# 【WEB前端2024】智体编程:乔布斯3D纪念馆-第33课-欢迎光临的音效
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的3D门组件的欢迎光临音效点击播放。通过实现欢迎光临音效,可以增强在听觉效果上的3D沉浸体验。
为了实现播放音效体验,我们使用了poplang智体编程语言的ib3.audio.play语音播放指令。通过该指令,可以将音效文件ID的语音内容播放出来,从而实现了门3D组件的点击播放音效的效果。
# 第一节:点击左下角的“智体IB”,输入cd进入“我的文件夹”,找到“音乐”,复制“欢迎光临音效”文件ID——以便在3D场馆中使用

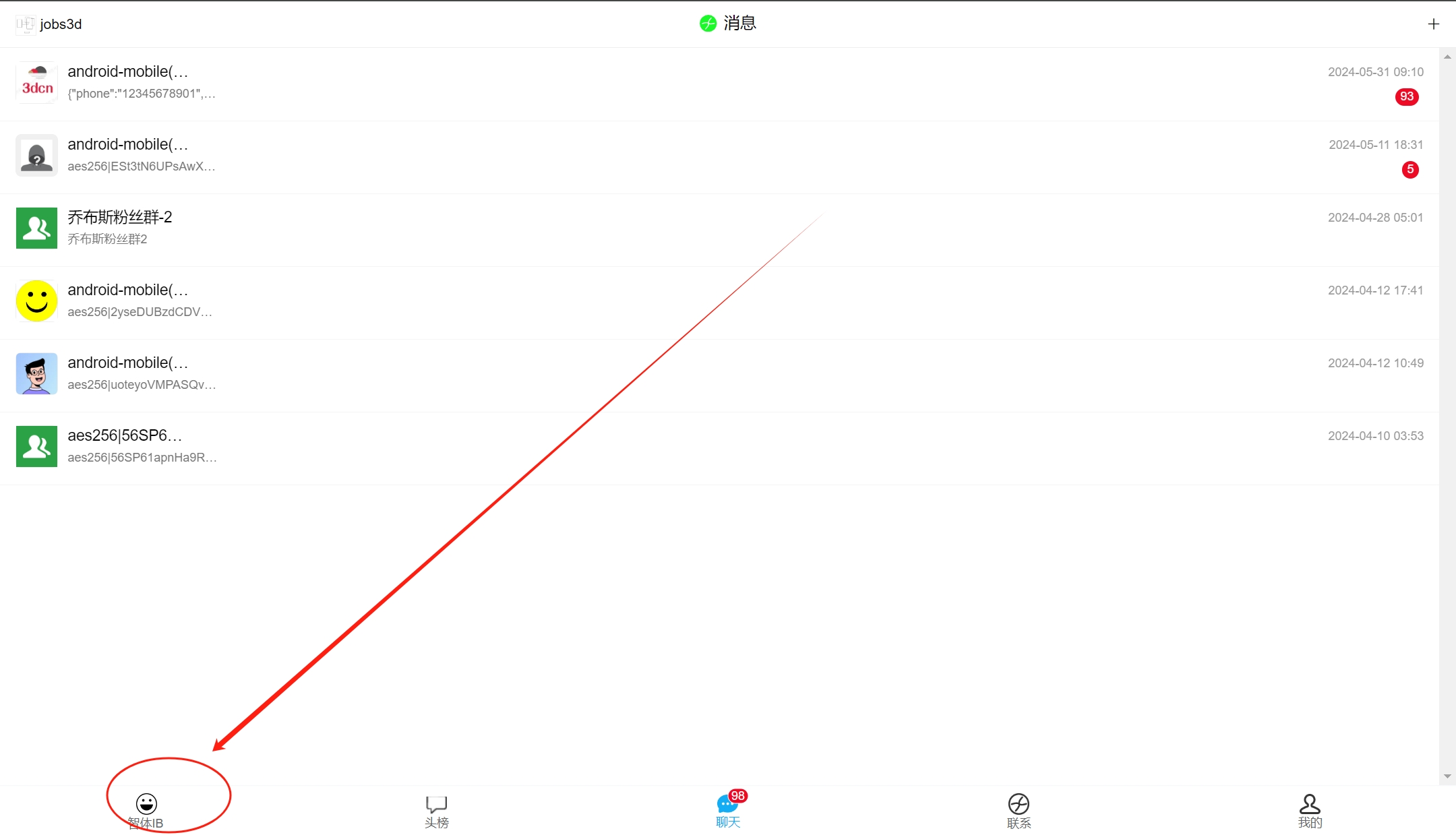
点击“智体IB”进入智体聊窗口(如下图),输入cd

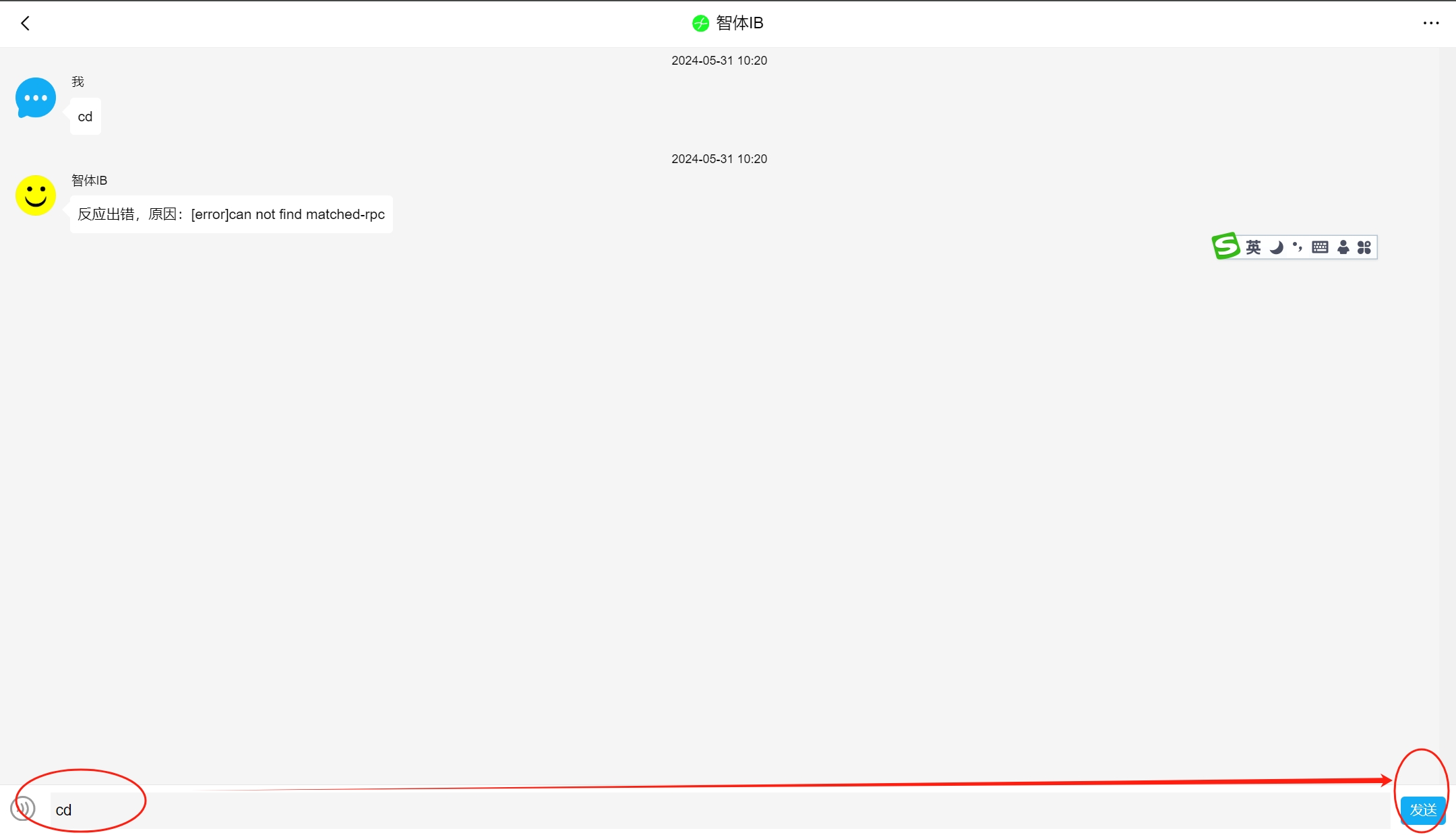
如上图所示:输入cd点击右侧“发送”按钮,跳转到“我的文件夹”页面(如下图所示)

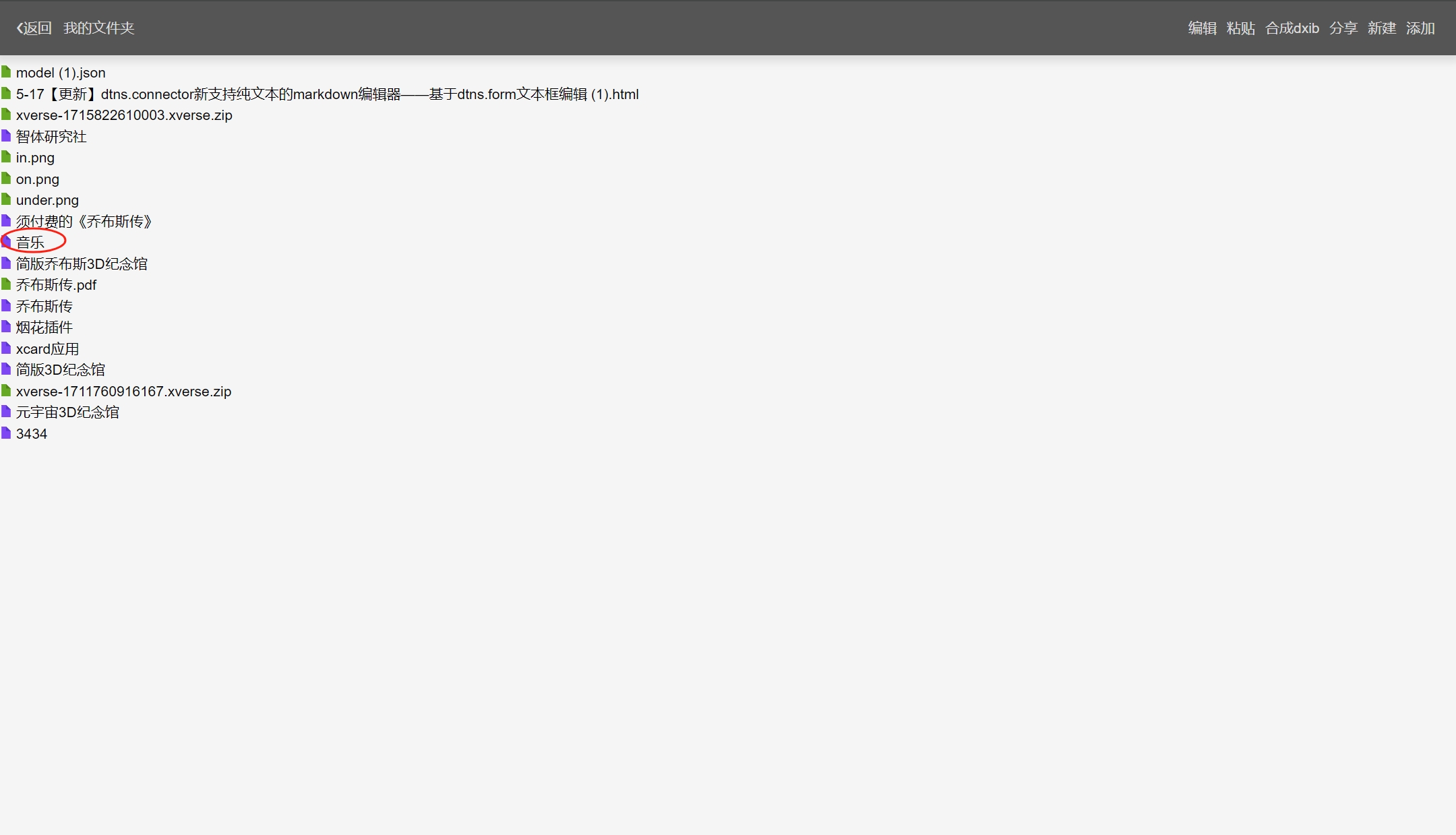
找到“音乐”文件夹,点击进入该文件夹,找到“欢迎光临”文件(如下图所示):

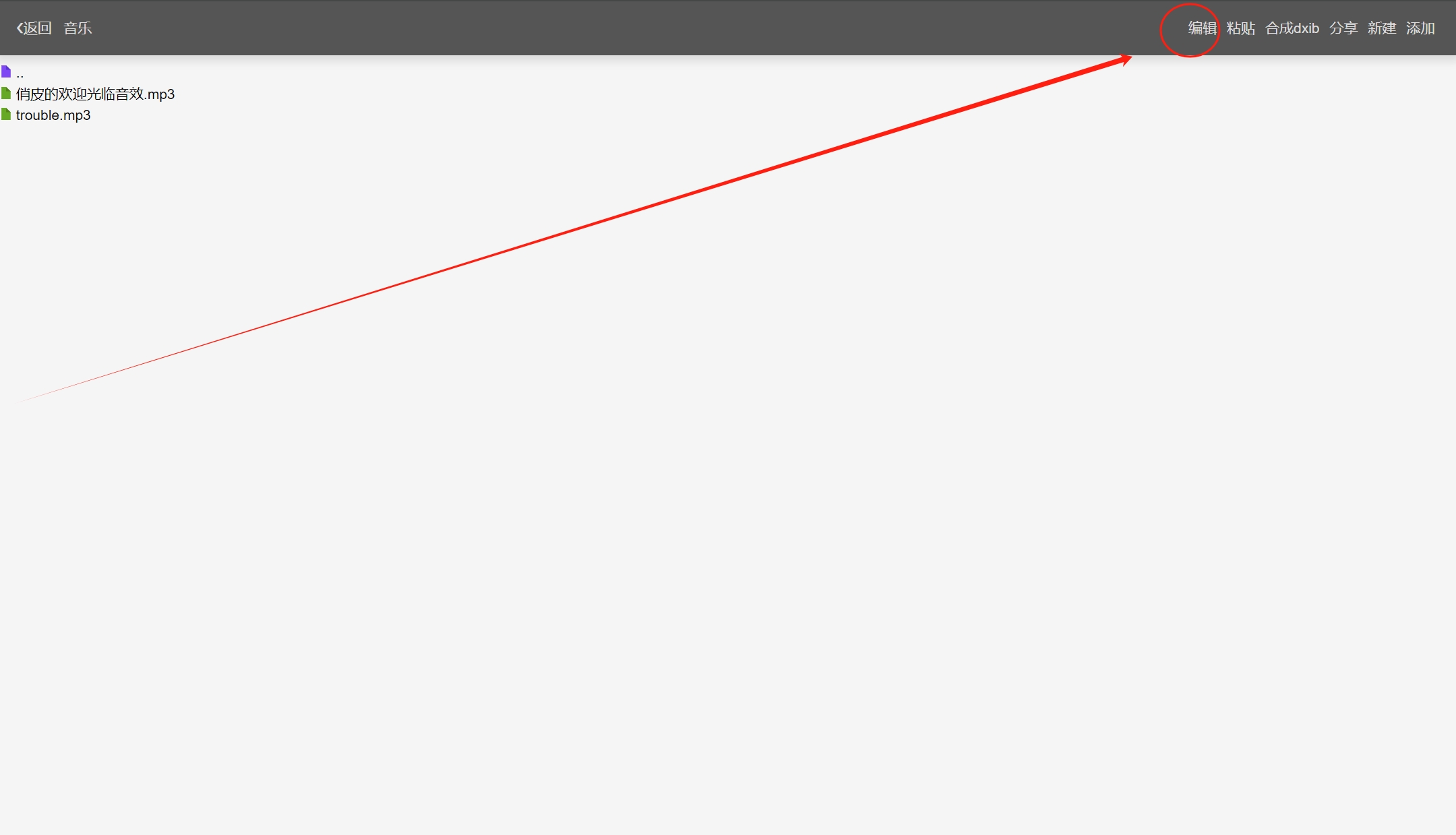
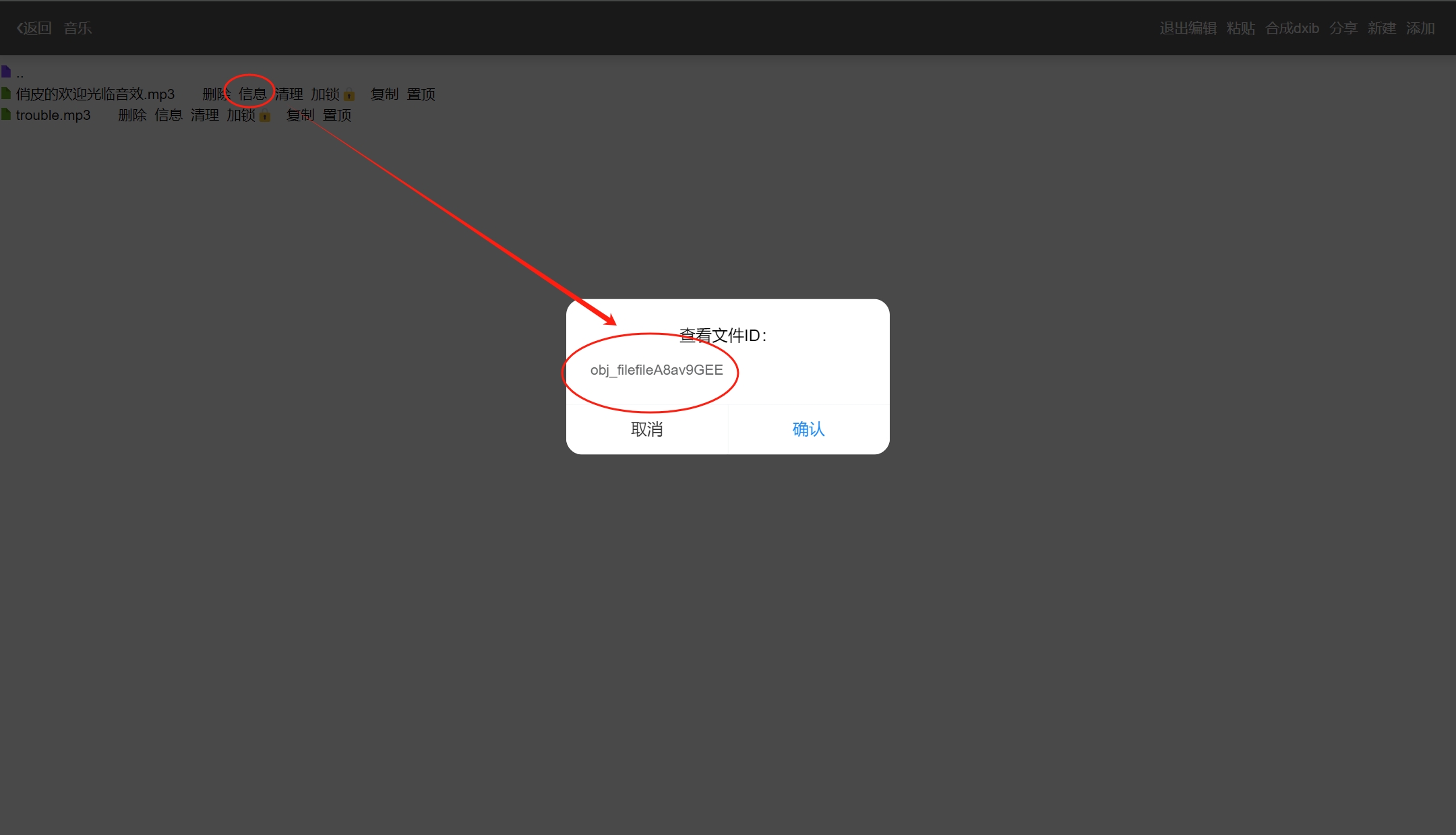
点击右上角的“编辑”按钮,查看“欢迎光临音效文件”的文件ID(如下图所示)

注:复制该文件ID,以便在3D纪念馆中的poplang智体编程脚本中使用ib3.audio.play指令播放它。
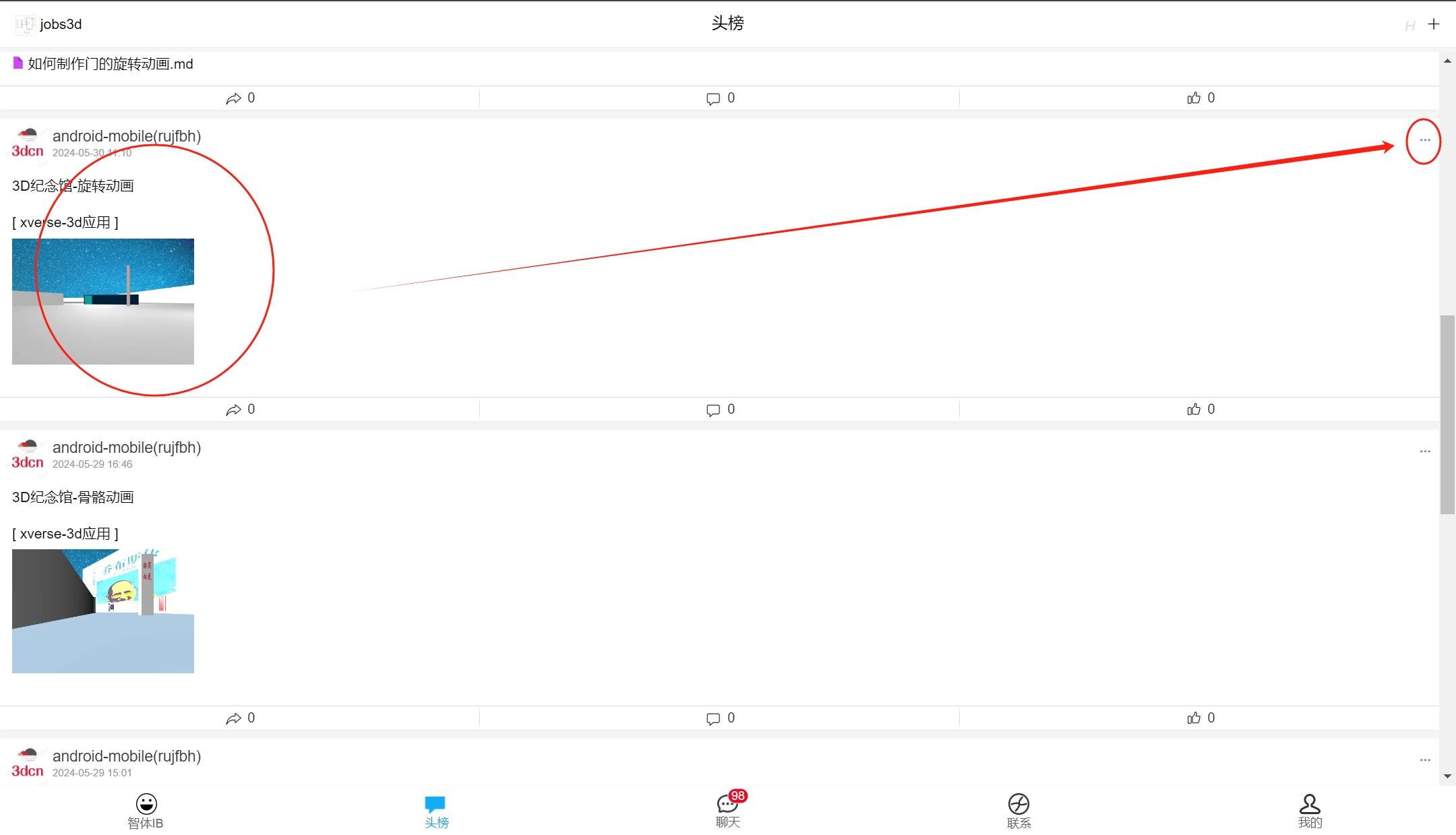
# 第二步:打开头榜页面,找到3D纪念馆xverse轻应用

# 第三步:点击右上角...进入头榜编辑器

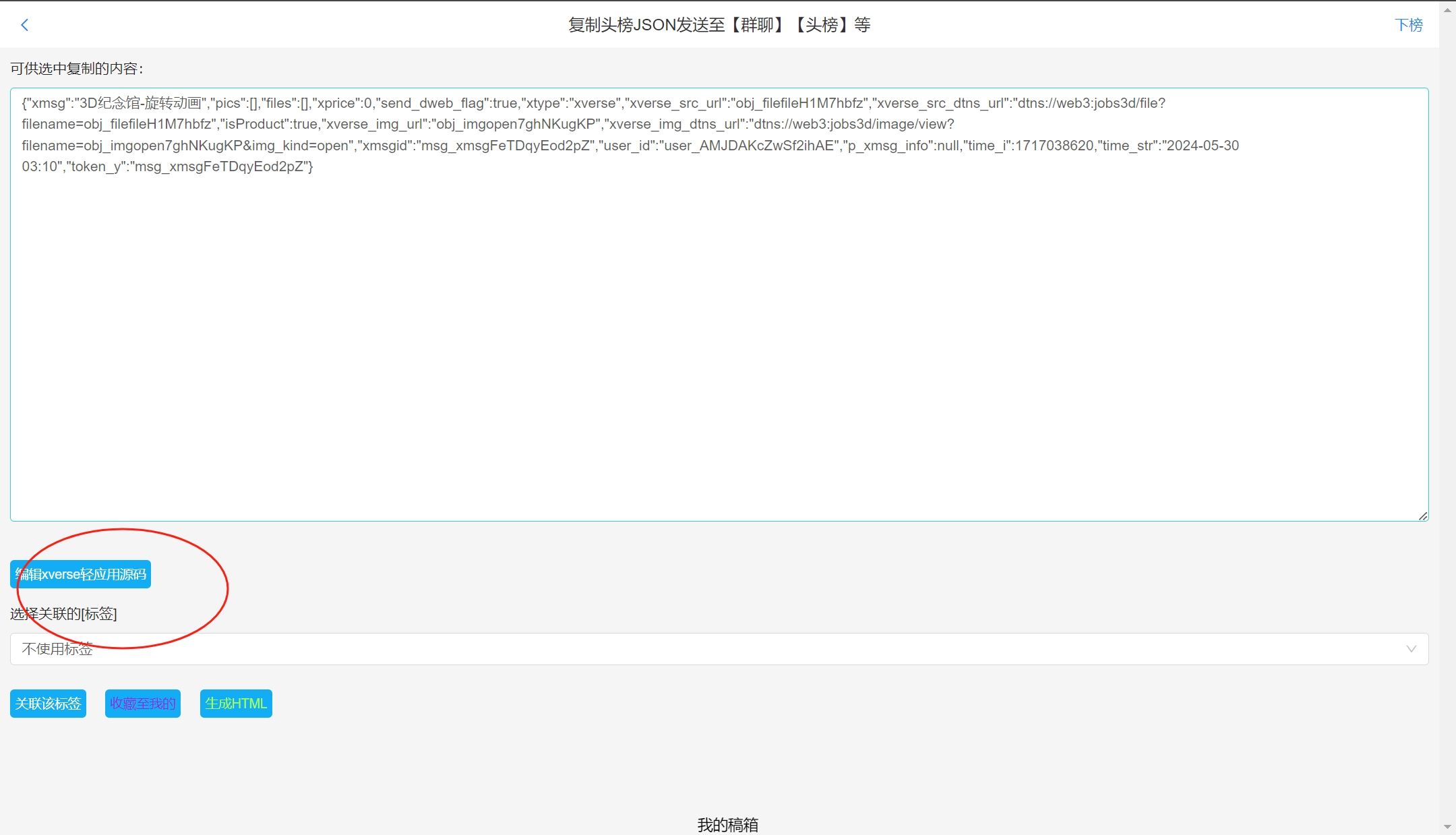
# 第四步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

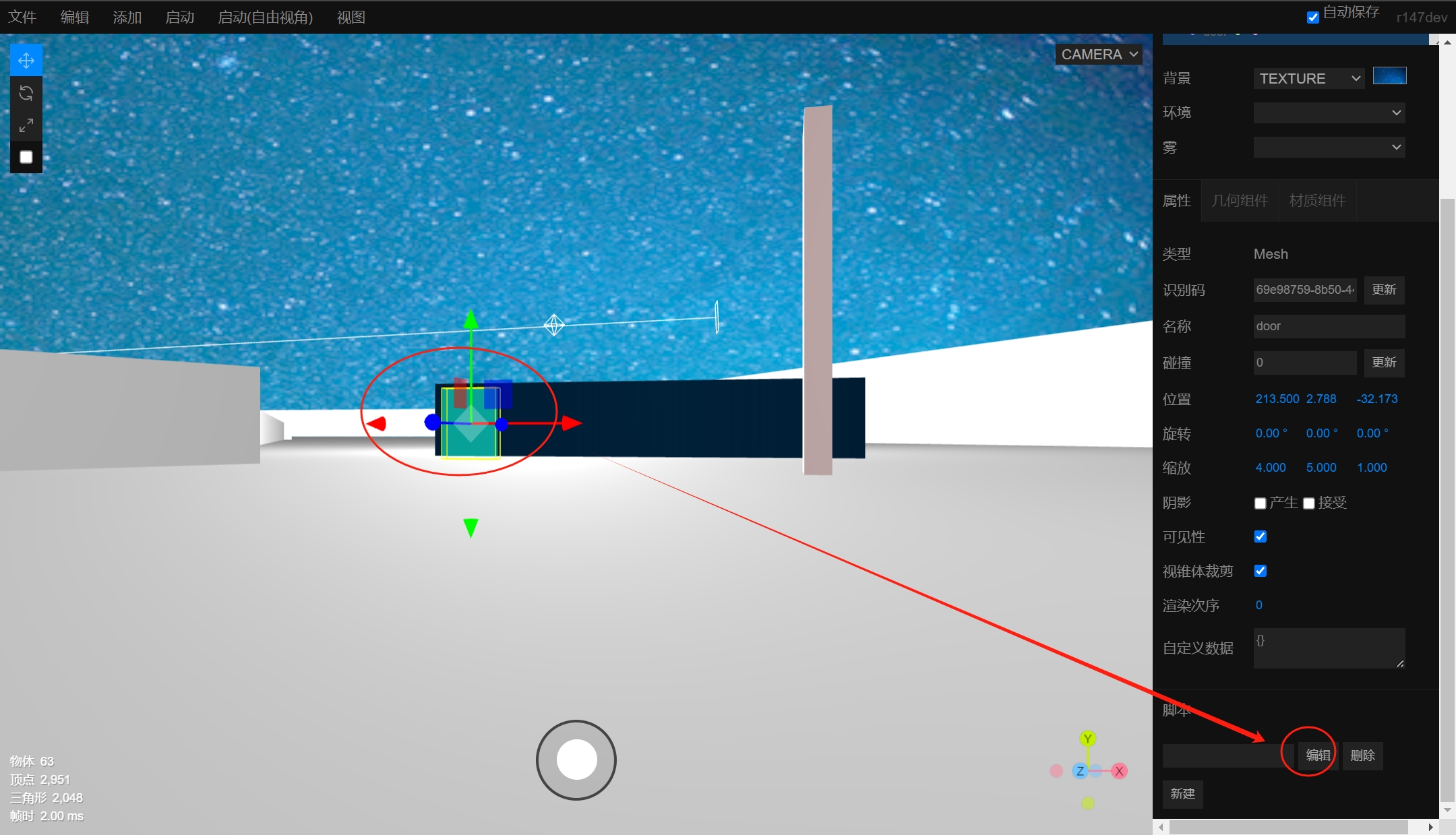
注:点击3D门组件,在右侧属性面板找到脚本-编辑按钮。
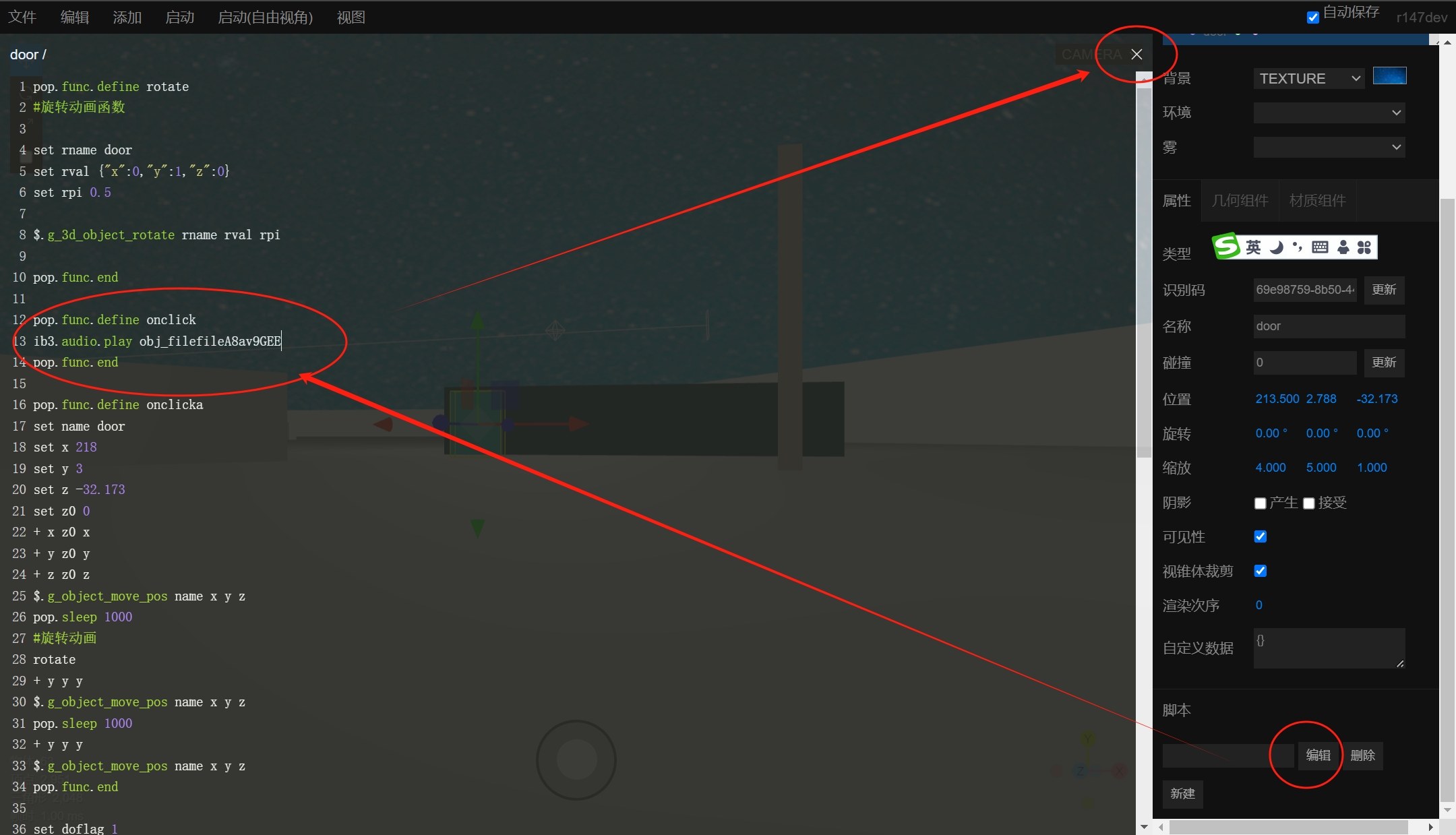
# 第五步:点击右侧的属性面板下方的脚本-编辑,进入poplang智体编程语言的脚本编辑器,使用ib3.audio.play指令实现门3D组件的点击播放“欢迎光临”音效

注:我们新增了onclick函数(其中使用了ib3.audio.play实现了音效播放效果)。
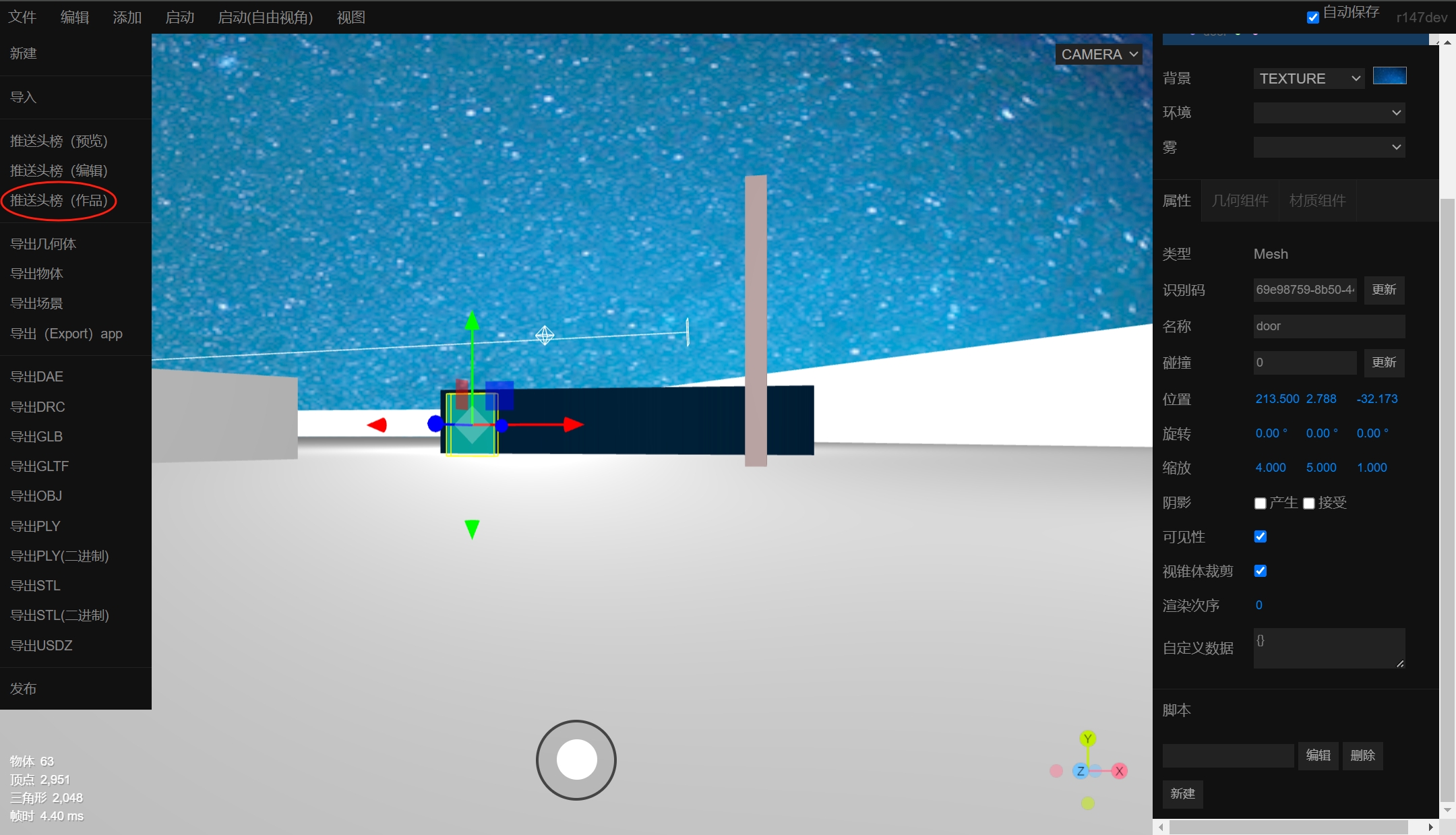
# 第六步:点击顶部菜单“文件”推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

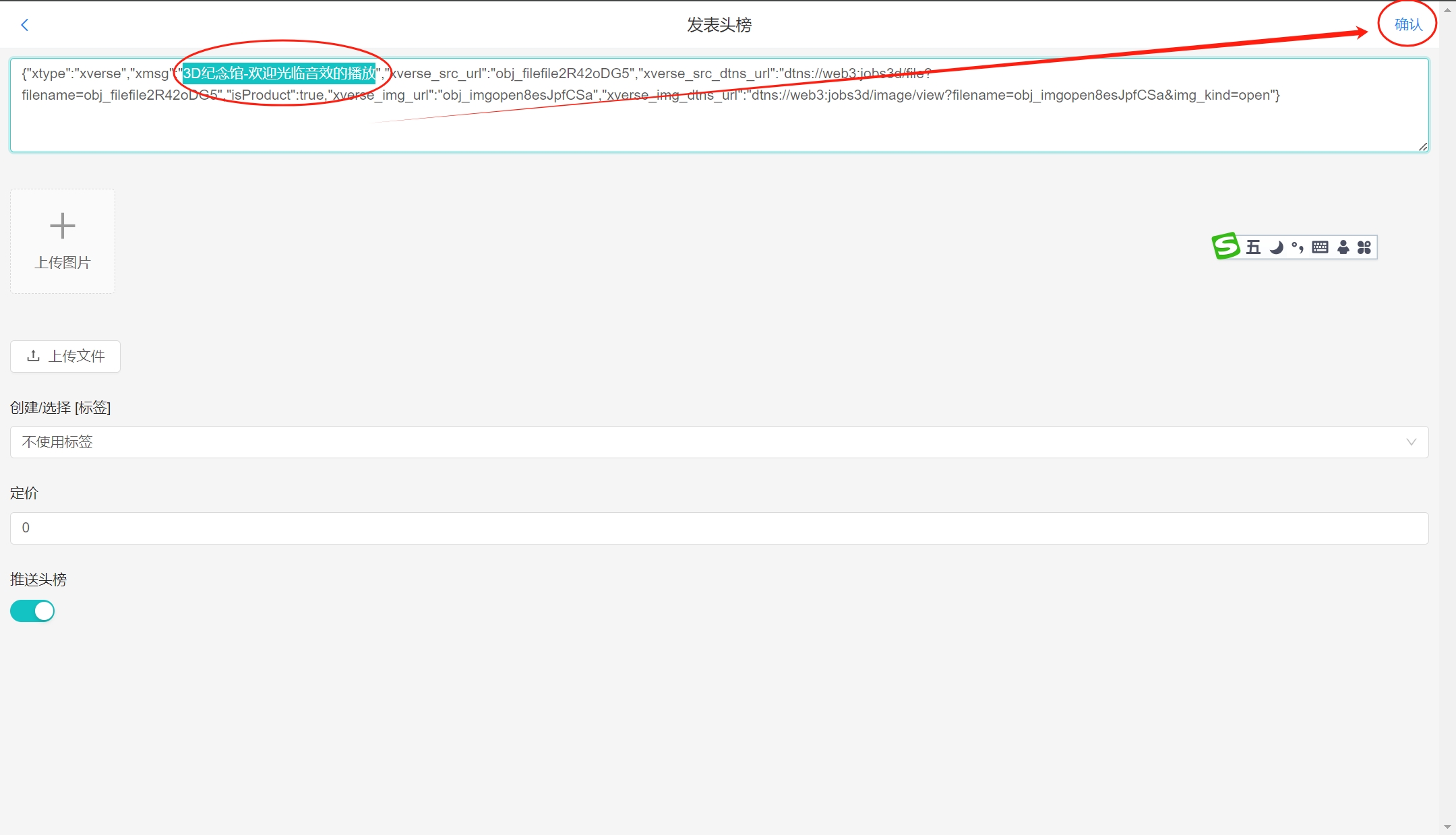
# 第七步:将新的头榜标题设置为“3D纪念馆-欢迎光临音效的播放”,点击右上角确认完成头榜发布

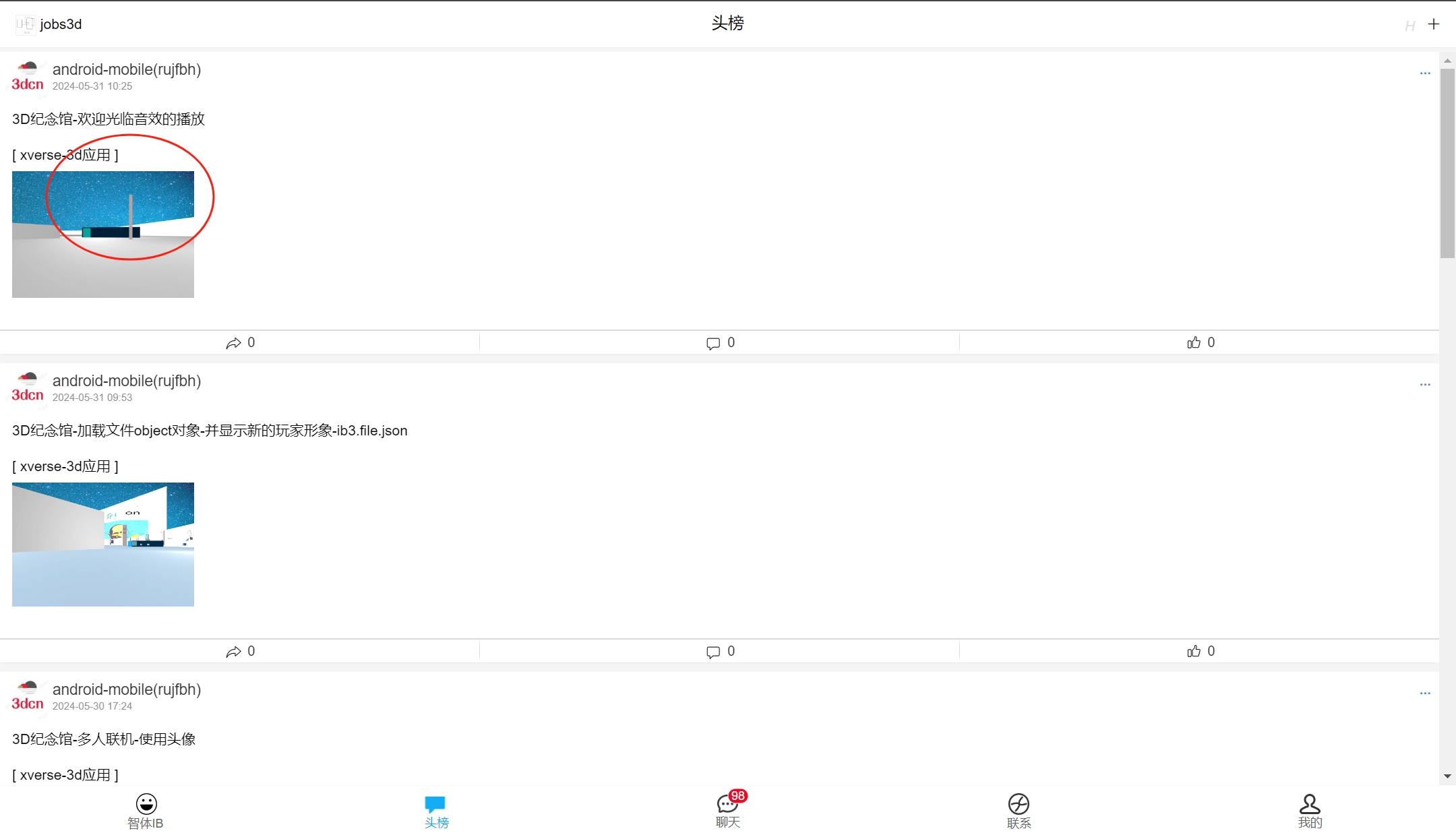
# 第八步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
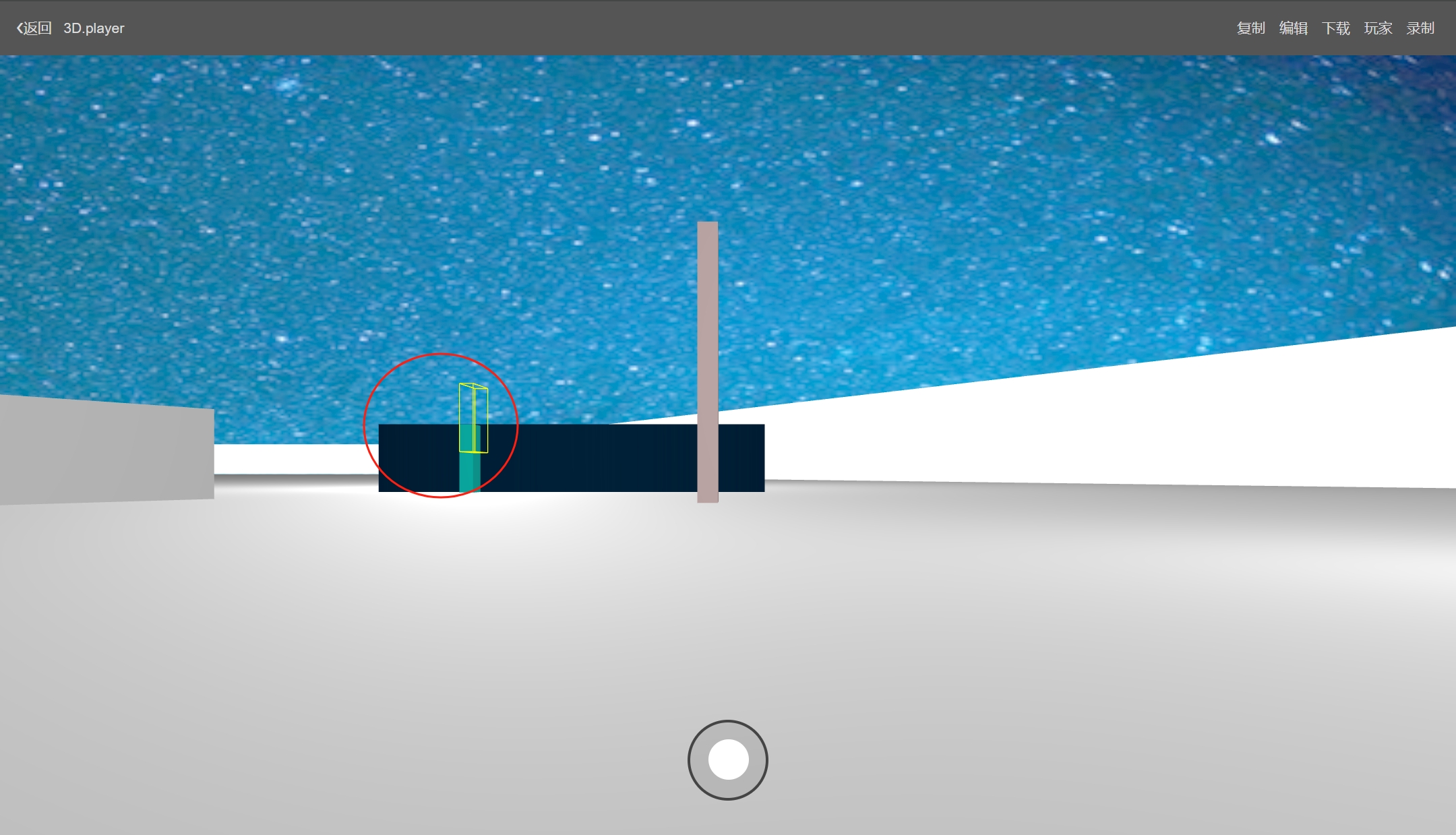
# 第九步:进入3D轻应用后,我们点击3D门组件,便可听到“欢迎光临”的单效了

注:点击门3D组件后,会出现一个被点击后的状态(黄绿色的框形线框),同时“欢迎光临”音效被播放。
通过上述9步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的门的3D组件的欢迎光临音效的播放。通过这个音效播放,我们很容易地理解了在3D场景里面,实现一个3D组件的音效播放功能,将带来全新的真实感、沉浸感的互动体验。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的动画效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
