# 【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第26课-内嵌blender展厅
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部嵌入第三方软件定制的3D模型。以非常流行的开源的3D实时渲染软件blender为例,演示如何在超大型3D纪念馆内部,实现blender的展厅模型的嵌入。
通过第三方3D模型的嵌入,可以展示出强大的智体世界引擎的开源、开放、数据和软件资产的融合能力,可以与任意的软件和数据格式实现无缝的融合,从而创造出更多好玩、有趣的软件-数据资产。实现游戏、云展厅、智慧家庭、3D纪念馆等等多种智体应用场景。
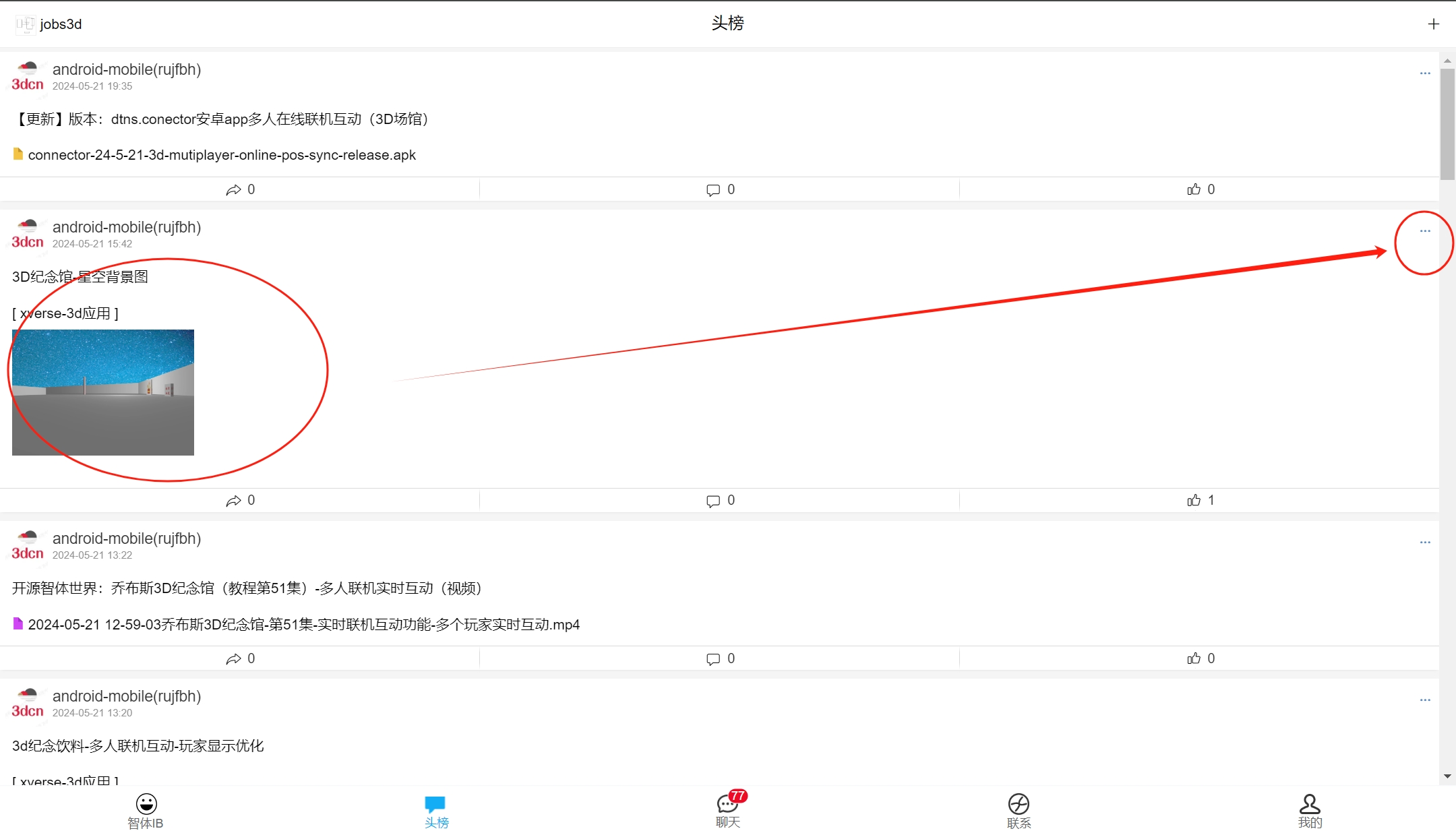
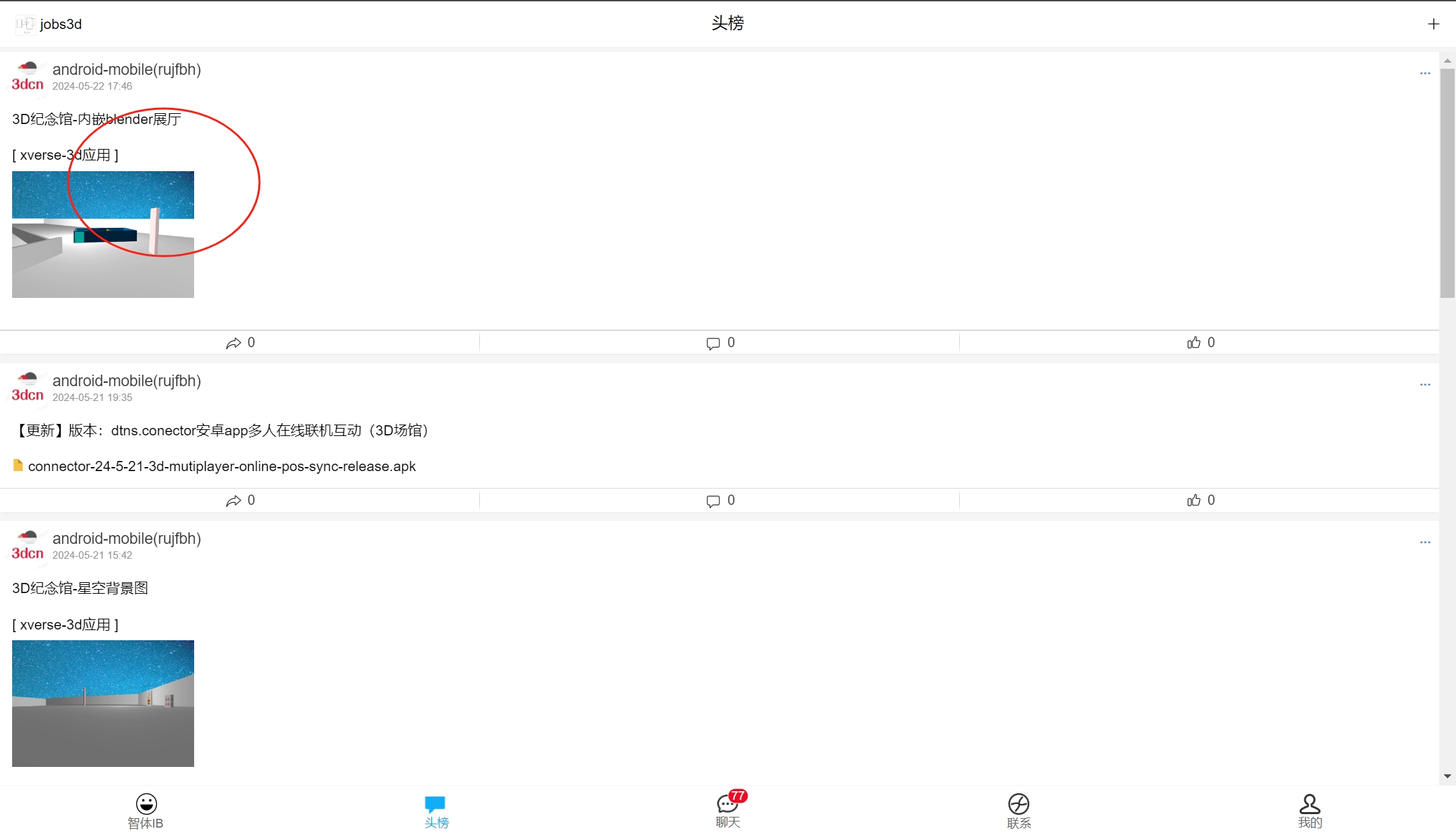
# 第一步:打开头榜页面,找到3D纪念馆xverse轻应用

# 第二步:点击右上角...进入头榜编辑器

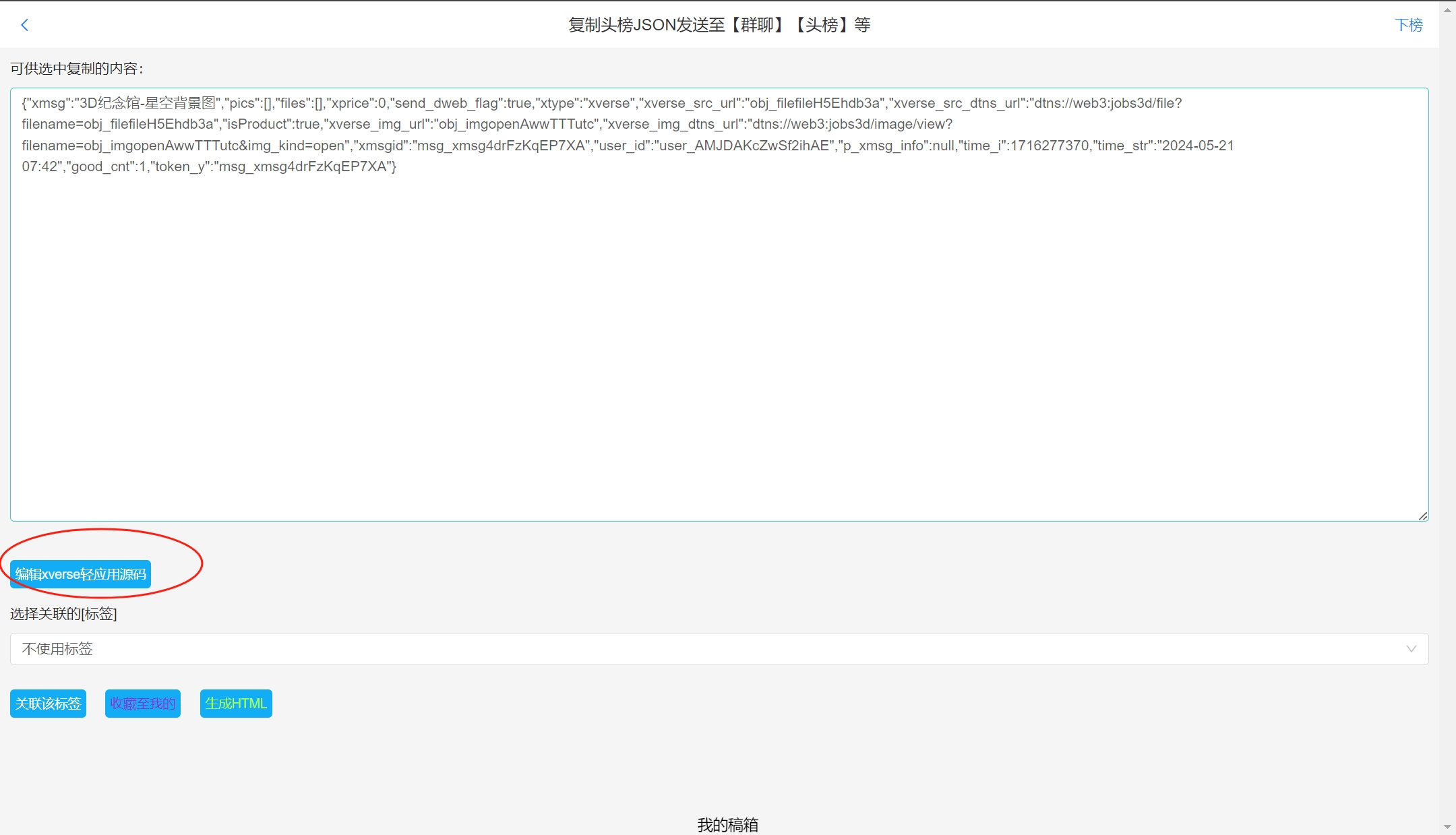
# 第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

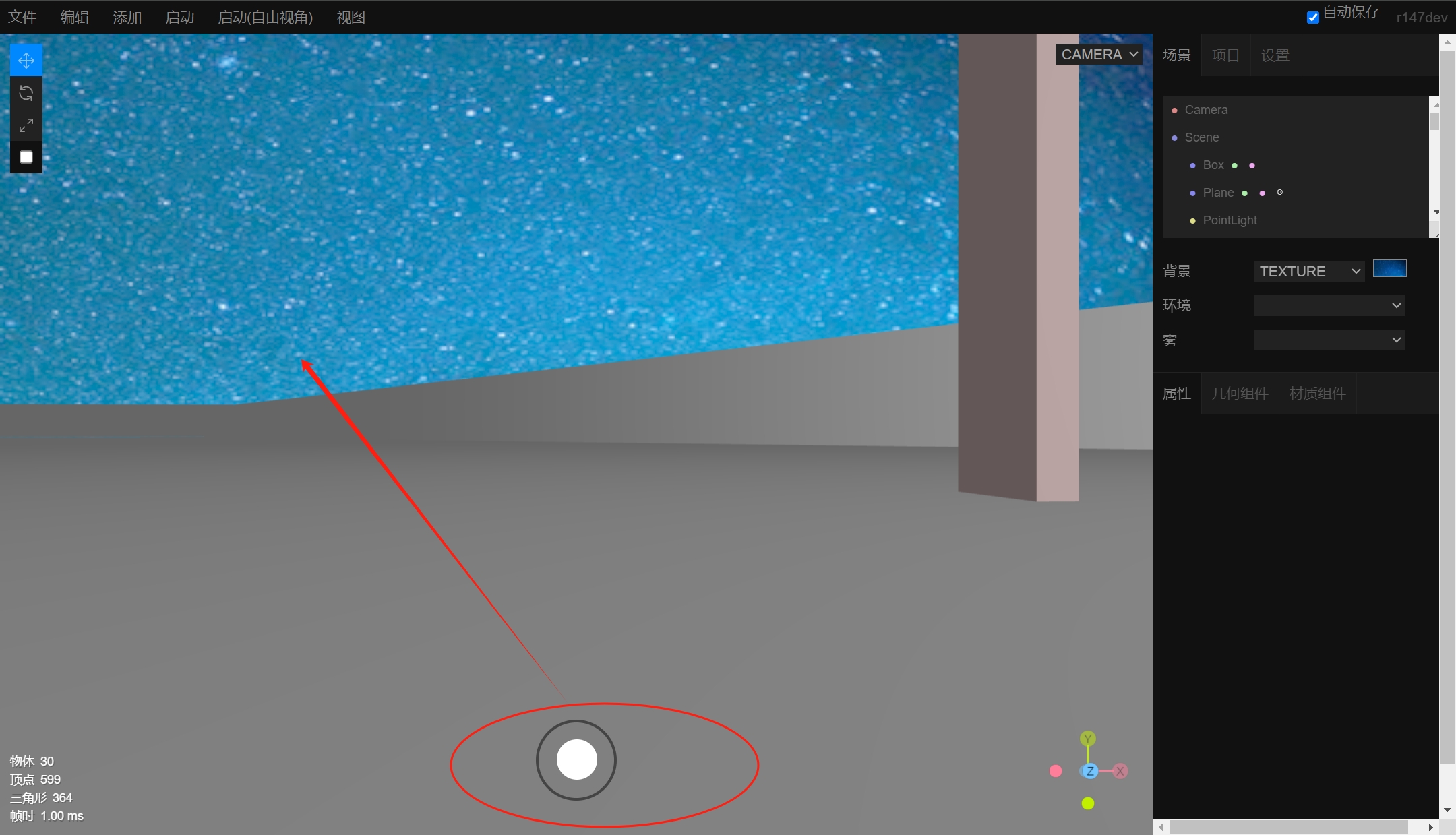
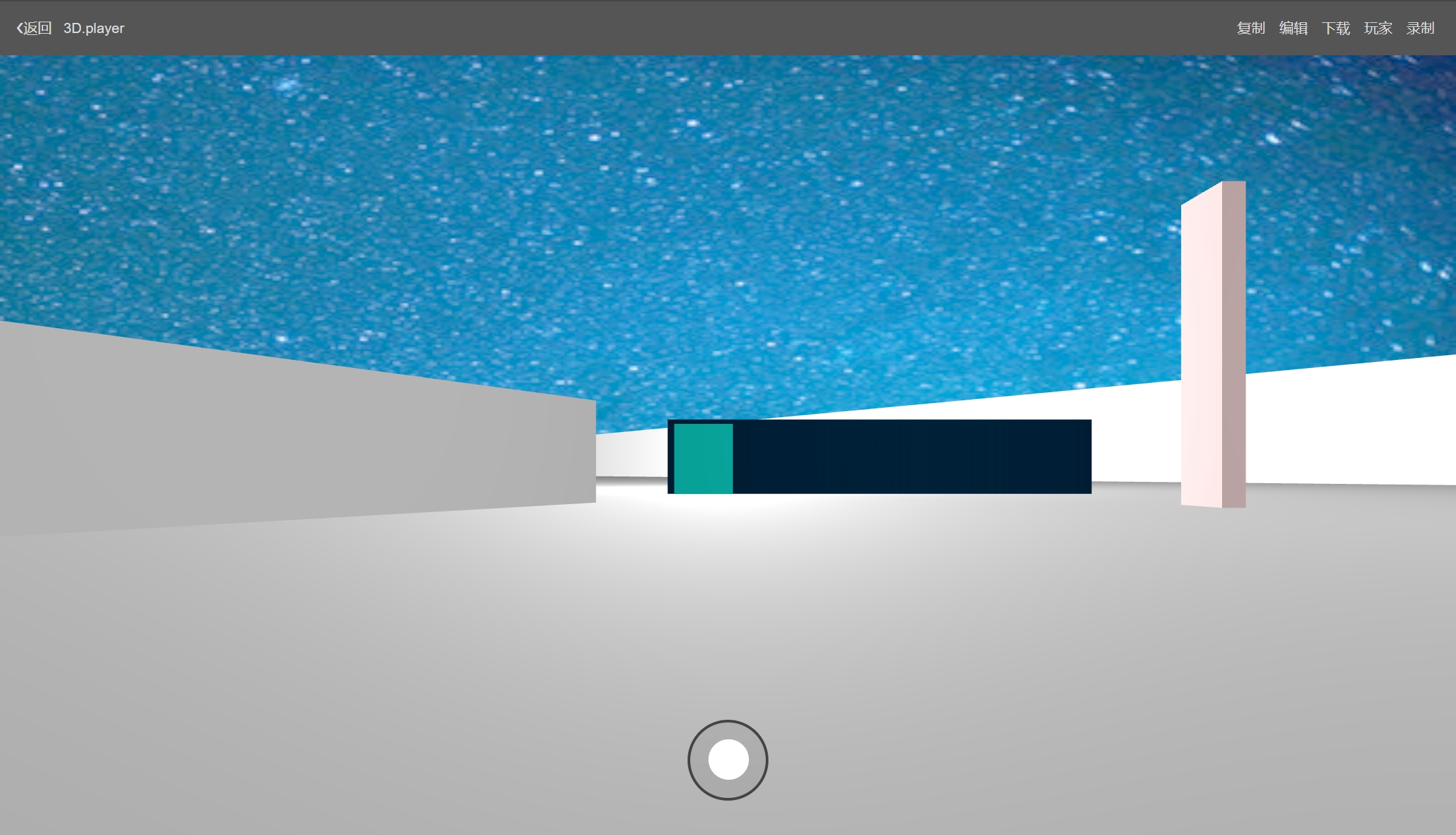
注:通过滚动球控制玩家视角,最终越过出生点(柱),往前移动到空白地带。
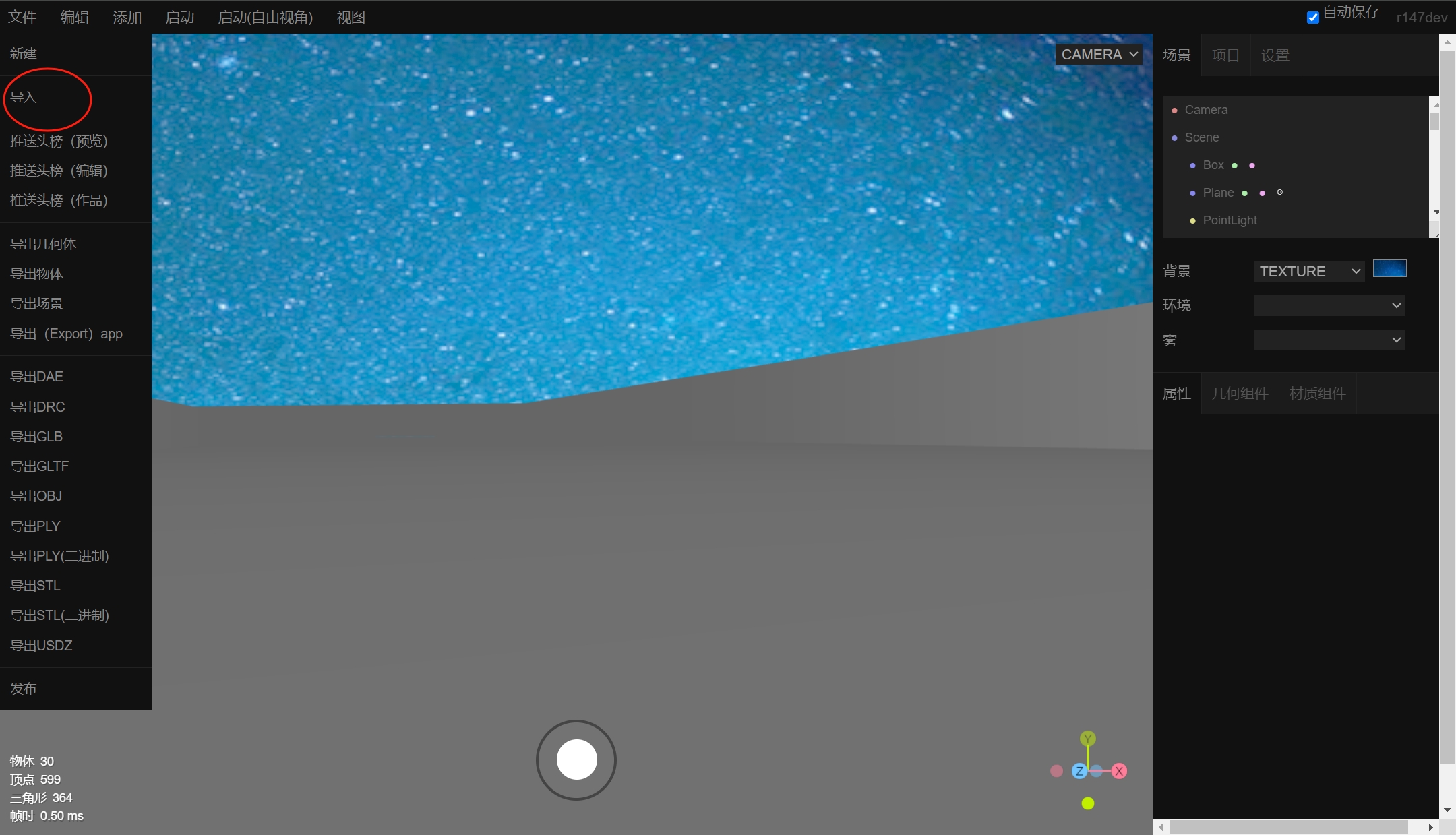
# 第四步:在空白地带停下,点击顶部菜单“文件”导入blender模型文件

点击导入后,选择gallery.glb(glb是通用的3D模型文件格式,可由blender软件导出3D展厅的模型数据)

# 第五步:导入gallery.glb文件,在3D场景编辑器中编辑它

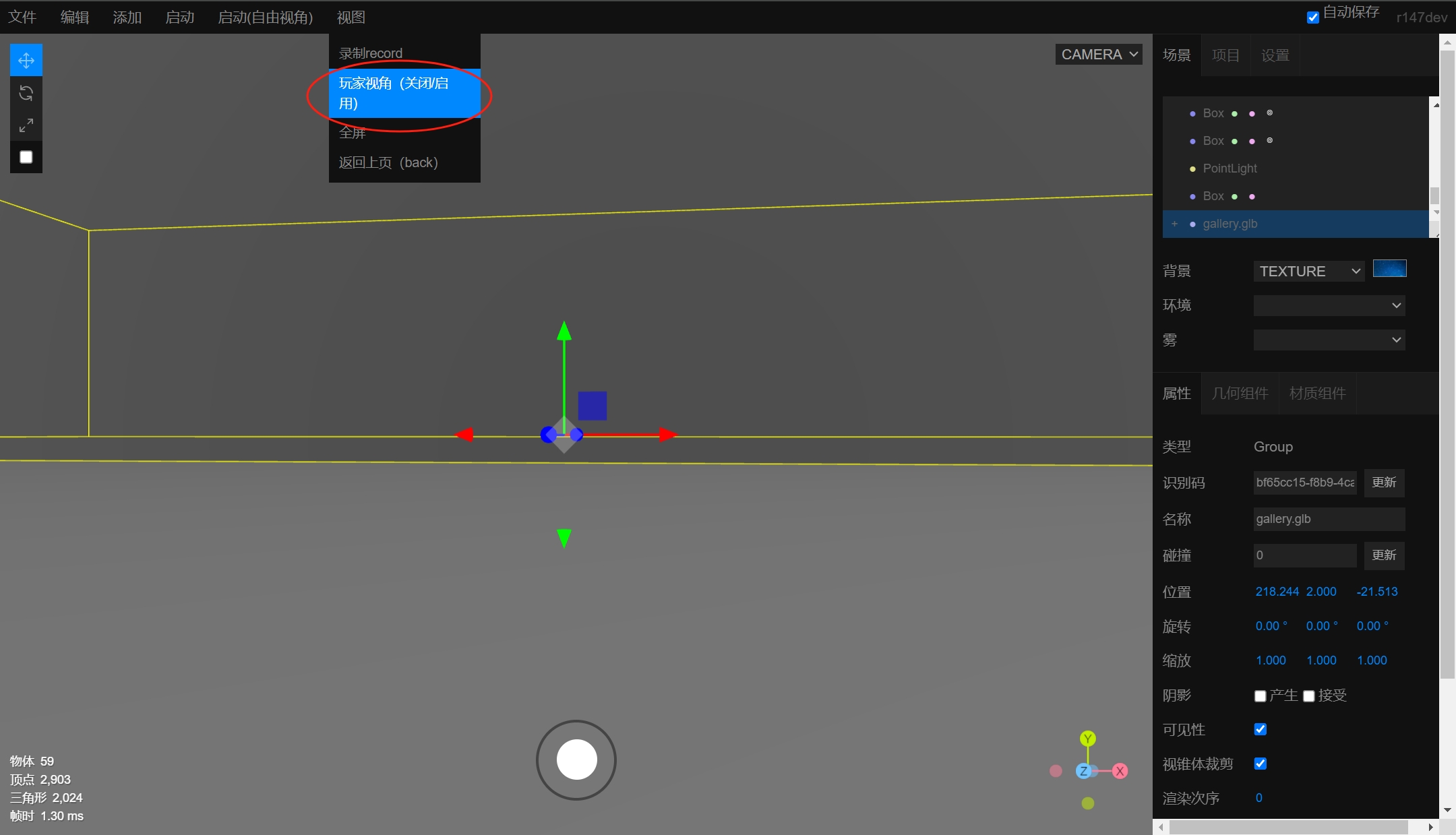
注:编辑展厅的样式之前,先行点击顶部菜单“视图”-关闭玩家视角
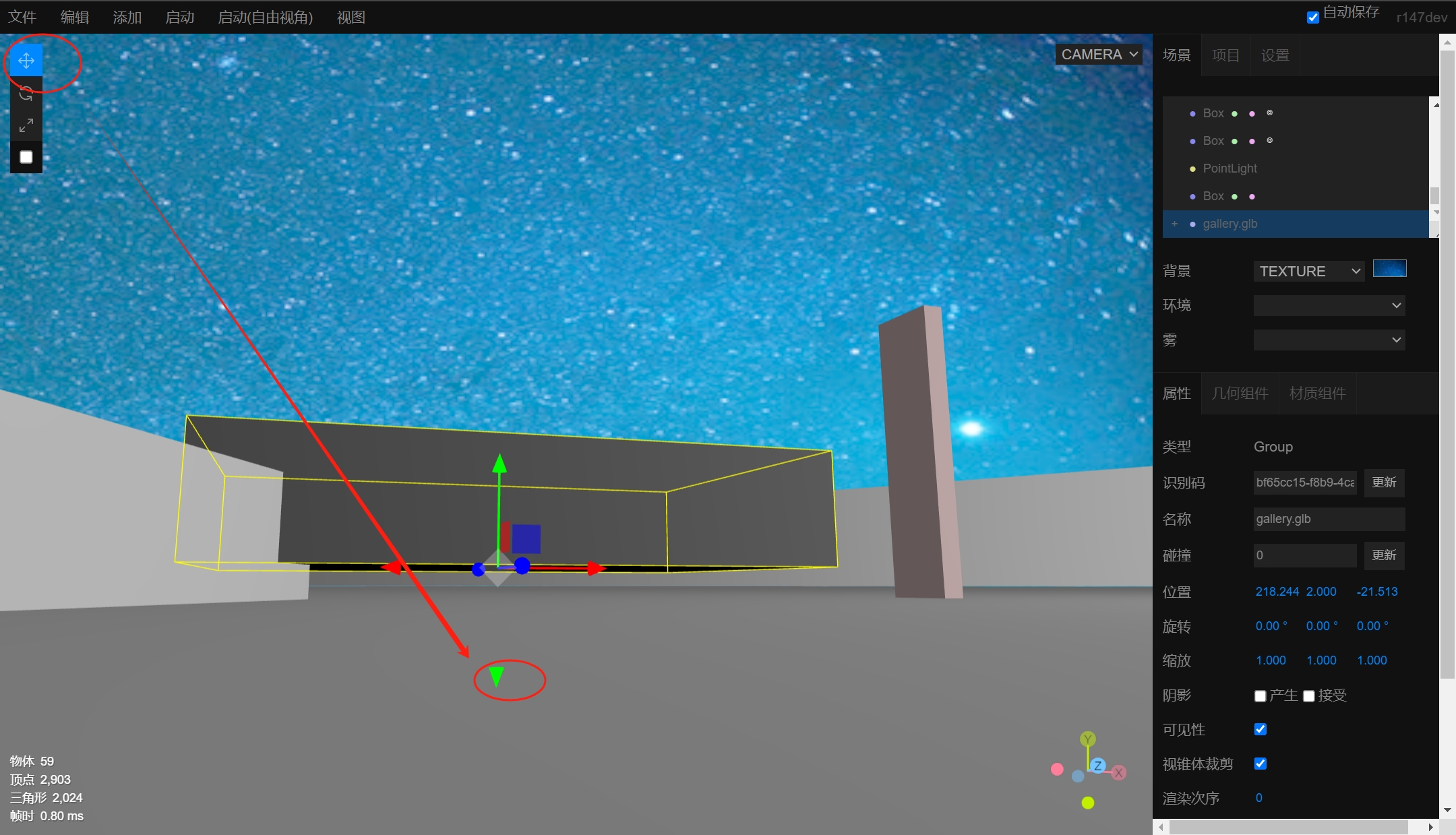
# 第六步:选择左侧的组件控制器的位置选择器,通过箭头将导入的3D展厅调整至恰当的高度和位置(如下图所示)

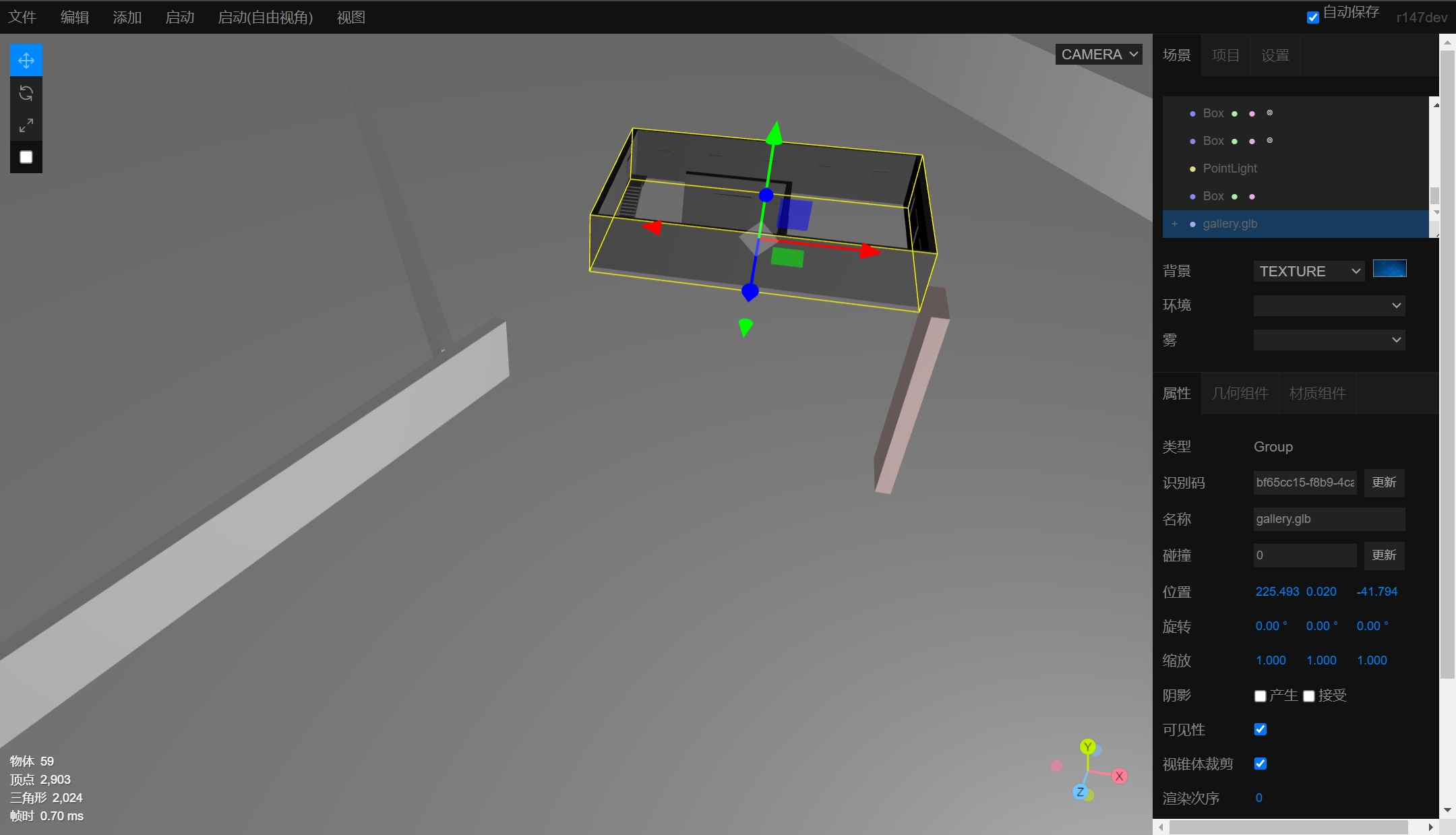
# 第七步:调整合适的摆放位置之后,效果如下图

注:乔布斯3D纪念馆的环形通道处,刚才够容纳它。
# 第八步:再导入碰撞的3D模型文件

注:collider.glb,保存了一个形如上述的3D展厅的碰撞盒模型,导入它,编辑它,方便设置展厅的碰撞模式。
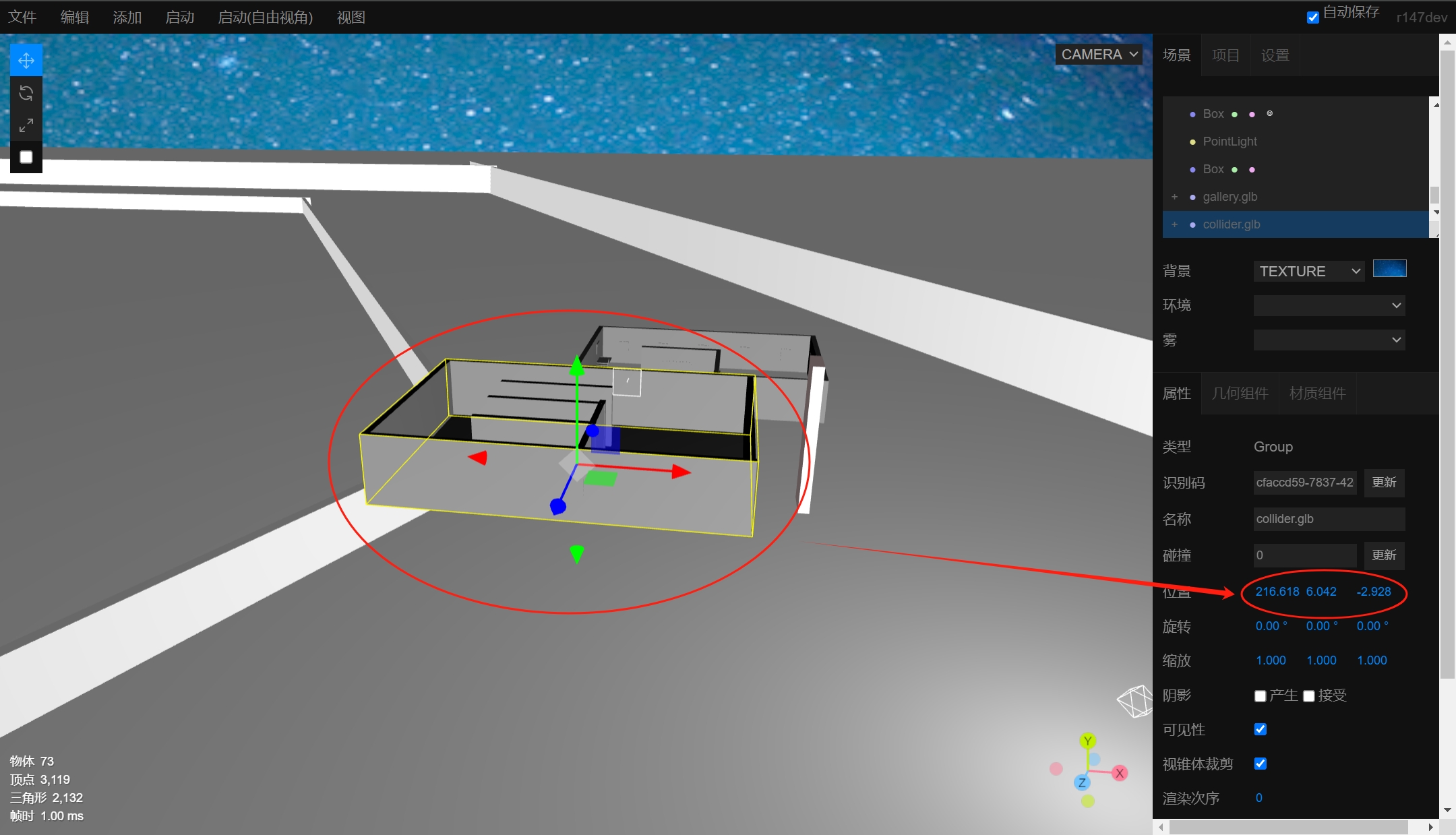
# 第九步:将导入的碰撞3D模型的位置坐标,修改为与3D展厅的位置一样

注:位置一样,但后续会将它设置为不可见,仅用于碰撞检测。
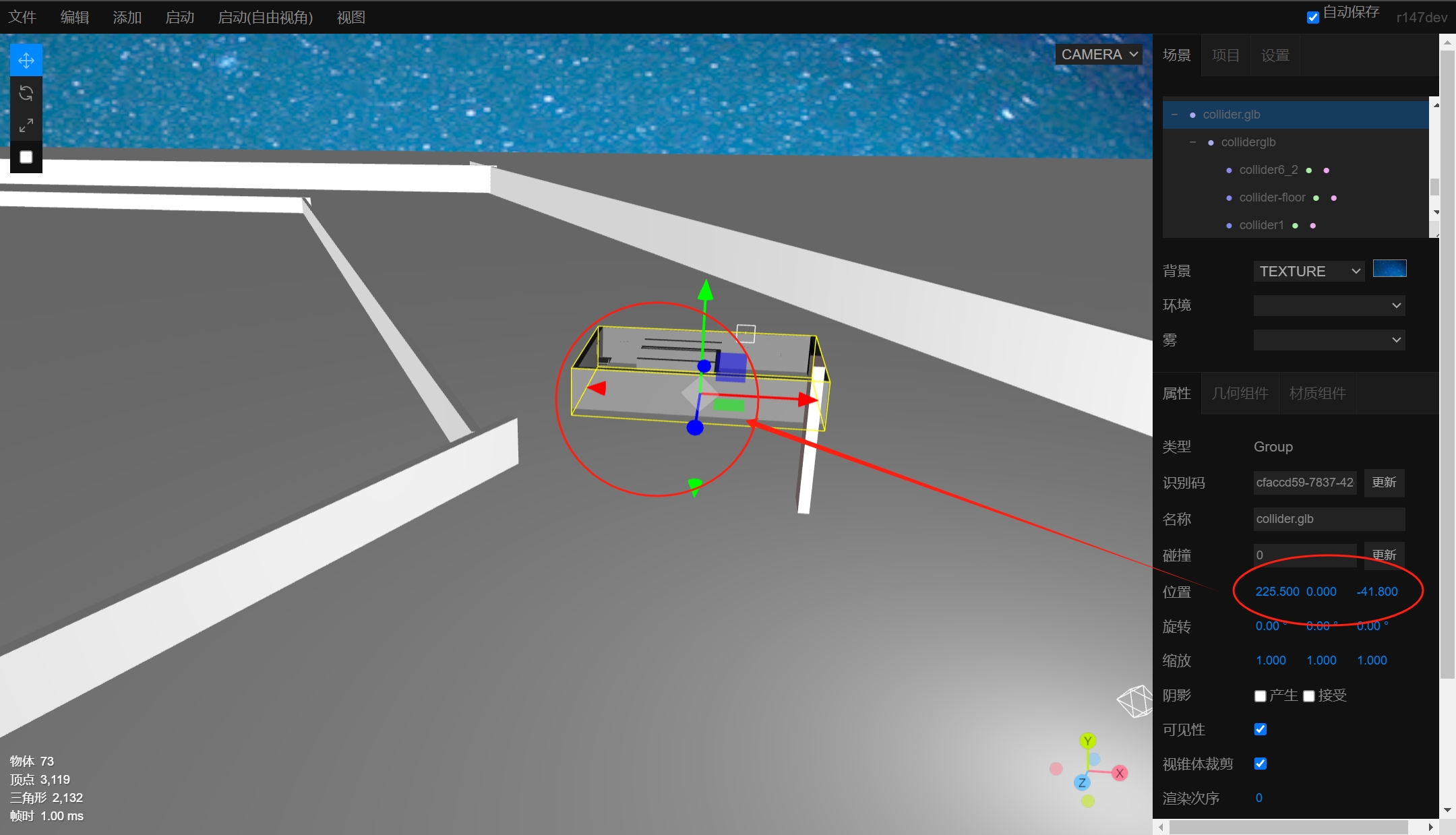
位置调整为一样后,如下图所示(刚好重叠在一起——这个在设计这个3D碰撞模型的时候,可直接基于上述3D展厅做简化的盒子模型)

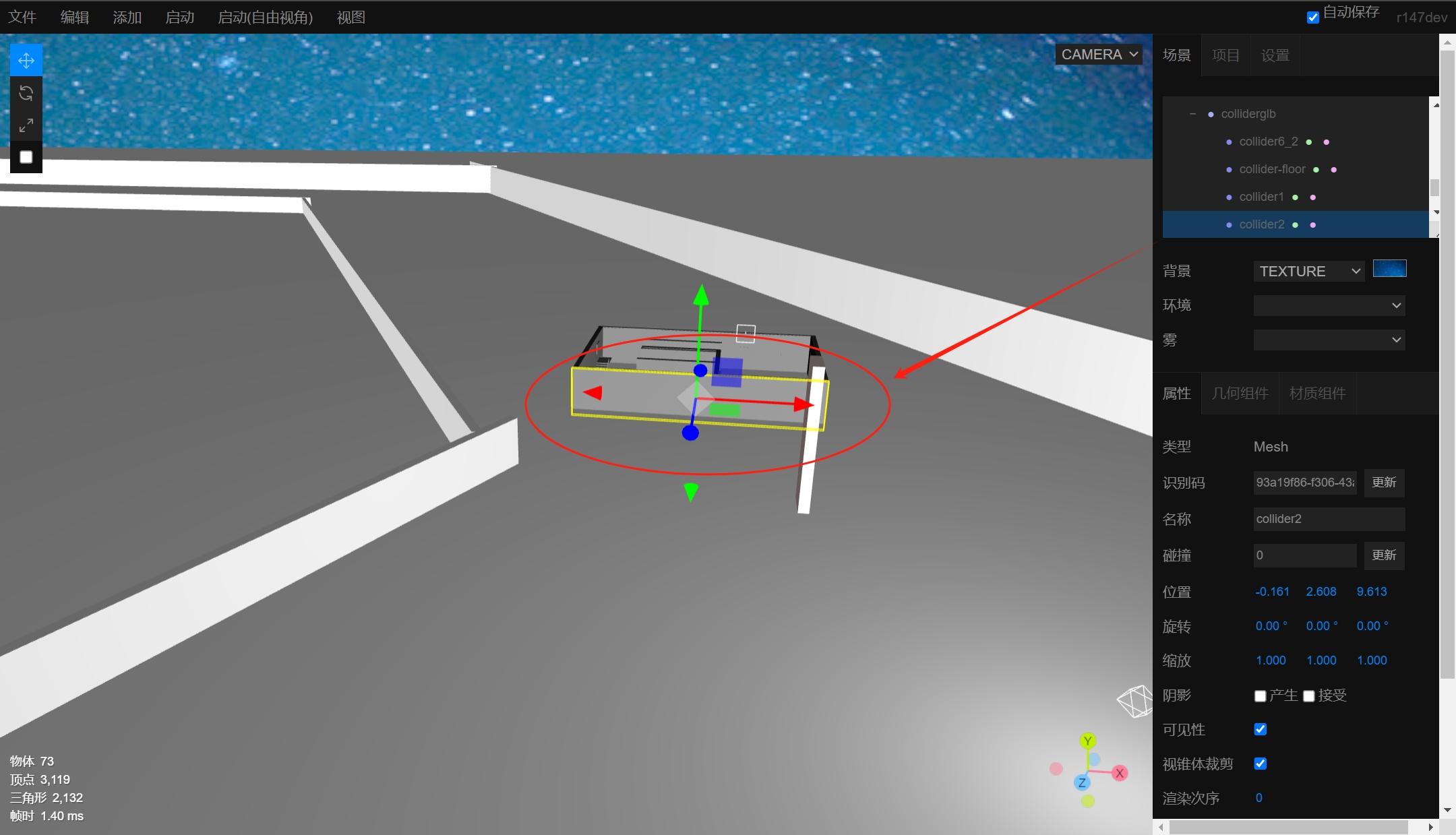
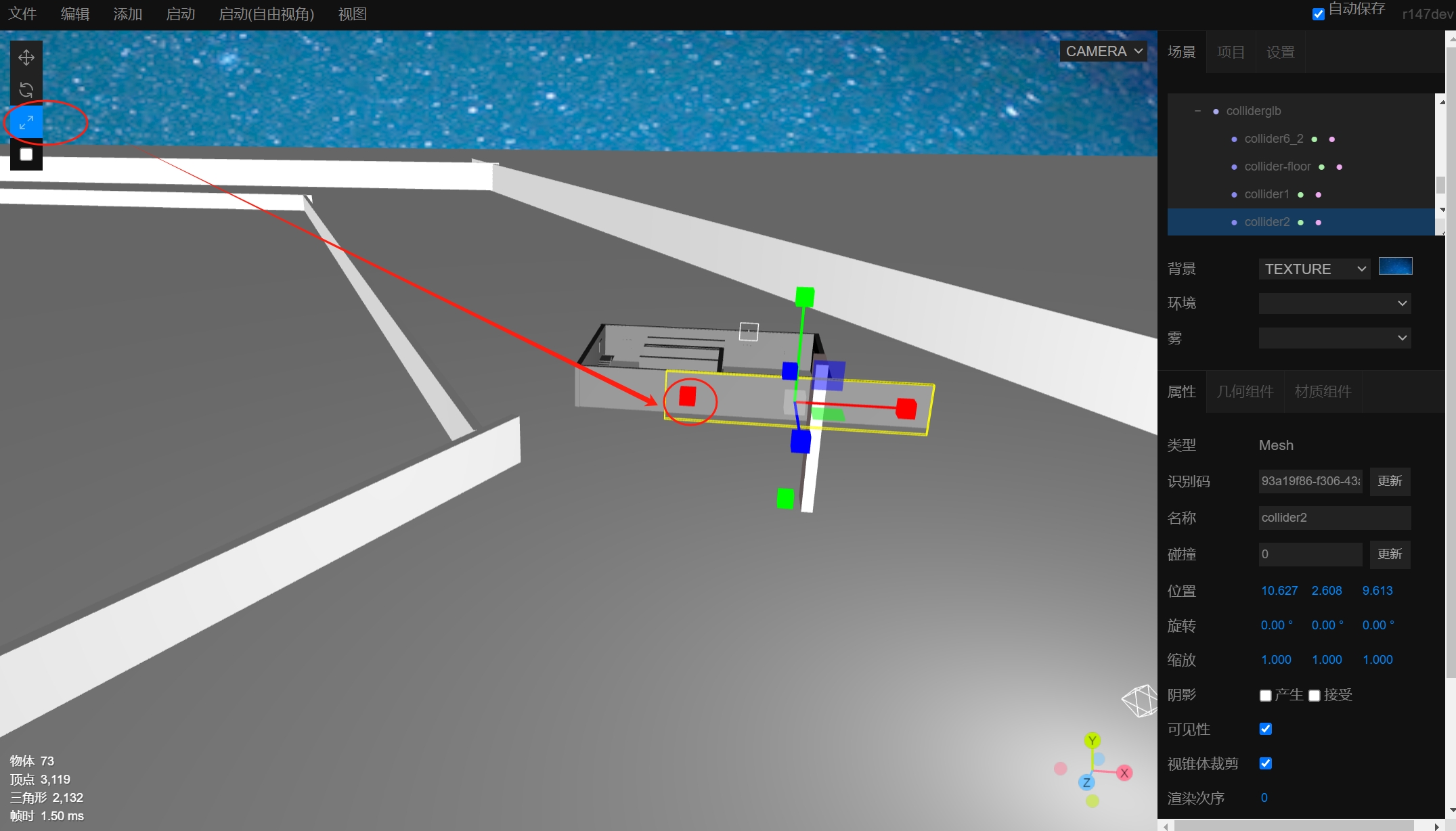
# 第十步:调整面向玩家的第一面碰撞的墙体,拉伸它以便预留安装一个“门”的3D组件的空白位置(玩家可以穿过这个门进入展厅)

通过左上角的组件控制器,移动它的位置(如下图所示)

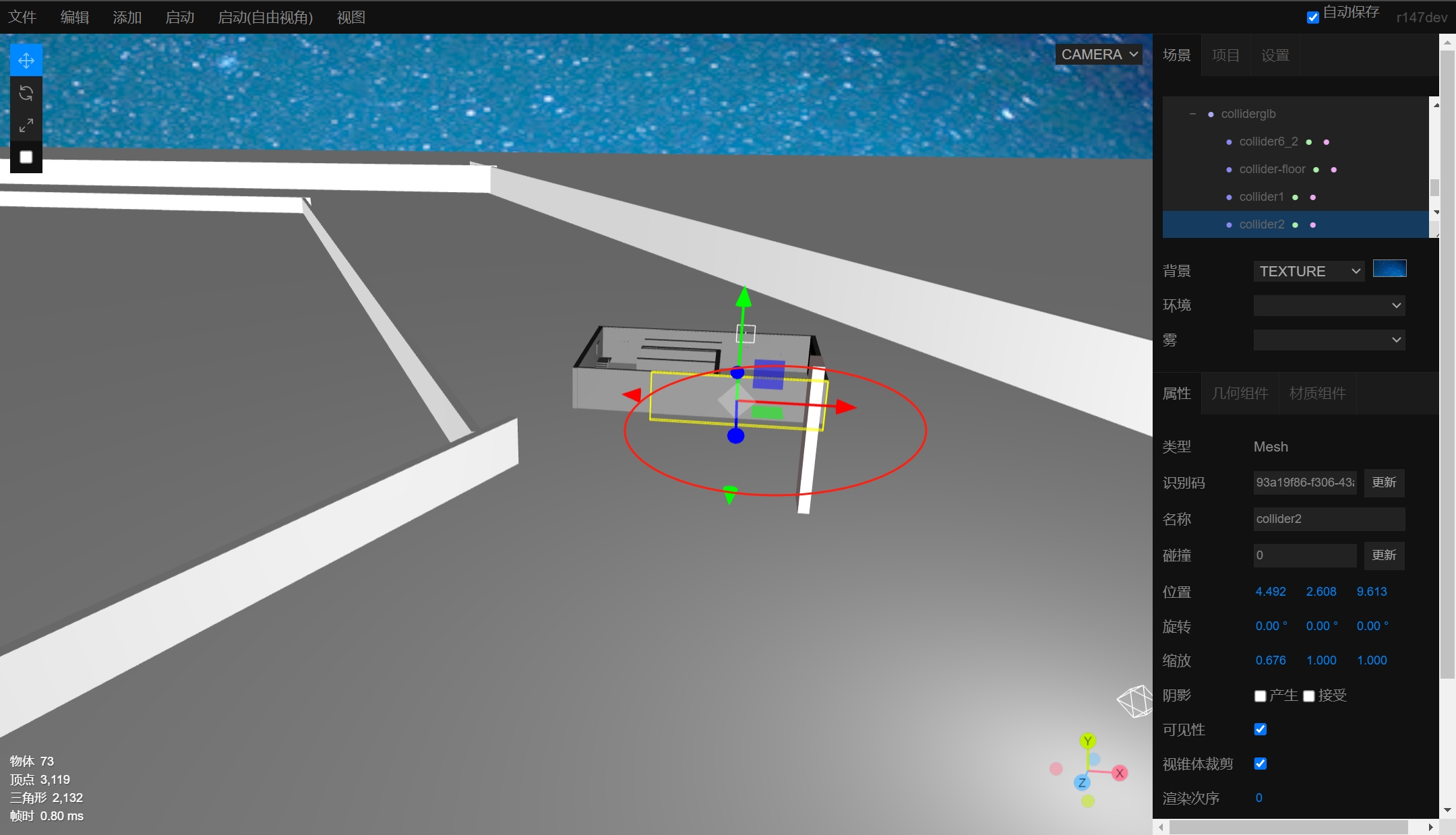
注:通过左上角的组件控制器,进行缩放操作
缩放之后,调整好位置,效果如下图所示

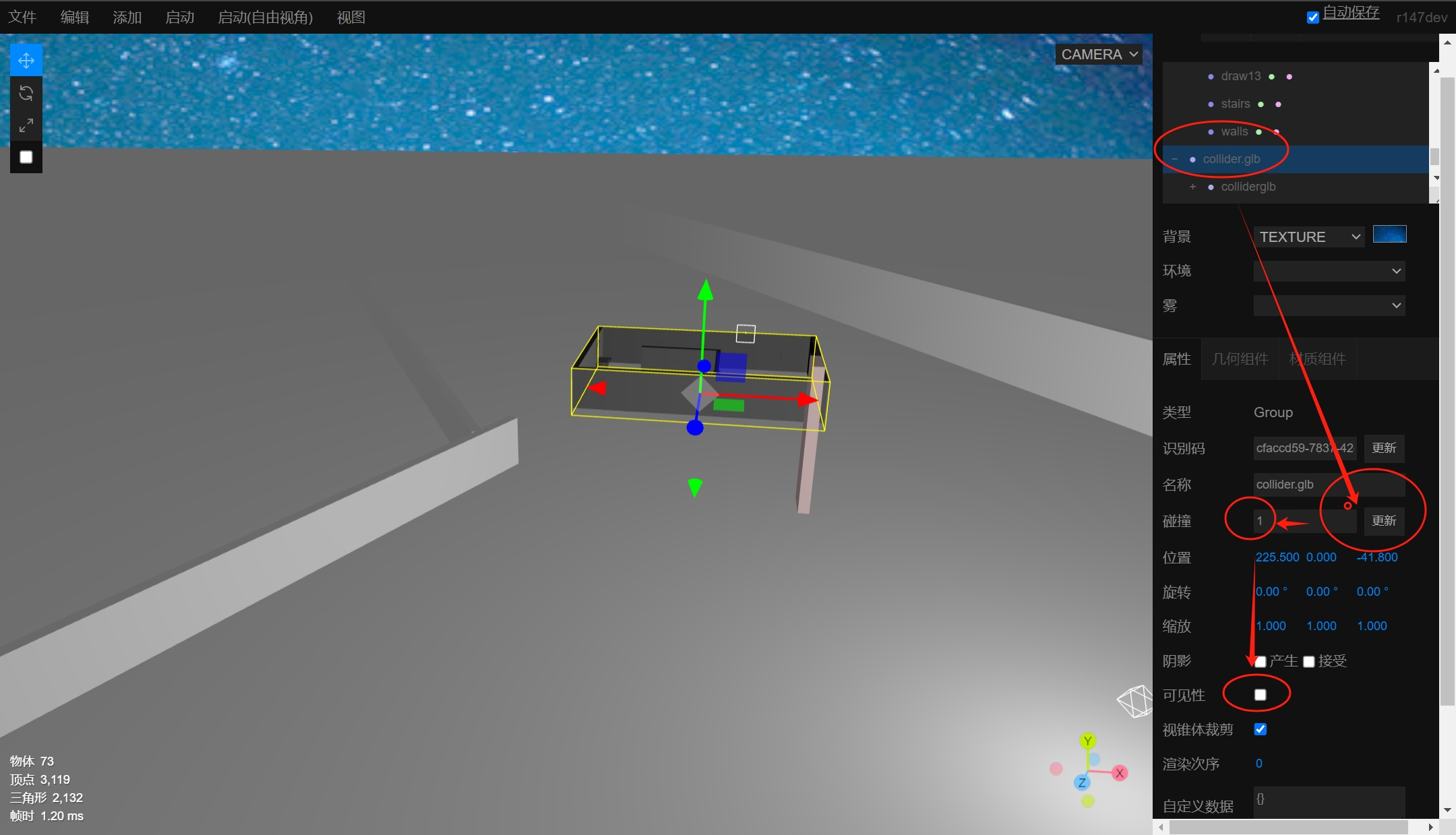
# 第十一步:修改碰撞3D模型的碰撞属性为1,将其设置为不可见(隐藏起来看不见,仅用于碰撞检测)

注:如上图所示,将3D碰撞模型的碰撞属性更新为1,将可见性置为空值,这下子它隐身了。
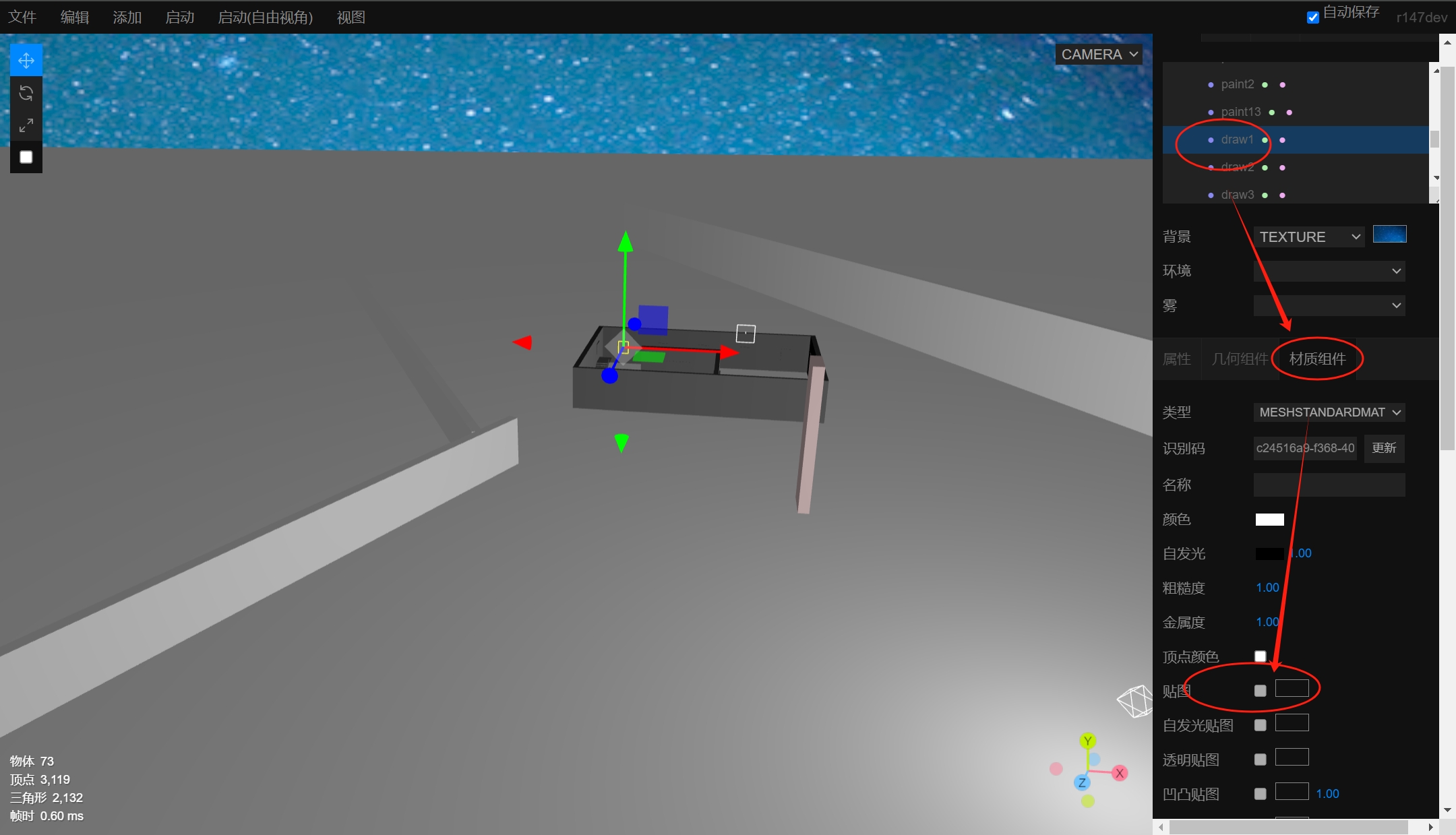
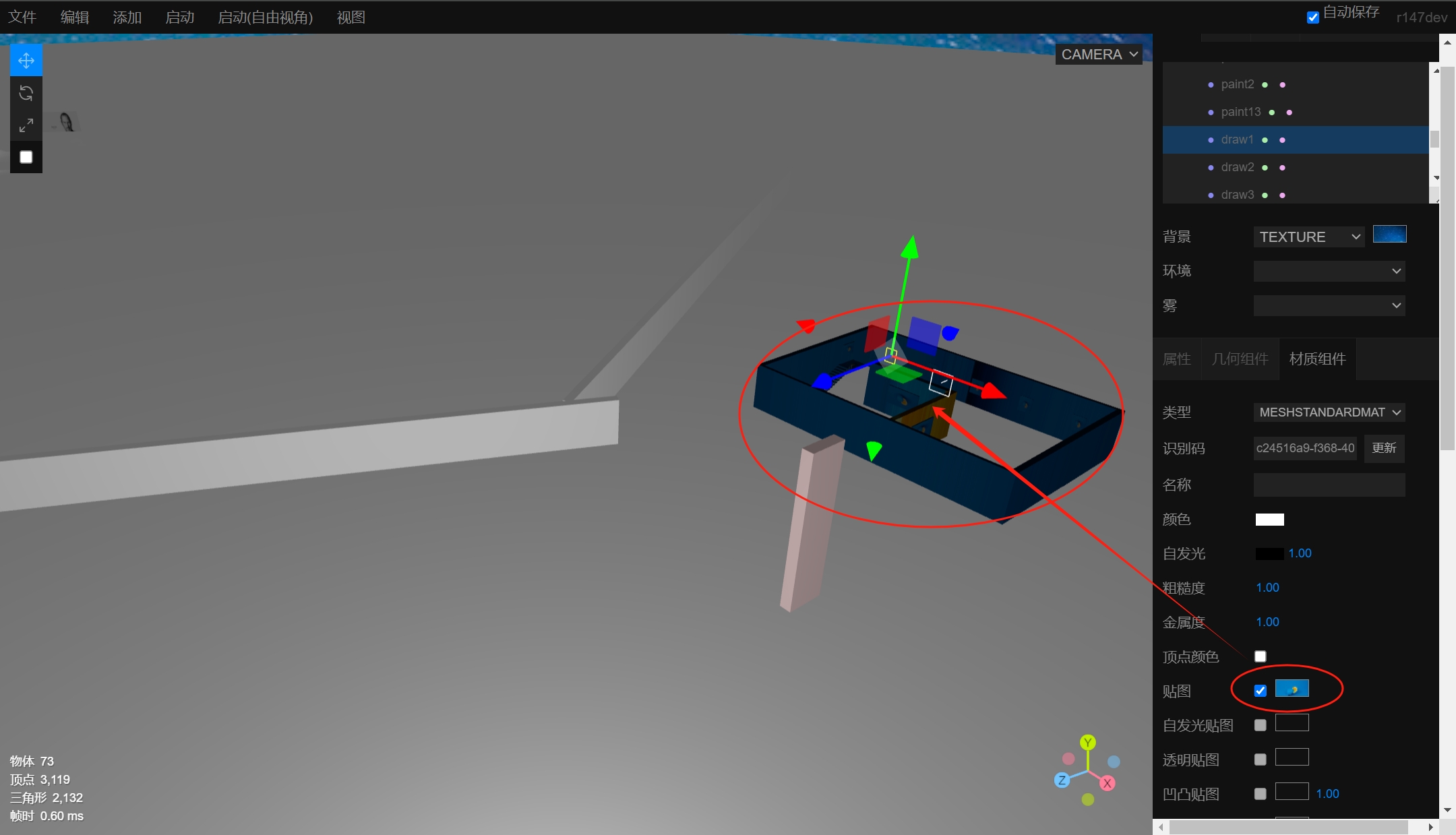
# 第十二步:将3D展厅里的壁画的材质组件设置贴图

上传贴图,效果如下图所示

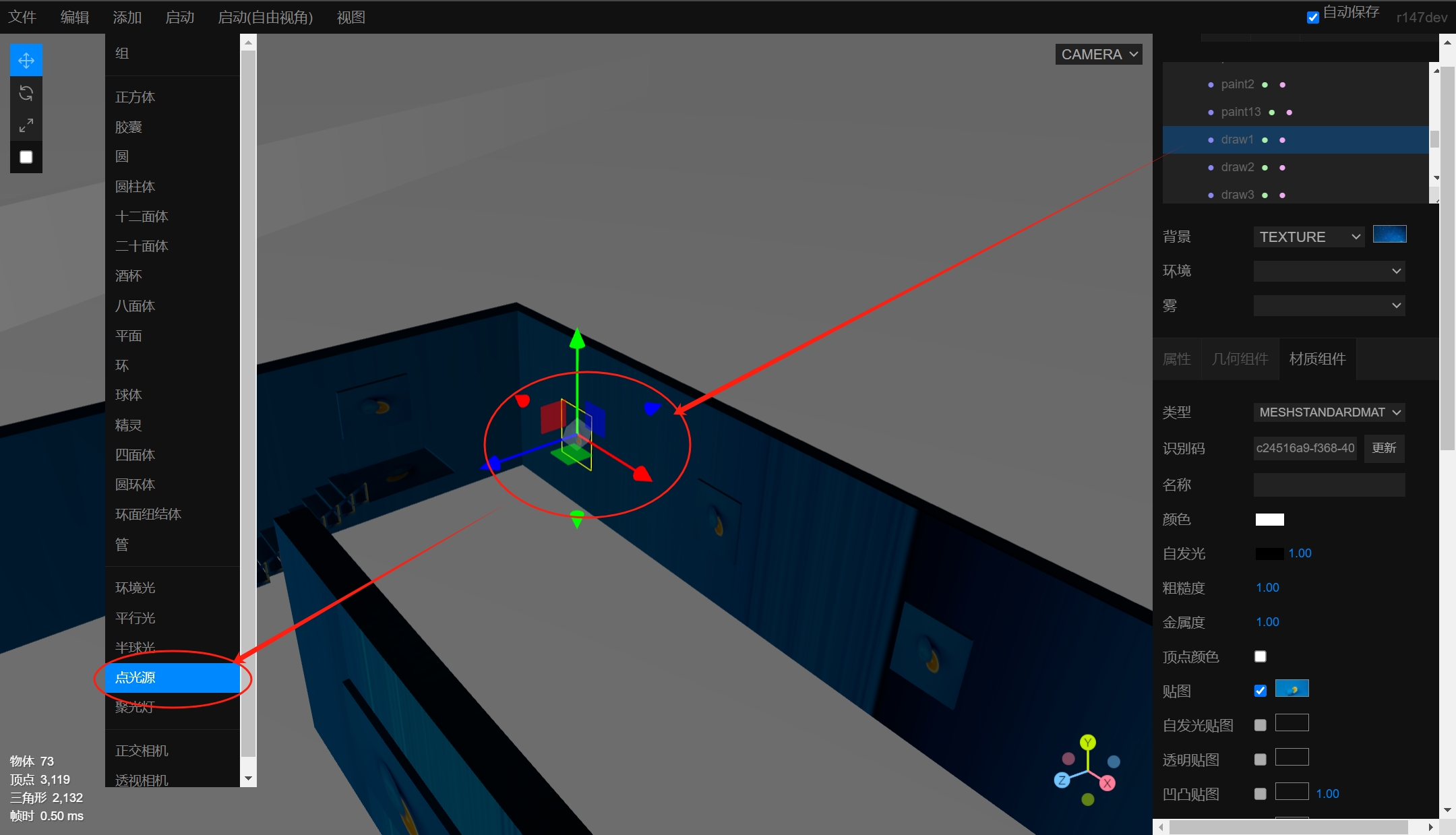
# 第十三步:点击菜单“添加”点光源,将3D展厅的壁画效果显现出现

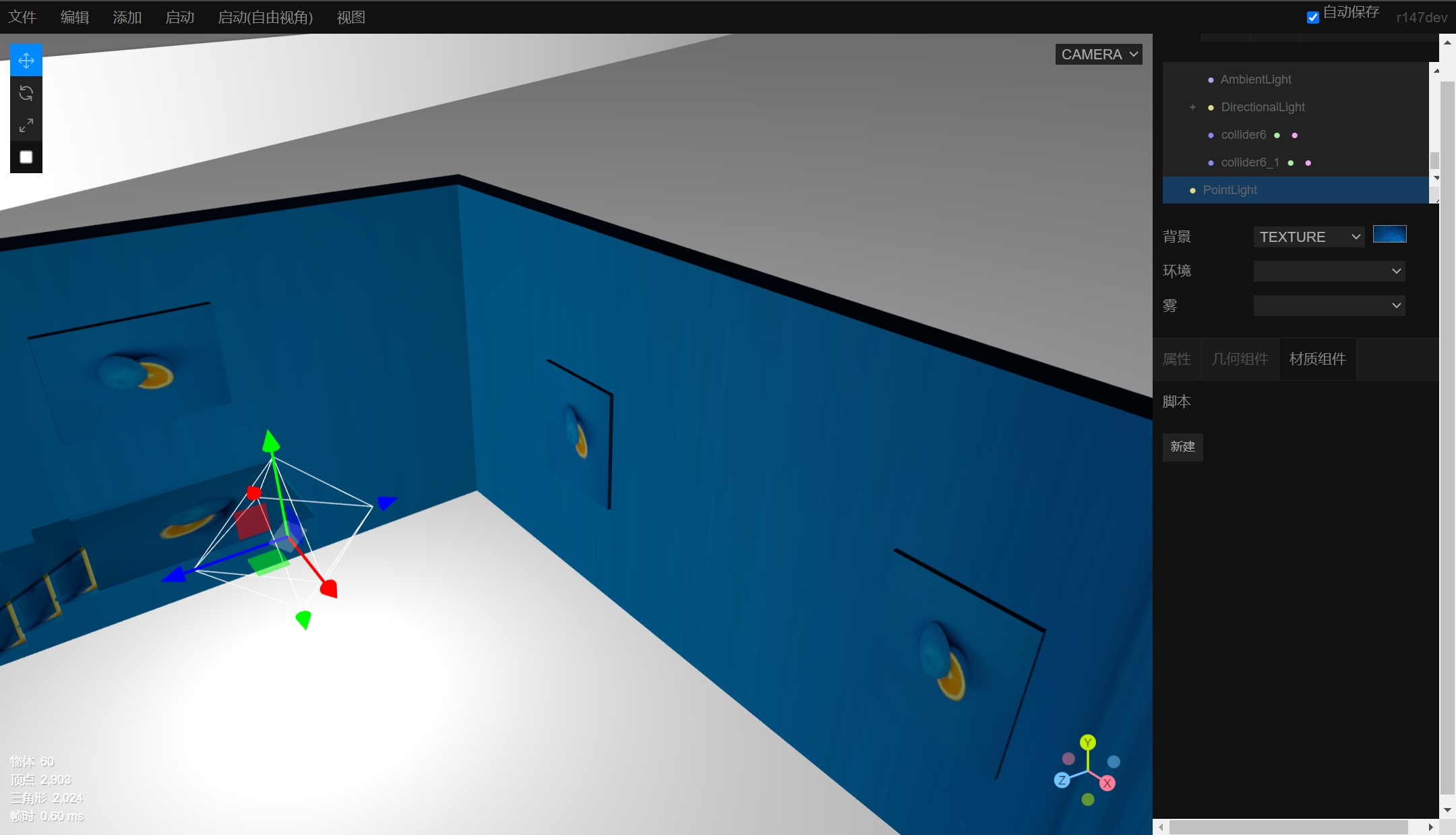
添加点光源后,效果如下图所示:

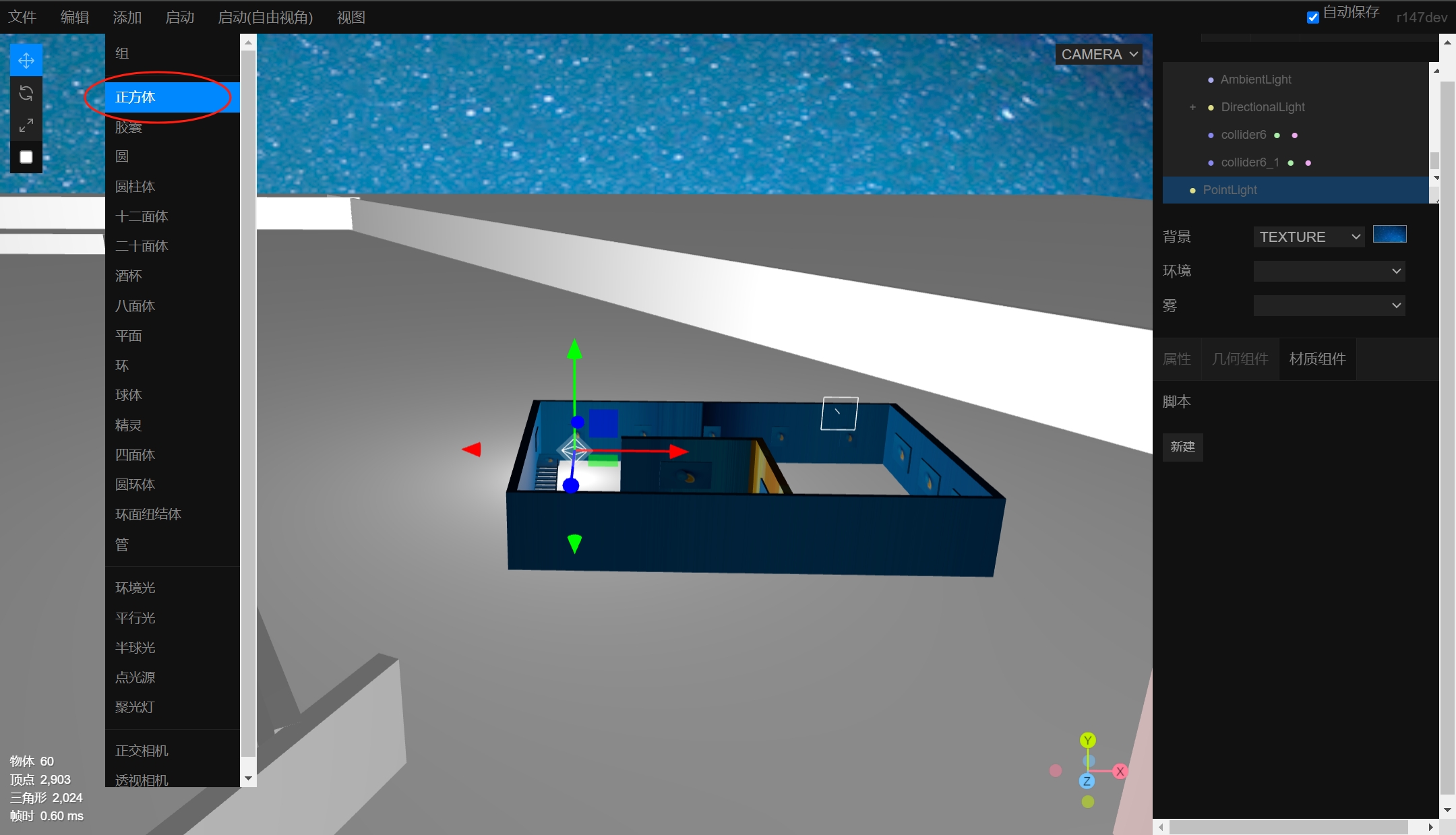
# 第十四步:点击顶部菜单“添加”正方体,以便增加一个“门”的3D组件

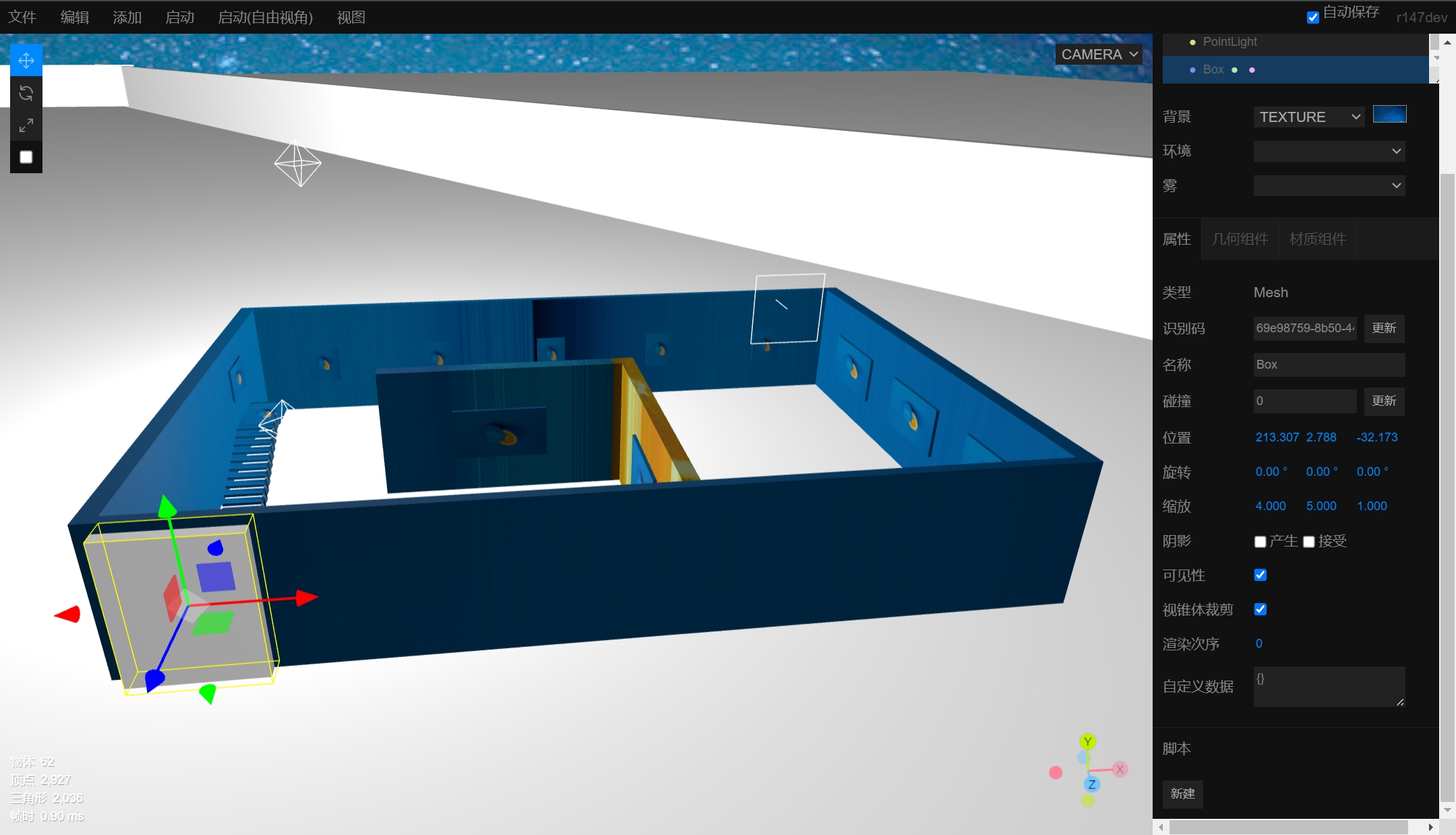
# 第十五步:将“门”3D组件调整至合适大小和适当位置

注:将门摆放在上述3D碰撞模型的围栏缺口处(刚才预备着放门的位置,如上图所示)——缩放属性为4-5-1(x、y、z轴)
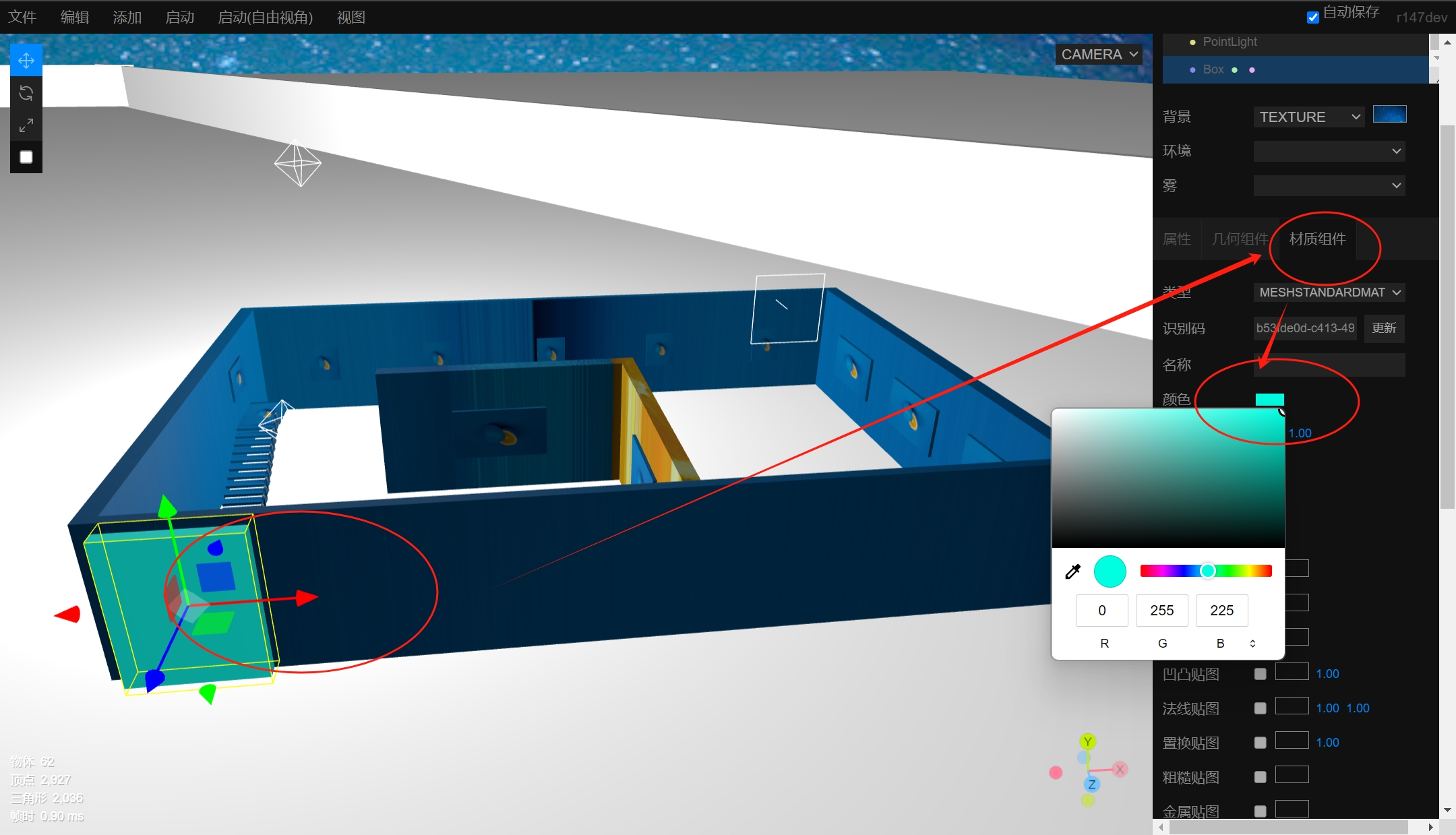
# 第十六步:将门的颜色设置为艳蓝色

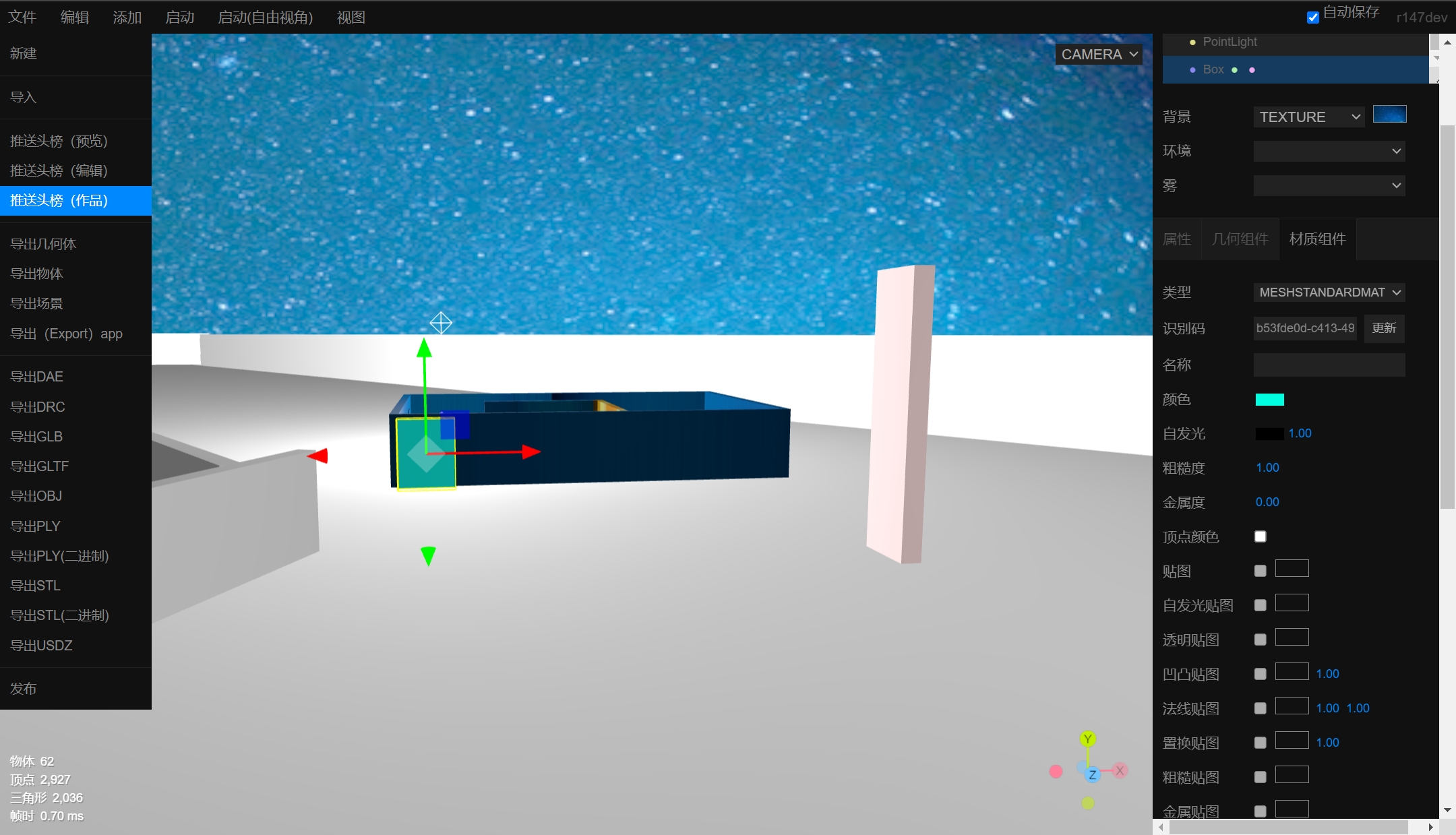
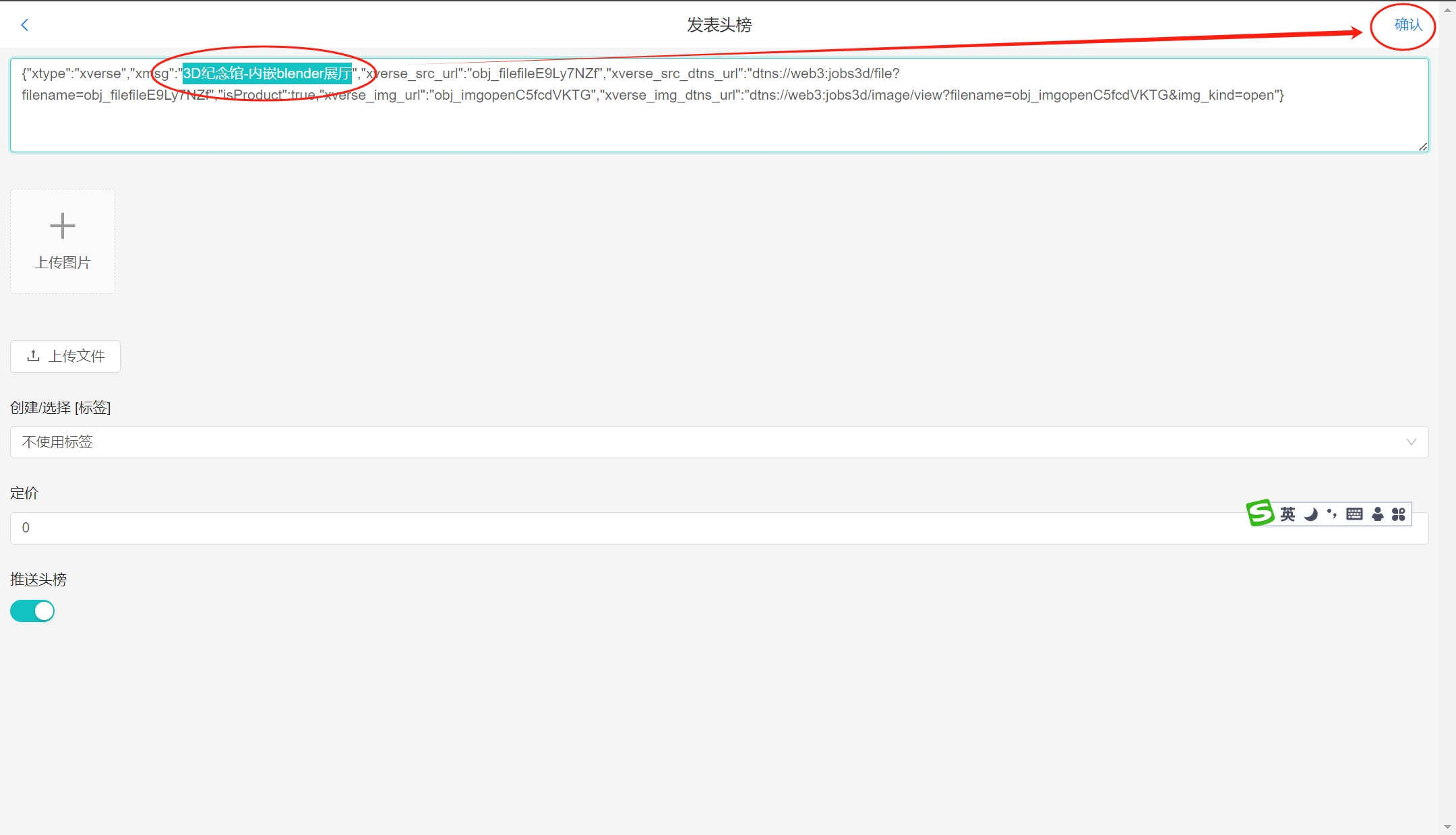
# 第十八步:点击顶部菜单“文件”推送头榜(作品),将编辑好的3D展厅以xverse轻应用方式分享给其它用户

# 第十九步:将头榜标题修改为3D纪念馆-内嵌blender展厅

# 第二十步:返回头榜,找到刚发布的3D纪念馆,点击进入体验3D展厅

点击xverse-3d应用,进入该3D纪念馆

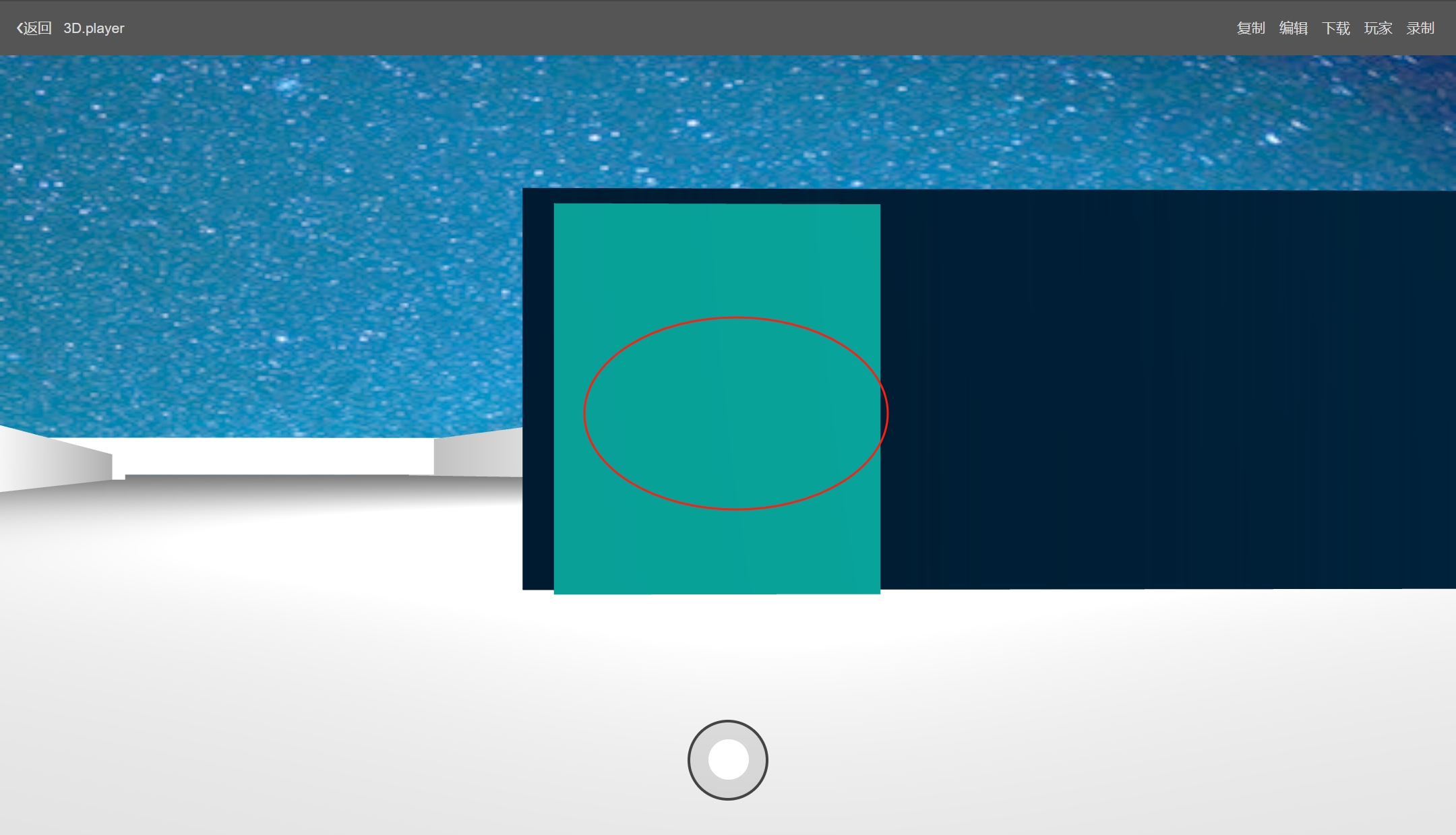
通过下部位的滚动球,控制向3D展厅门口前进
前进到门前,直到穿过这个3D门组件

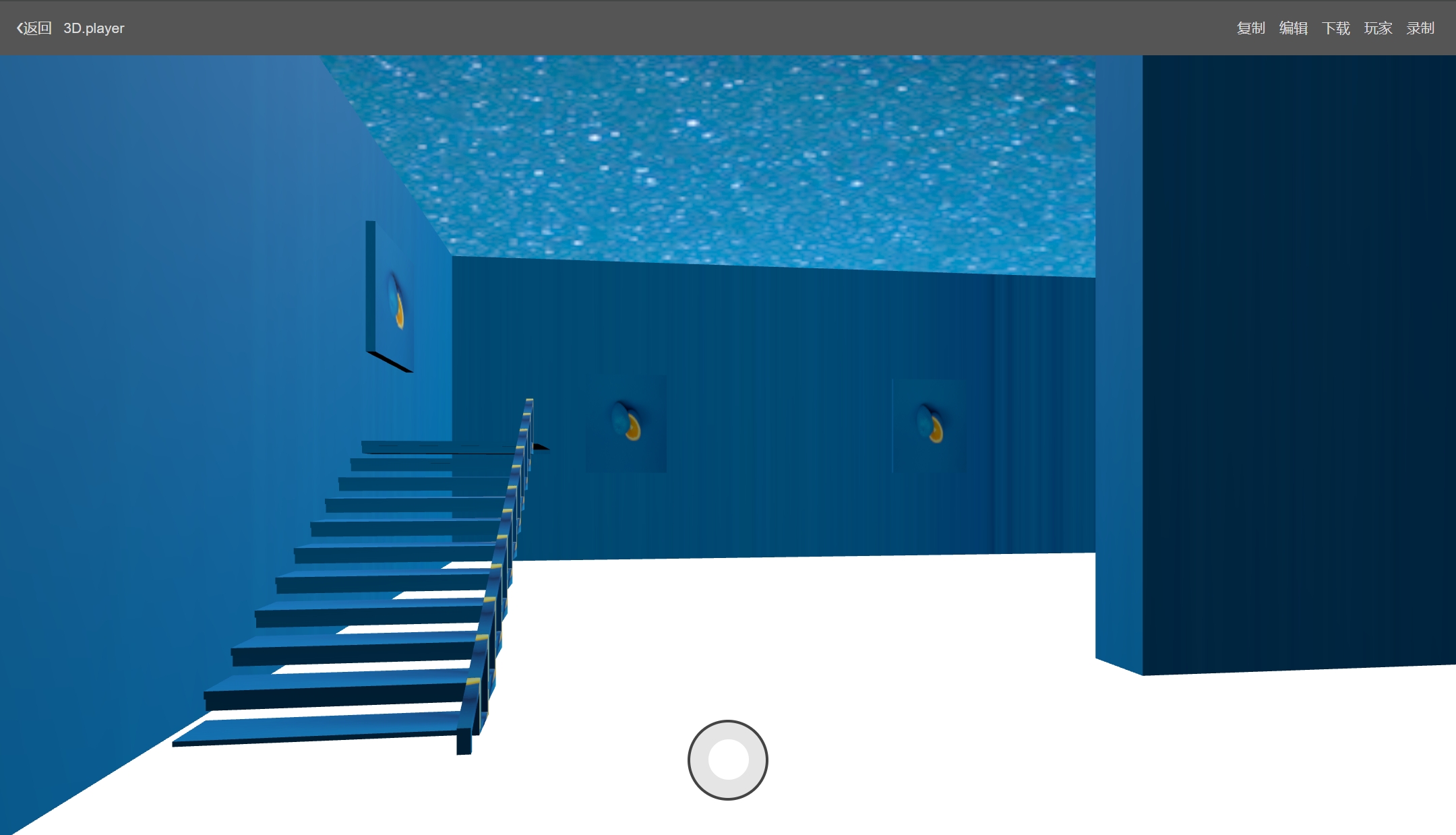
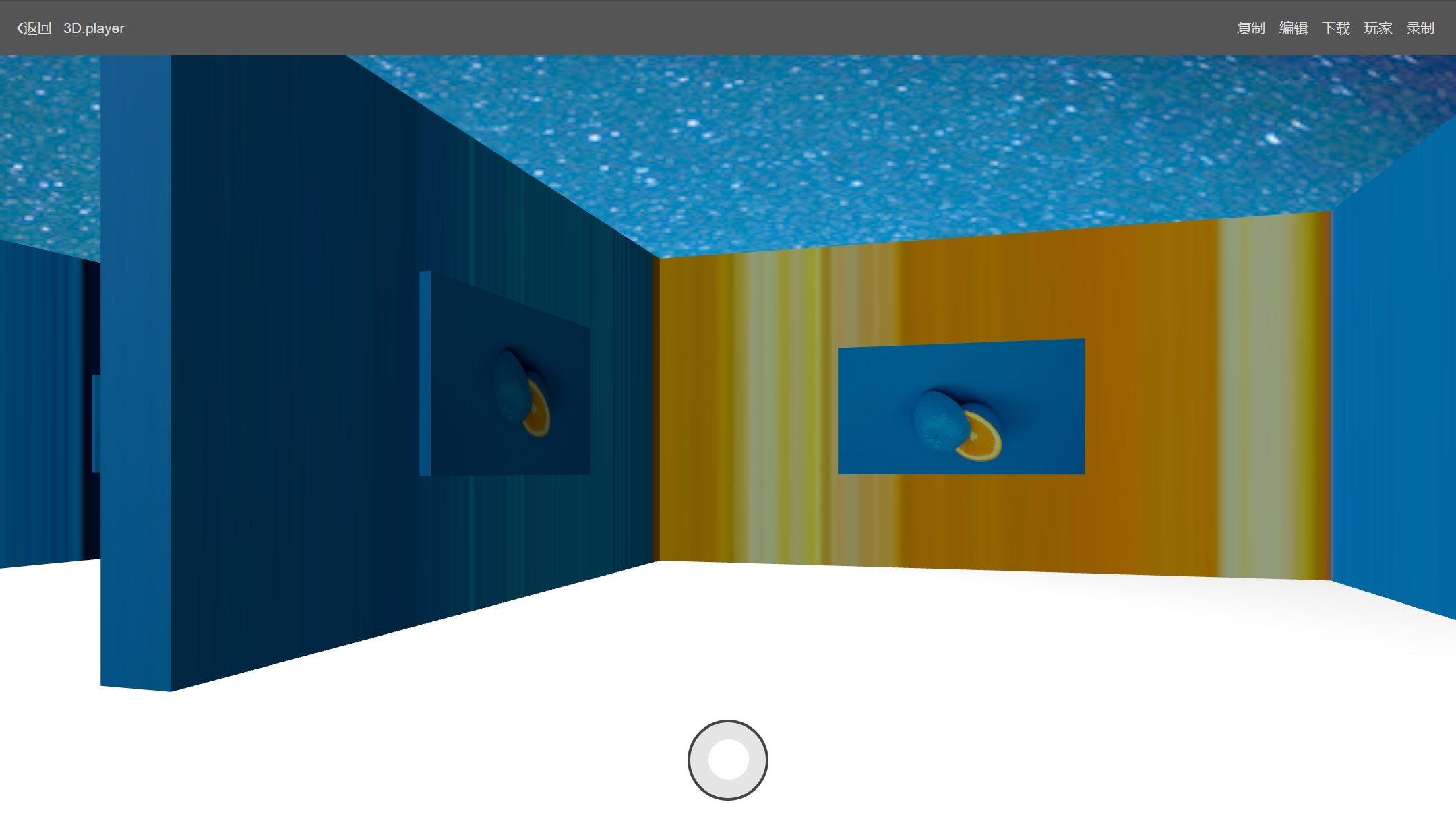
穿过门之后,我们可以看到3D展厅内部的壁画(如下图所示)

通过滚动球,控制向右旋转视角看到更多不一样的场景(如下图所示)

注:并且除了门之外,其它的均不可穿越(3D碰撞模型的碰撞检测属性1已生效)
总结:通过上述20步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆嵌入blender展厅。本质上所有的3D模型,只要导出为类似glb等3D标准模型文件,均可在智体3D引擎中进行使用。这大大拓展了与第三方渲染引擎联合设计智体3D应用的能力!亦可为各类3D引擎,随时增添智体节点、智体应用、智体世界引擎的能力。实现dtns.os生态融合发展的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
