# 【WEB前端2024】开源元宇宙:乔布斯3D纪念馆-第6课-碰撞的设置
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现乔布斯3D纪念馆的碟状总部的墙面碰撞效果设置
# 第一步:找到xverse应用,点击它,进入飞碟形的乔布斯3d纪念馆的3D模型游览

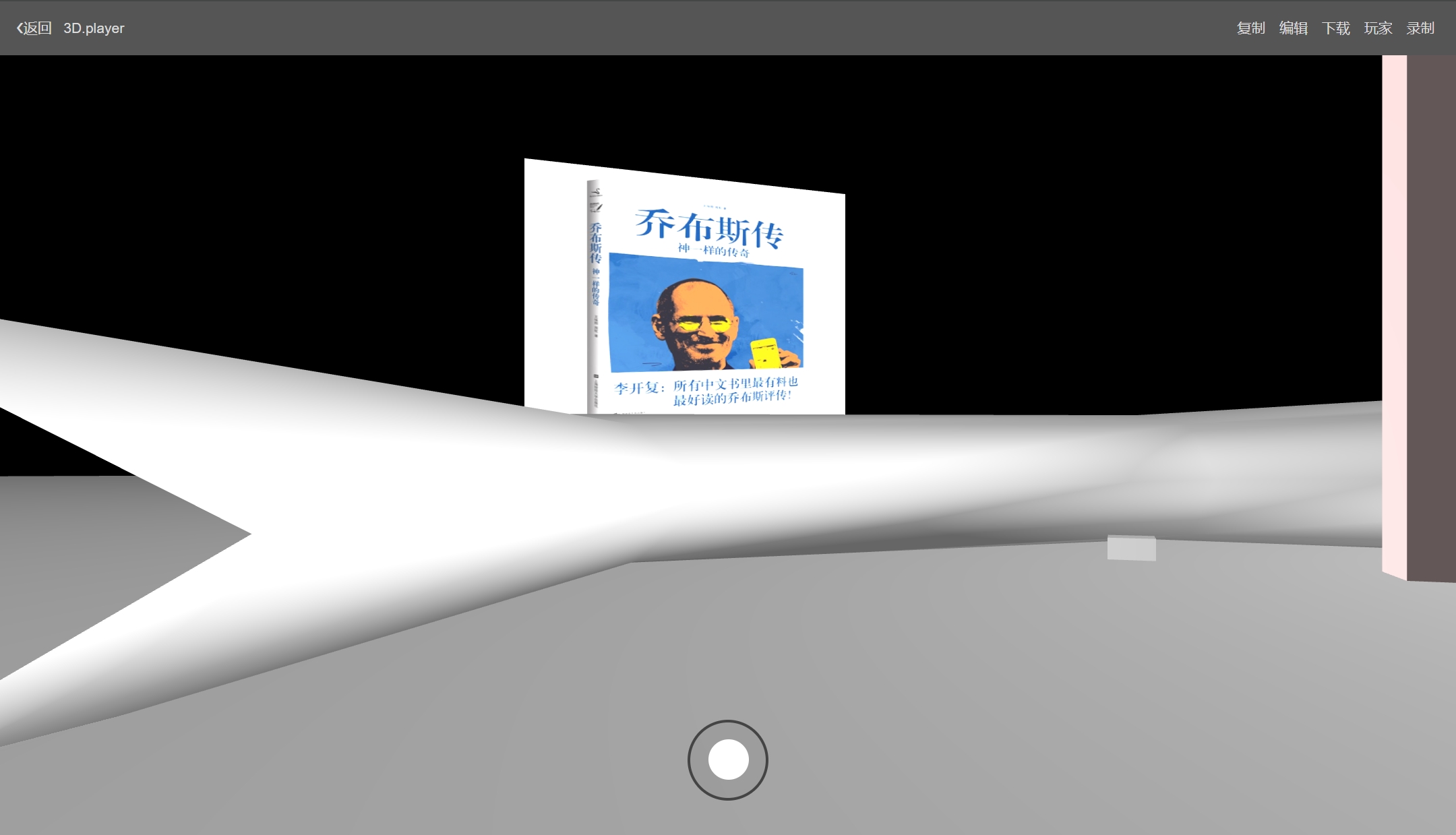
# 第二步:点击xverse应用,进入游览3D纪念馆

# 第三步:控制滚动球,向中心碑体进发,发现被阻拦

证明碑体已经被设置为碰撞检测(将无法穿碑体而过)
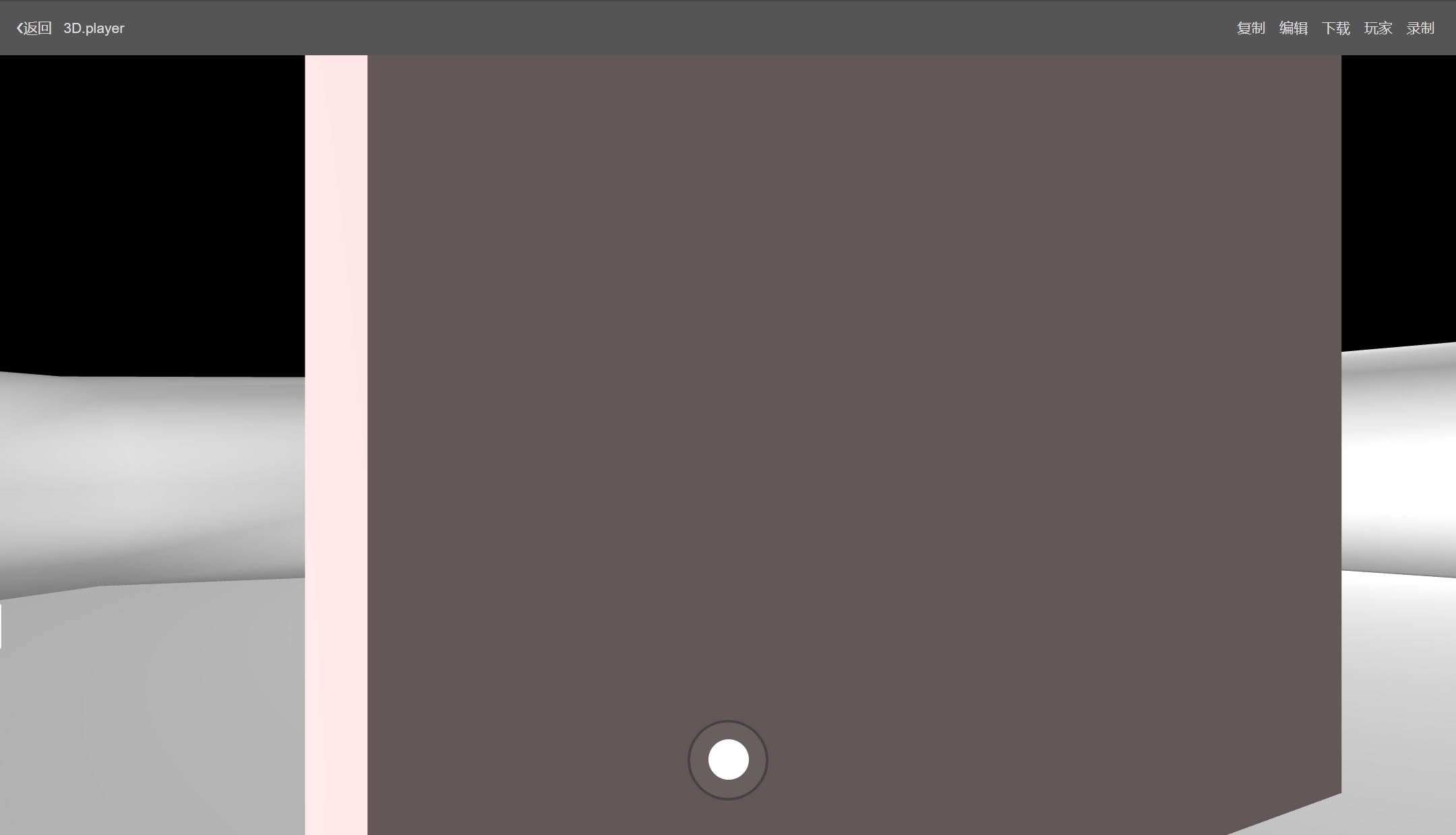
# 第四步:继续控制滚动球,向碟状飞船总部的墙面进发

发现被穿墙而过,证明没有设置碰撞检测,故能穿模(3D模型组件被穿越)
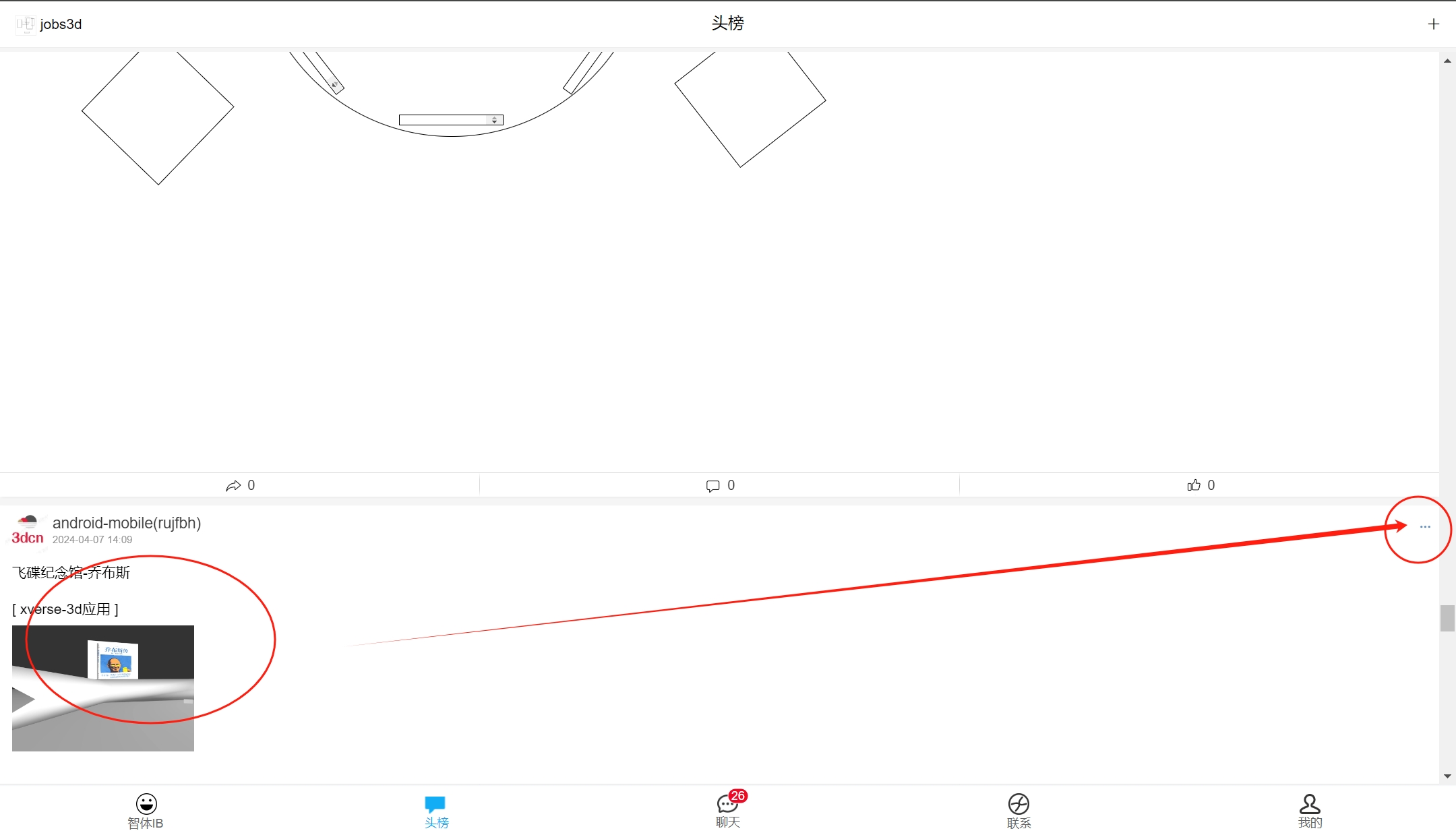
# 第五步:返回上页,点击xverse应用的右上角...,进入3D模型源码页面

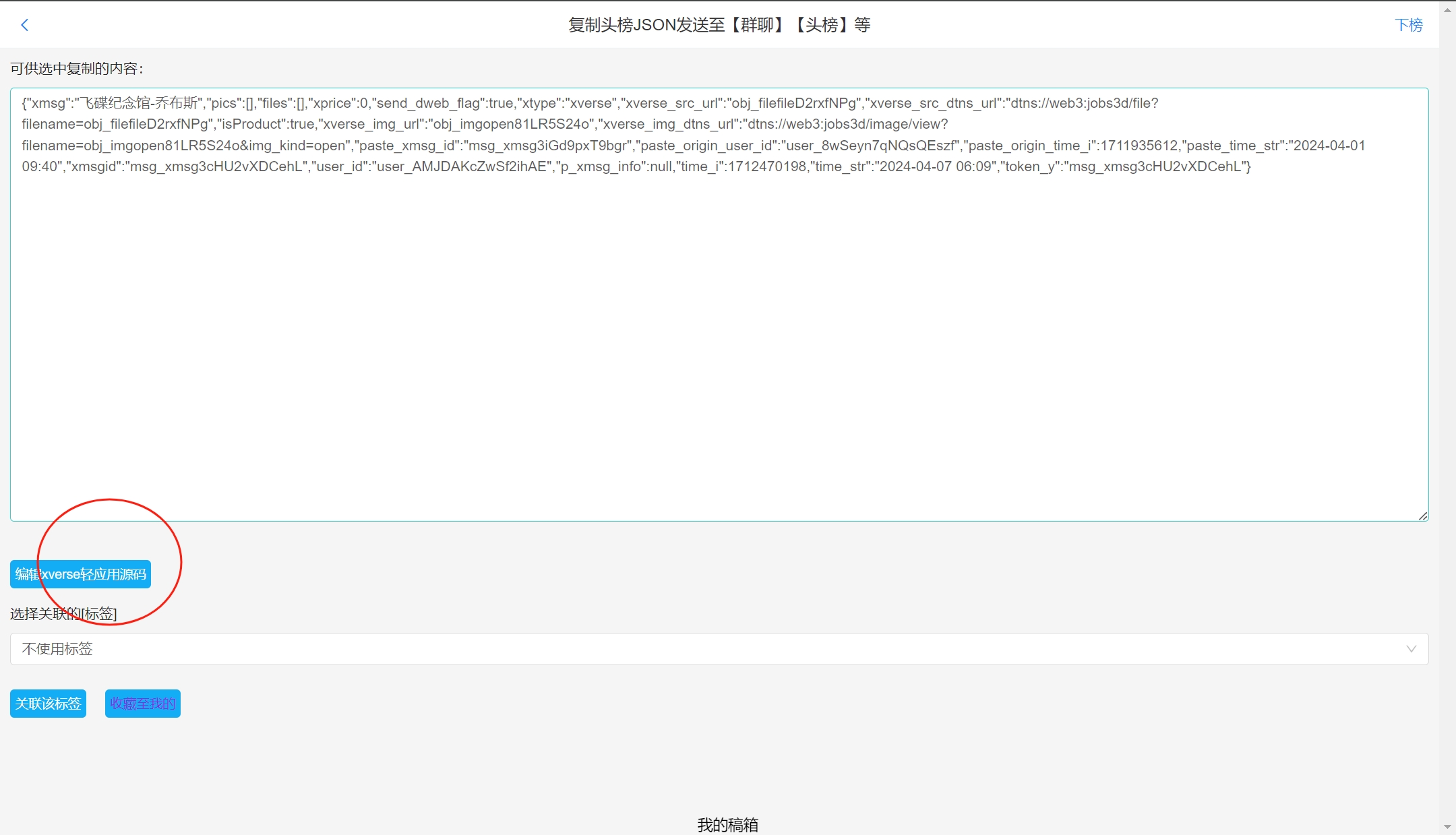
# 第六步:点击编辑xverse轻应用源码

将进入简版的乔布斯3D纪念馆的3D模型编辑器(基于开源的three.js的3D模型编辑器进行定制开发,支持自研的poplang智体编程语言进行自然语言编程)
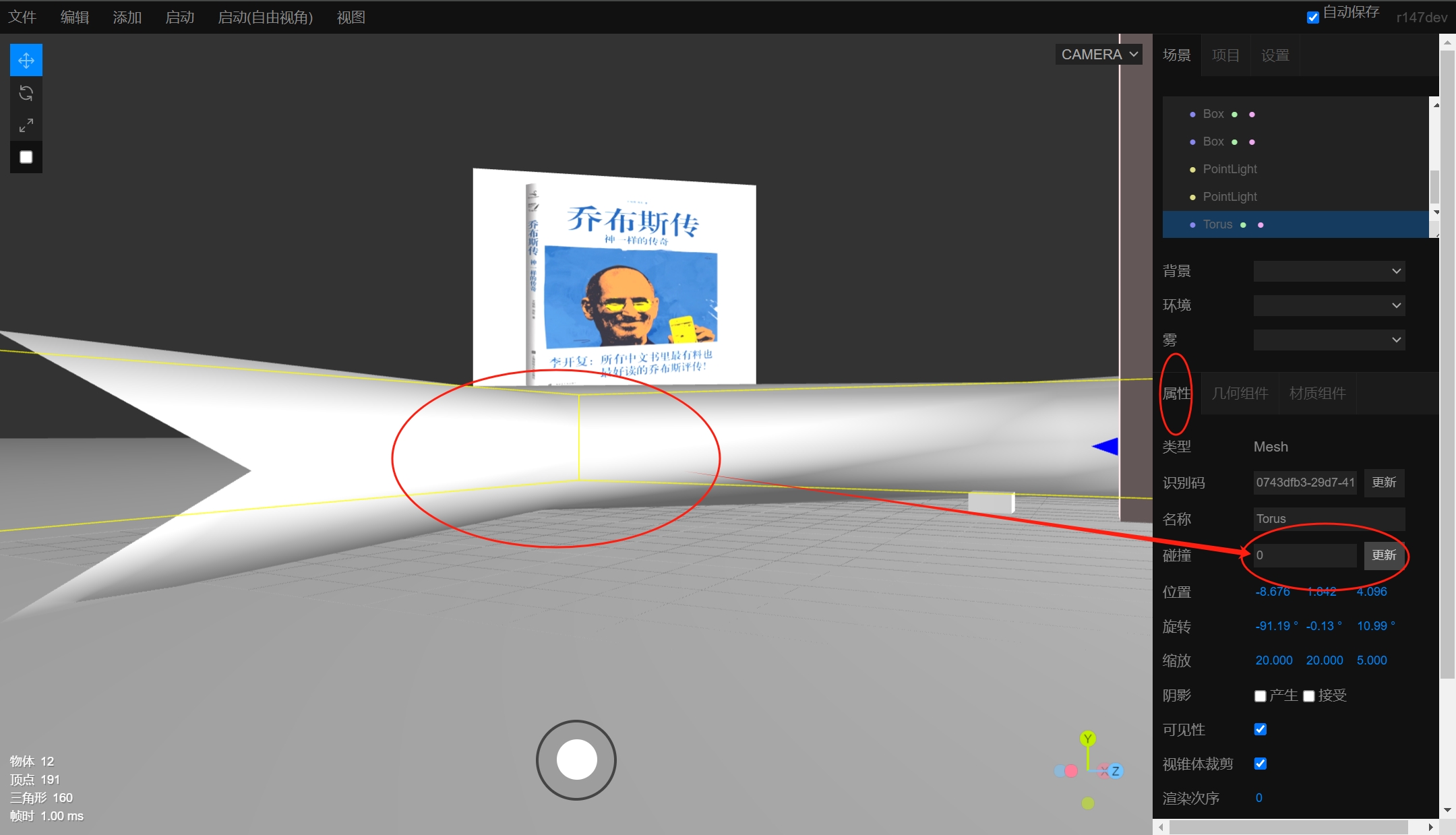
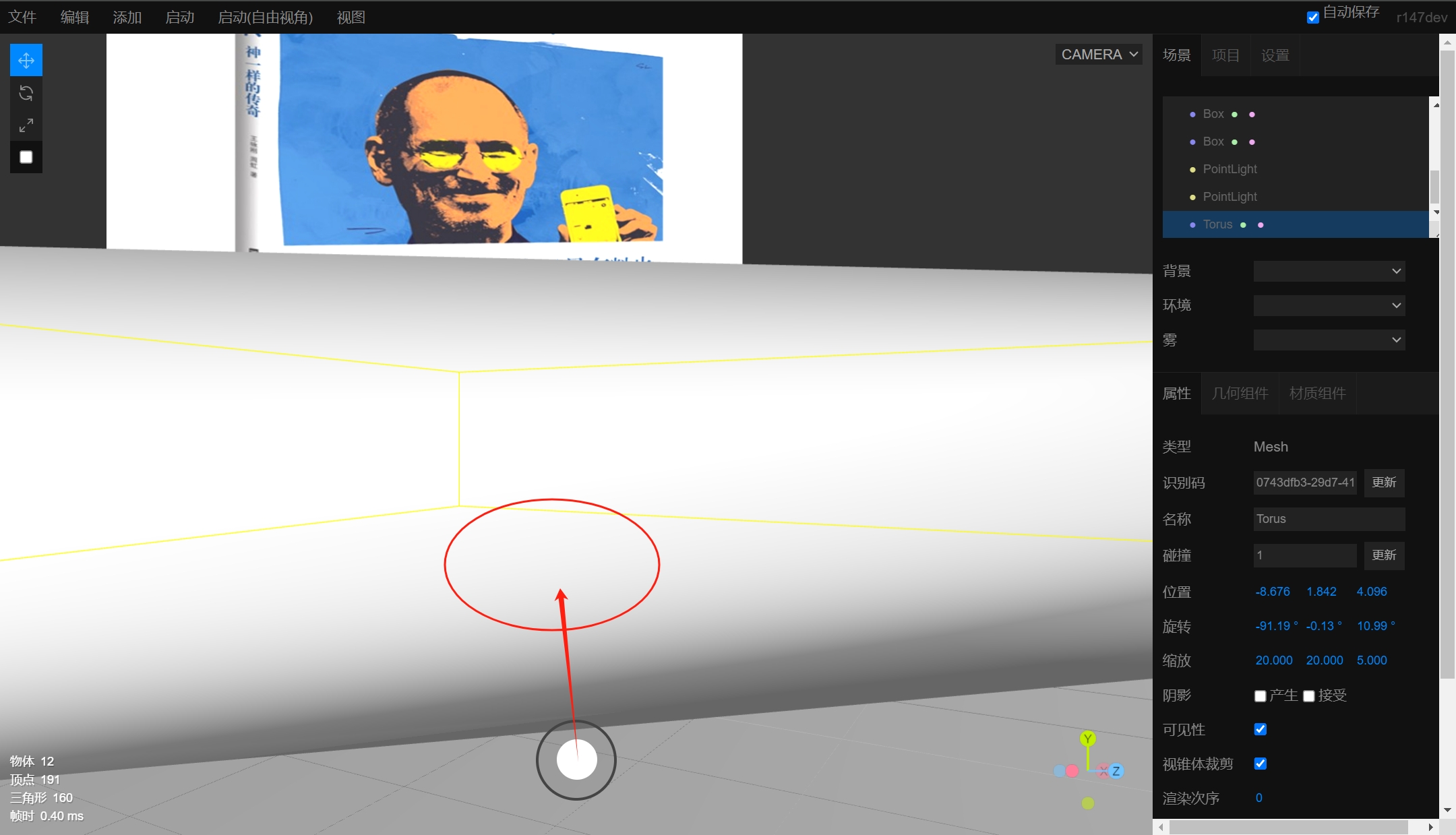
# 第七步:点击飞碟形态的3D模型组件,查看右侧属性面板,看到碰撞果然默认为0(不检测碰撞,能被穿模)

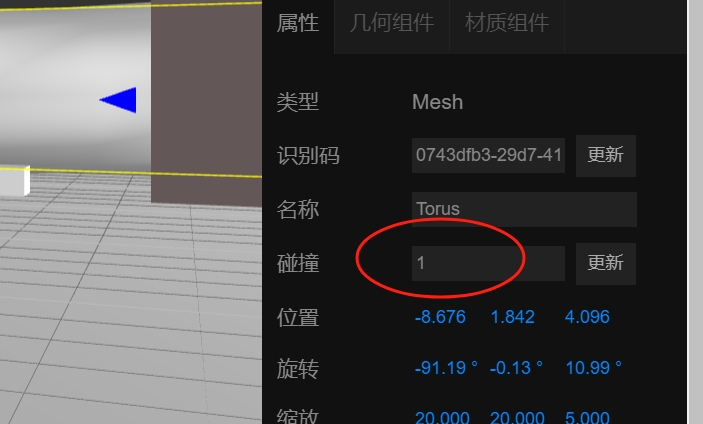
# 第八步:点击碰撞属性的右侧【更新】按钮,更新为1(设置为碰撞检测)

# 第九步:控制滚动球,向飞碟墙面进发,发现已经有了碰撞检测效果

无法实现飞碟圆环组件的穿越(无法穿模了)---这点是three.js-editor未内置集成的,是由开发者新增定制的碰撞检测功能(定制版)
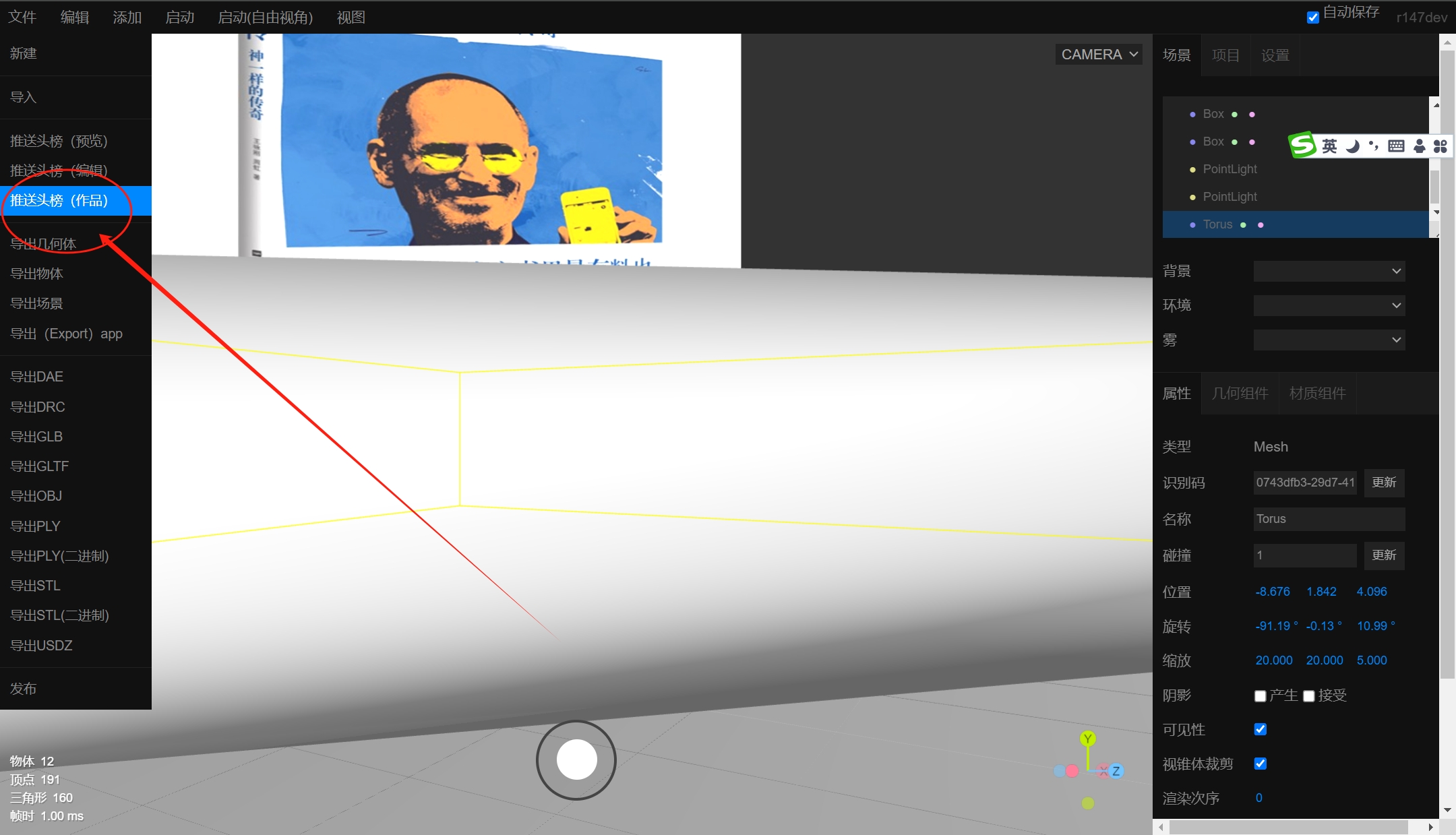
# 第十步:点击顶部文件菜单的【推送头榜(作品)】,可将该json源文件推送至头榜,供社区用户体验和使用、再次编辑等

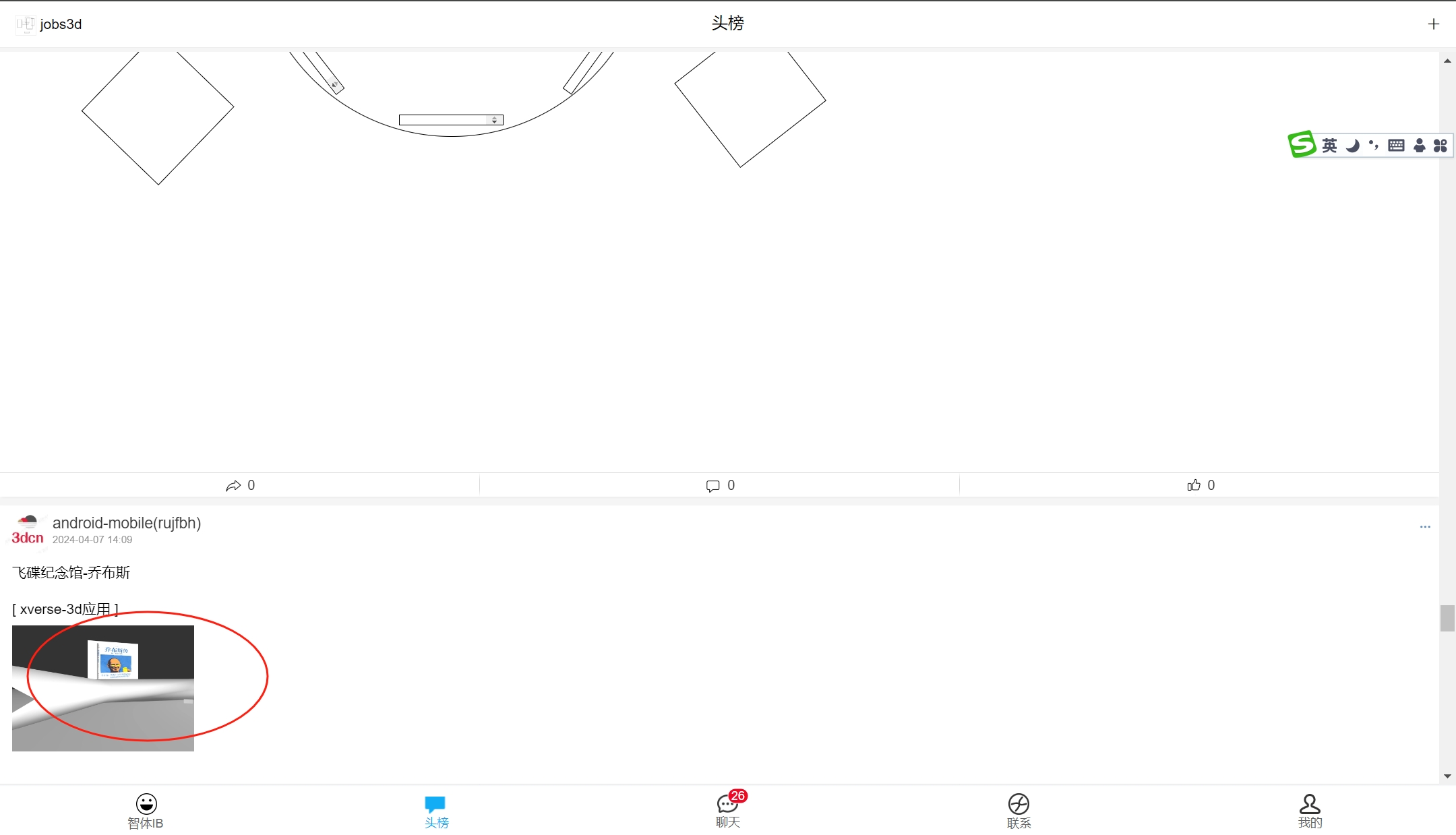
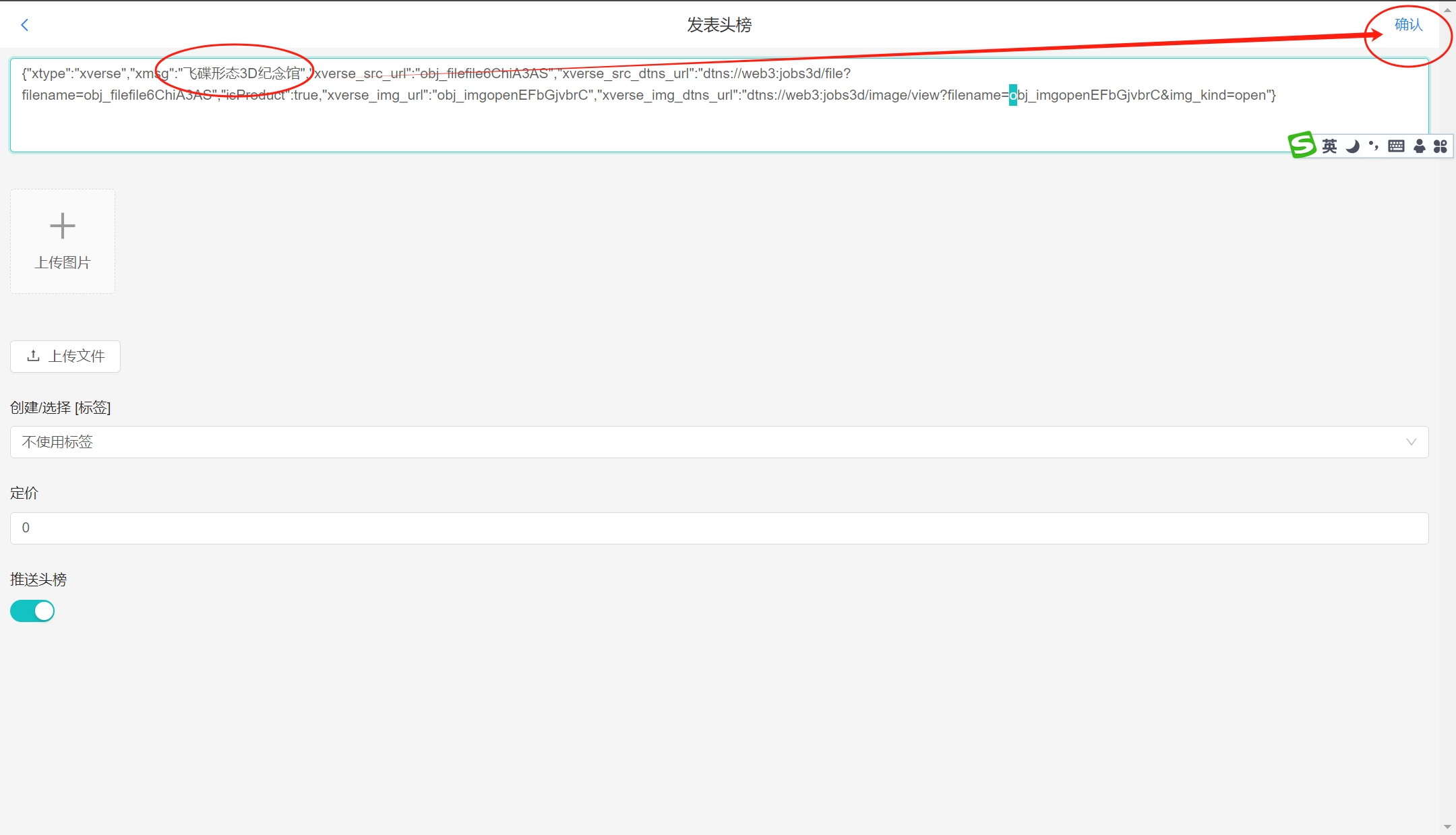
点击推送,然后进入发送头榜编辑页面如下图:

编辑标题后,点击右上角的【确认】按钮,发布成功。
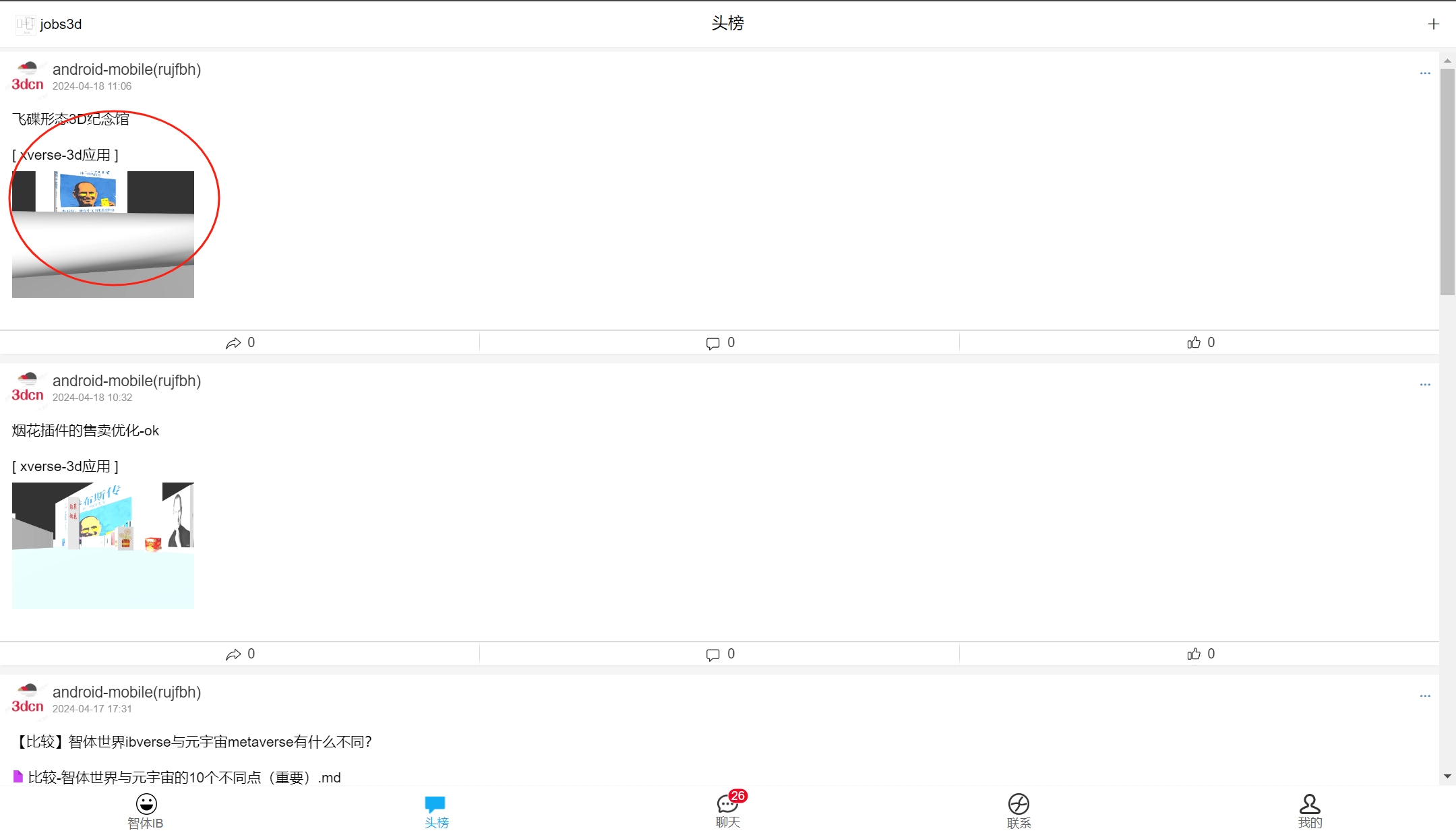
# 第十一步:返回头榜主页,看到最顶部的最新分享的《飞碟形态3D纪念馆》已经出来了****

点击xverse应用,进入体验,控制滚动球,发现碟状墙面,确实已经有了碰撞效果,无法穿墙而过

至此,通过上述11步,我们成功完成了《乔布斯3D纪念馆》的碟状墙体的3D碰撞检测设定,实现了游览时控制游客行为,避免了穿墙的不合理现象的出现。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
