# 【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第31课-循环动画
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的3D门组件的循环往复的移动动画。这比上一节教程中的门移动动画更进一步,即使用了poplang智体编程语言的循环指令,实现了门的移动的循环往复运动。
循环动画,可以实现3D场景中的特色的3D摆件的突出显示的效果。并且增强真实感、沉浸感。使得3D场馆更像一个真实的带着广告牌效果的3D真实平行宇宙世界空间。使用高级的智体编程语言poplang,可以简单的几行指令(就像是使用中文一样)就可以实现复杂的动画效果配置。并快速通过源文件的分享,使得社区用户可以快速的学习和使用、复制它(这个动画效果等等酷炫的3D智体应用)。
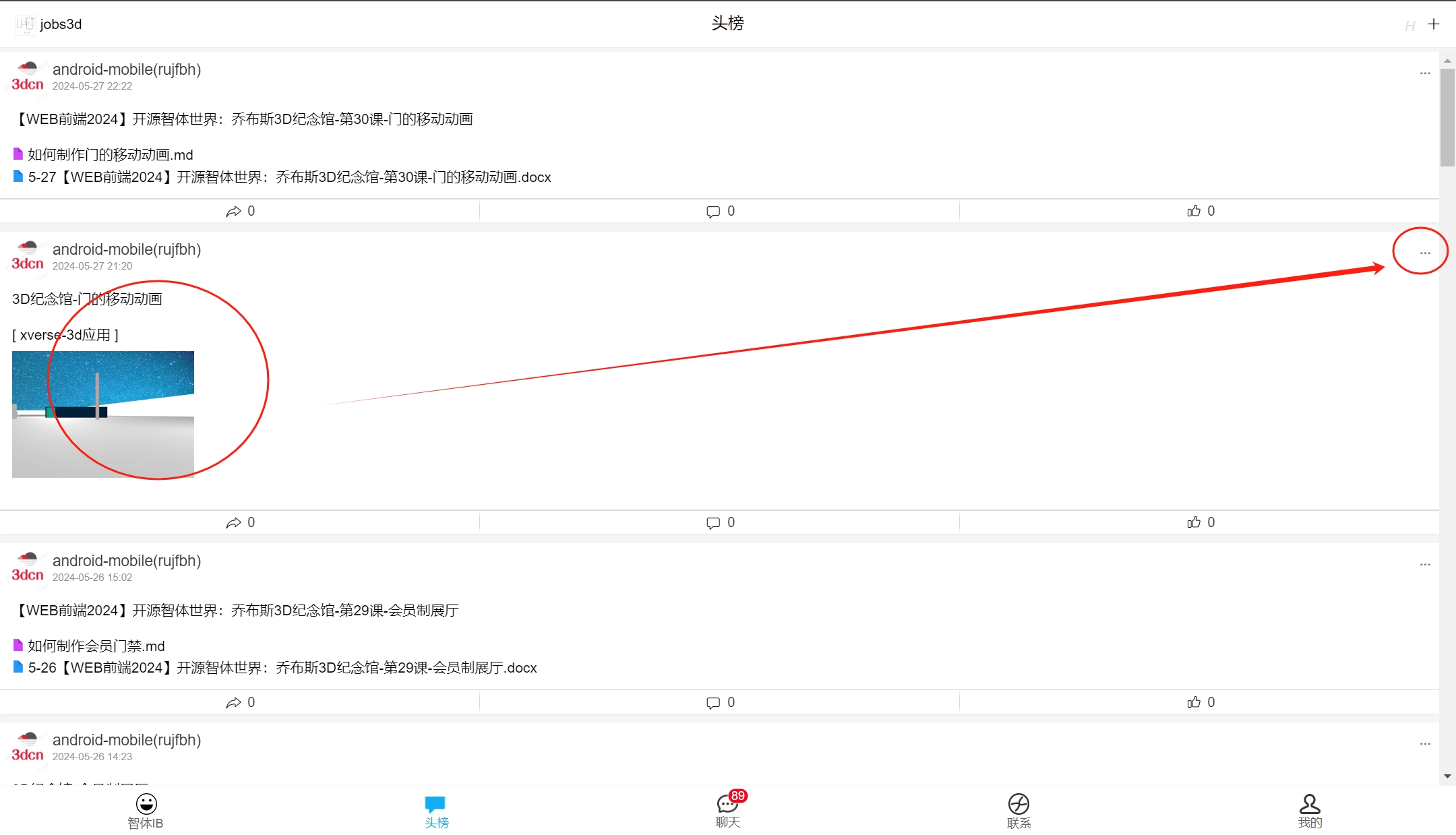
# 第一步:打开头榜页面,找到3D纪念馆xverse轻应用

# 第二步:点击右上角...进入头榜编辑器

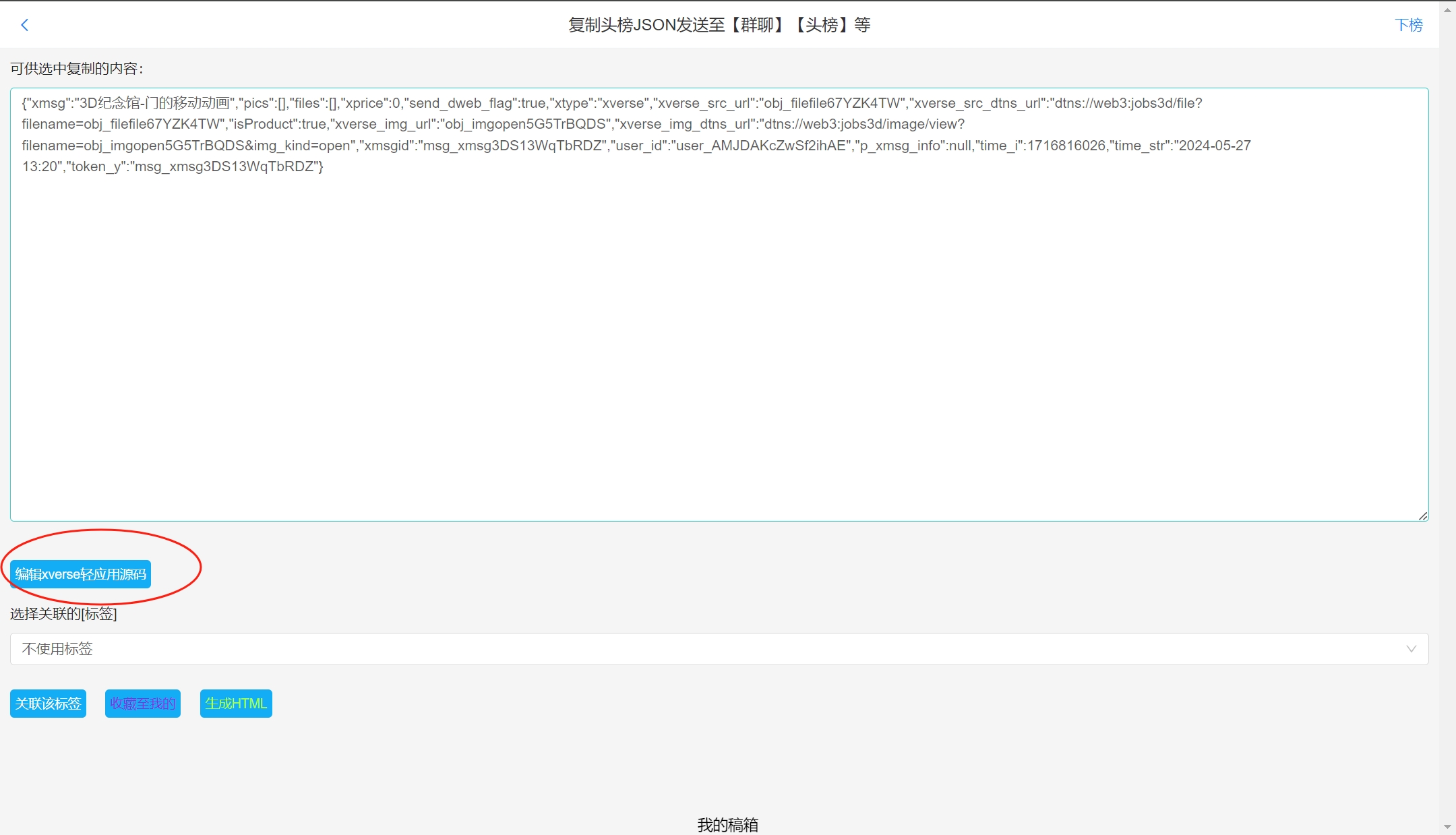
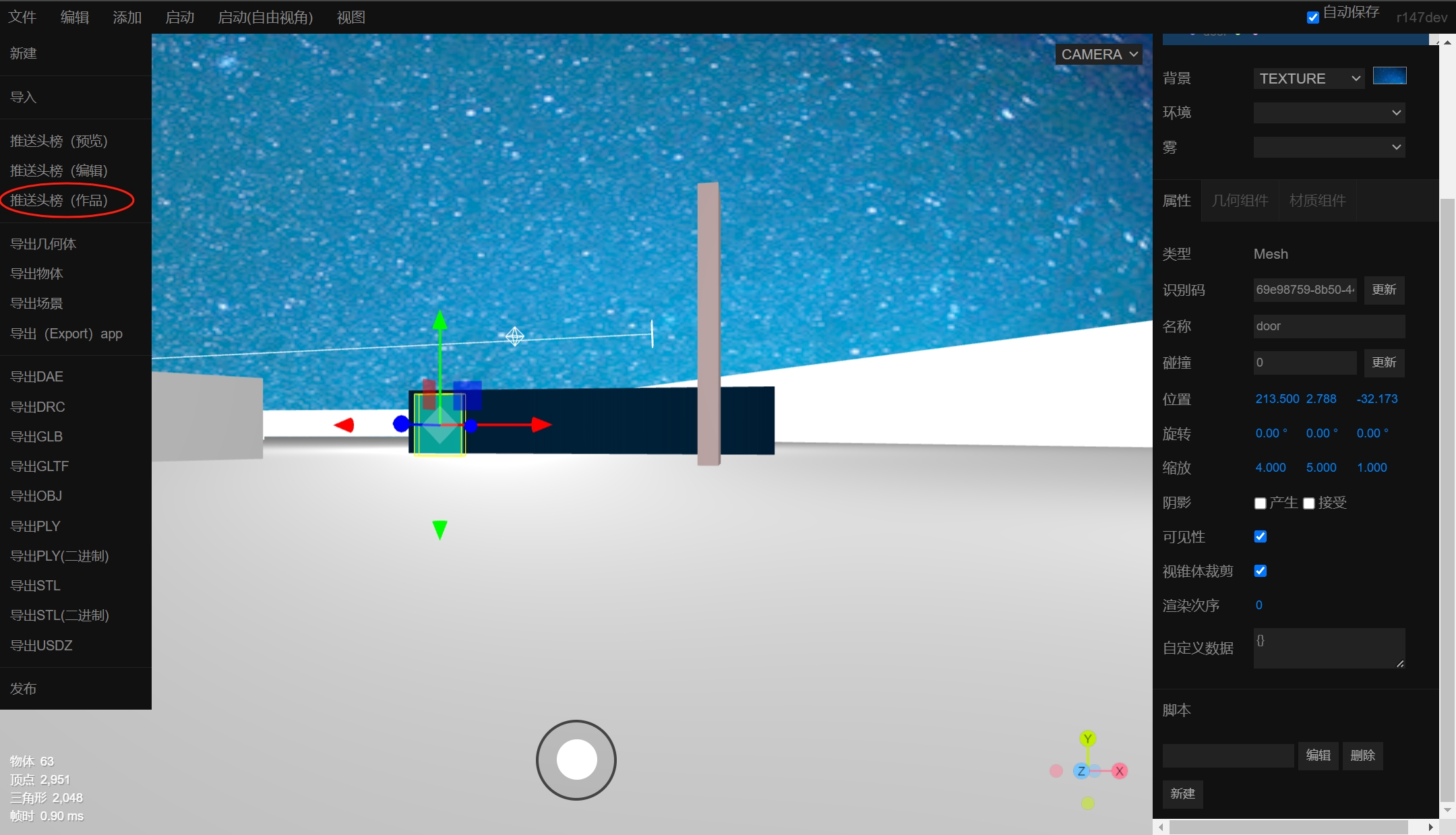
# 第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

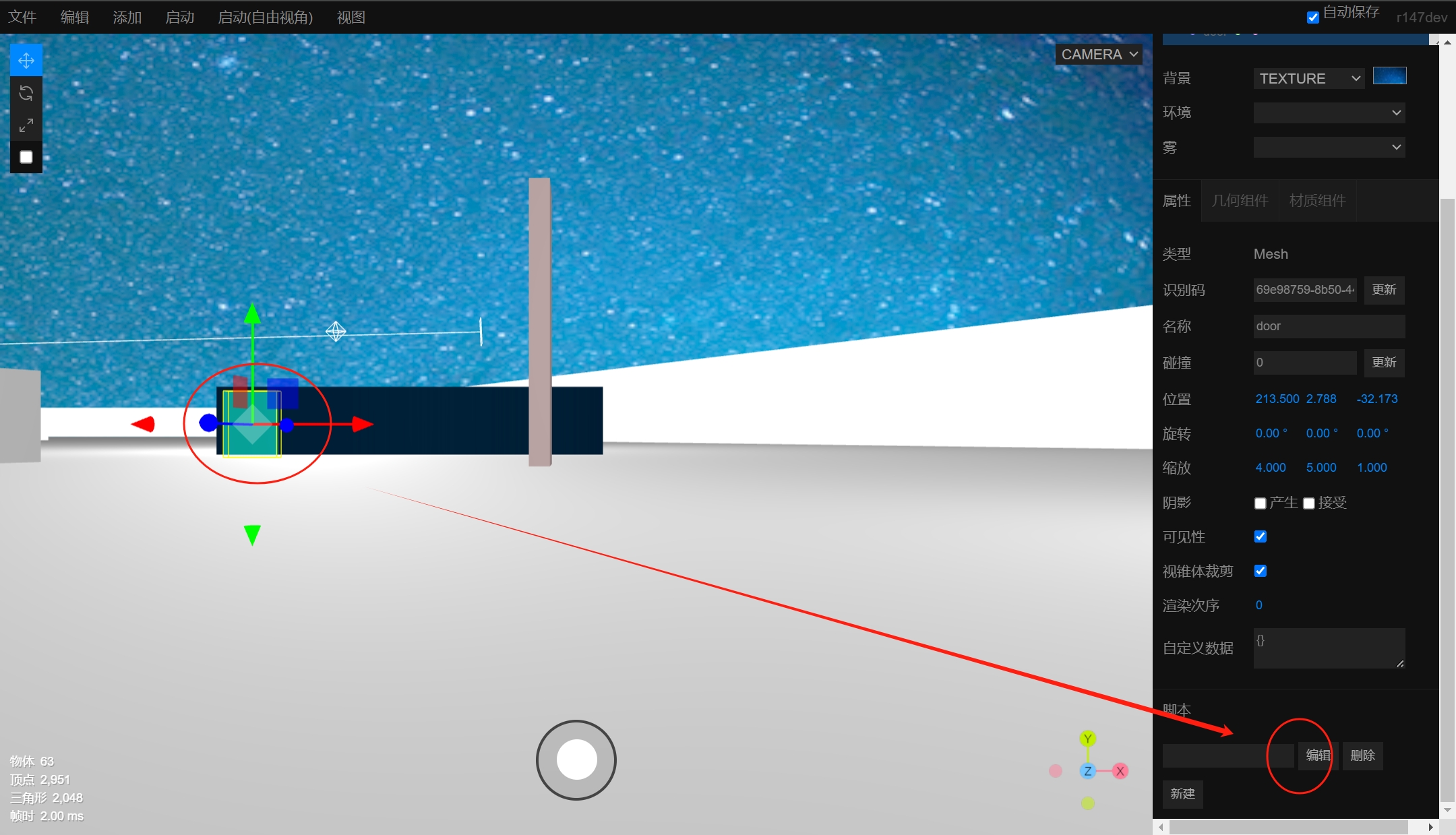
注:点击3D门组件,在右侧属性面板找到脚本-编辑按钮。
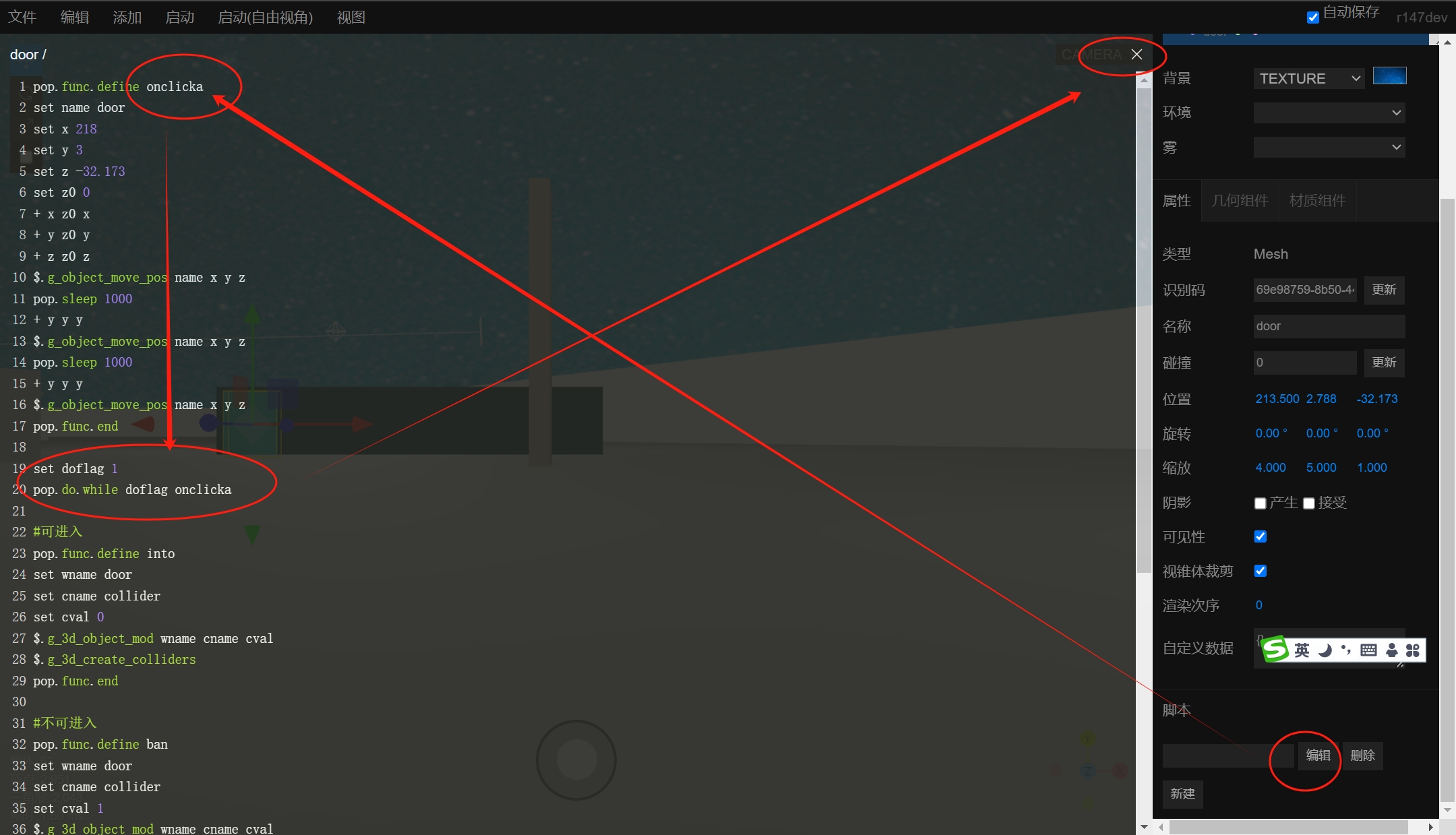
# 第四步:点击右侧的属性面板下方的脚本-编辑,进入poplang智体编程语言的脚本编辑器,使用时间函数pop.do.while指令实现动画的循环往复效果

注:将pop.func.define定义的onclick函数,修改为onclicka(取消掉3D门组件的点击事件,以便在pop.do.while指令中使用它)。并新增了一行持续循环指令pop.do.while doflag onclicka,这样,便可以一直让这个3D门组件持续地动起来了(在3个位置上快速的实现往复运动,而不需要人的参与——例如不需要点击事件激活它了)——相当于实现了3D摆件的循环动画效果,把门变成了一个带着动画效果的【广告牌】了!
# 第五步:点击顶部菜单“文件”推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

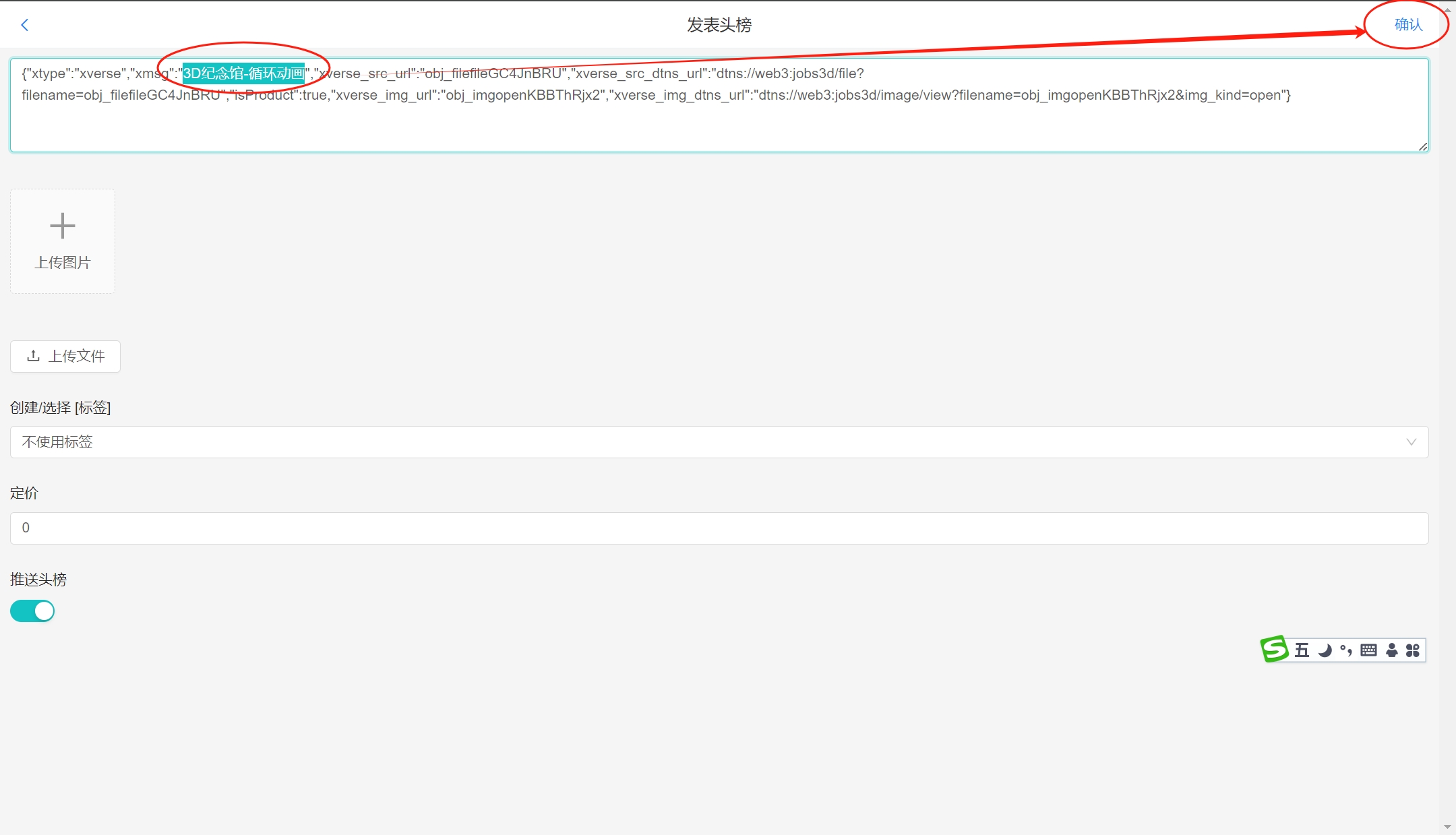
# 第六步:将新的头榜标题设置为“3D纪念馆-循环动画”,点击右上角确认完成头榜发布

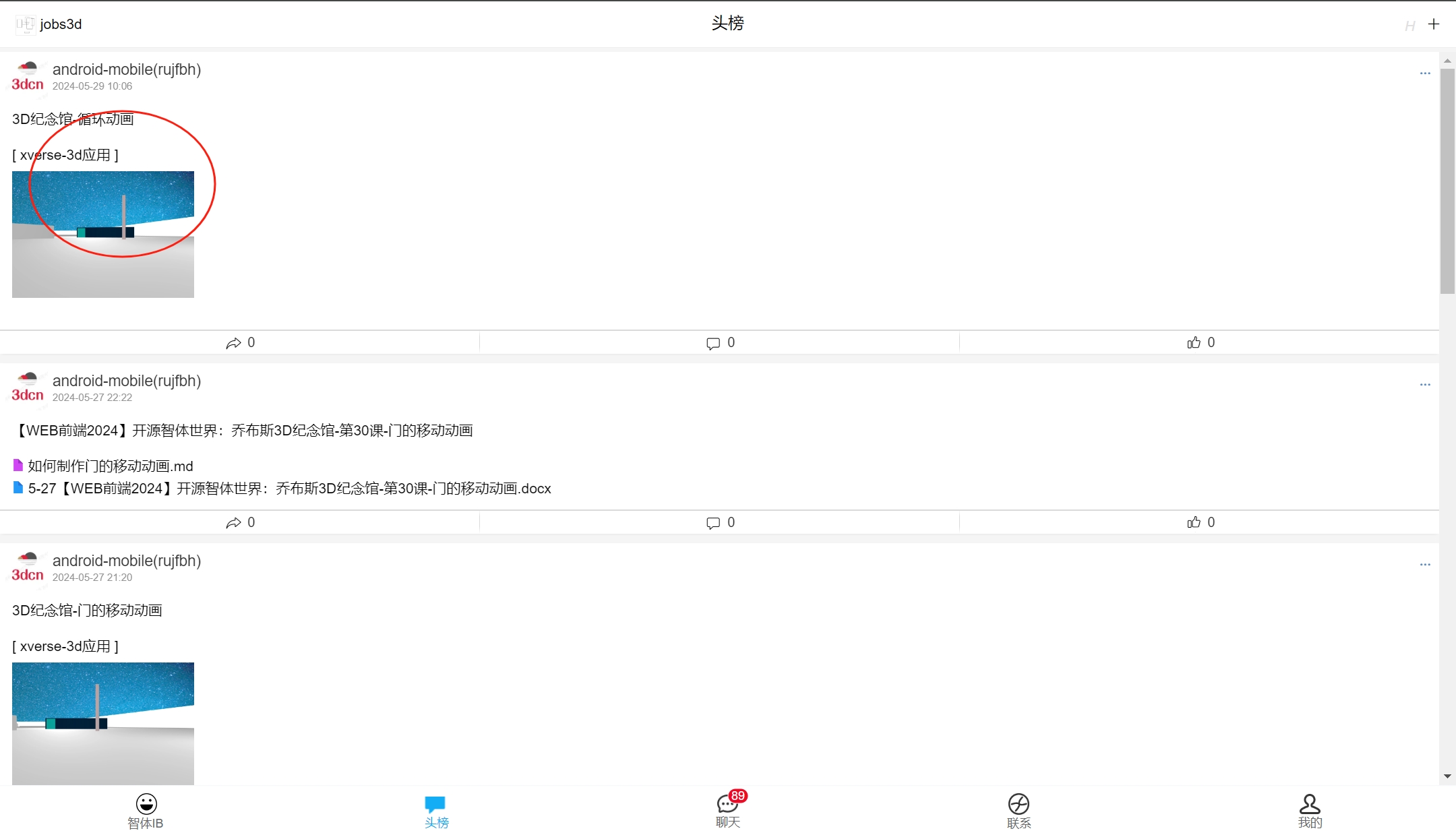
# 第七步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
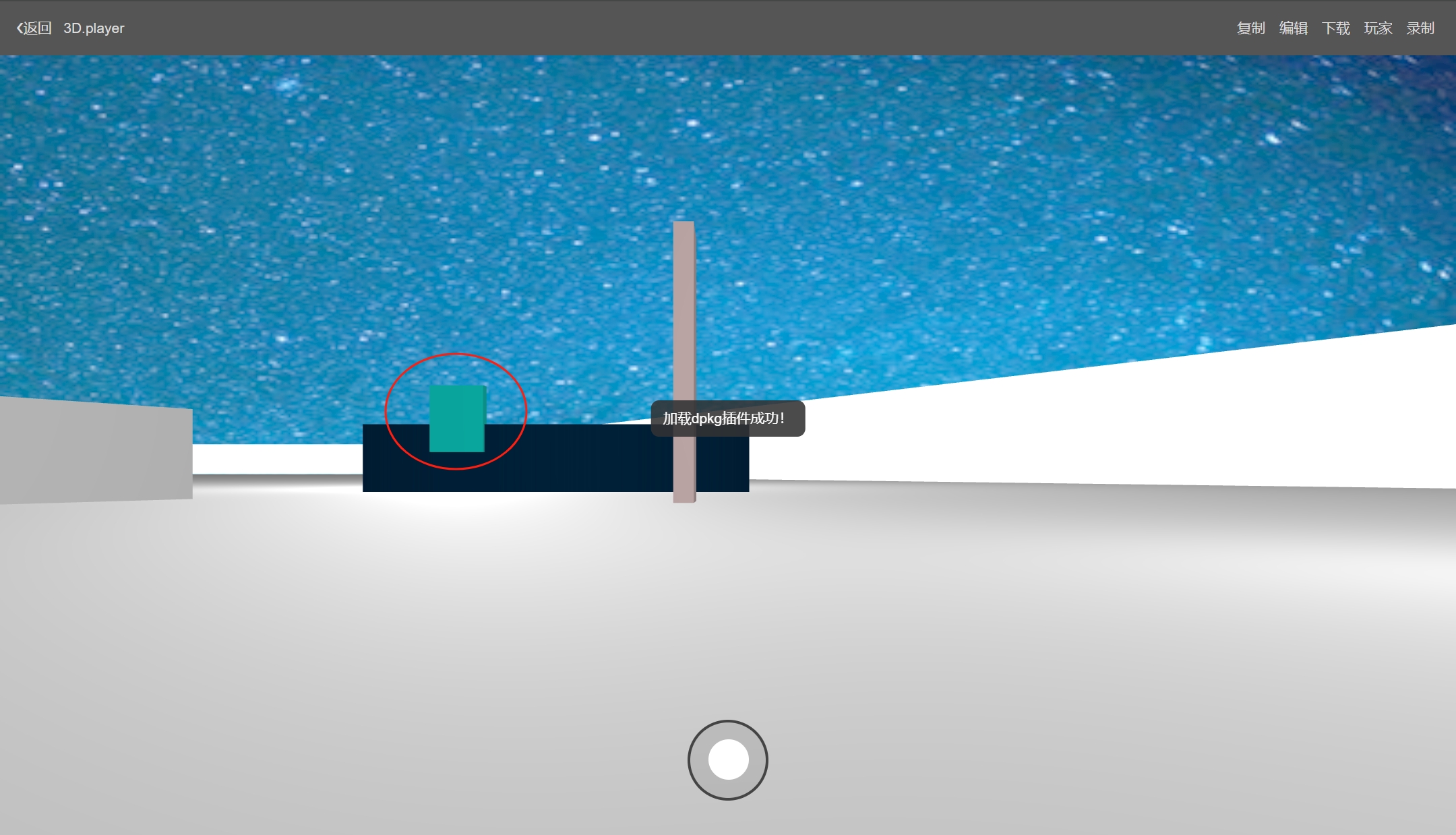
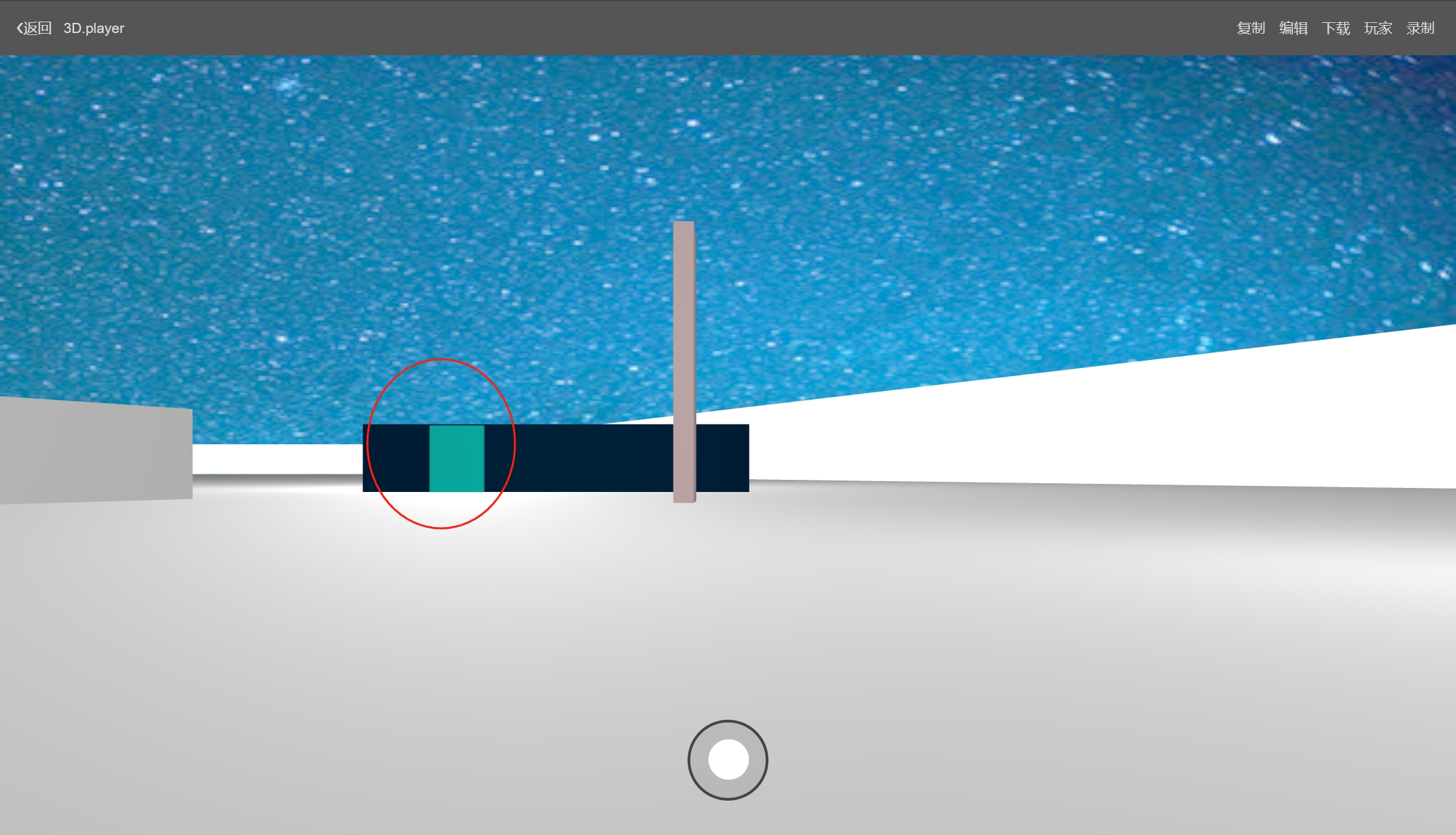
# 第八步:进入3D轻应用后,我们可以看到3D门组件正在以持续进行的状态进行往复运动、这个动画可以不由人参与的情况下自行持续下去(循环动画)

接下来1秒,3D门组件回到下方位置(如下图)——形成了循环动画效果:

通过上述8步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的门的3D组件的循环动画特效。通过这个动画特效,我们很容易地理解了在3D场景里面,实现一个3D组件的循环动画,将带来全新的真实感、沉浸感的互动体验,这个与2D的动画特效、电影情节、游戏完全不一样(可以自由的与之交互、互动,从不同的角度看到真实的动画模型的角度变化)。具备着类似真实世界一样的沉浸感、画面感,大大增强了用户的感观体验、互动体验。从而带来全新的3D动画特效体验。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的动画效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
