# 【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第30课-门的移动动画
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的3D门组件的移动动画。这是首次实现的较为复杂的长动画效果。通过使用pop.sleep指令,结合3D组件的位置移动api,可以实现复杂的长时间动画。
长时动画特效,可以在3D场馆中,实现各种丰富的场景应用。例如3D教材,3D游戏、3D展厅、互动动画、互动教学、互动特效等。可以极大程度上丰富3D智体轻应用的用户体验效果,使之更具备真实感和沉浸感,让用户更容易沉浸在互动特效里。
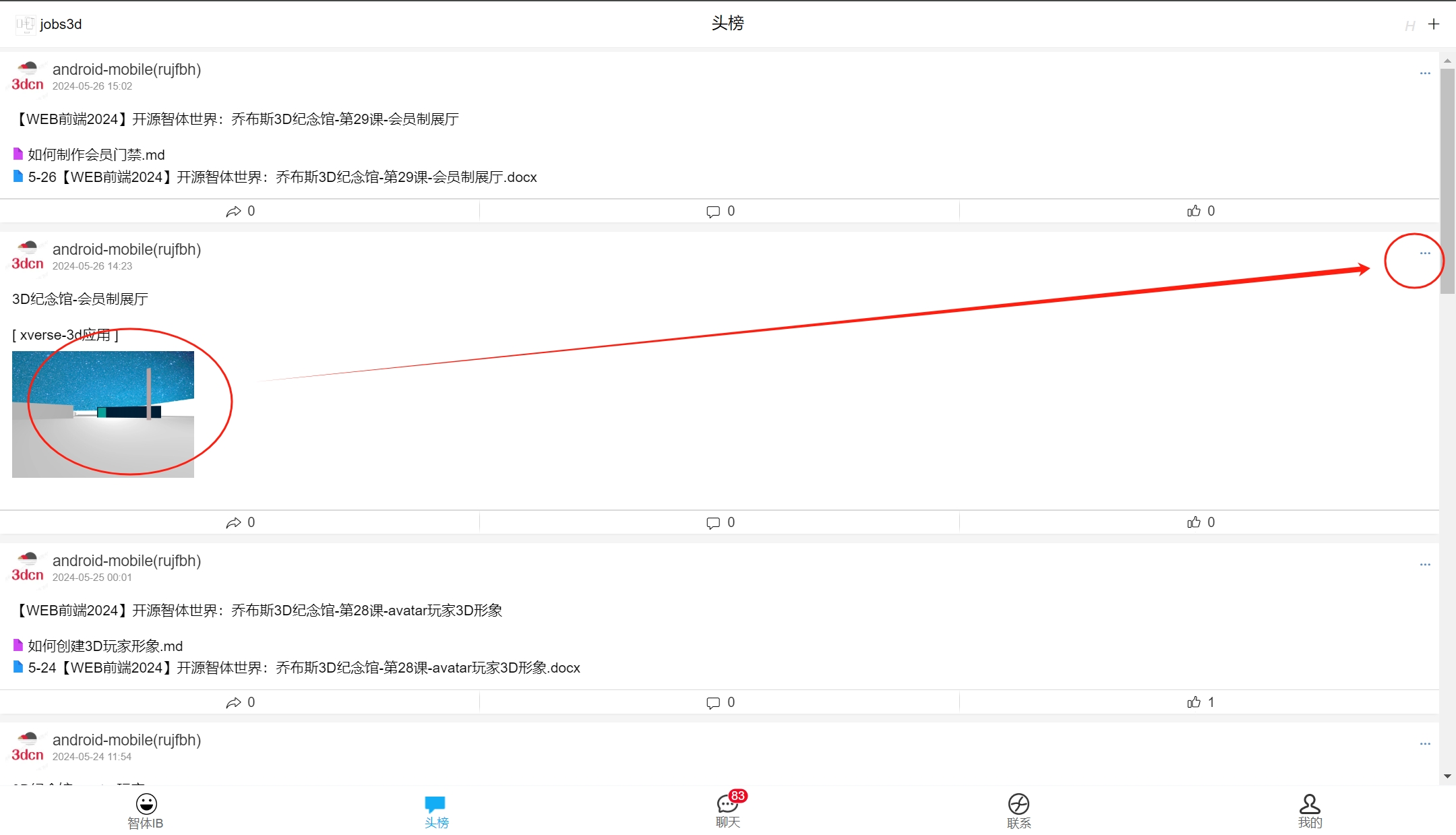
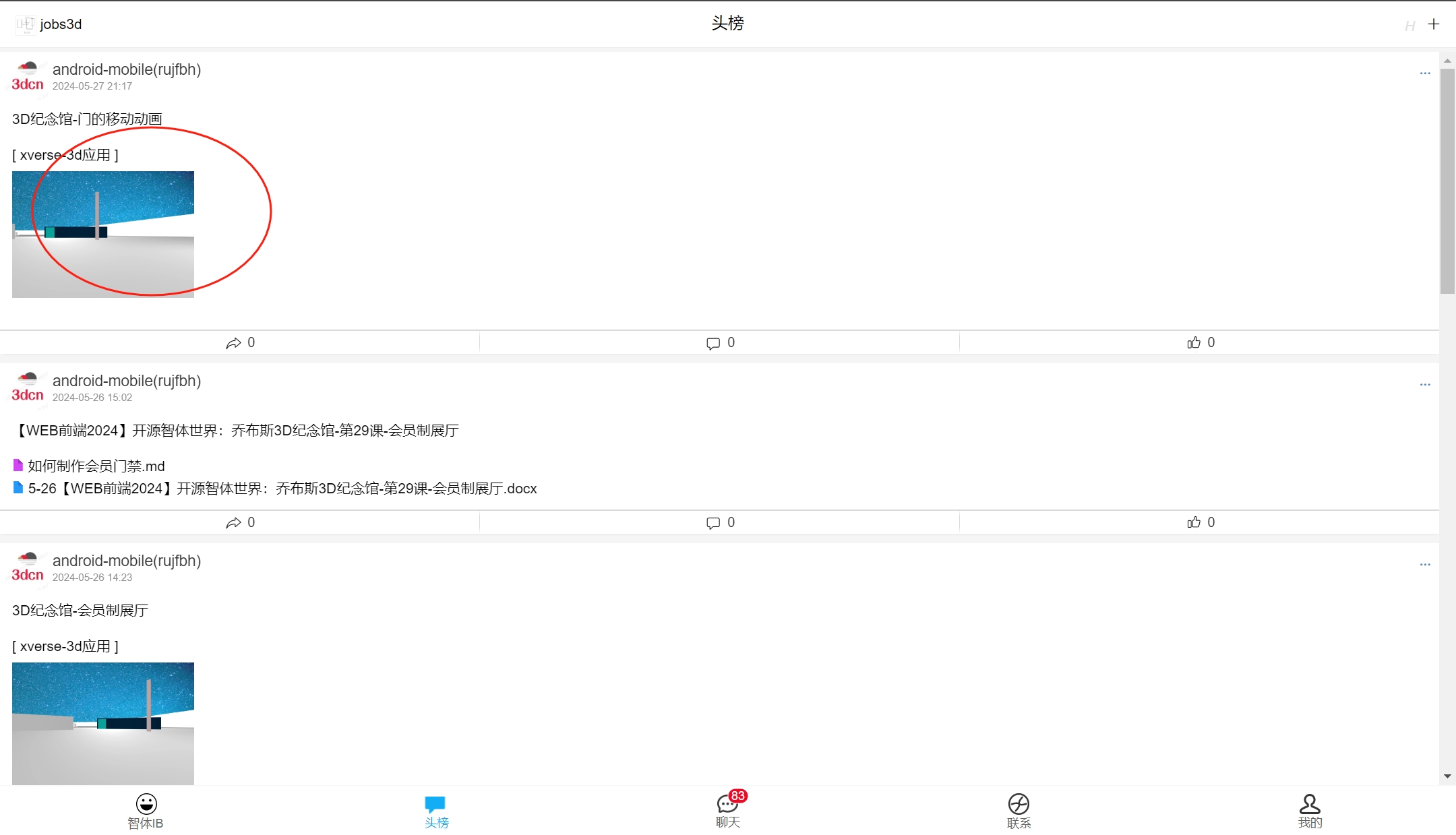
# 第一步:打开头榜页面,找到3D纪念馆xverse轻应用

# 第二步:点击右上角...进入头榜编辑器

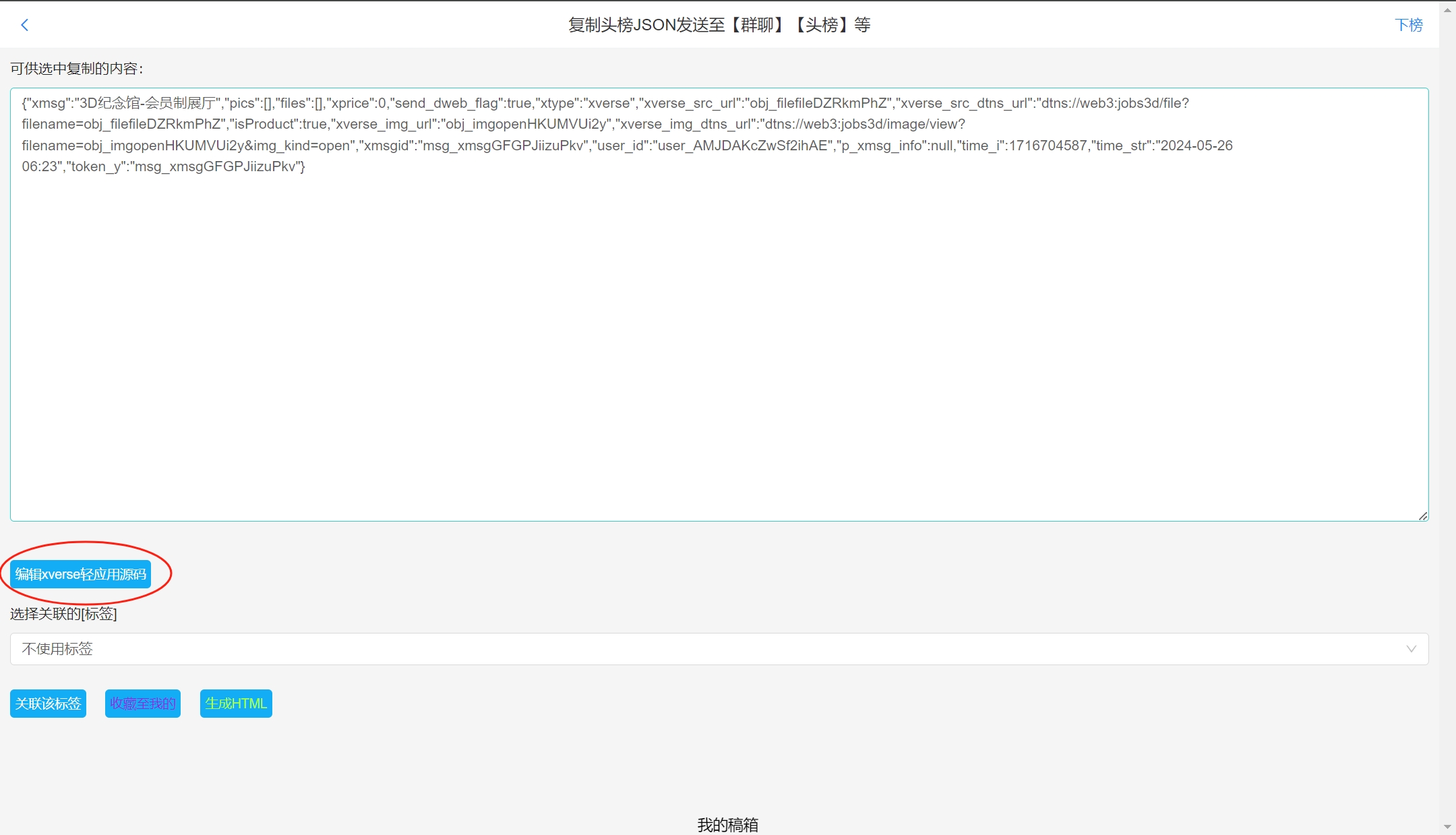
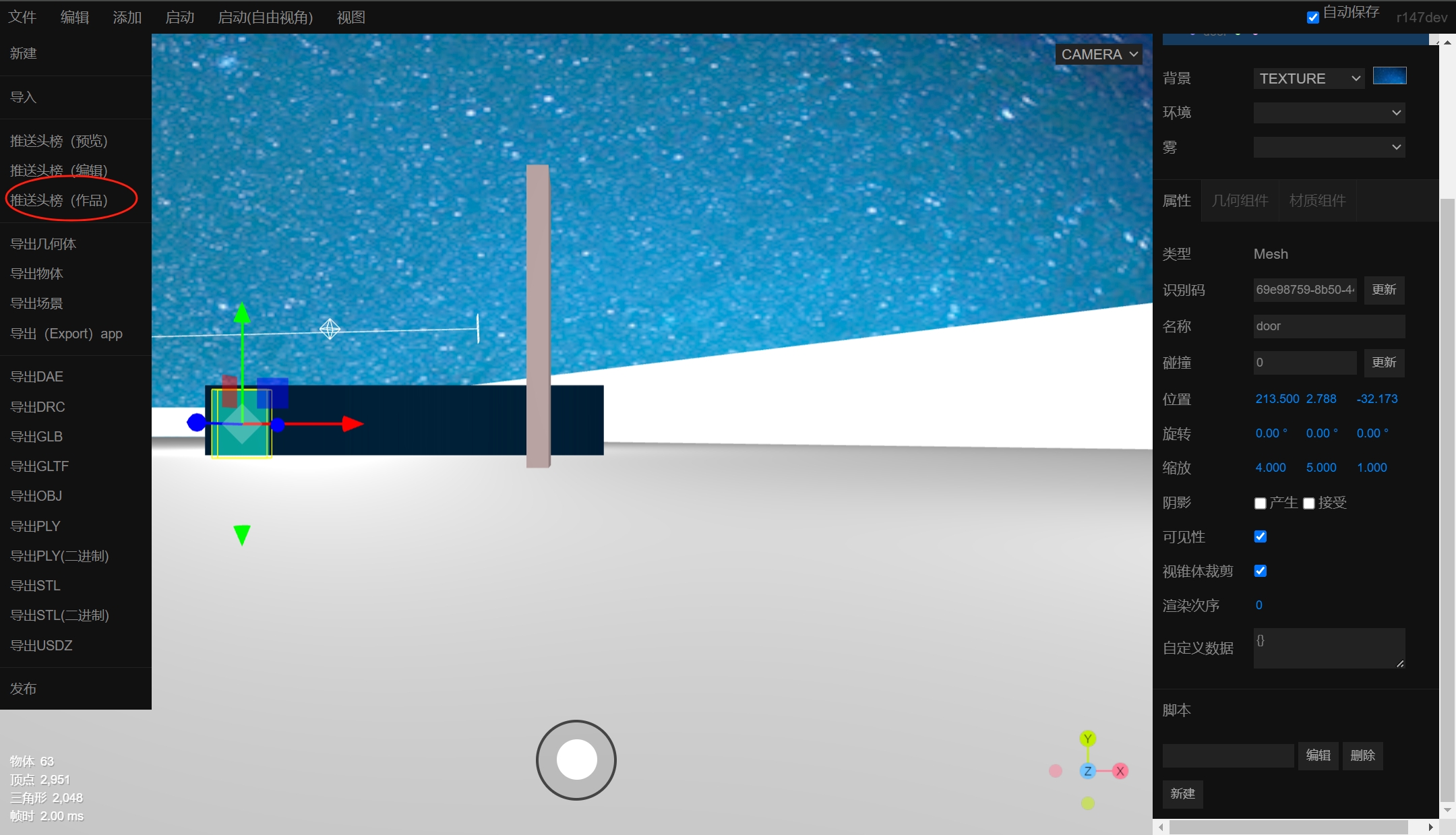
# 第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

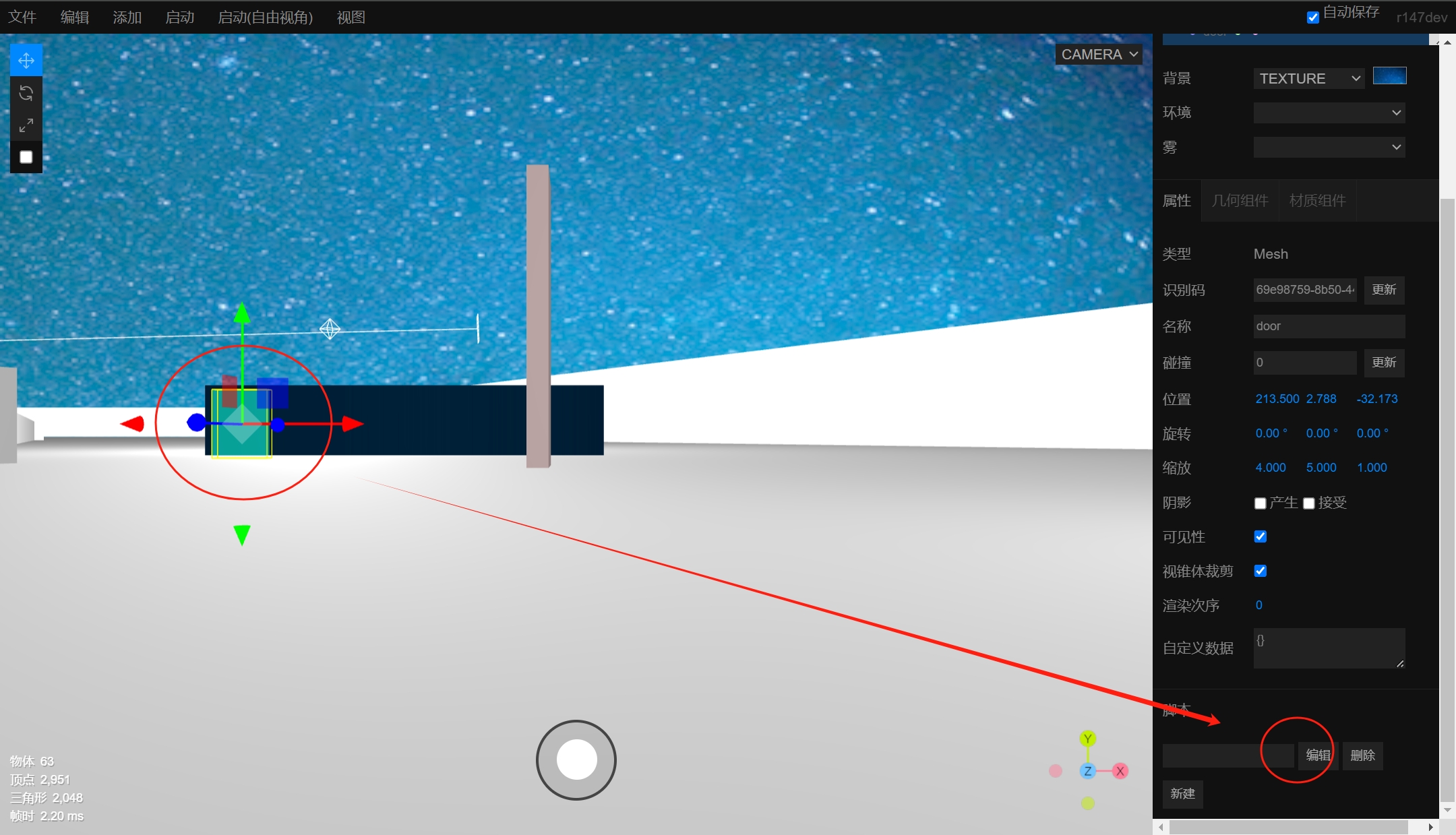
注:点击3D门组件,在右侧属性面板找到脚本-编辑按钮。
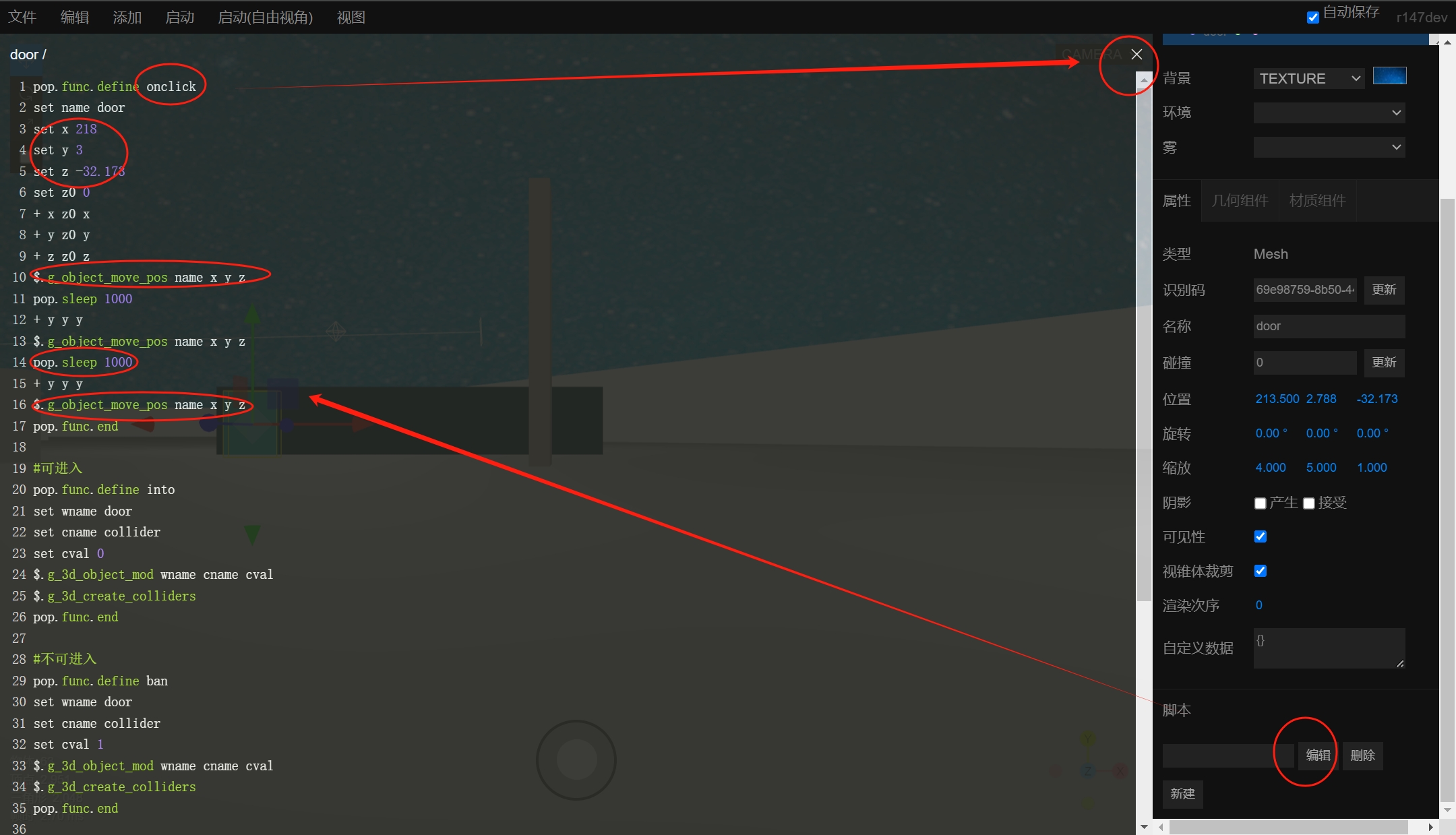
# 第四步:点击右侧的属性面板下方的脚本-编辑,进入poplang智体编程语言的脚本编辑器,使用时间函数pop.sleep实现长时3D动画特效

注:将pop.func.define定义的onclickx函数,修改为onclick(恢复3D门组件的点击事件,使得点击事件激活门的移动动画特效)。使用pop.sleep 1000实现1秒后3D门组件的位置发生一次位移(先右移),再在Y轴上加上3的偏移,连续上移2次——最终到达目标位置。如需更复杂的3D位移特效,可参考“快速游览全图”一文,亦是使用了pop.sleep实现了长时动画特效——只不过改变的是玩家位置、玩家视角。
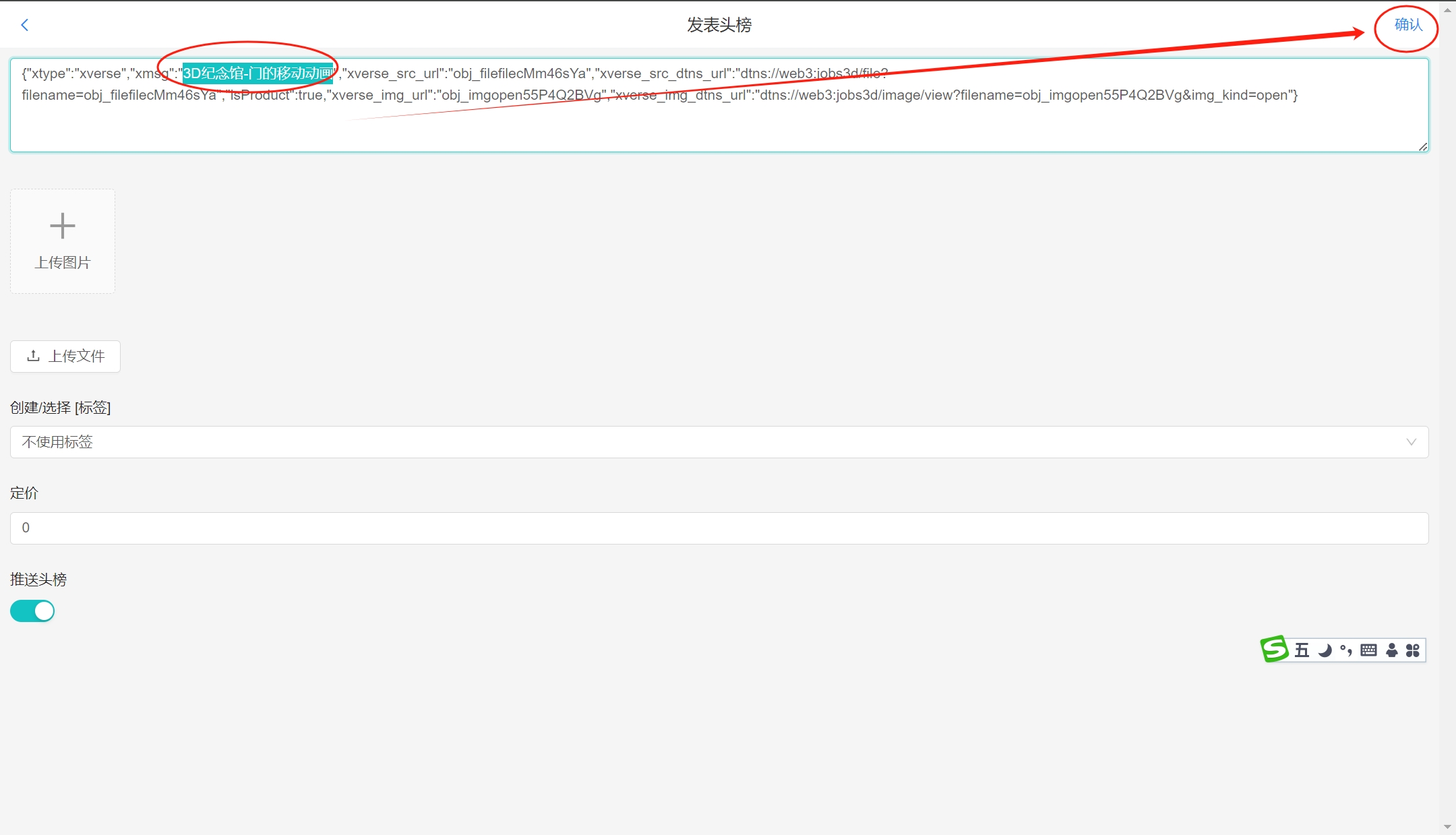
# 第五步:点击顶部菜单“文件”推送头榜(作品),将此3D纪念馆分享给其他用户

# 第六步:将新的头榜标题设置为“3D纪念馆-门的移动动画”,点击右上角确认完成头榜发布

# 第七步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

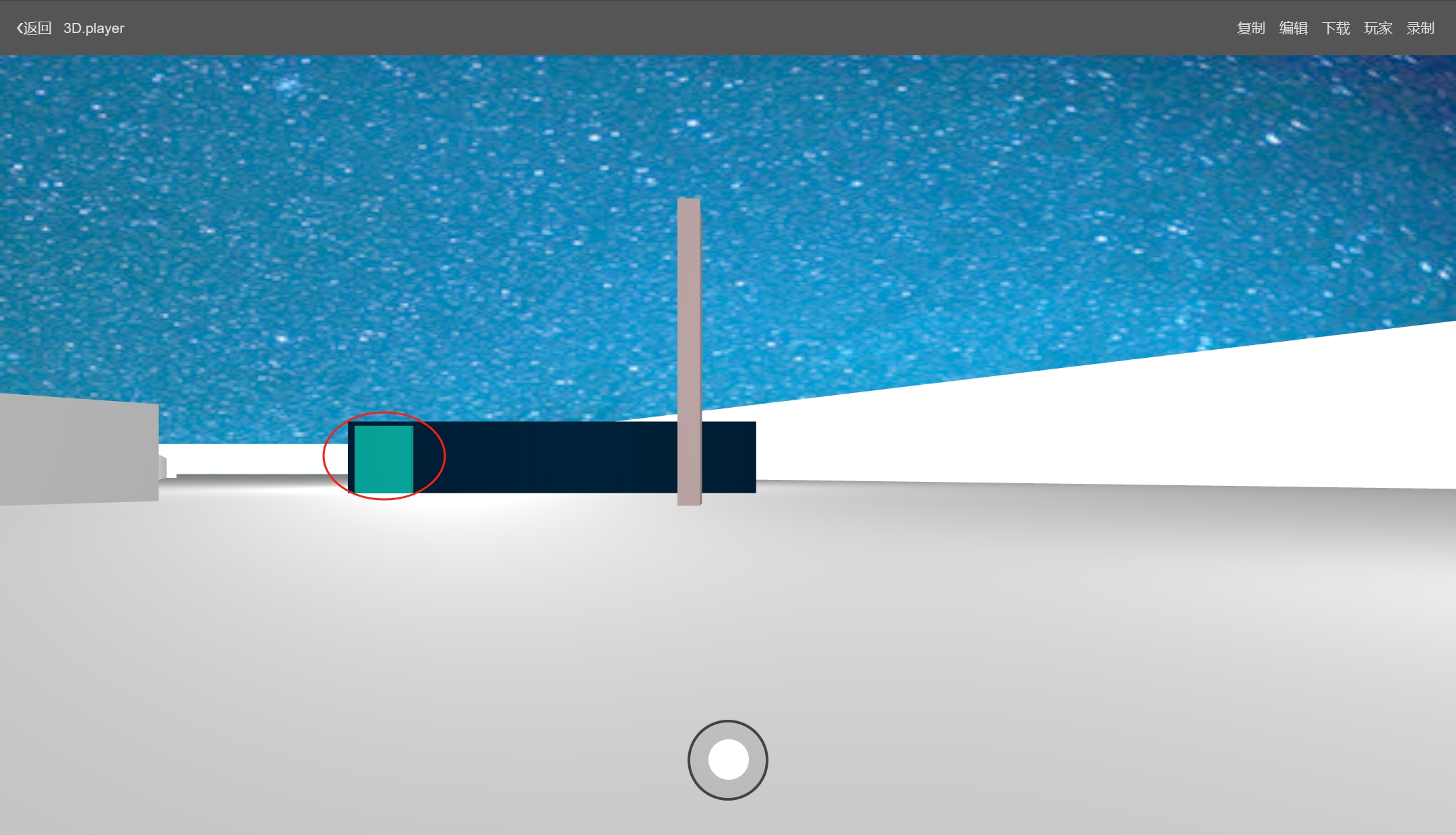
# 第八步:进入3D轻应用后,点击门3D组件,体验3D组件动画特效

注:点击圆圈位置的门3D组件。
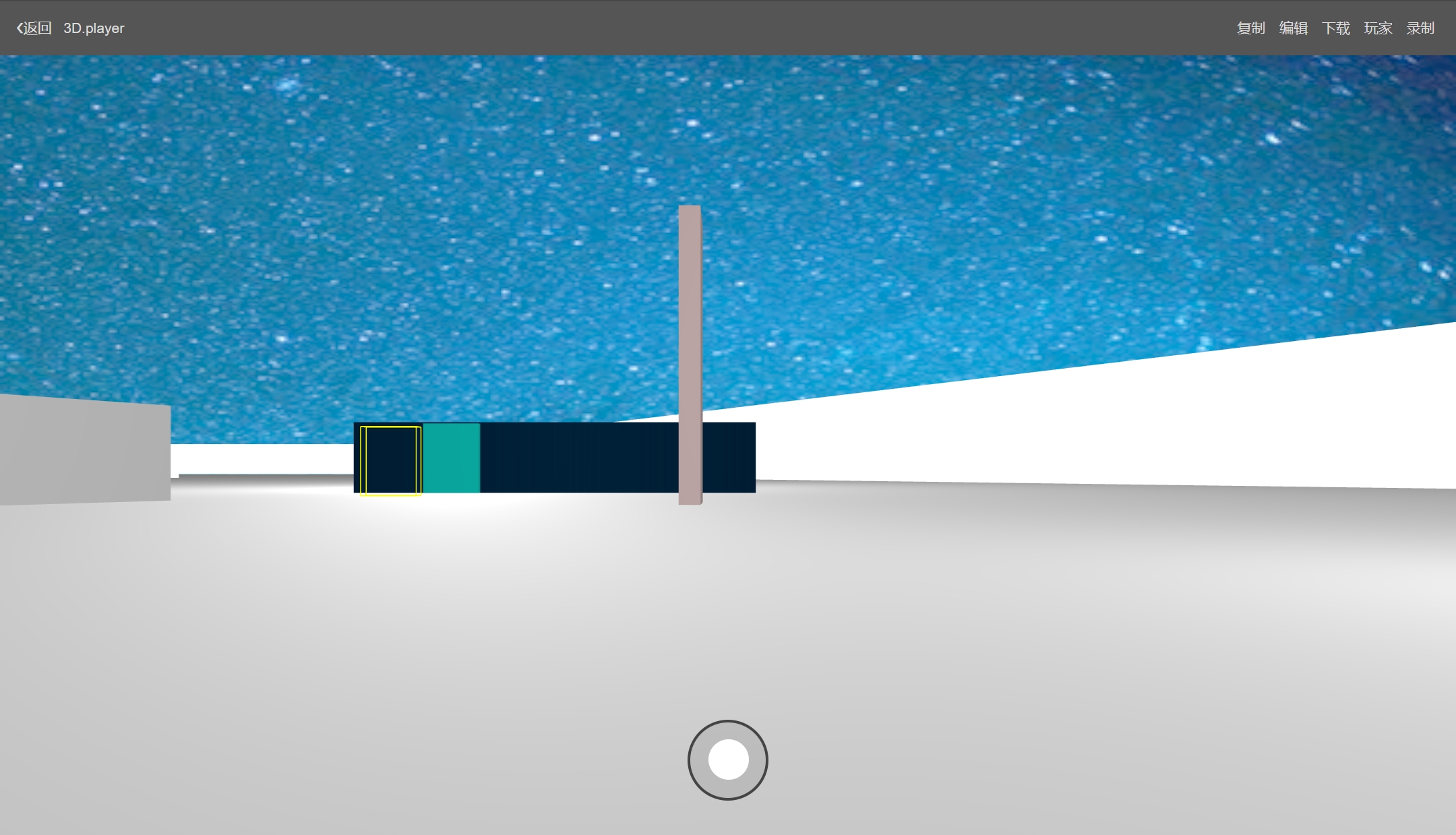
# 第九步:点击门组件、激活了门的移动

我们从上图看到了门的位移,原来的位置上会出现一个点击事件带来的3D黄绿色3D方框(标注门原来点击事件发生的位置)
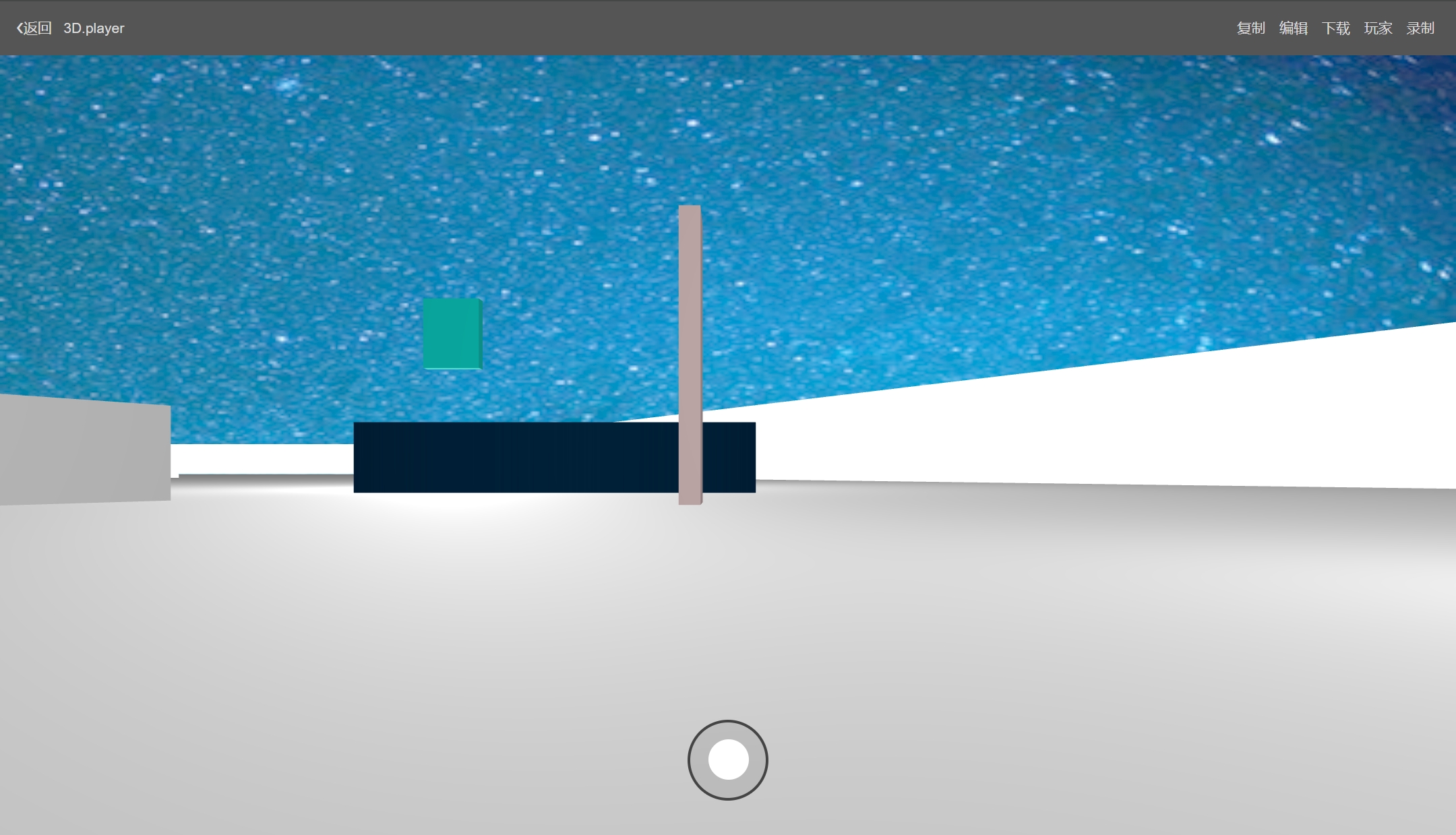
等待1-2秒后,最终门上移(2秒分2次完成上移,每次上移3),效果如下

通过上述9步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的门的3D组件的长时位移动画特效。通过这个动画特效,我们很容易地理解了在3D场景里面,实现一个3D组件的移动,将带来全新的沉浸式的互动体验,这个与2D的动画特效、电影情节、游戏完全不一样。具备着类似真实世界一样的沉浸感、画面感,大大增强了用户的感观体验、互动体验。从而带来全新的3D动画特效体验。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
