# 【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第44课-骨骼动画
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程——语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现乔布斯3D纪念馆的碟状总部的玩家3D形象优化——使用骨骼动画。骨骼动画将使得玩家的3D形象动起来,就像是真人的动作一样。这将极大的丰富3D纪念馆的表现力、人物3D形象将更形象化。从而使得3D纪念馆更具备强交互性、较高的沉浸感。
期间,为了实现骨骼动画,我们使用了poplang智体编程语言的$.g_3d_object_rotate 指令,从而使得3D人物形象可以旋转一定角度,从而实现类骨骼动画效果。
# 第一步:打开头榜页面,找到3D纪念馆xverse轻应用

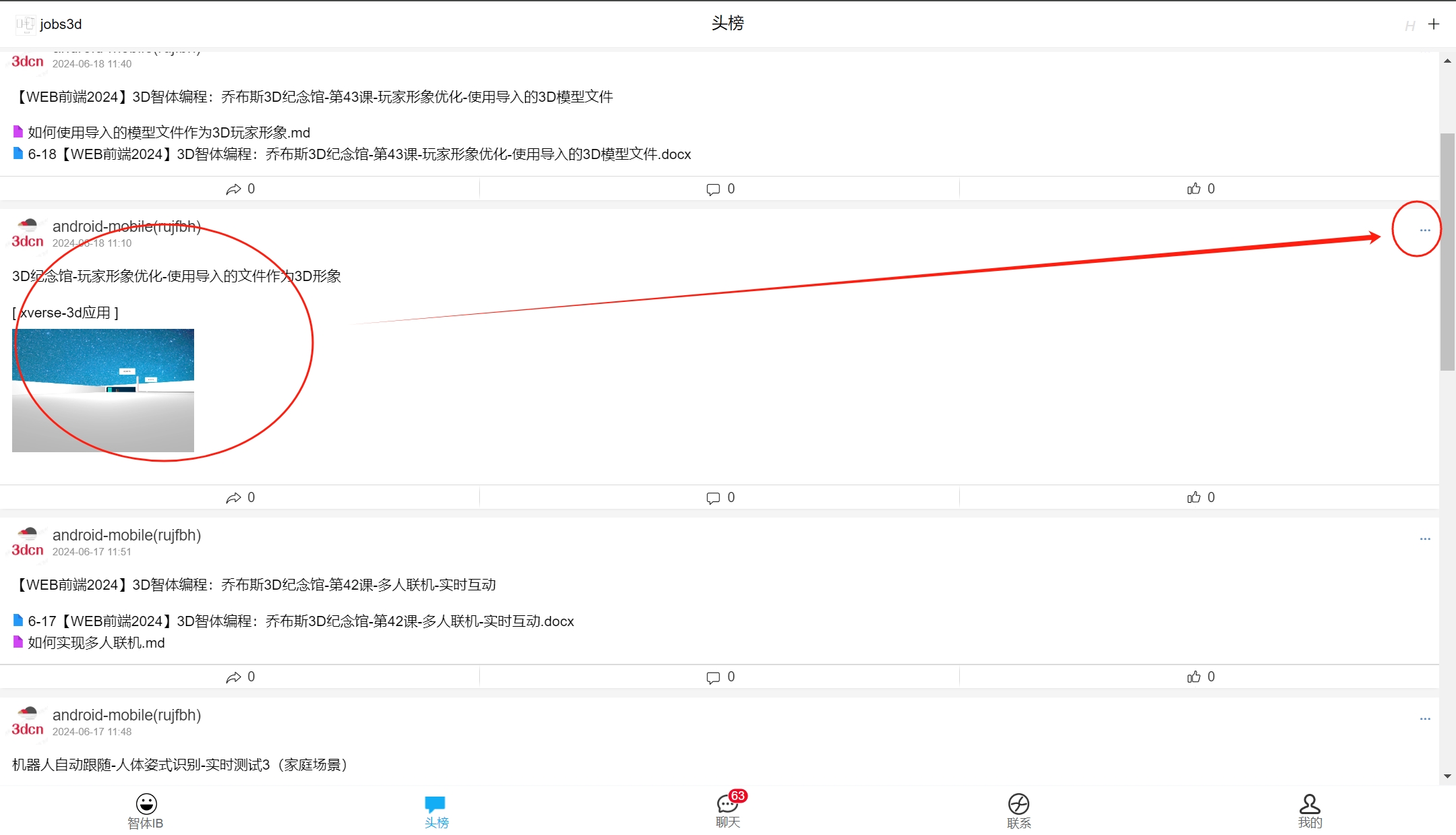
注:找到标题为“3D纪念馆-玩家形象优化-使用导入的文件作为3D形象”的xverse轻应用。
# 第二步:点击右上角...进入头榜编辑器

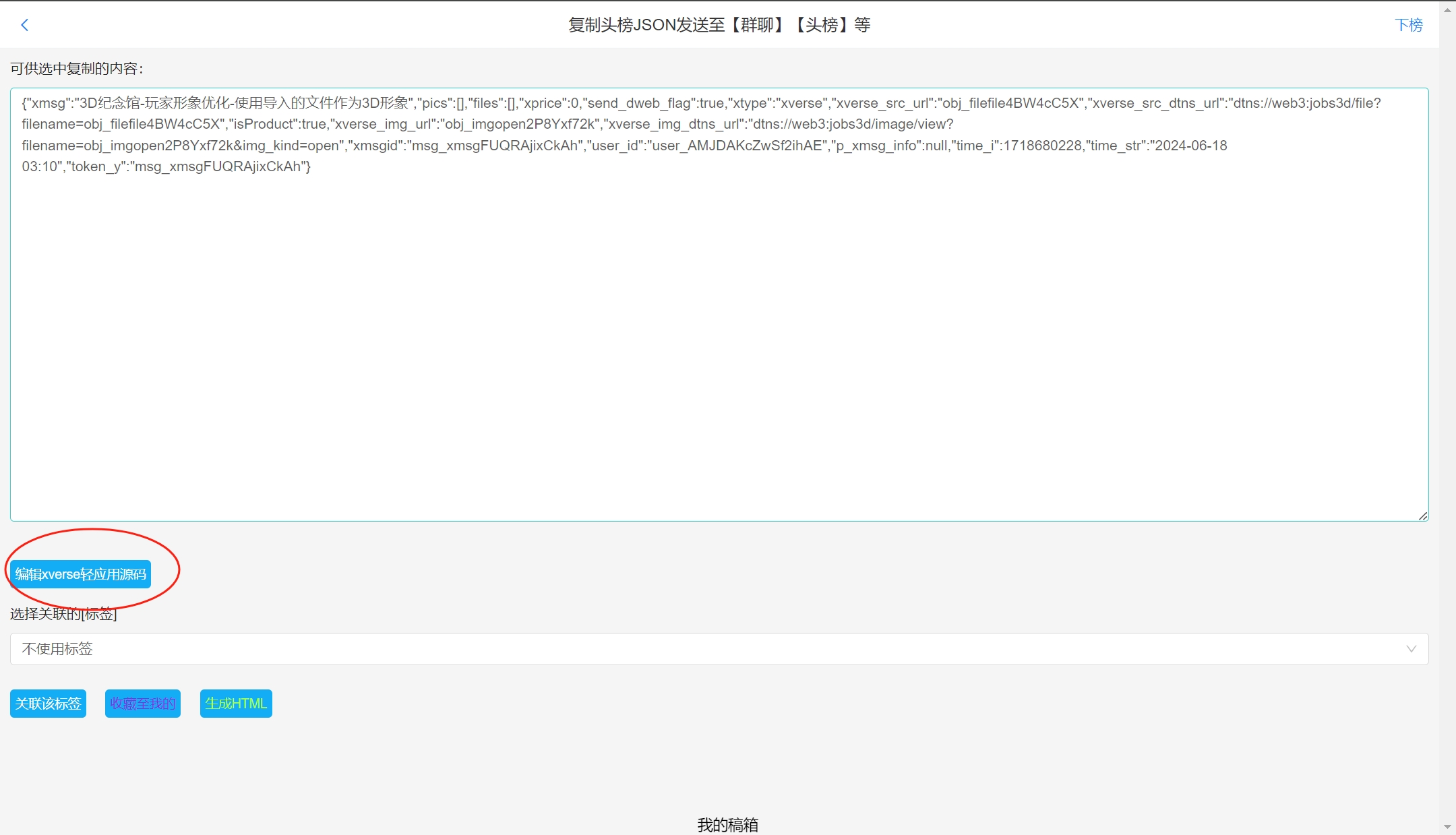
注:因为每一个xverse轻应用均是以xverse.json的方式进行源码级应用的分享的。故每一个社区用户均可通过编辑xverse轻应用源码来实现DIY和定制。
# 第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

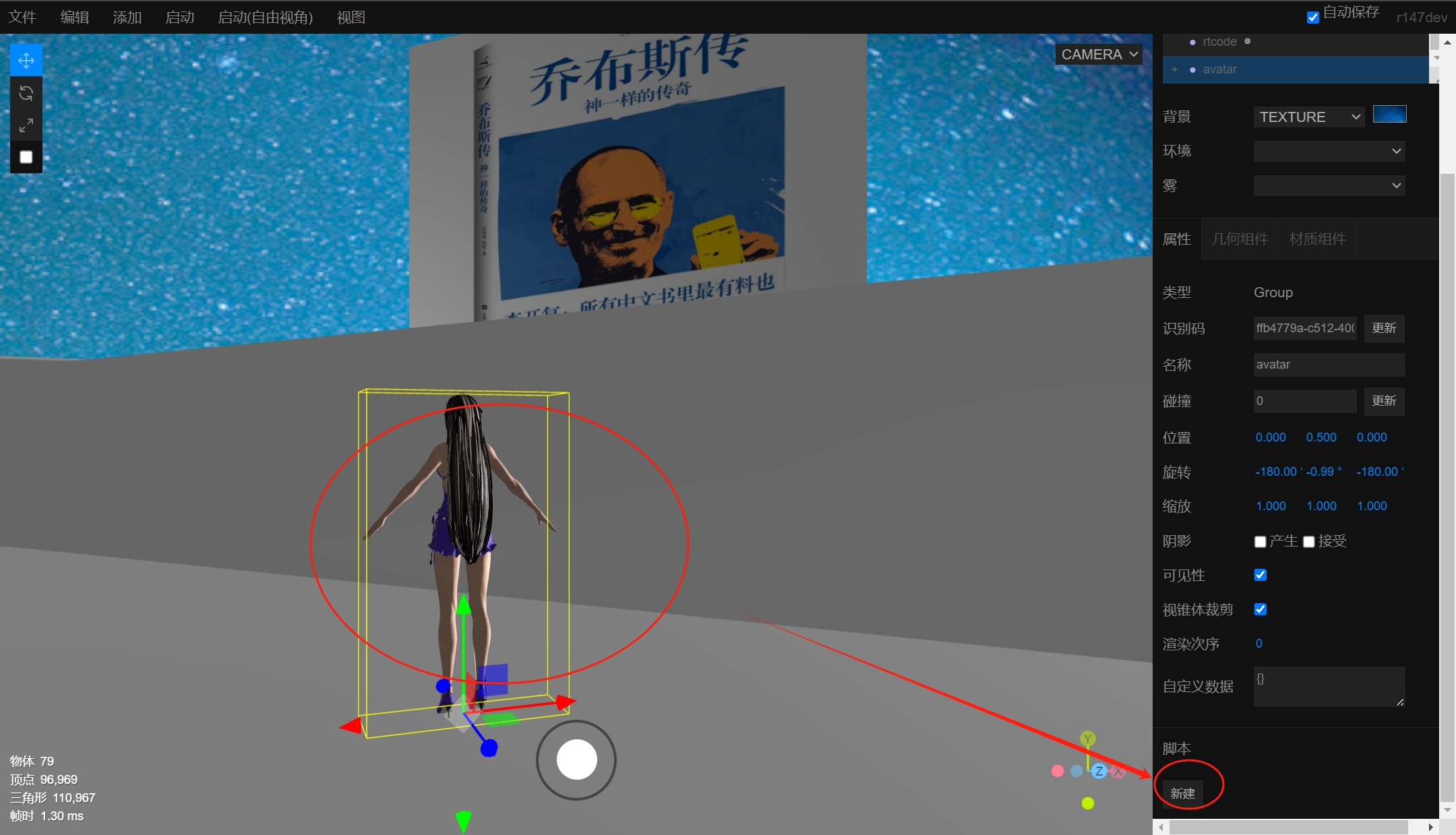
注:在右侧的3D对象组件列表,拉到最下面找到名称为“avatar”的3D组件,双击它。可以看到上图效果。点击选中hot-girl(名称为avatar)的3D人物形象,在右侧的属性面板最下方出现“脚本”-新建。
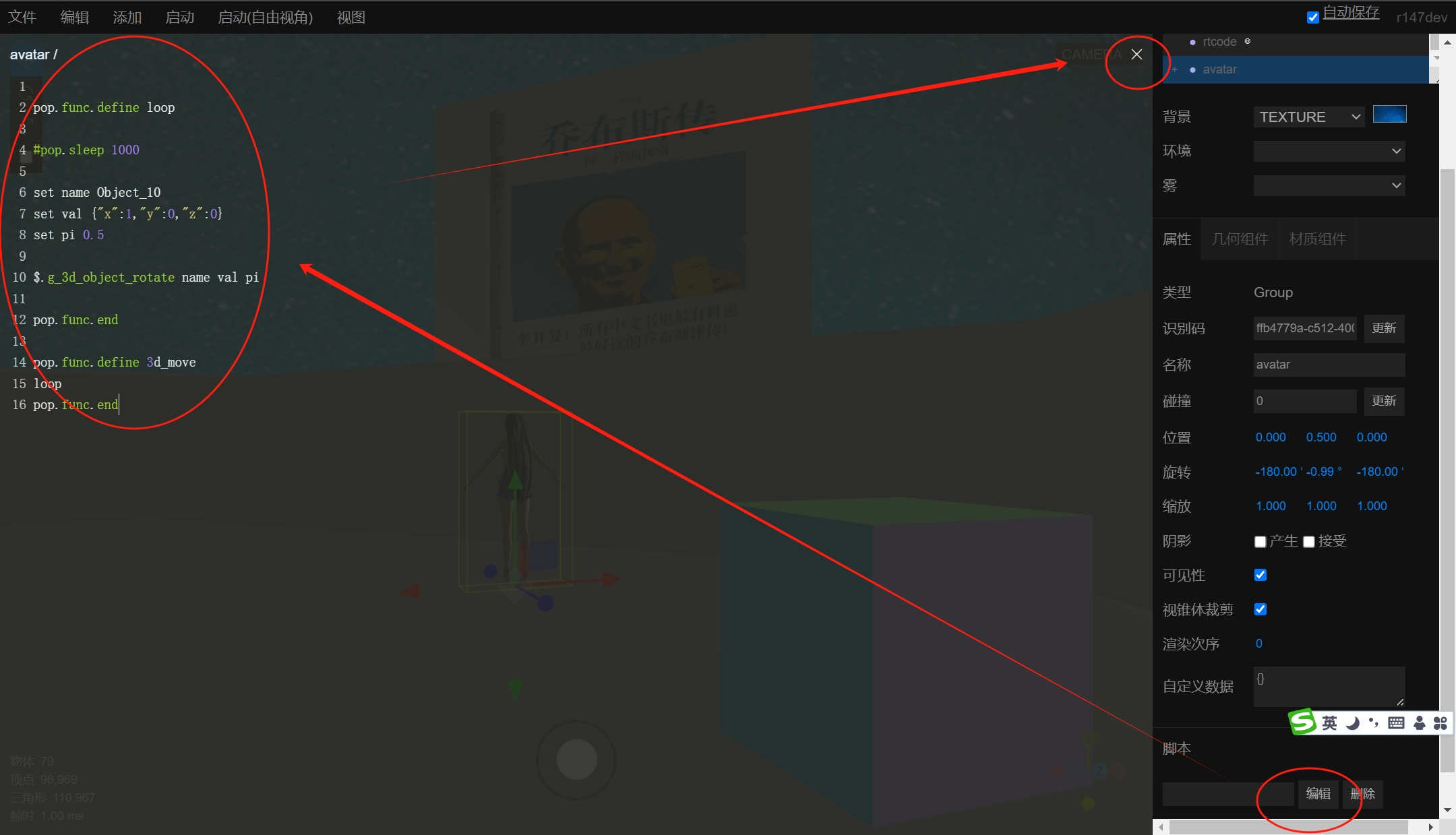
# 第四步:编辑avatar人物3D组件的poplang代码

注:定义了loop函数,以便在3d_move接收到玩家位置移动的事件时,调用loop函数,实现人物形象3D组件的旋转(类骨骼动画)——使用了$.g_3d_object_rotate指令函数进行了name为Object_10(avatar的骨骼)的旋转。从而实现了目标:使得3D人物形象动起来!
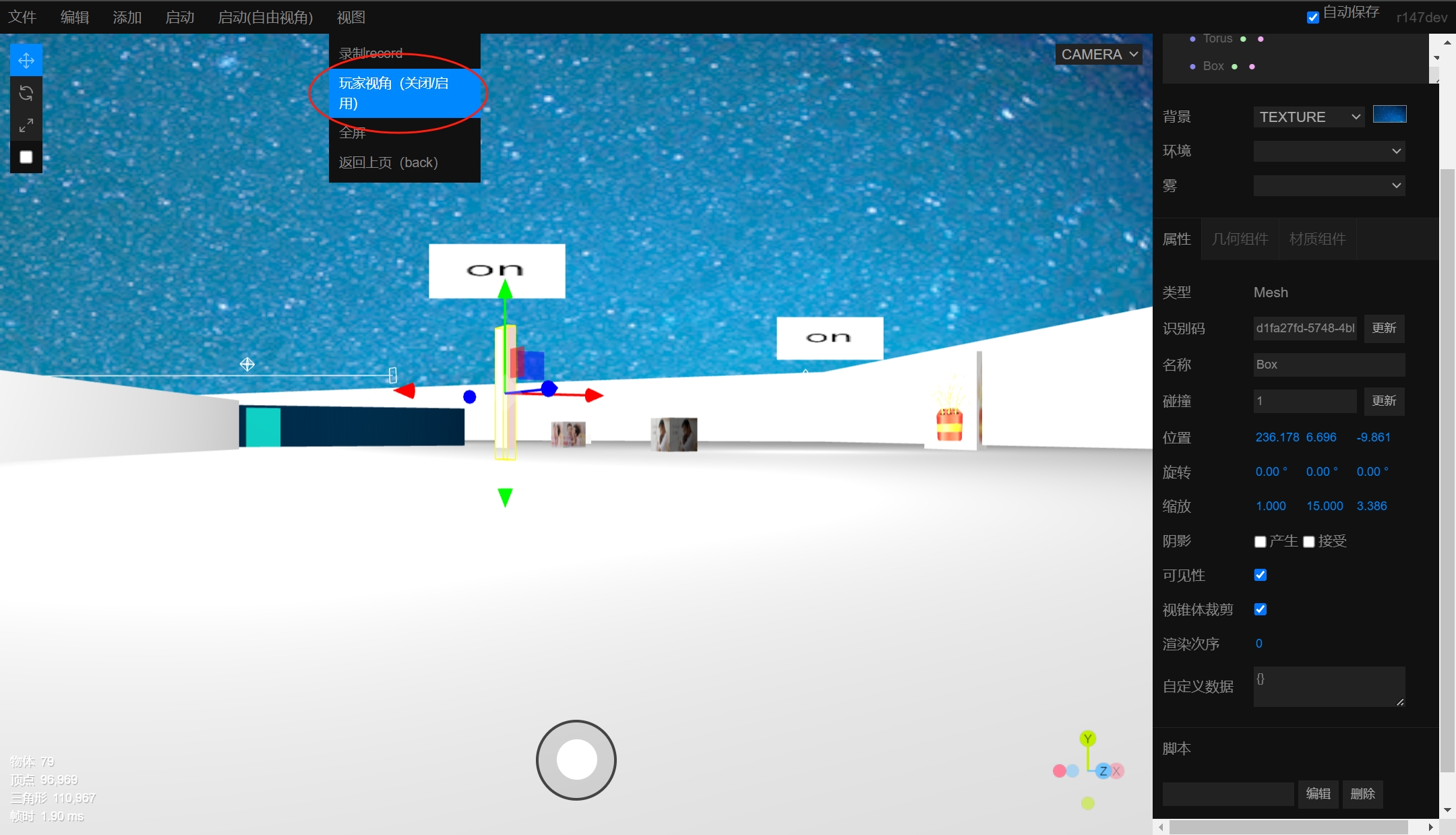
# 第五步:将视图中心位置移至出生点前,点击顶部菜单“视图”玩家视角(关闭),然后旋转屏幕以回到出生点(尔后再启用玩家视角)

注:以便分享该编辑好的xverse轻应用,进入新的xverse应用时,玩家视角处于当前位置。
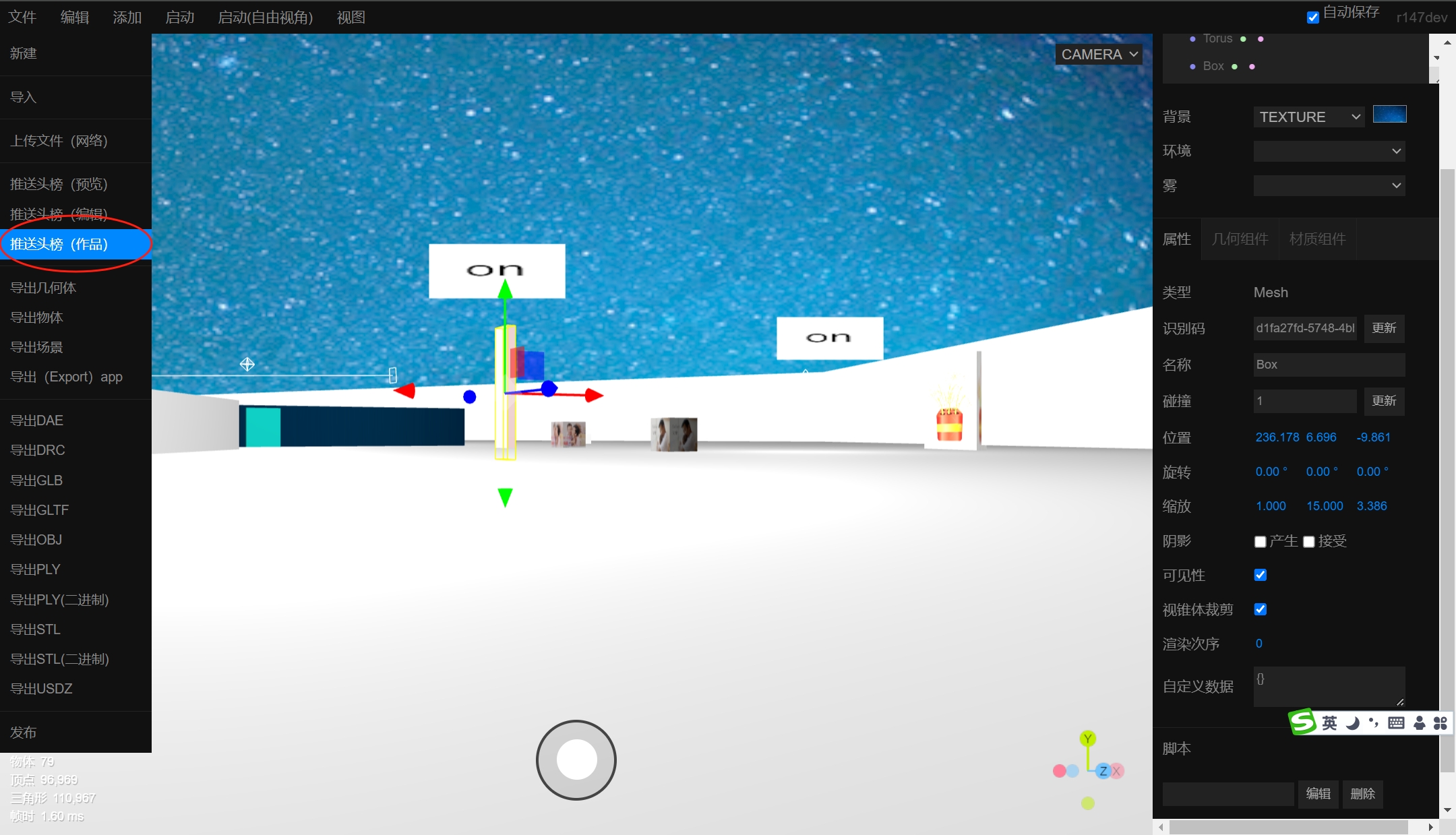
# 第六步:点击顶部菜单“文件”推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

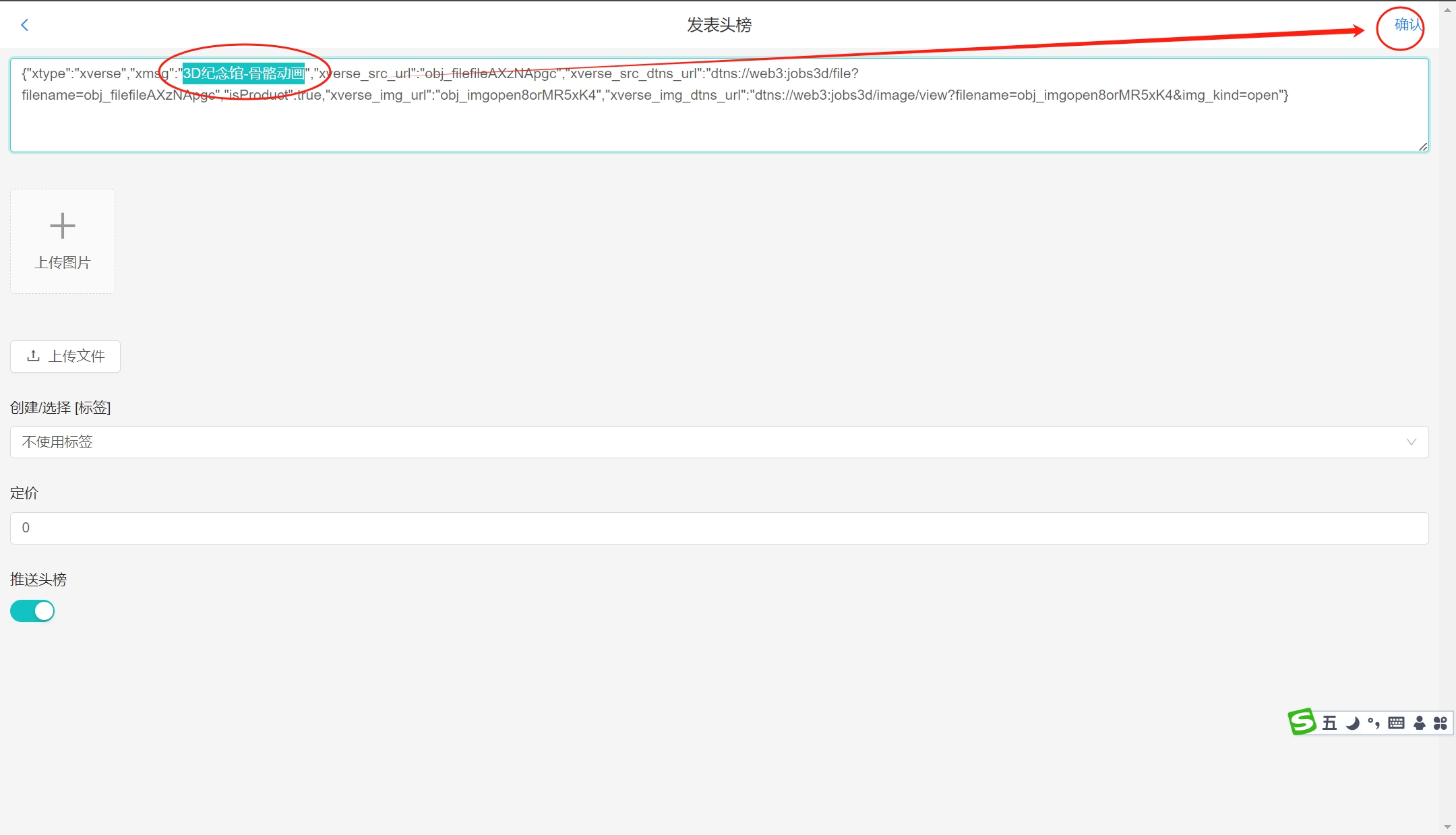
# 第七步:将新的头榜标题设置为“3D纪念馆-骨骼动画”,点击右上角确认完成头榜发布

注:标题为xmsg,不能误删除“”双引号,否则会发布失败——仅修改xmsg属性的文字内容即可。
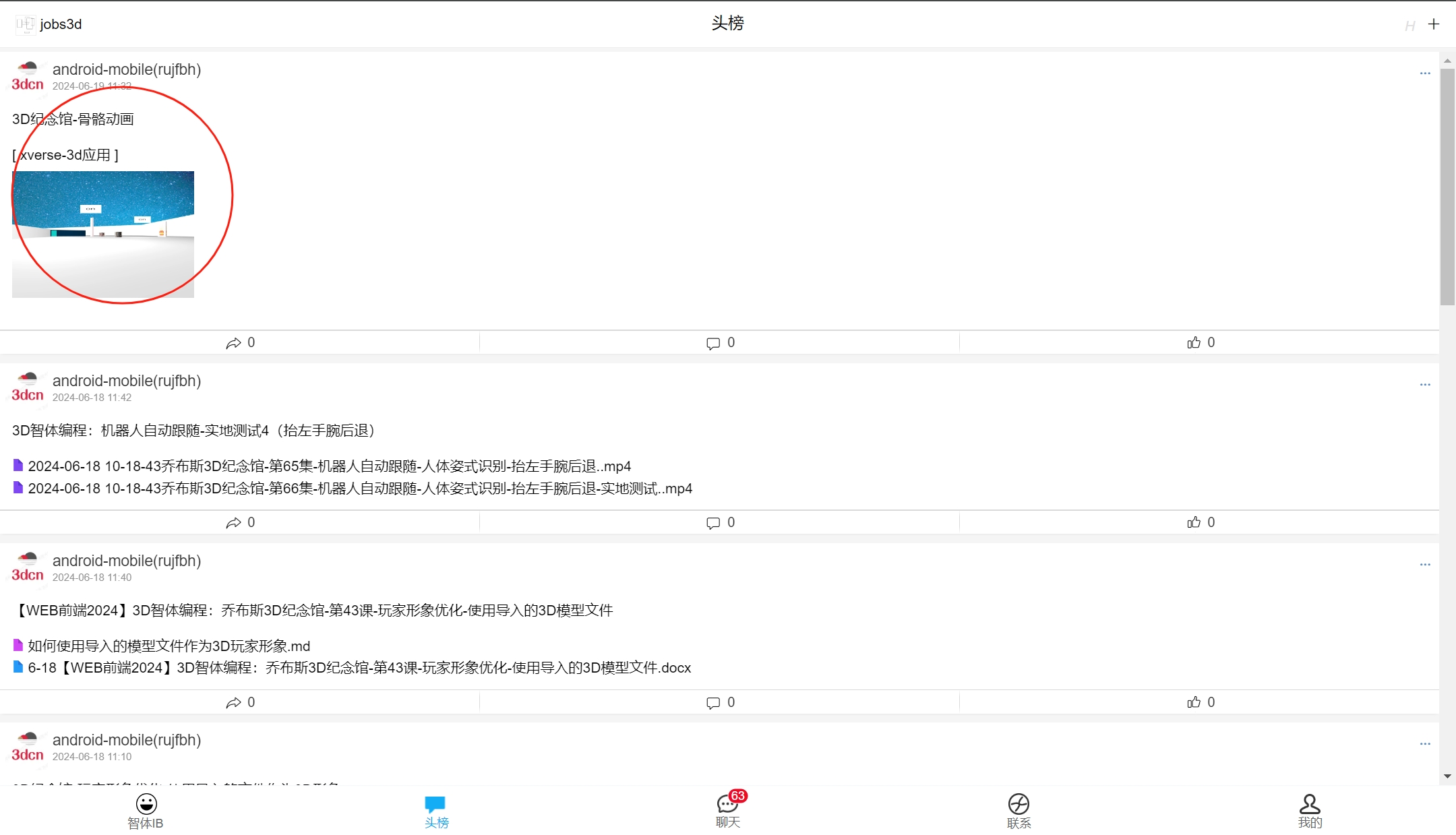
# 第八步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
# 第九步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动,可以看到3D玩家形象:hot-girl实现了90度的旋转(骨骼动画)

通过滚动球控制玩家视角向前移动,我们看到hot-girl的avatar玩家3D形象拥有了动起来了一样的骨骼动画:

注:看到hot-girl的3D人物形象在玩家视角向前移动时身份向前倾,实现了骨骼动画的效果。
通过上述9步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的3D玩家形象的骨骼动画。从而进一步增强了3D场馆的玩家形象的动作丰富程度,满足了消费者对于人物形象的更真实更逼真的效果追求。从而使得3D场馆,更具社交属性和沉浸感。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
