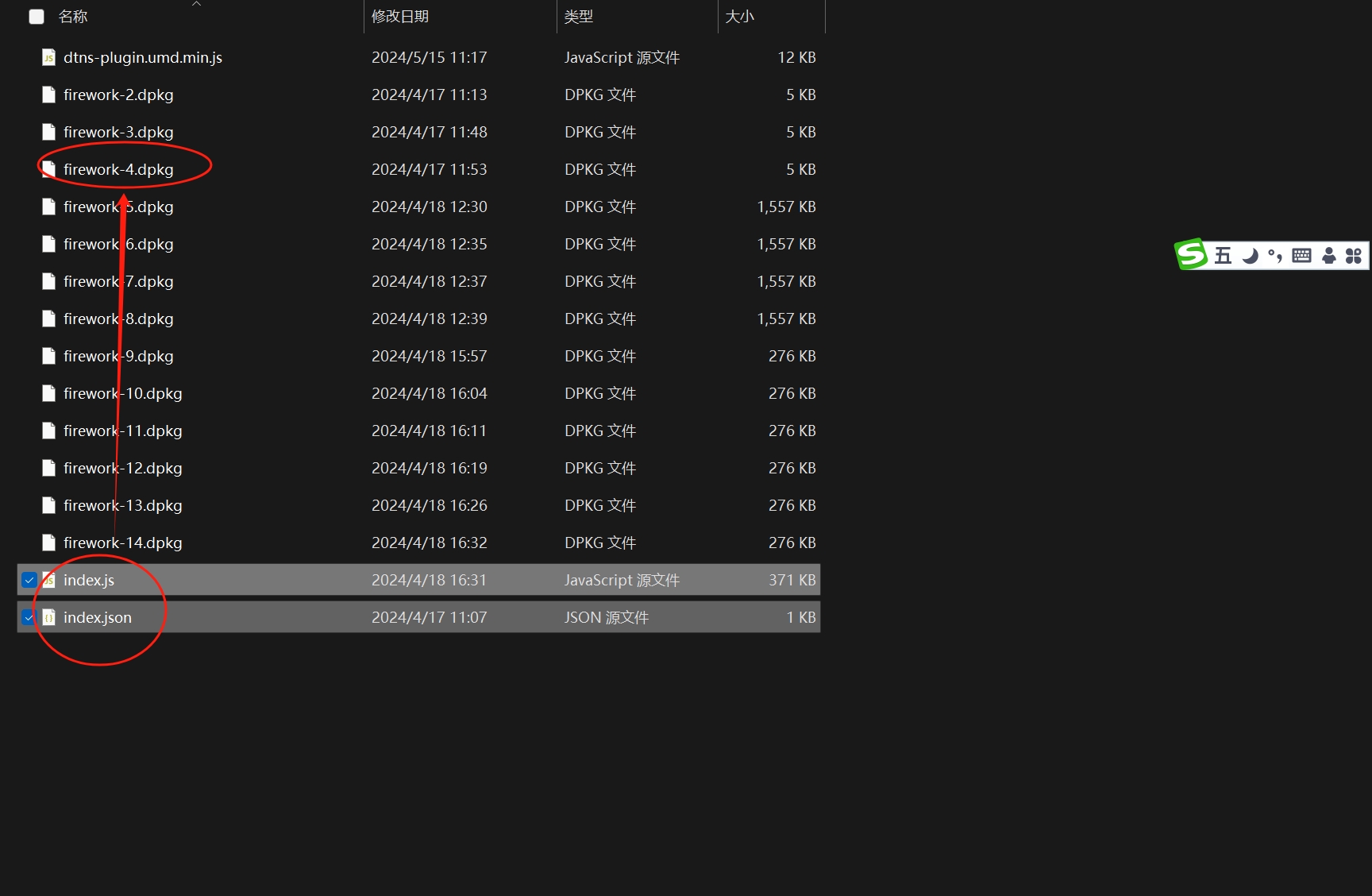
# 第十一步:将index.js和index.json不加文件夹情况下,直接压缩为zip压缩包,并将.zip文件格式修改为.dpkg,成功构建真正的dpkg的轻应用插件(类似各类小程序包)

注:将index.js和index.json直接右键菜单,选择压缩文件为zip。然后将.zip文件后缀修改为.dpkg(注意,有些操作系统会隐藏这个文件格式后缀,将在【文件夹选项-查看文件格式】等方式实现文件后缀的查看和修改为.dpkg。
# 第十二步:回到dtns.connector德塔世界连接器,点击头榜右上角+号,进入发布头榜页面

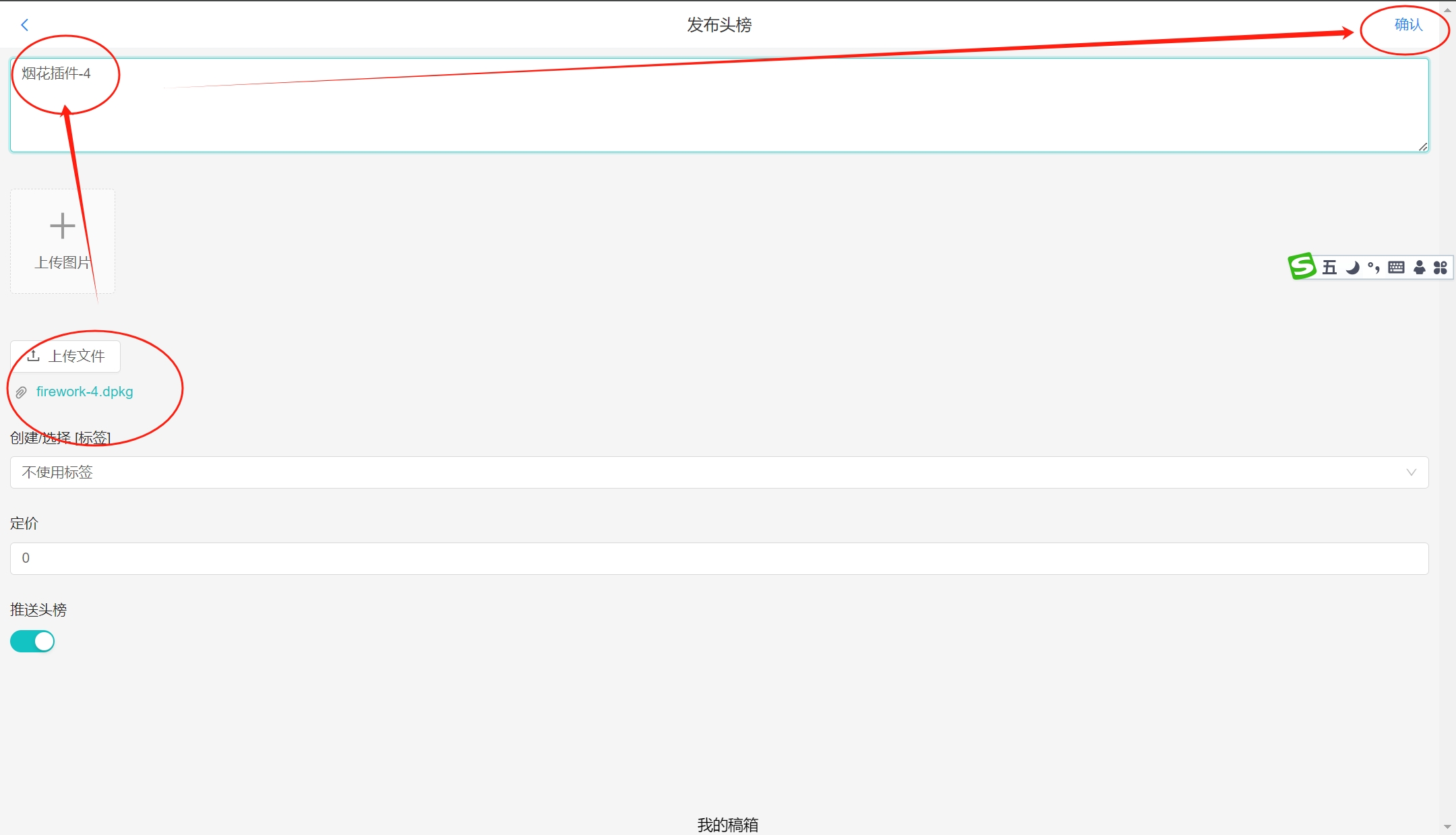
点击+号后,进入发布头榜页面(如下图所示)

注:将刚才压缩生成的firework-4.dpkg轻应用包,以文件方式上传。并将头榜内容设置为“烟花插件-4”,并点击右上角“确认”按钮,发布插件成功!
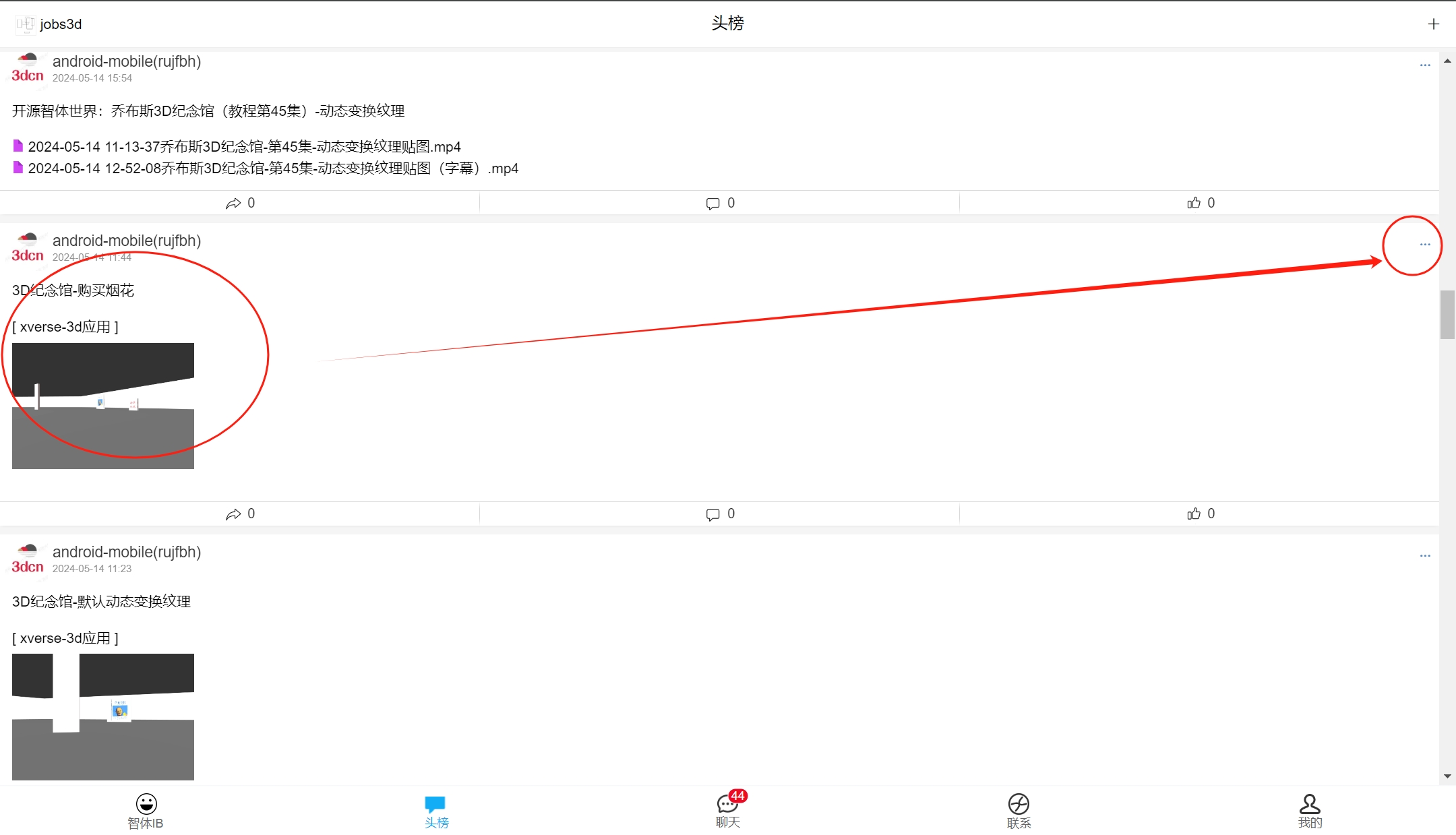
# 第十三步:回到头榜页面,找到《3D纪念馆-购买烟花》的xverse轻应用,点击右上角...,进入头榜编辑器,然后点击下方的“编辑xverse轻应用源码”进入3D场景编辑器

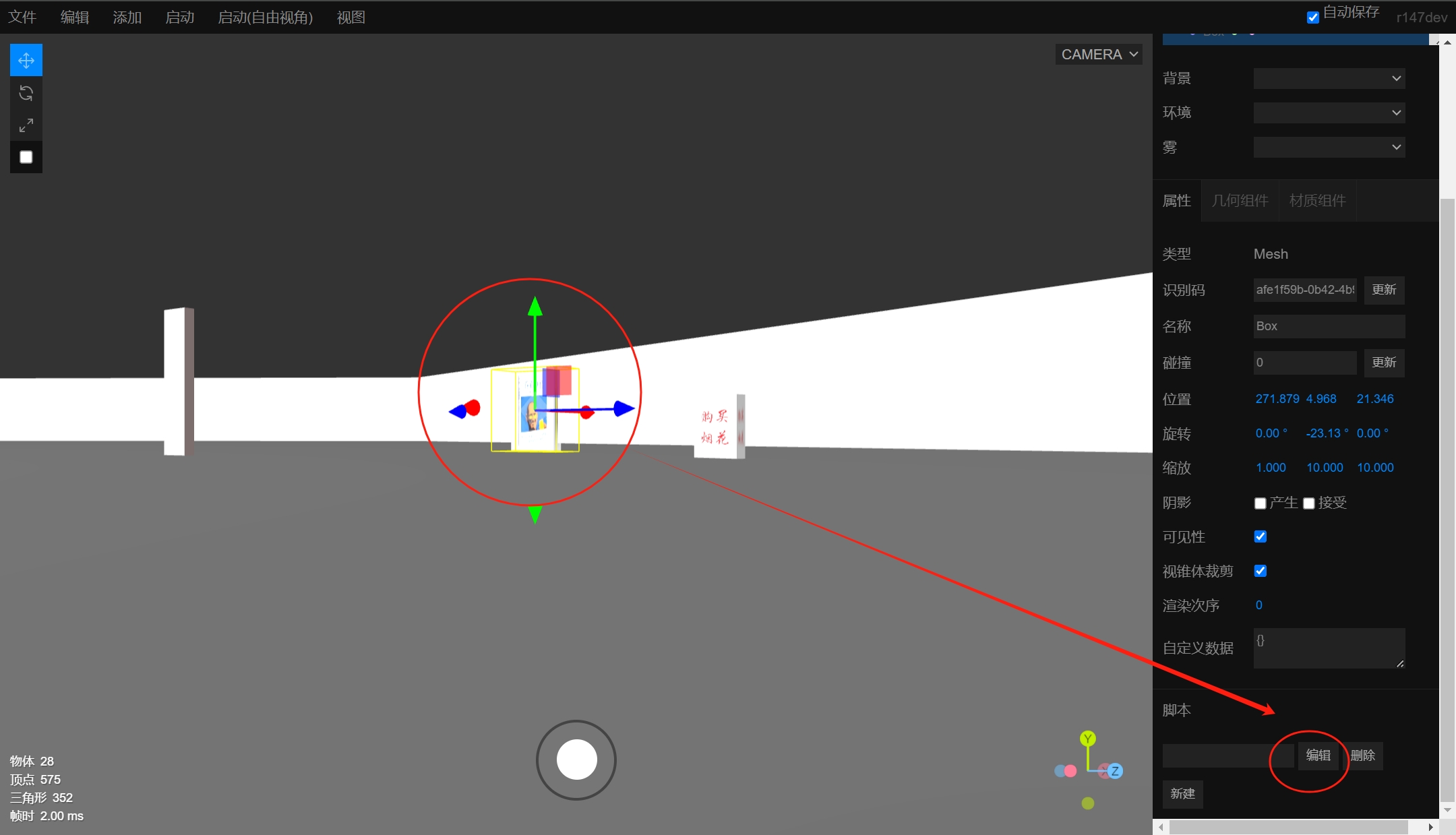
进入3D场景编辑器(如下图所示)

注:通过滚动球控制玩家视角正对着“乔布斯传”3D摆件正前方。
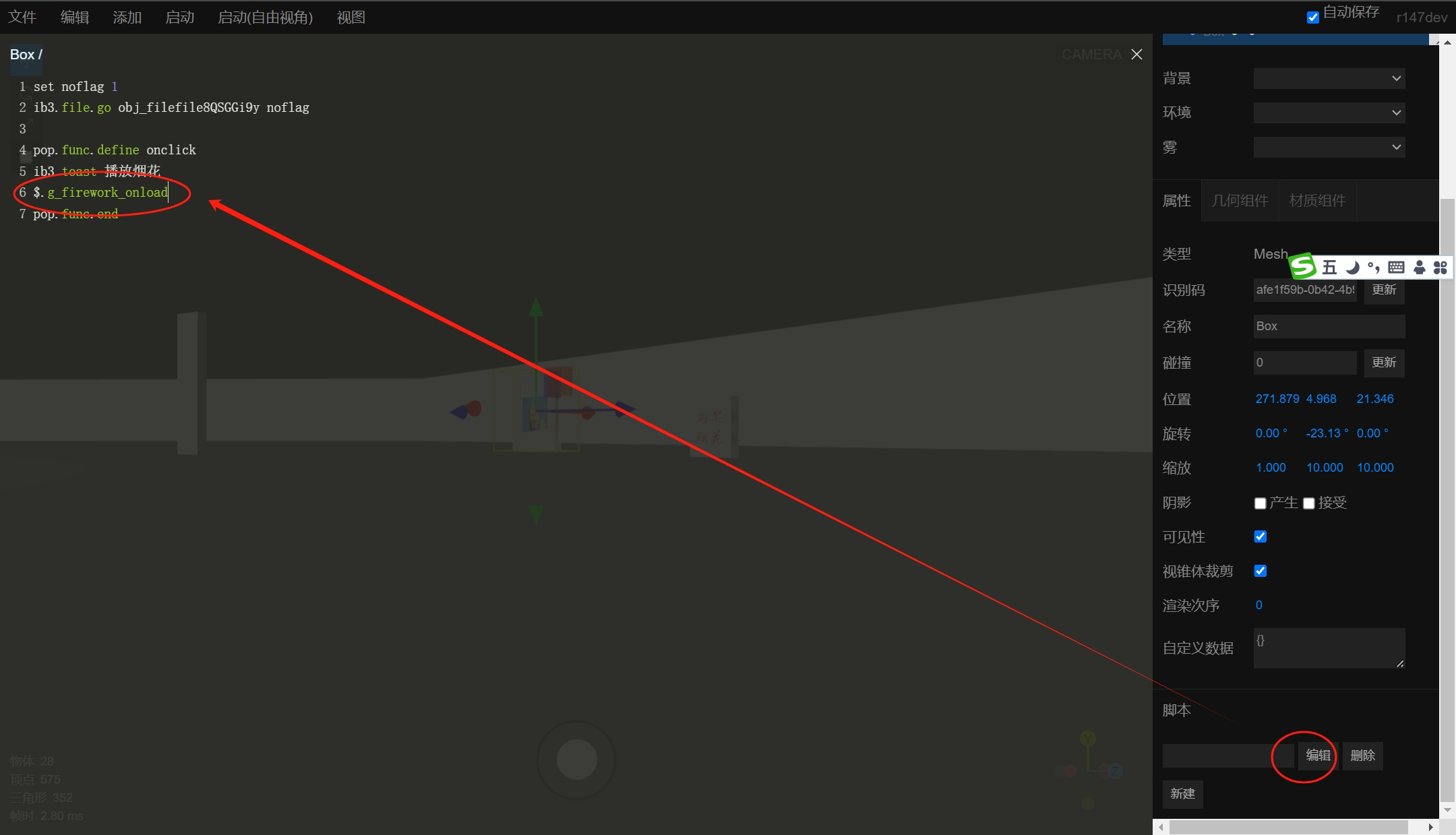
# 第十四步:点击3D摆件右侧属性面板的“脚本”-编辑按钮,打开poplang智体编程编辑器

注:我们看到,通过$.g_firework_onload实现了对烟花插件的全局函数的调用——以实现在3D纪念馆中燃放烟花。
注2:通过ib3.file.go obj_file* onflag实现了烟花插件的预加载(不须人工点击,实现自动安装烟花插件——后续的dtns.os智体操作系统,亦可通过该指令实现了插件的自动化部署和全局函数的调用)
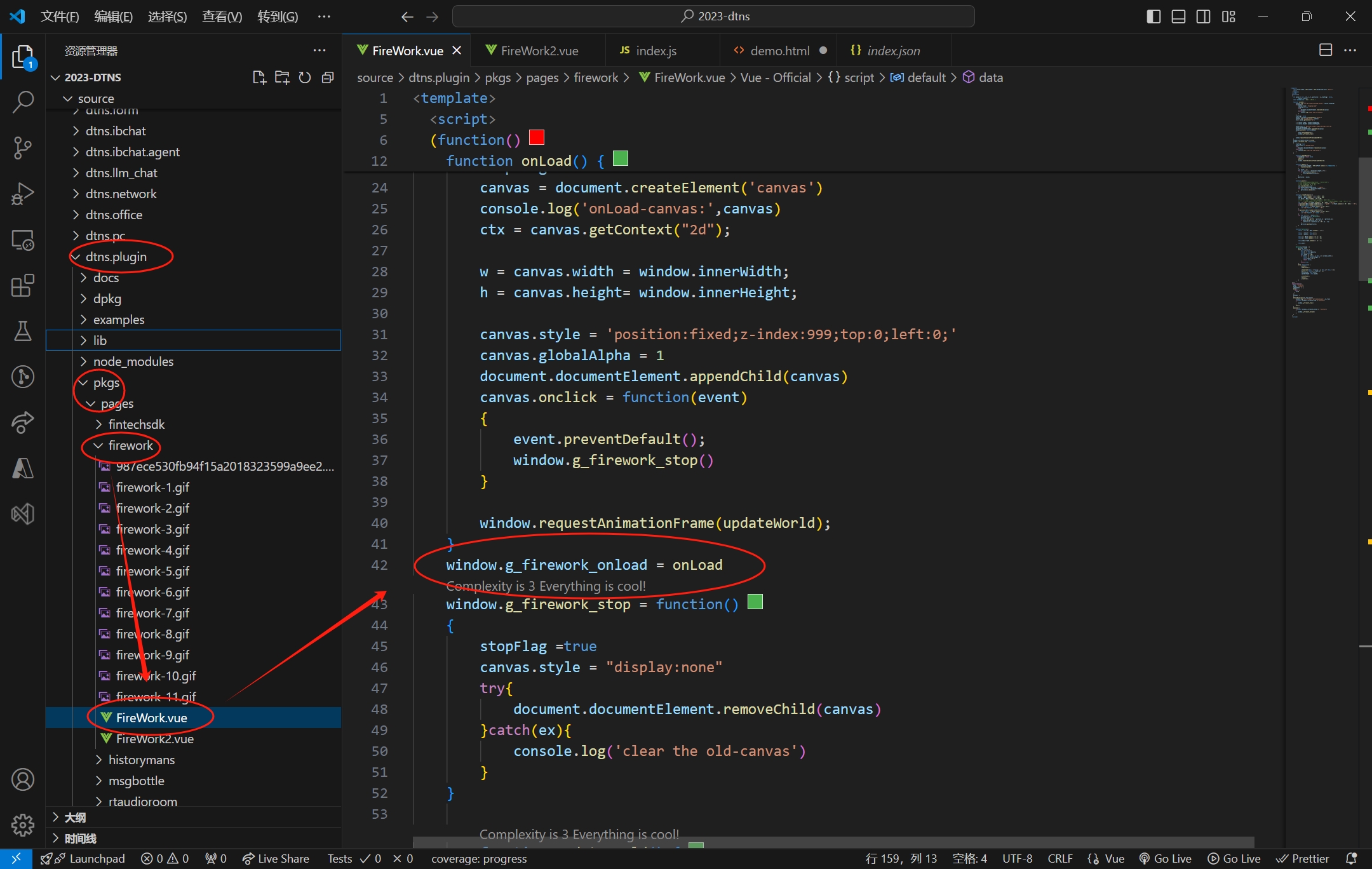
# 第十五步:在dtns.plugin的vscode工程中,我们通过查看FireWork.vue源码,找到了全局函数window.g_firework_onload的出处(如下图所示)

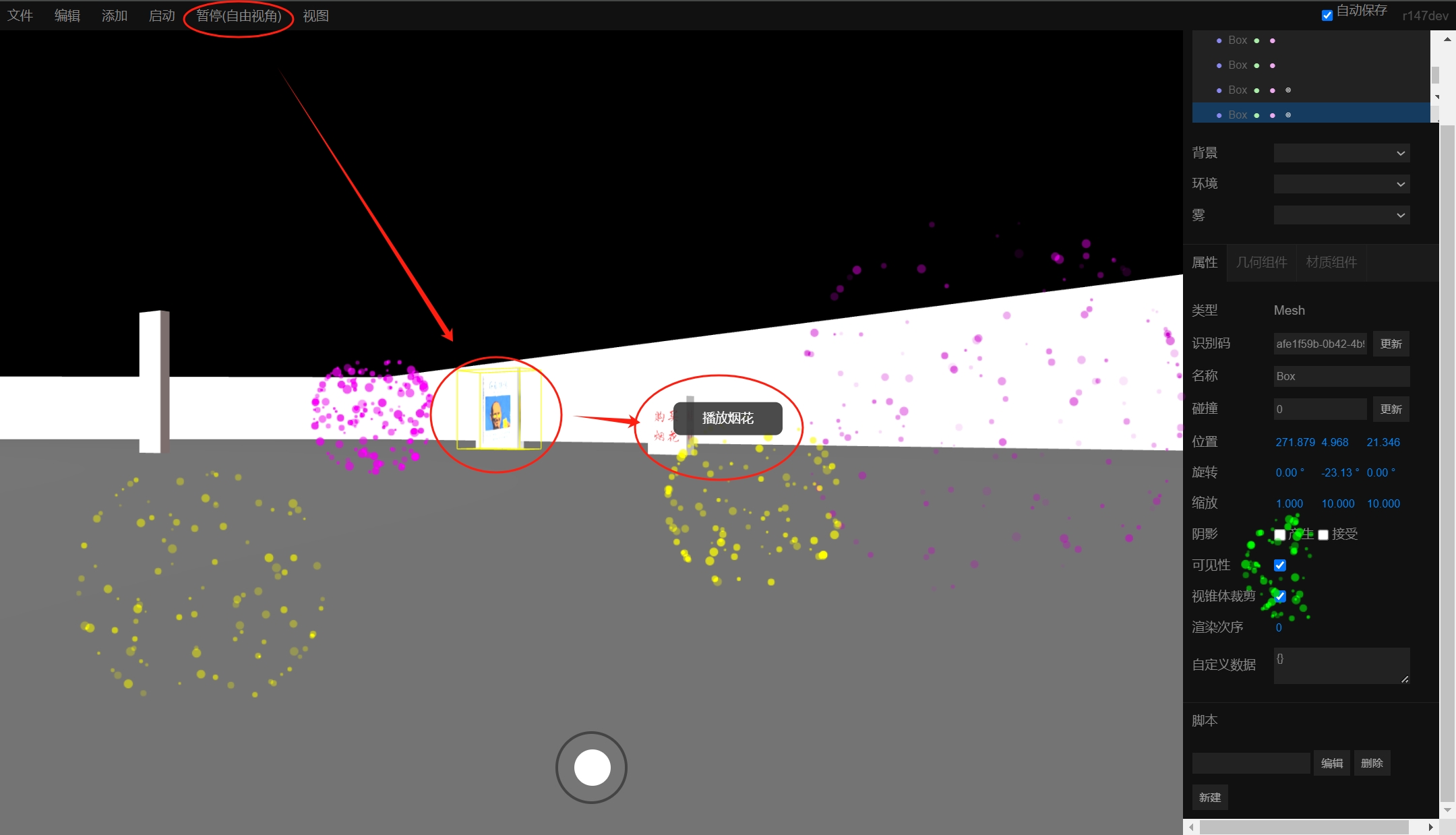
# 第十六步:点击顶部的“启动(自由视角)”预览3D场馆,点击中间的“乔布斯传”3D摆件,出现燃放烟花动画效果

注:点击屏幕中间,这些烟花特效会关闭(亦是在FireWork.vue中实现了该事件的绑定)
通过上述16步,我们成功完成了“烟花插件”的制作。通过dtns.plugin插件引擎,我们成功的构建了dpkg插件文件,从而直接通过头榜上传和头榜支付购买烟花插件.dpkg文件的方式,为dtns.connector德塔世界连接器融入了烟花插件功能(并实现了3D场馆中调用插件全局函数)。最终实现了3D场馆的摆件点击播放烟花插件动画,完整实现了一个从vue插件构建,上传发布,文件锁售卖插件,在poplang智体编程场景中调用全局函数使用它的完整闭环。
整个dpkg插件的体验非常完整。可以看到,使用dpkg和dtns.plugin插件系统,可轻松构建dtns.connector的轻应用插件生态。插件的开发、部署、上传、体验、销售、购买均非常方便。非常适合构建【插件商店】生态、插件开发者生态、插件开源生态等。
总结而言:dtns.connector德塔世界连接器,拥有了dpkg轻应用生态(融入了vue.js插件开发生态),变得更像是一个基于游览器原生应用的操作系统:可命名为dtns.os操作系统。所有插件和项目均为开源,欢迎体验!
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
