# 【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第14课-跳转平行3D馆
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的展览馆摆件的摆件跳转平行3D馆的交互效果——一个非常酷的交互效果,从一个3D纪念馆跳转到另外一个3D馆。可以将一个3D馆变成一个3D门户,或者变成一种3D剧集(像不像电视剧集),或者变成一种平行3D宇宙的互动集合(类似游戏地图、游戏副本的开拓与穿越)。
# 第一步:找到简版的3D馆,打开它、复制它

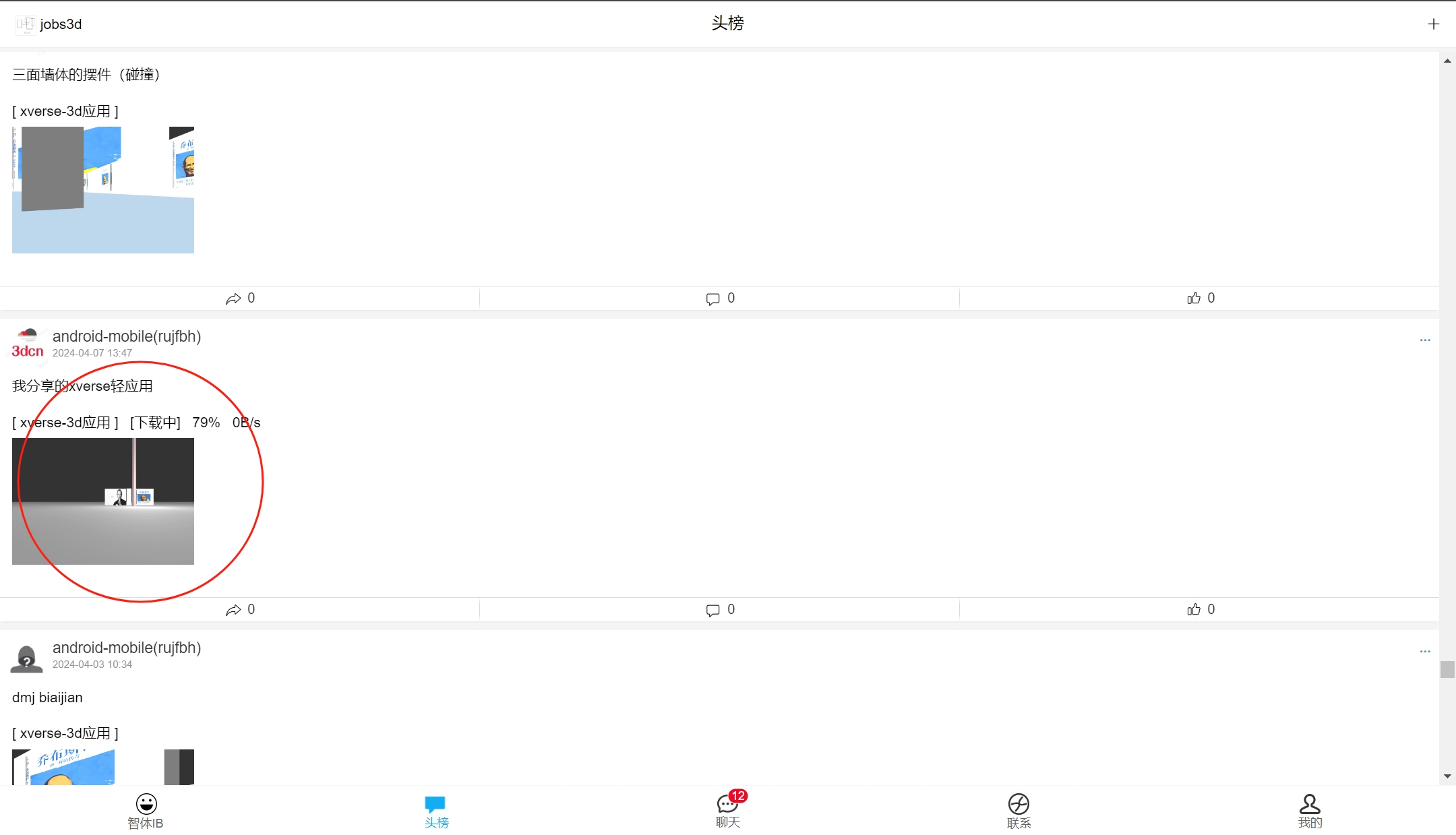
点击打开它(可能需要下载1-2秒,很快下载完并自动打开3D馆——如下图)

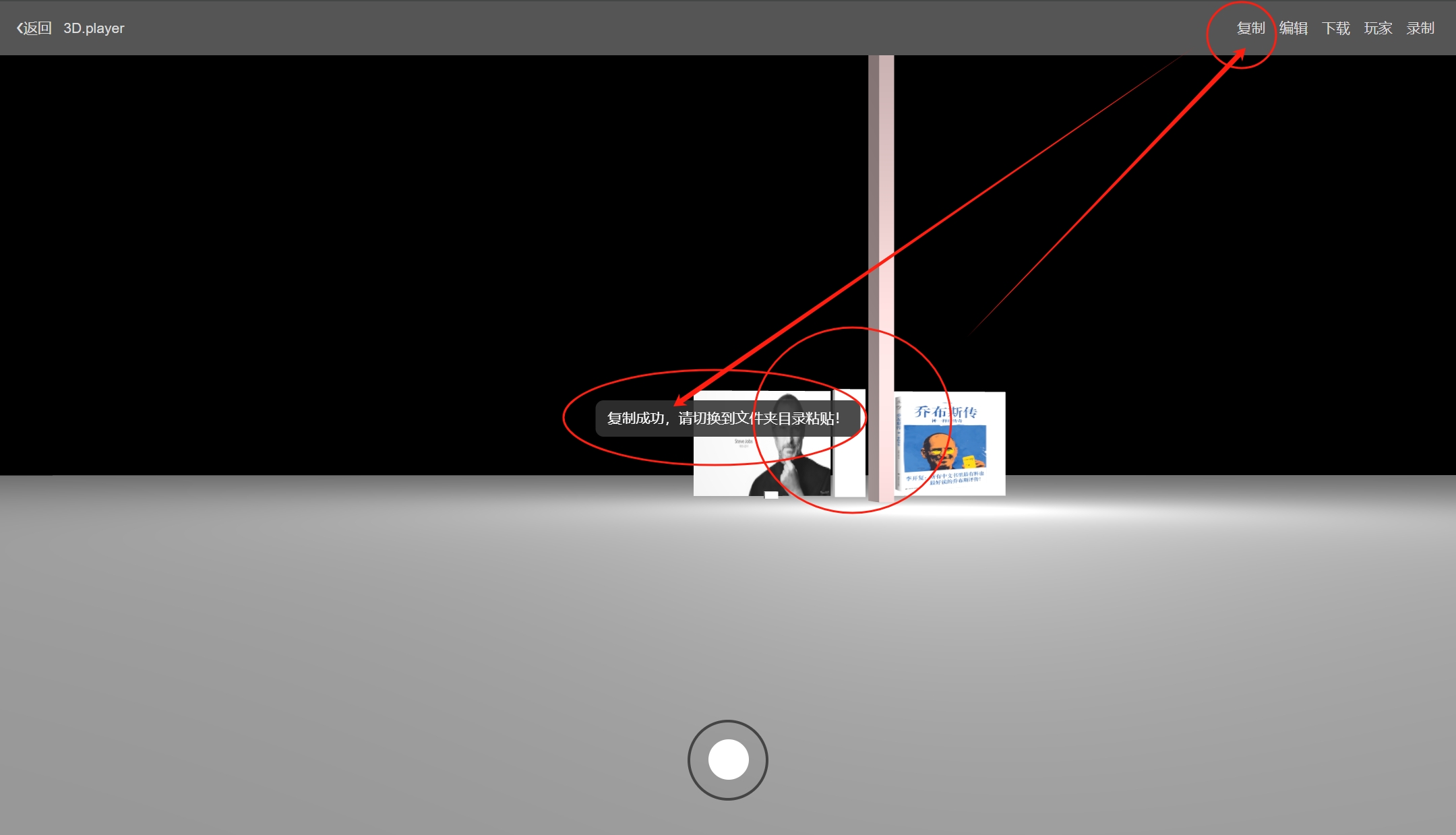
点击右上角的【复制】按钮,显示复制成功,请切换到文件夹复制(这里指的是【我的文件夹】)
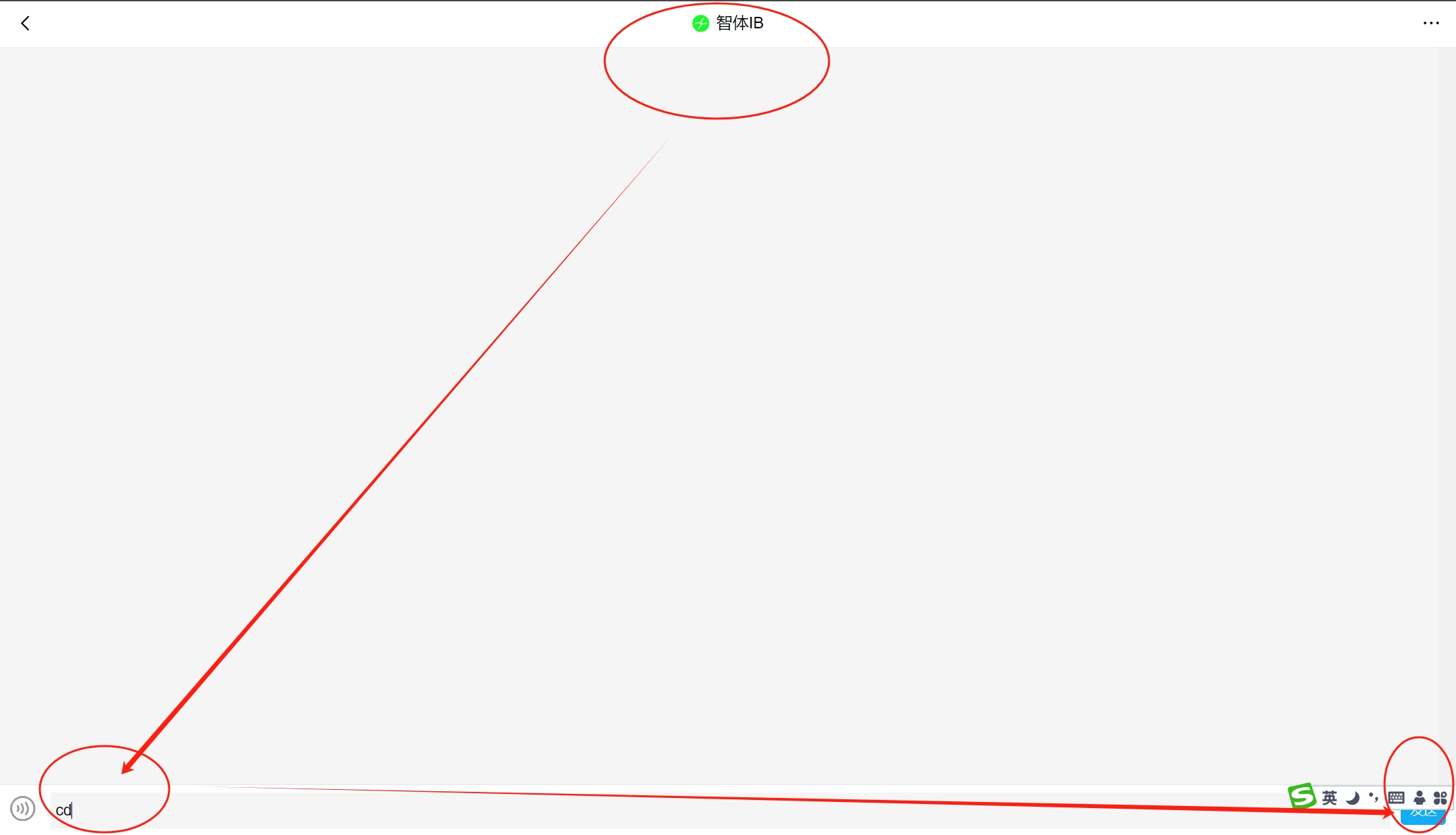
# 第二步:通过智体IB,输入cd跳转至【我的文件夹】

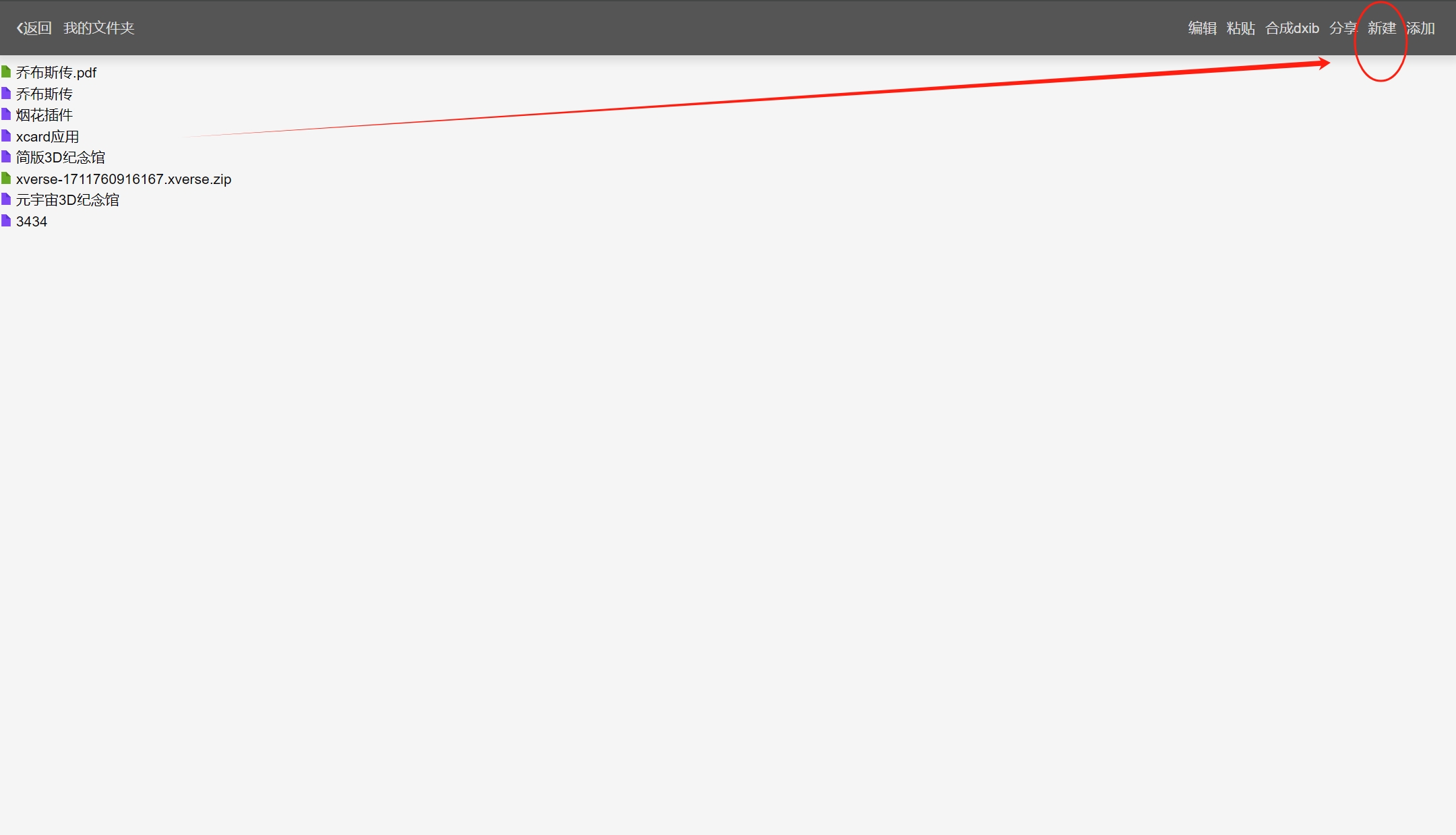
点击【发送】按钮,跳转【我的文件夹】如下图:

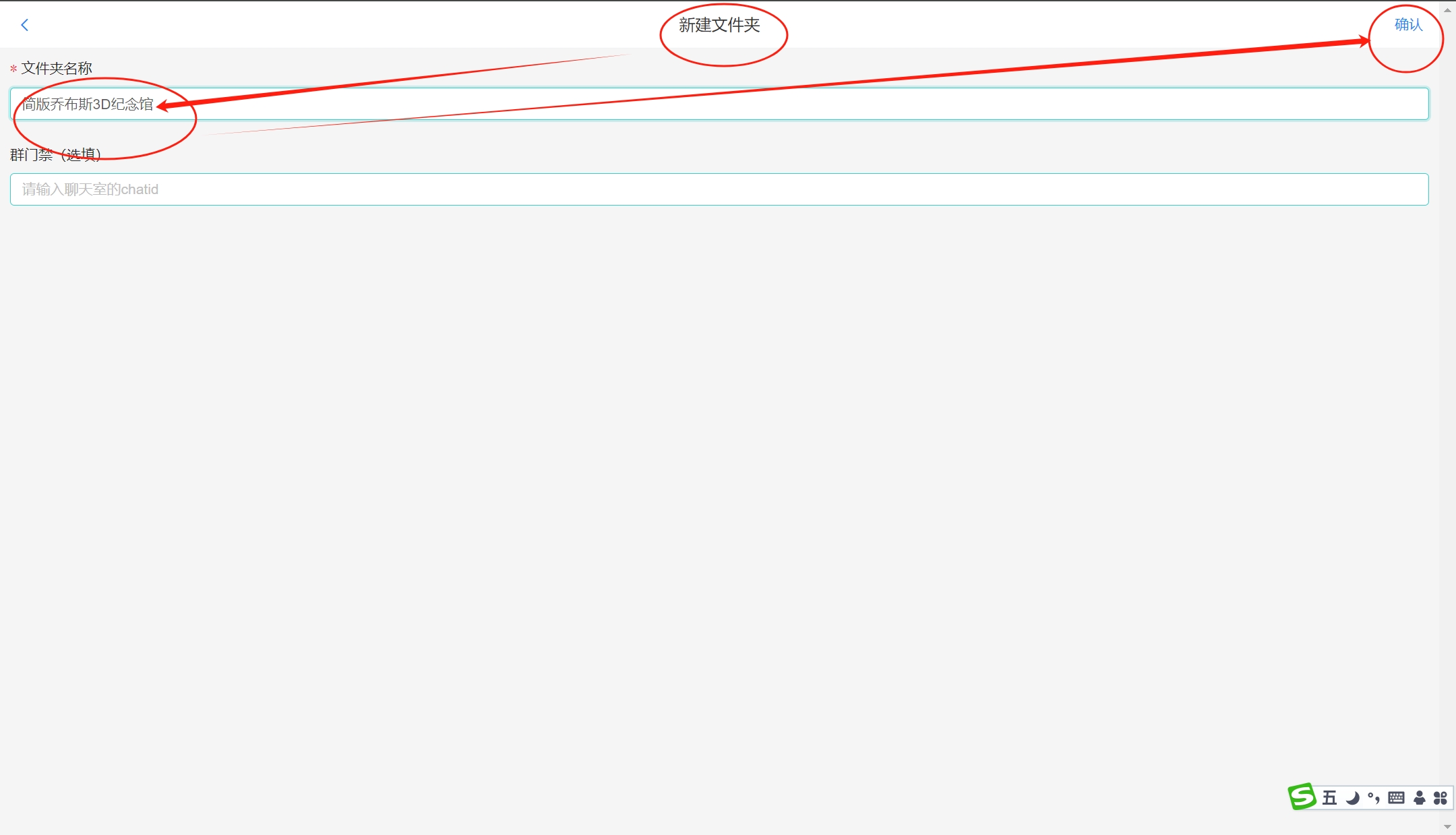
点击右上角的【新建】,进入【新建文件夹】页面,如下图所示

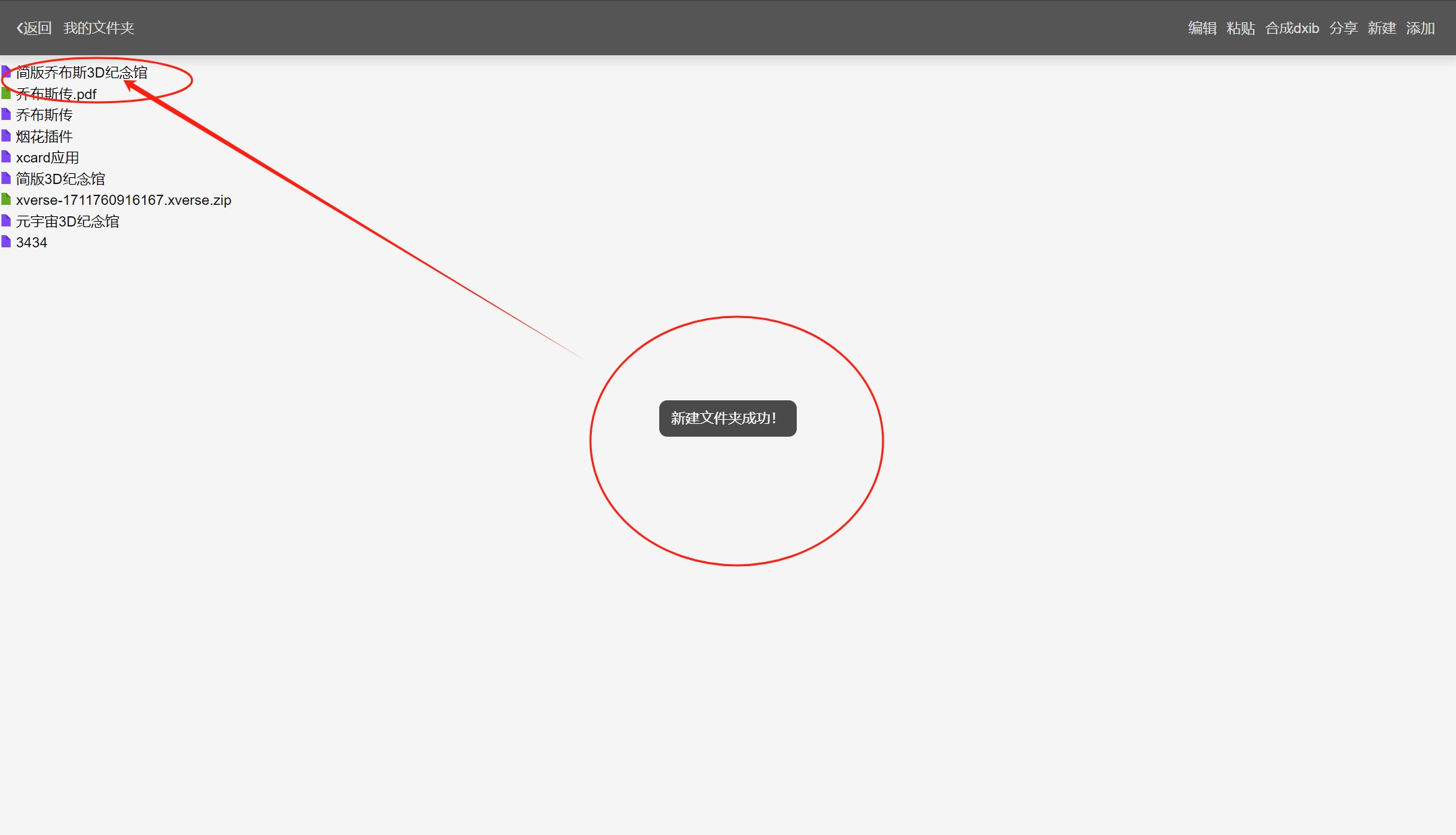
将文件夹名称改为:简版乔布斯3D纪念馆,然后点击右上角【确认】,新建成功如下图

点击“简版乔布斯3D纪念馆”,进入该子文件夹(如下图)

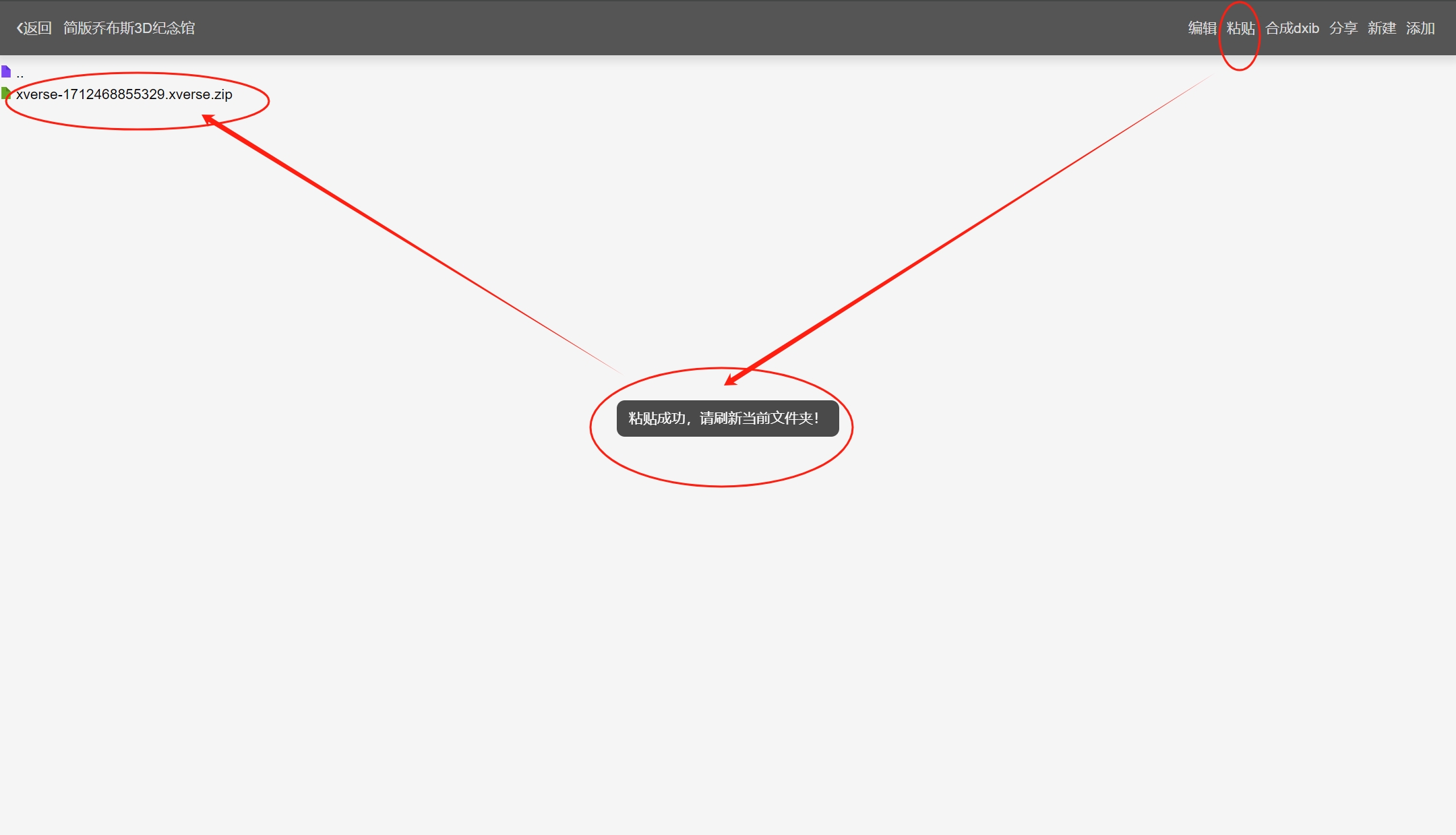
进入该子文件夹后,点击【粘贴】,刚才复制的【简版3D纪念馆】的xverse轻应用文件粘贴成功。

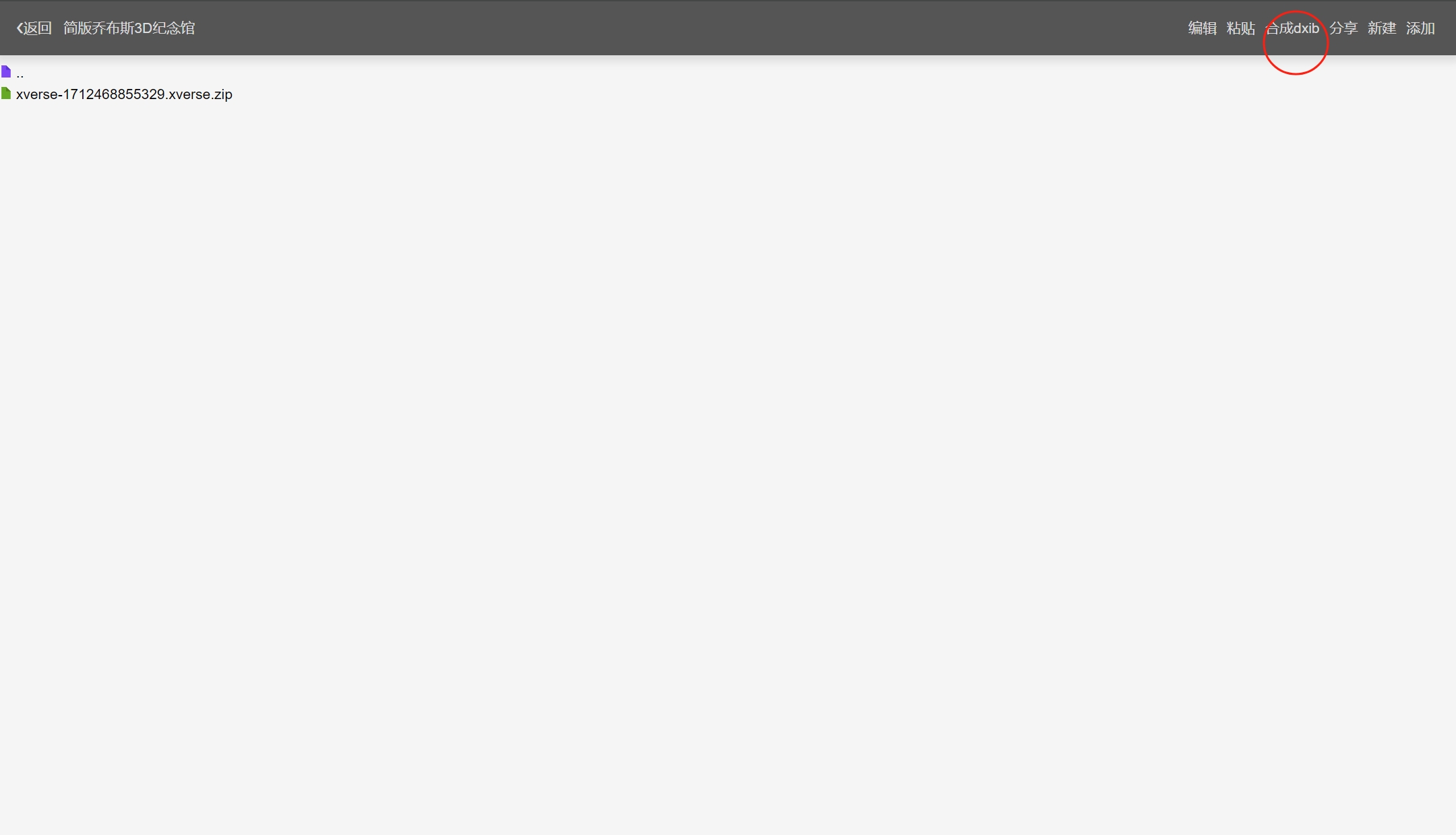
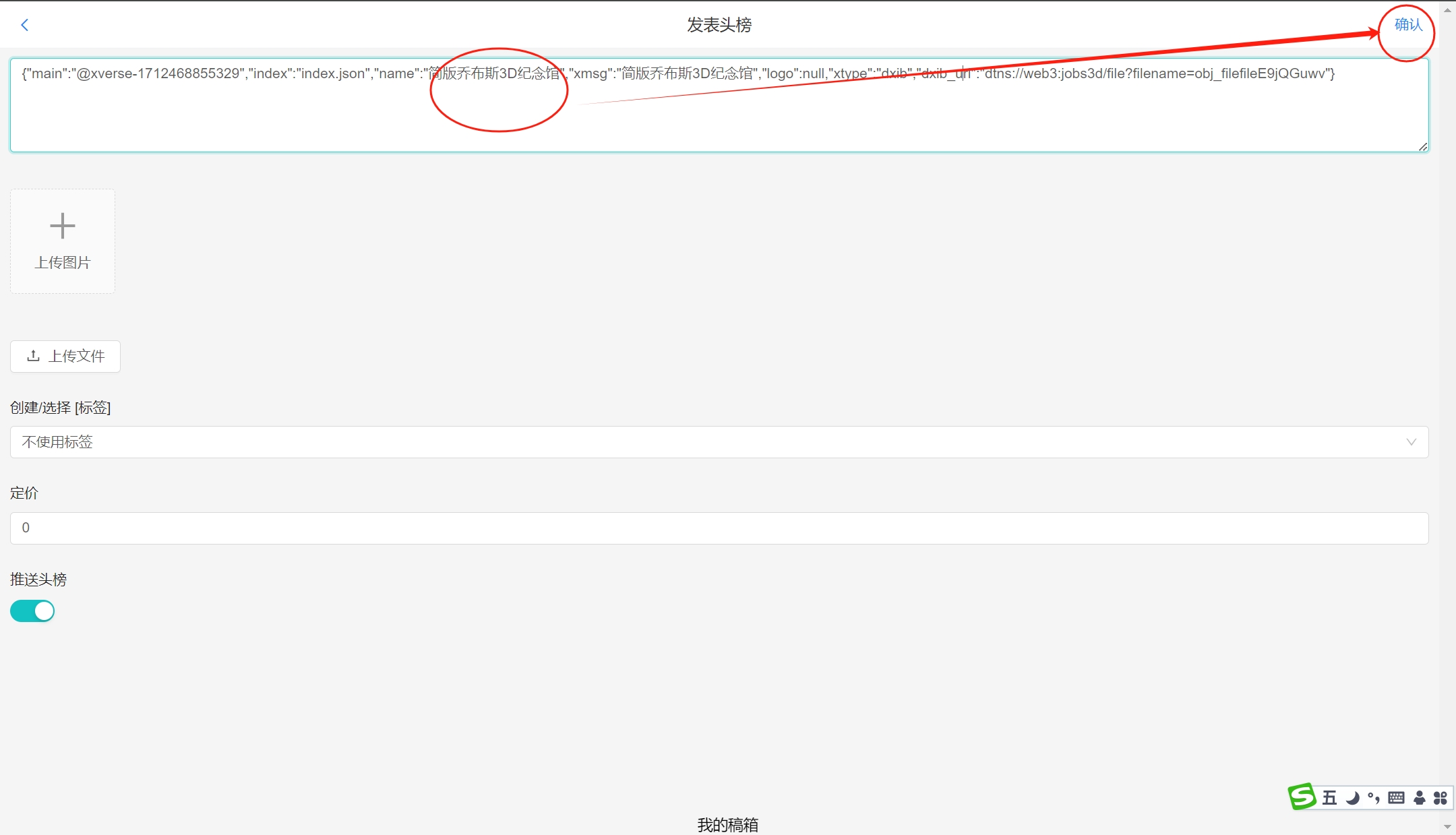
然后点击右上角的【合成dxib】,制作成dxib超级智体应用,会跳转头榜发布页面,如下图:

点击右上角【确认】,合成的dxib应用发布头榜成功。
# 第三步:复制dxib的文件ID

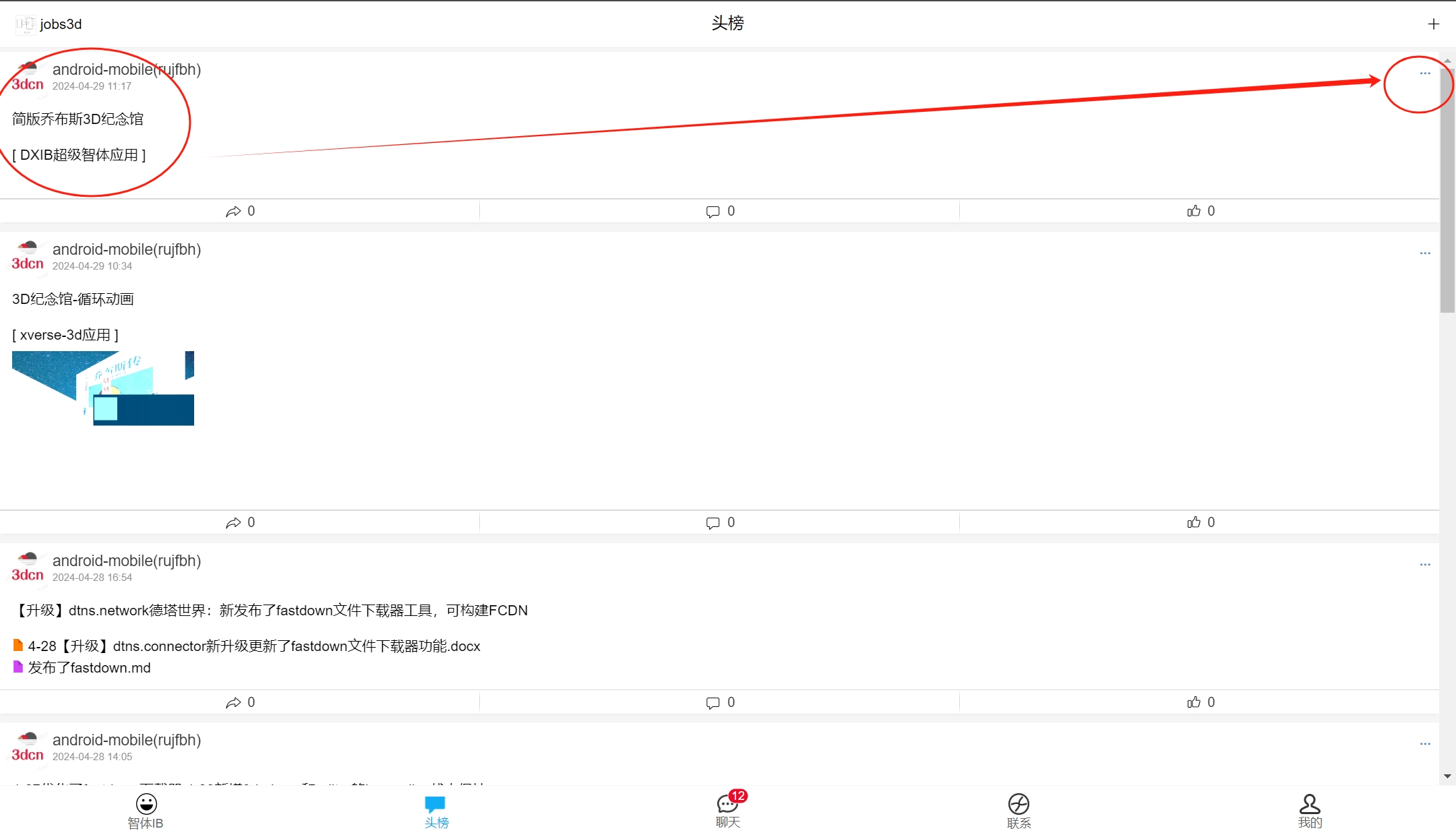
点击头榜刷新得到最新的列表,找到【简版乔布斯3D纪念馆】DXIB超级智体应用的所在,点击右上角...,进入头榜编辑页面如下图:

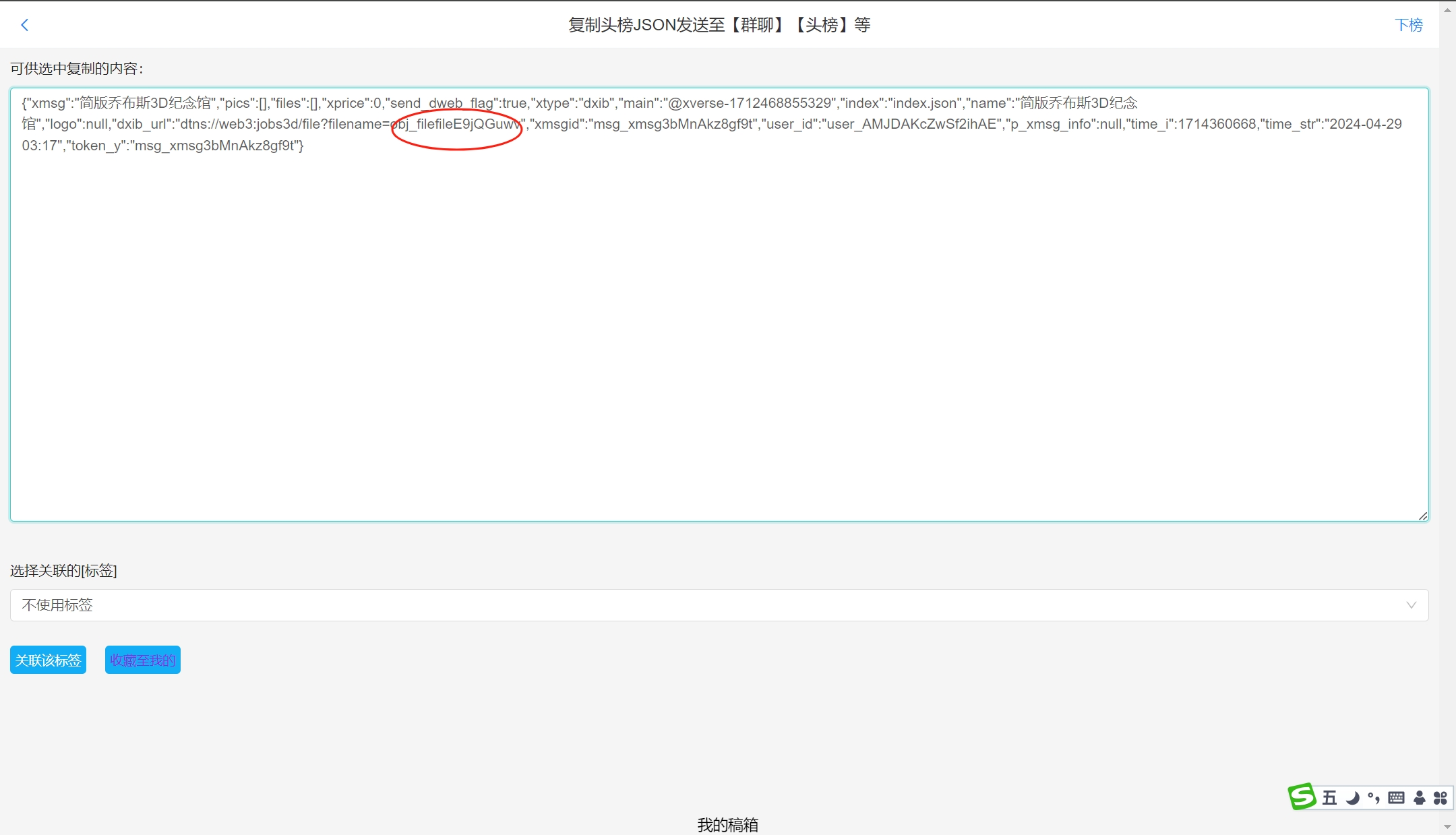
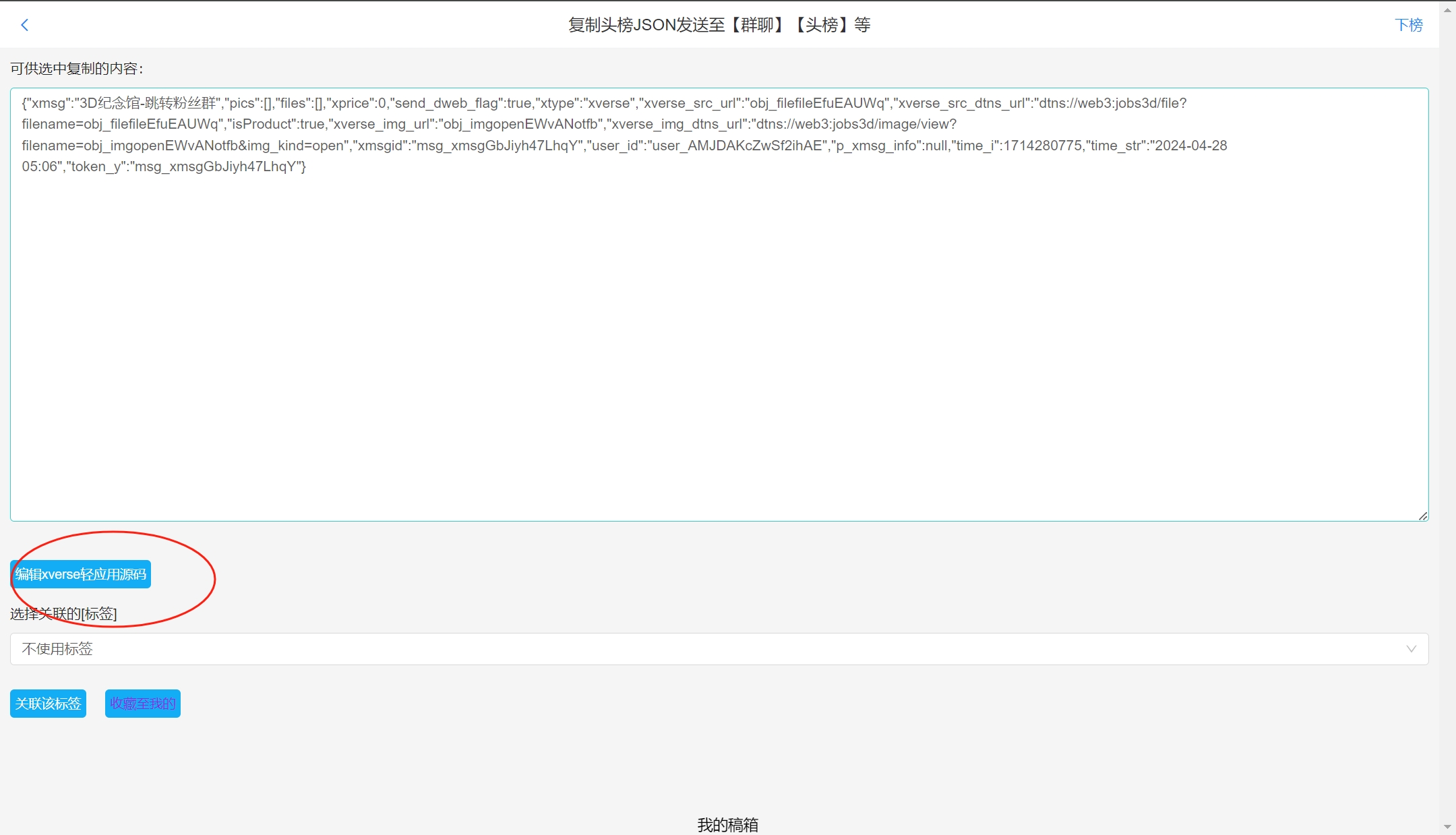
将dxib_url中的filename参数复制(复制以obj_开头的文件ID),以便后面在3D编辑器中使用该文件ID。
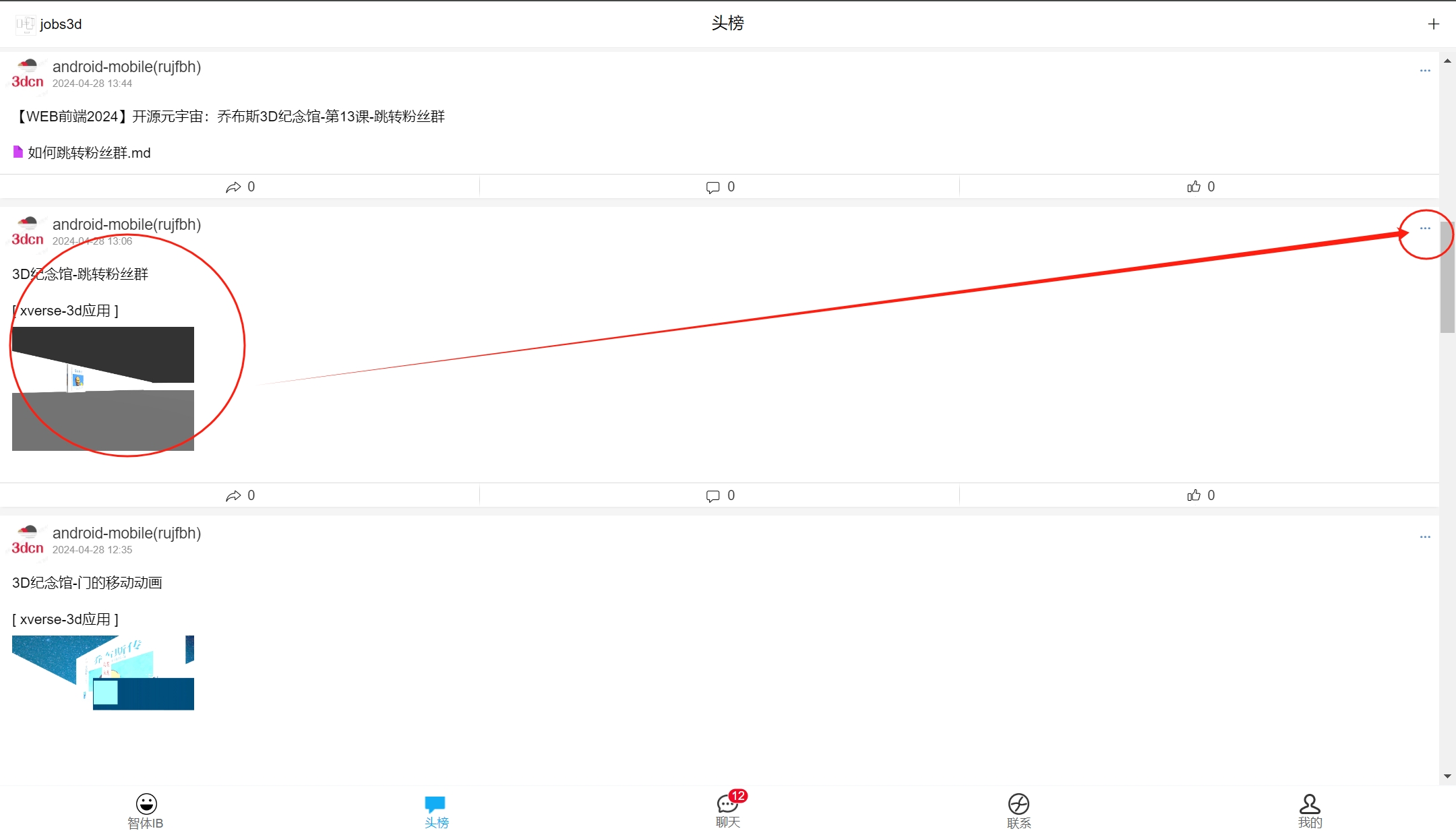
# 第四步:找到3D纪念馆-跳转粉丝群的xverse轻应用,点击右上角的...

点击右上角的...后,进入头榜编辑页面

点击编辑xverse轻应用源码,进入3D编辑器
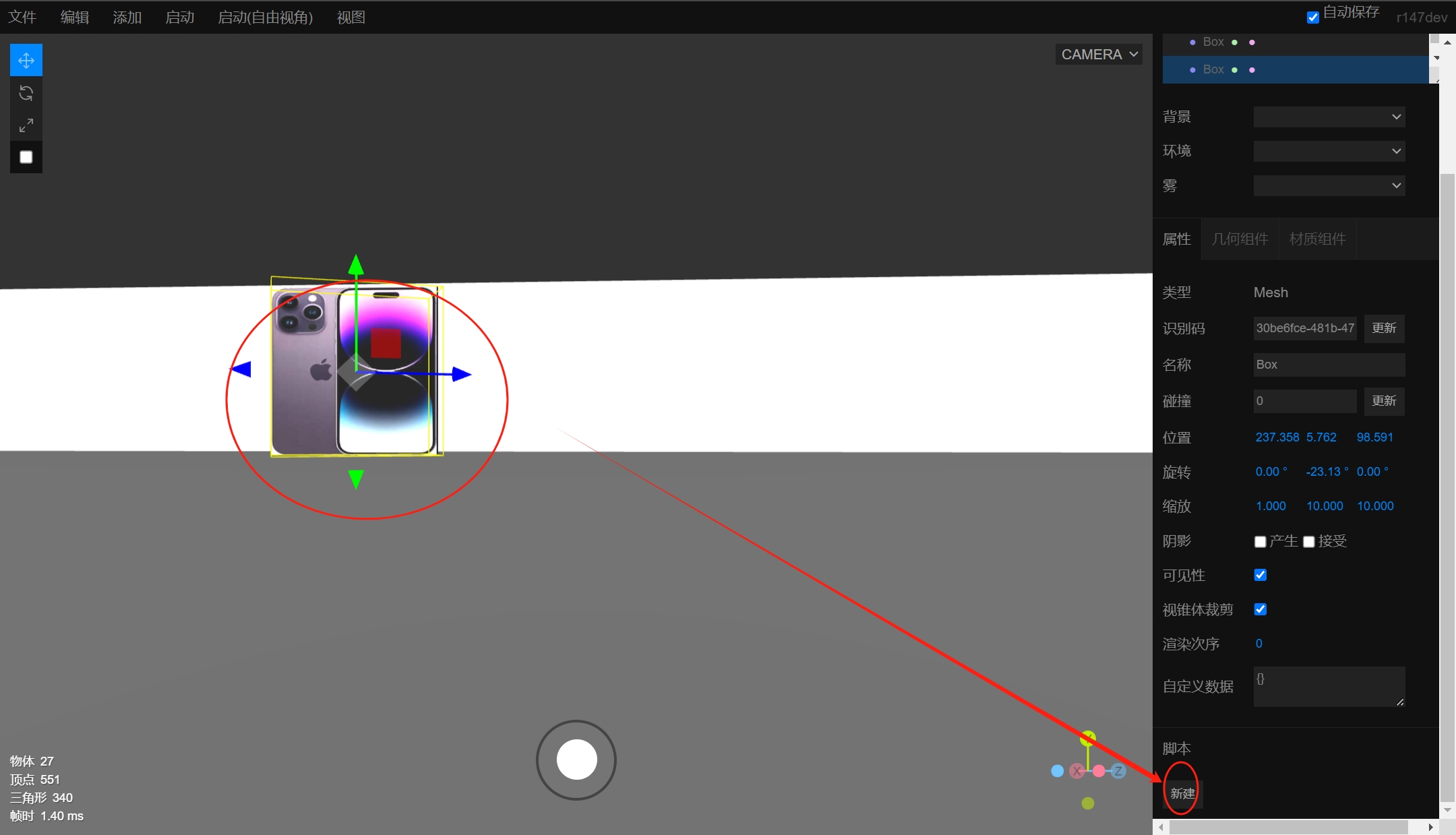
# 第五步:点击紫金色的Iphone手机摆件,点击右下角的脚本-新建,进入poplang智体编程编辑器

点击后会进入智体编辑编辑器
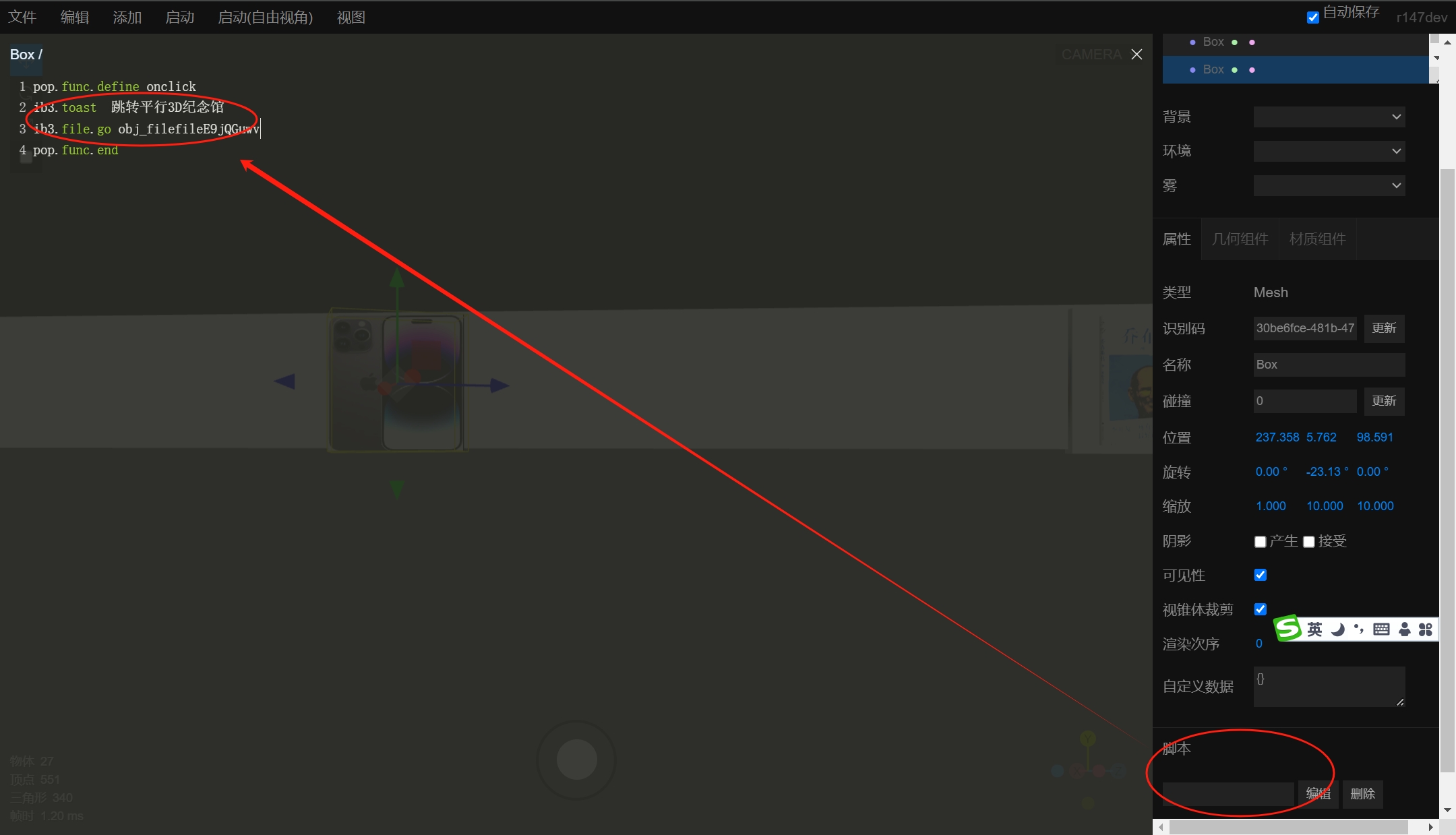
# 第六步:使用指令ib3.file.go 跳转刚才复制的dxib超级智体应用的文件ID——亦即跳转平行3D馆

点击右上角X,关闭智体编程编辑器(默认自动保存编辑后的代码)
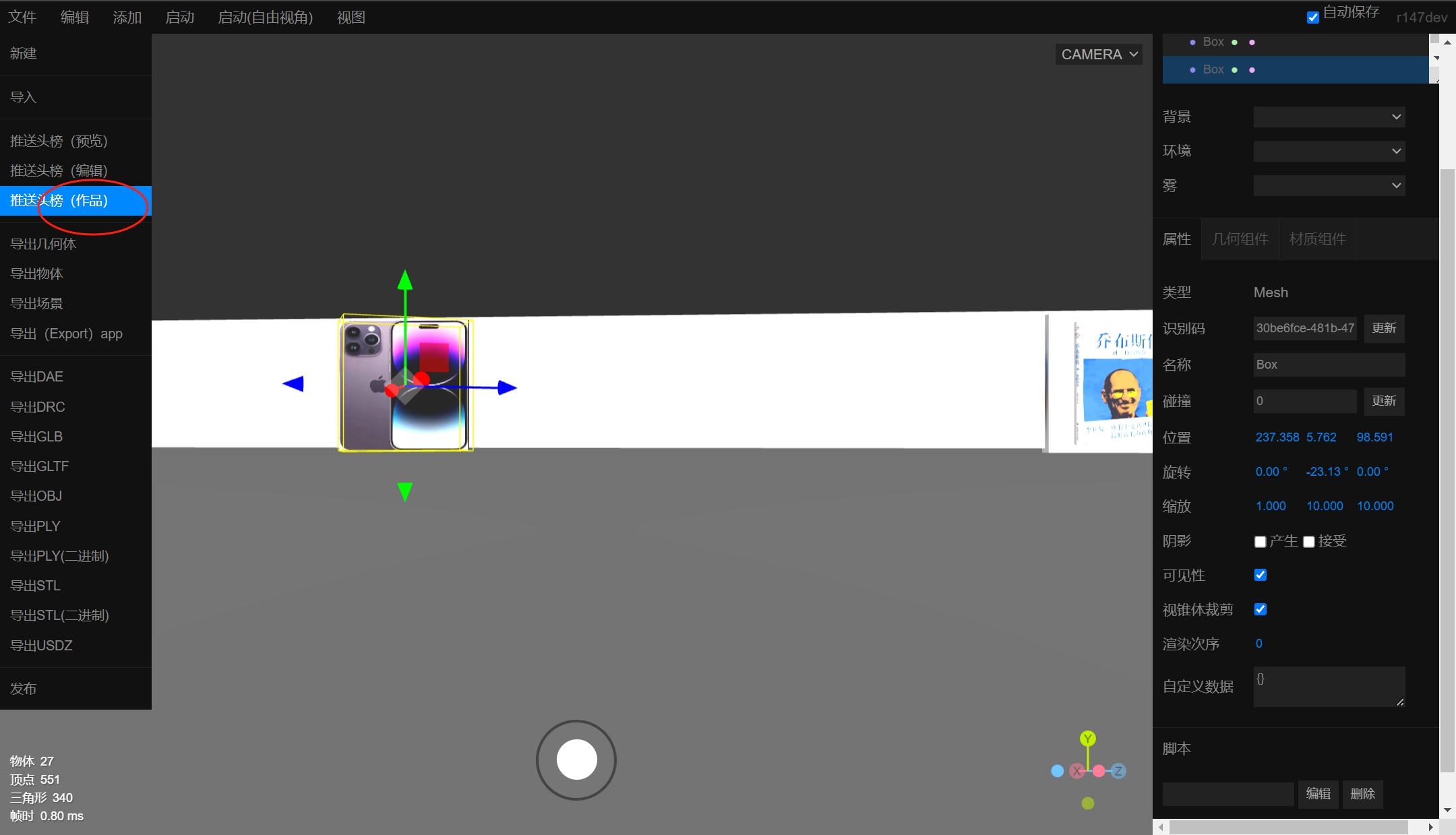
# 第七步:点击顶部菜单【文件】,再选择【推送头榜(作品)】

点击后会将本3d馆的json源码,生成xverse.zip文件发送头榜。
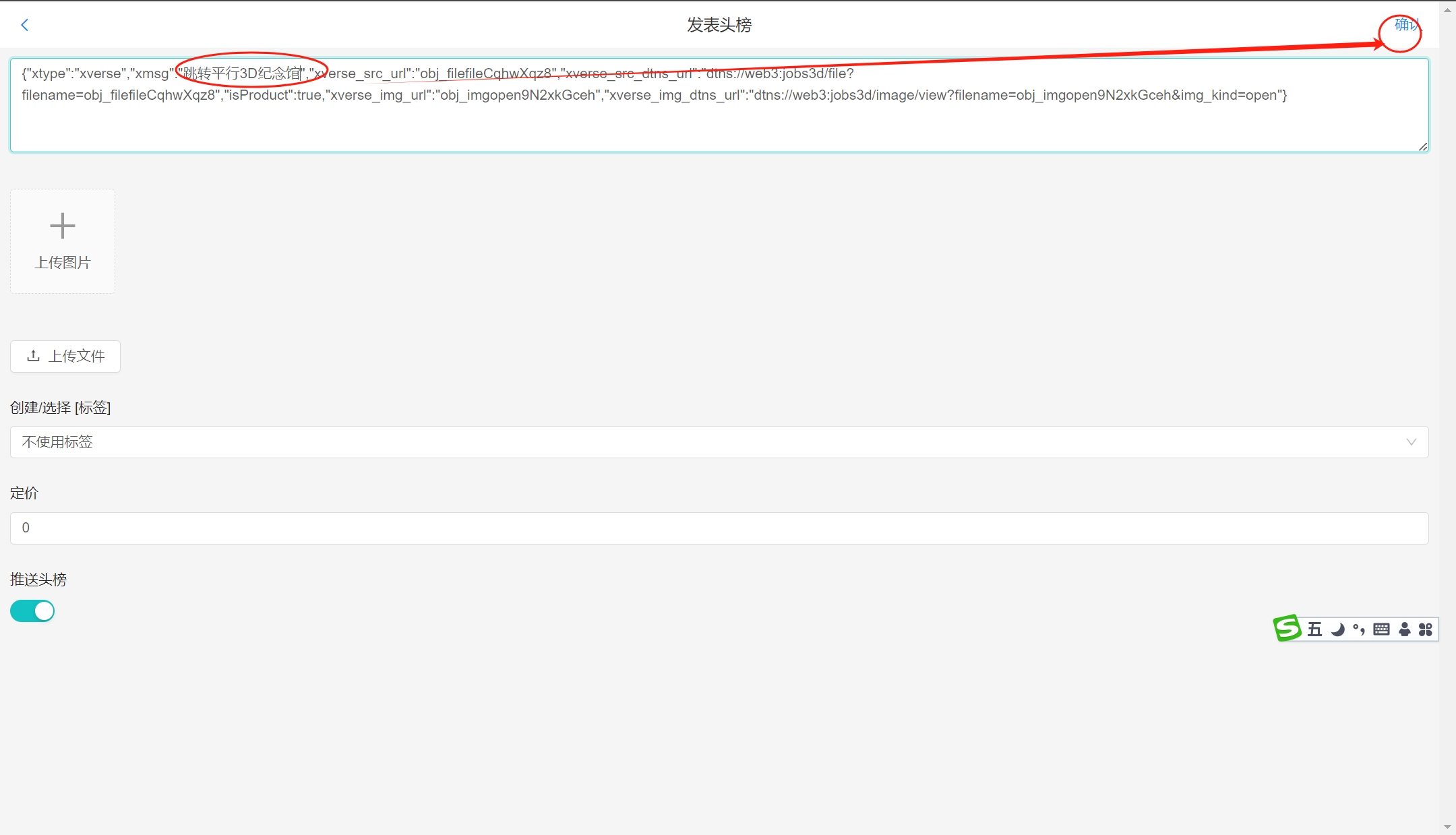
# 第八步:编辑xmsg头榜标题,确认发送头榜

将标题修改为:跳转平行3D纪念馆,点击右上角确认成功发布头榜
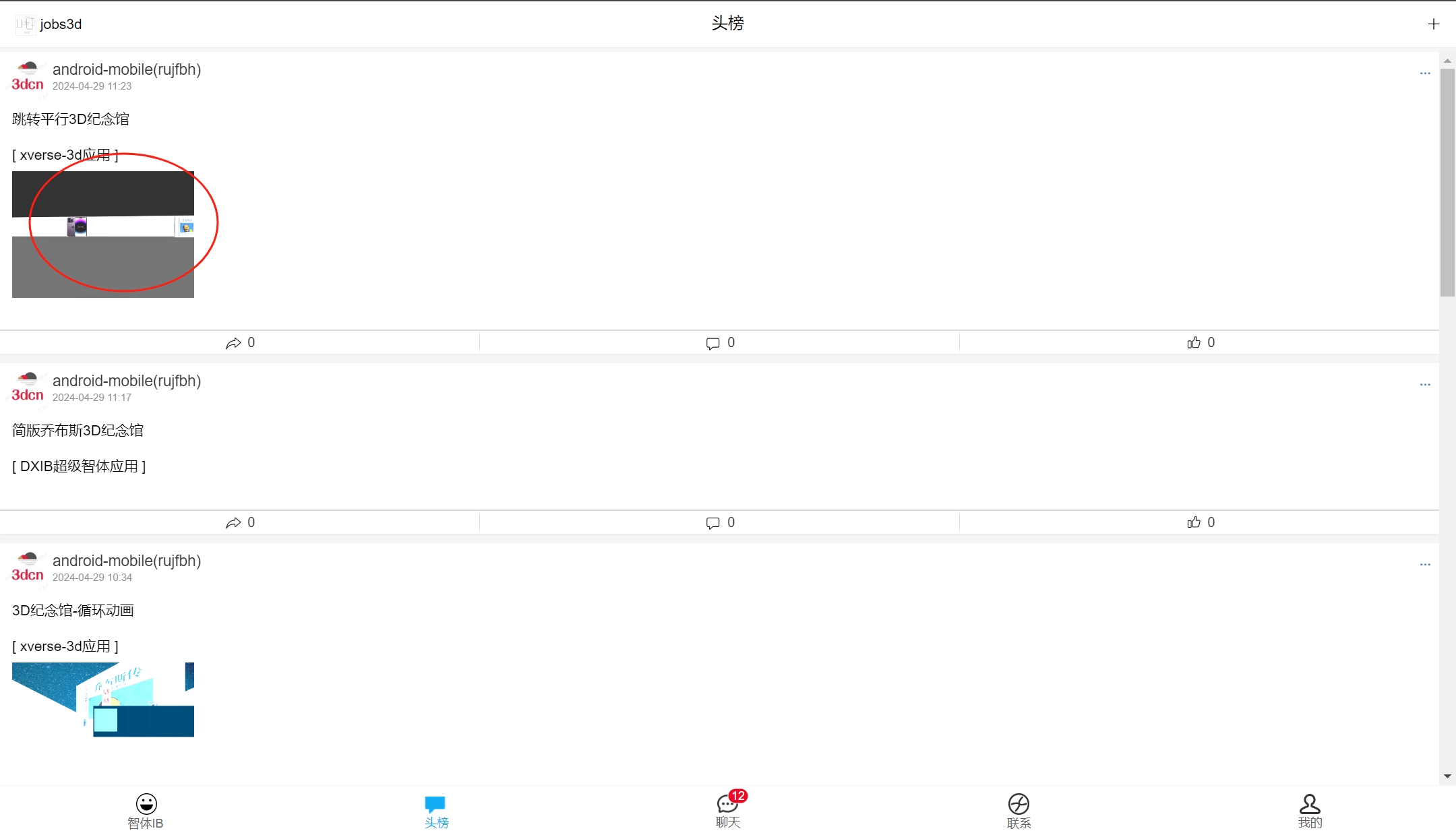
# 第九步:回到头榜页面、点击头榜刷新看到最新的头榜列表内容(其中看到了刚发布的xverse-3D应用)

注:推送头榜(作品)会将刚才3D编辑器的场景自动截图,将合成xverse-3D应用。点击这个“跳转平行3D纪念馆”,跳转到3d场馆游览页面
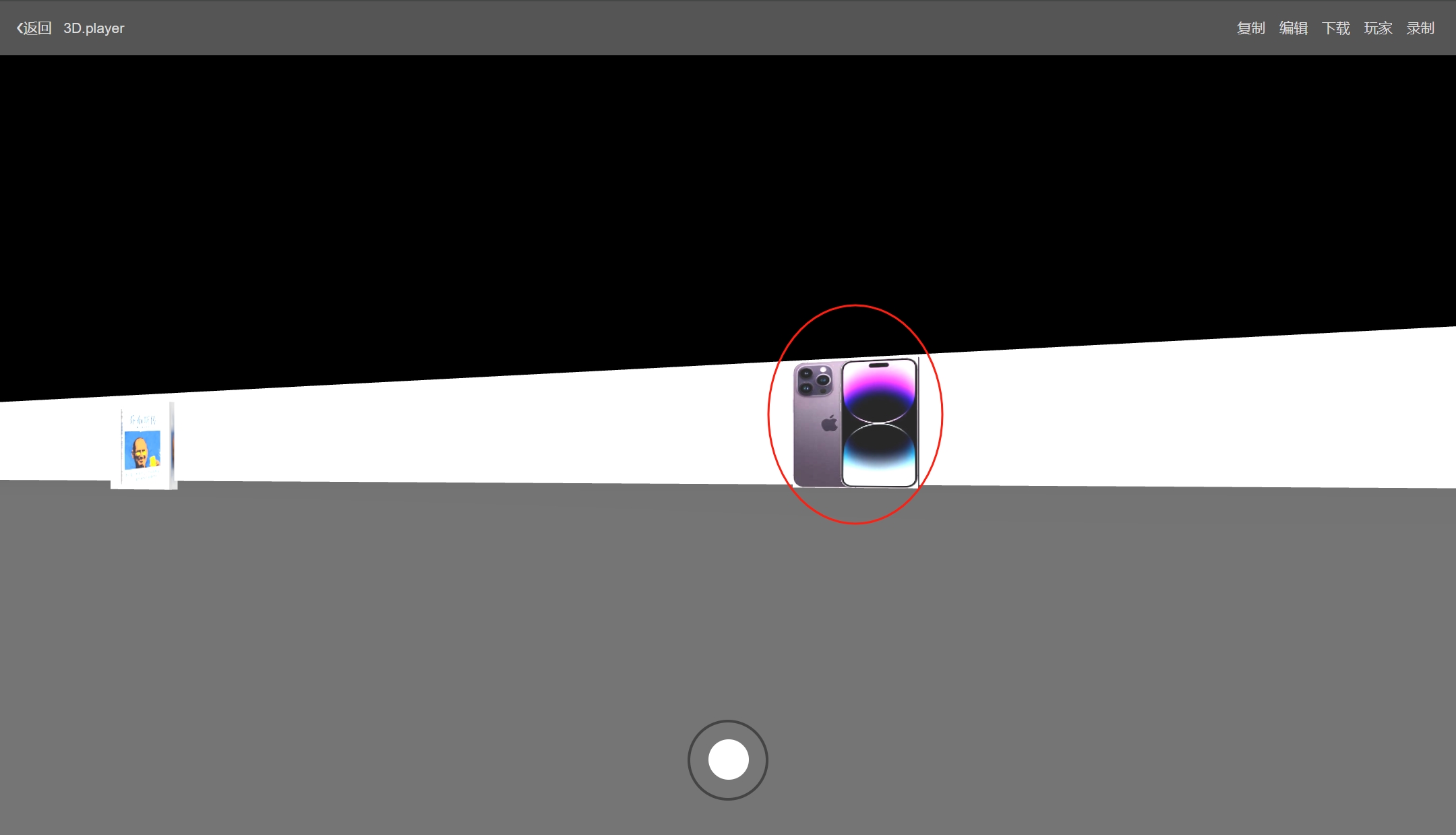
# 第十步:查看3D纪念馆,游览模式下移动到紫金色的Iphone 3D摆件

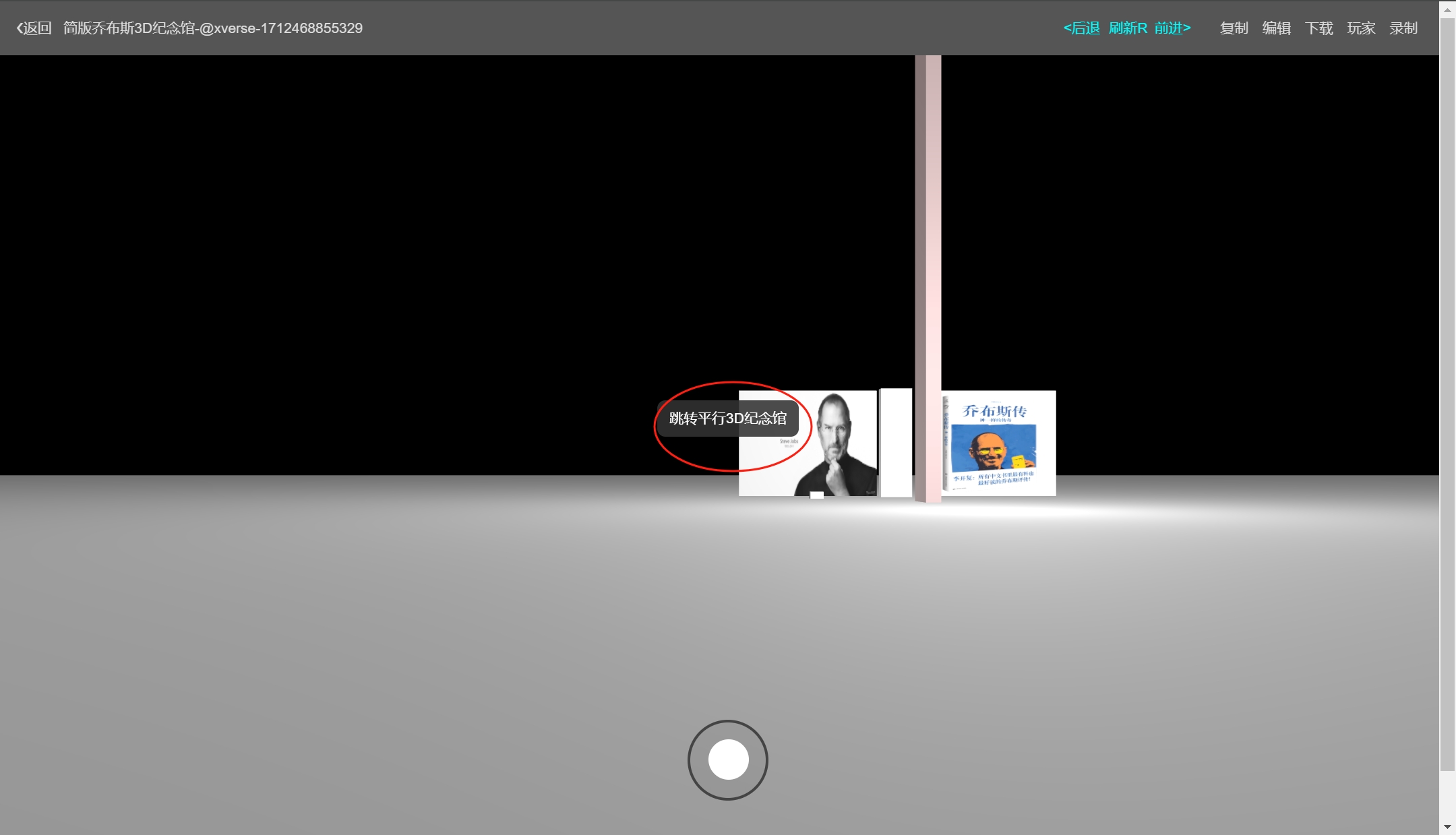
# 第十一步:点击中间的紫金色Iphone手机3D摆件,跳转至平行3D馆

我们看到,已经成功跳转了简版乔布斯3D纪念馆(以DXIB超级智体应用封装了的3D馆——不能直接跟3D馆——因为无法实现自身跳转自由,须经由一个中间的页面——例如DXIB智体应用或xcard轻应用——后续会讲xcard轻应用跳转平行馆)
通过上述11步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的摆件的跳转平行3D馆。有了这样的神器(跳转平行3D馆功能),可以将3D馆变身《剧本杀》《3D短剧》《3D游戏馆》《3D教程》等等各种模式的智体世界3D内容集合。并且使用poplang智体编程语言(采用极简的自然语言指令进行编程),简单轻松即可实现丰富的智体3D馆效果!
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
