# 【WEB前端2024】开源智体世界:乔布斯3D纪念馆-第34课-进门播放欢迎光临的音效
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的3D门组件在进门的时候播放欢迎光临音效(类似现实世界中进入一个店铺进门时的欢迎光临效果)。通过实现欢迎光临音效,可以增强在听觉效果上的3D沉浸体验。提升互动剧情的实时交互特性。
为了实现进门播放音效的效果,我们使用了poplang智体编程语言的“collide事件”函数定义和ib3.audio.play语音播放指令。
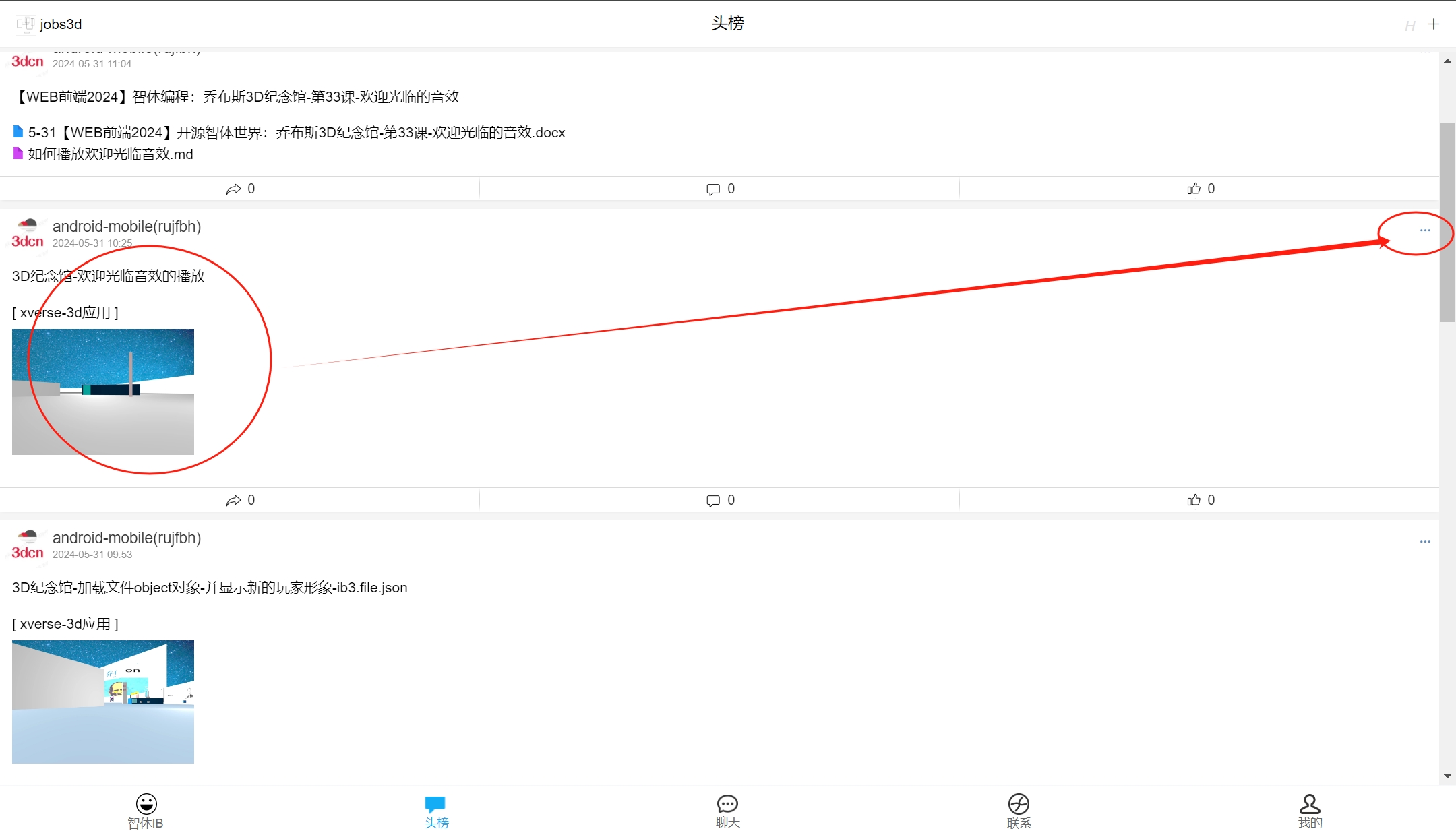
# 第一步:打开头榜页面,找到3D纪念馆xverse轻应用

# 第二步:点击右上角...进入头榜编辑器

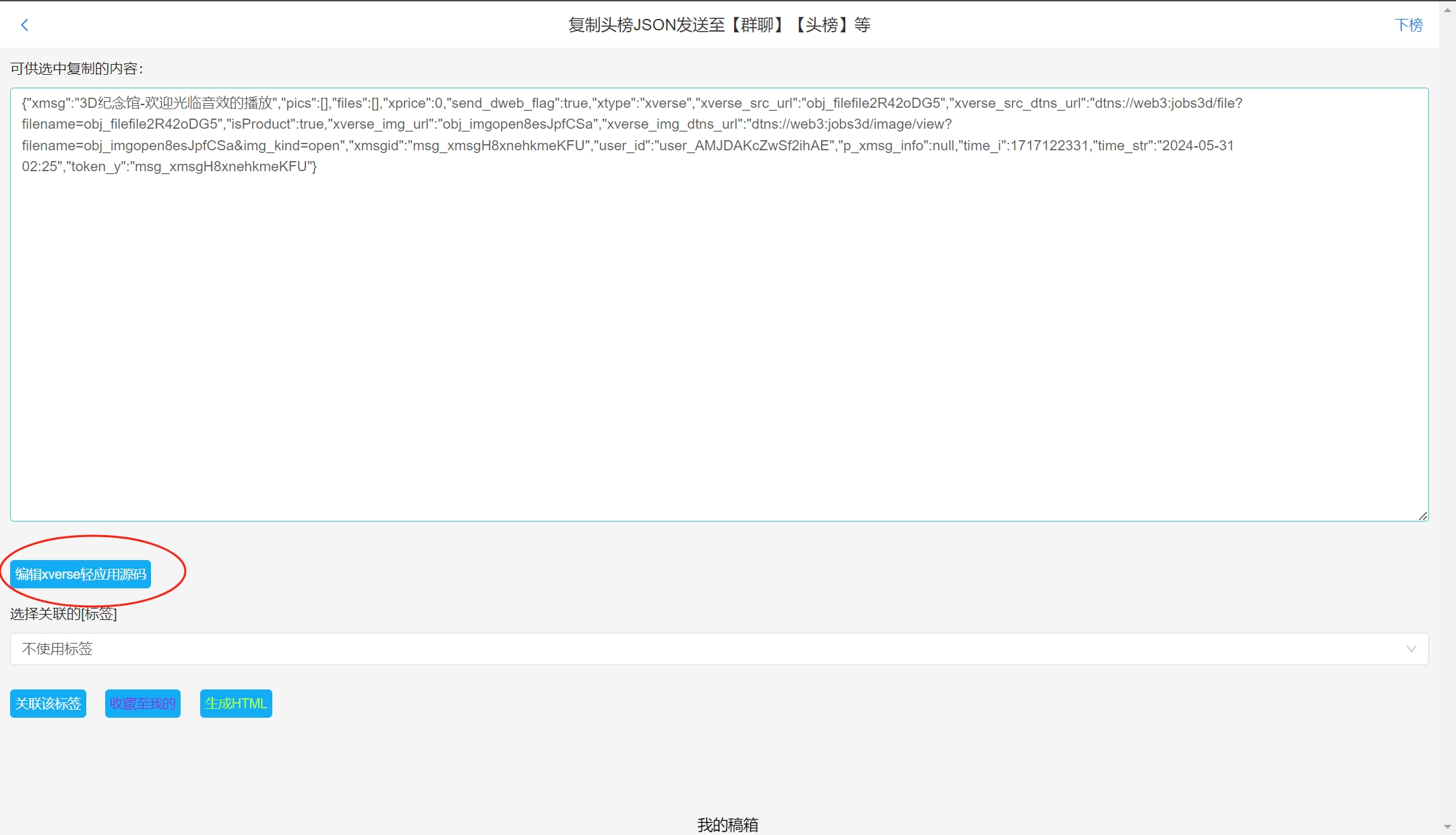
# 第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

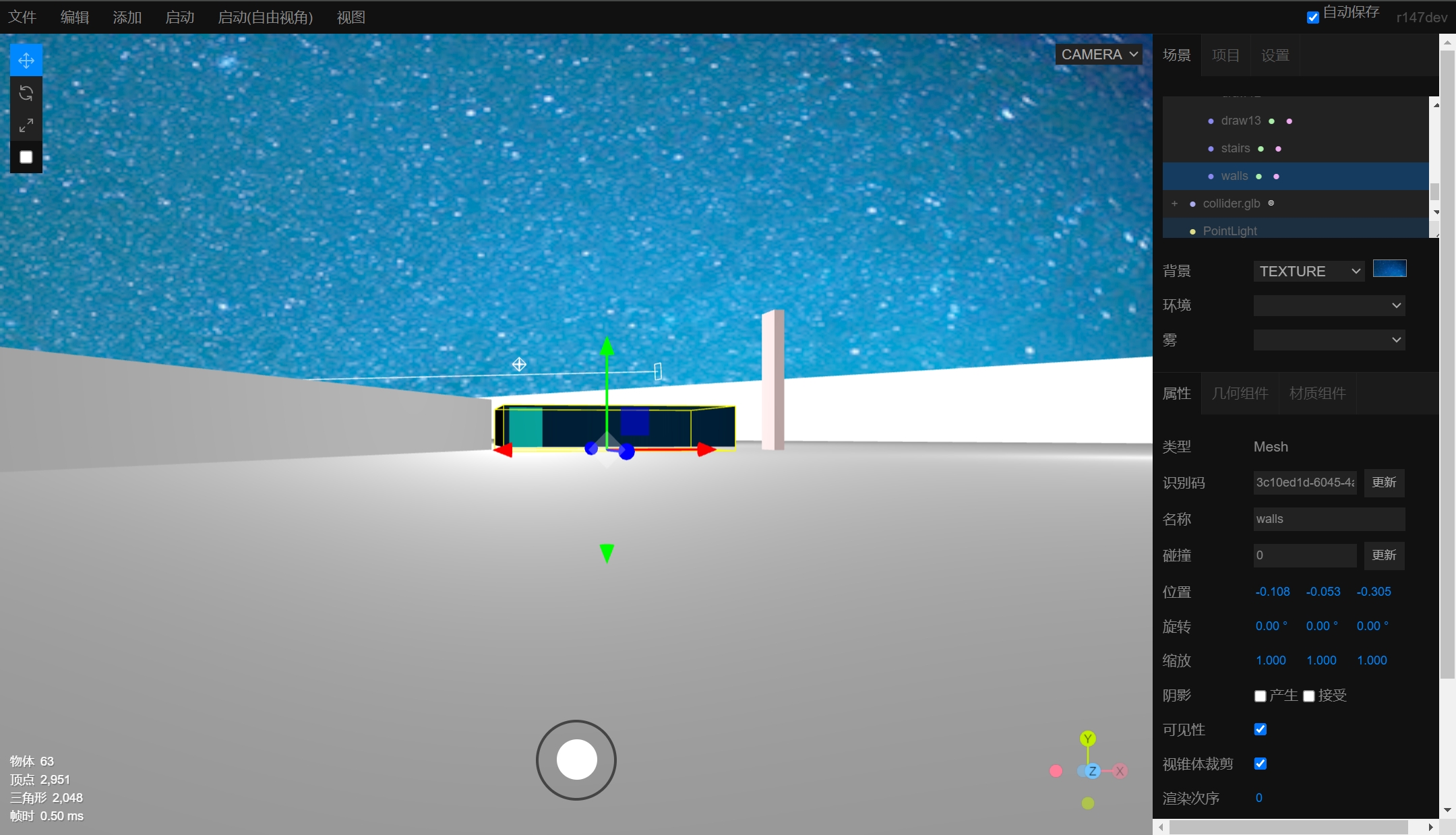
注:点击gallery.glb中的walls组件,在右侧属性面板下方找到脚本-编辑按钮。
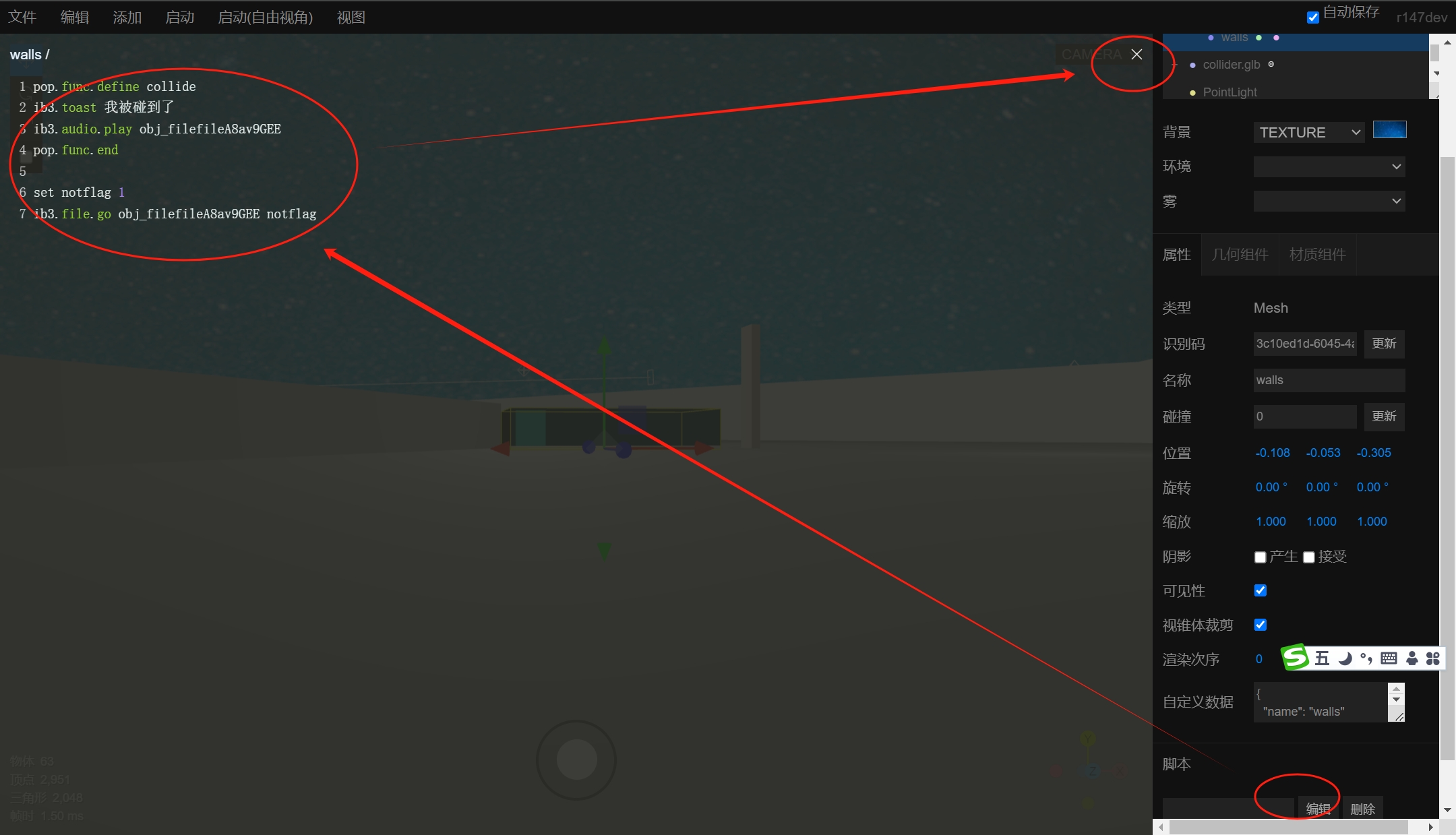
# 第四步:点击右侧的属性面板下方的脚本-编辑,进入poplang智体编程语言的脚本编辑器,使用“collide事件”实现玩家碰撞事件的检测,并使用ib3.audio.play指令实现播放“欢迎光临”音效

注:我们实现了collide碰撞事件函数(其中使用了ib3.audio.play实现了音效播放效果)。其中,ib3.file.go obj** notflag 为不跳转目标文件的情况下预加载音效文件。
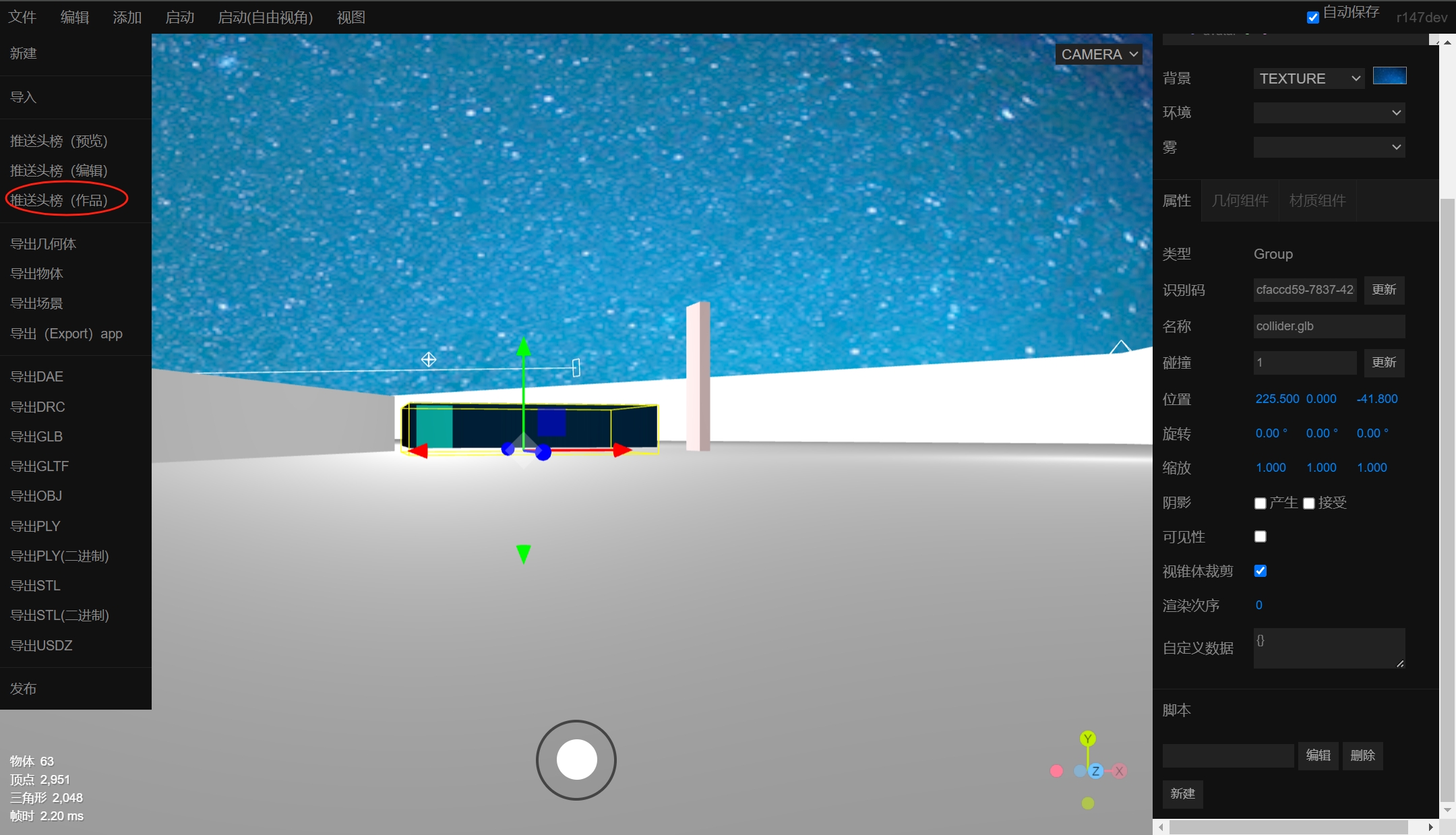
# 第五步:点击顶部菜单“文件”推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

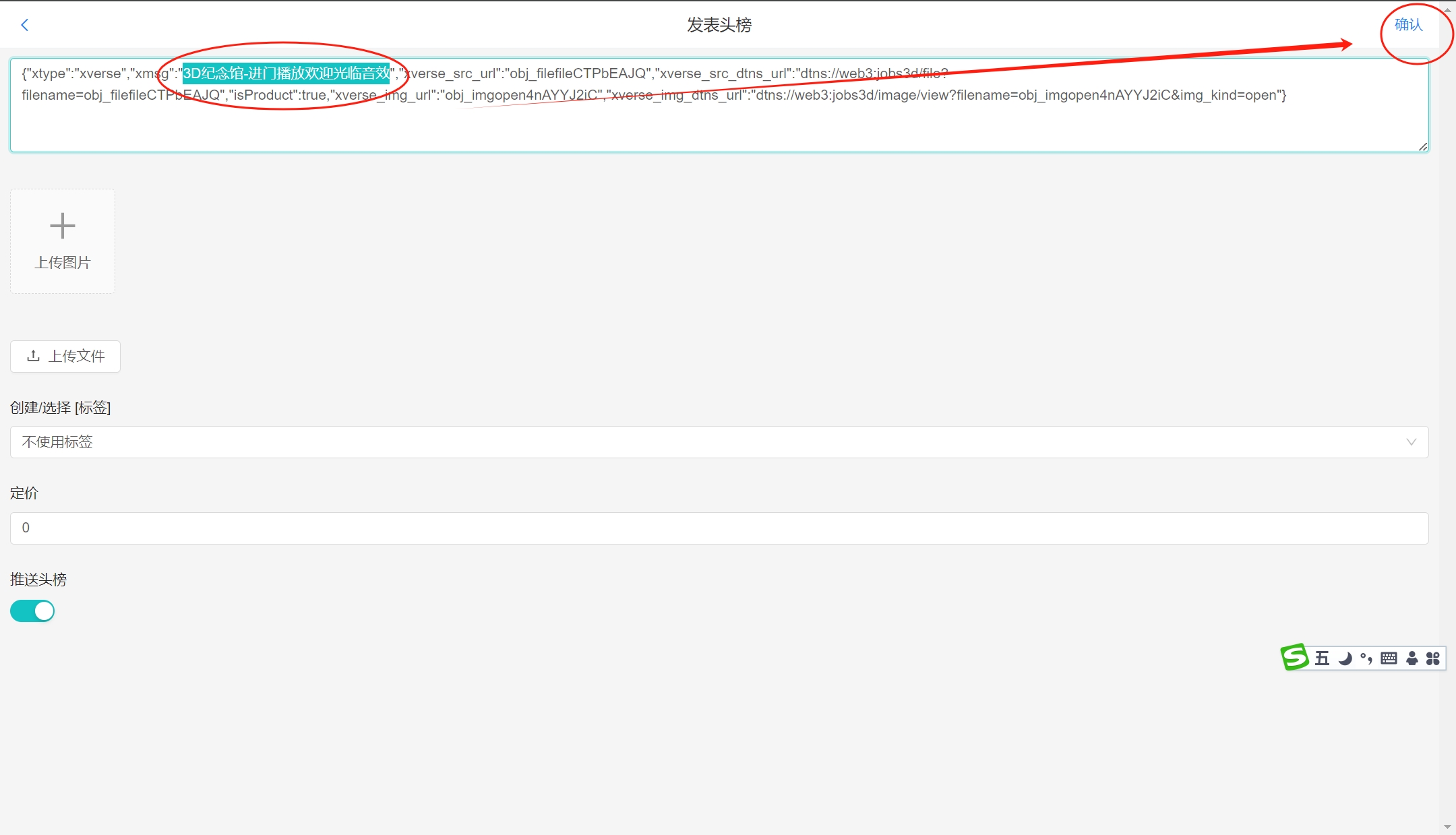
# 第六步:将新的头榜标题设置为“3D纪念馆-进门播放欢迎光临音效”,点击右上角确认完成头榜发布

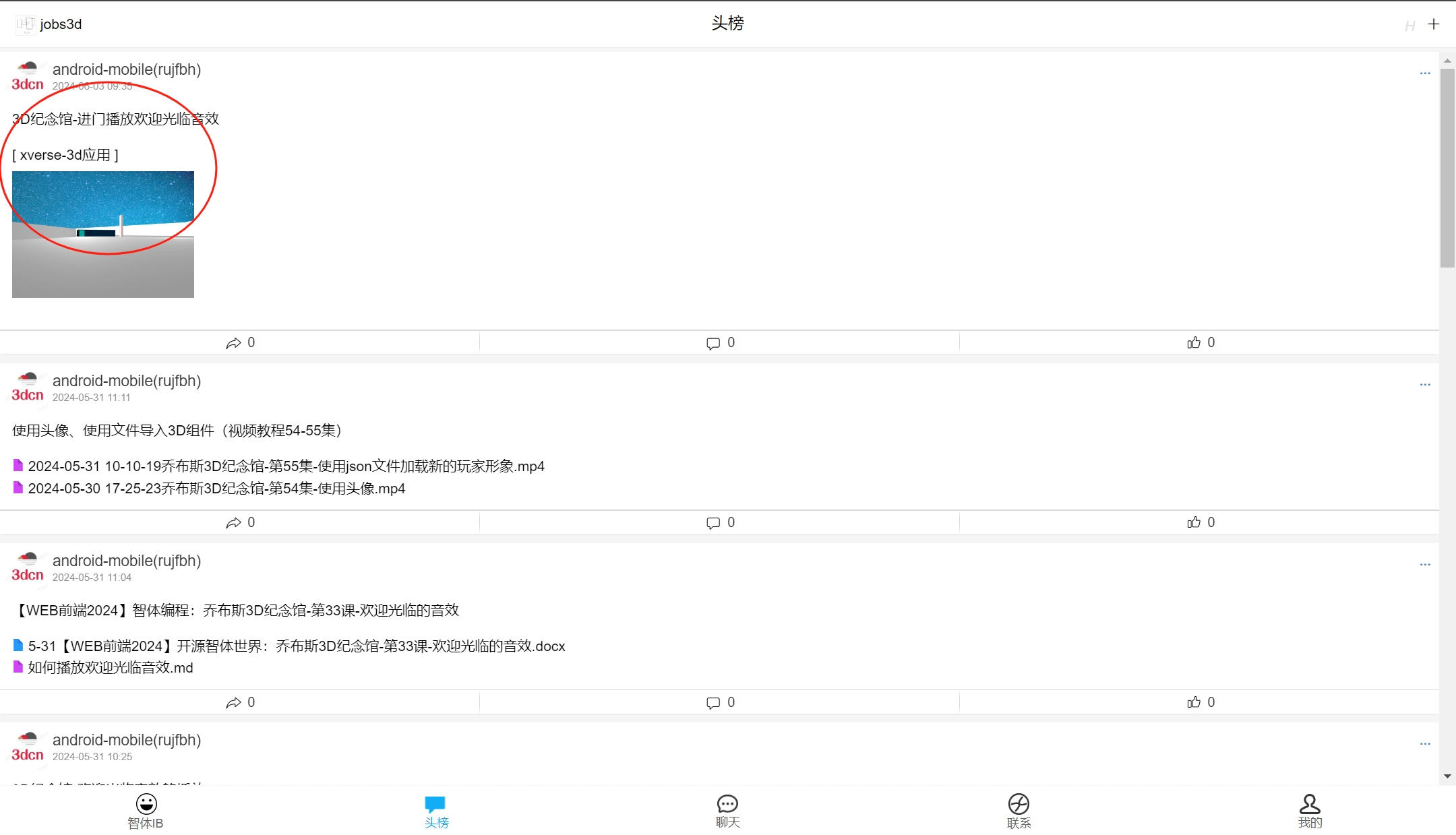
# 第七步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
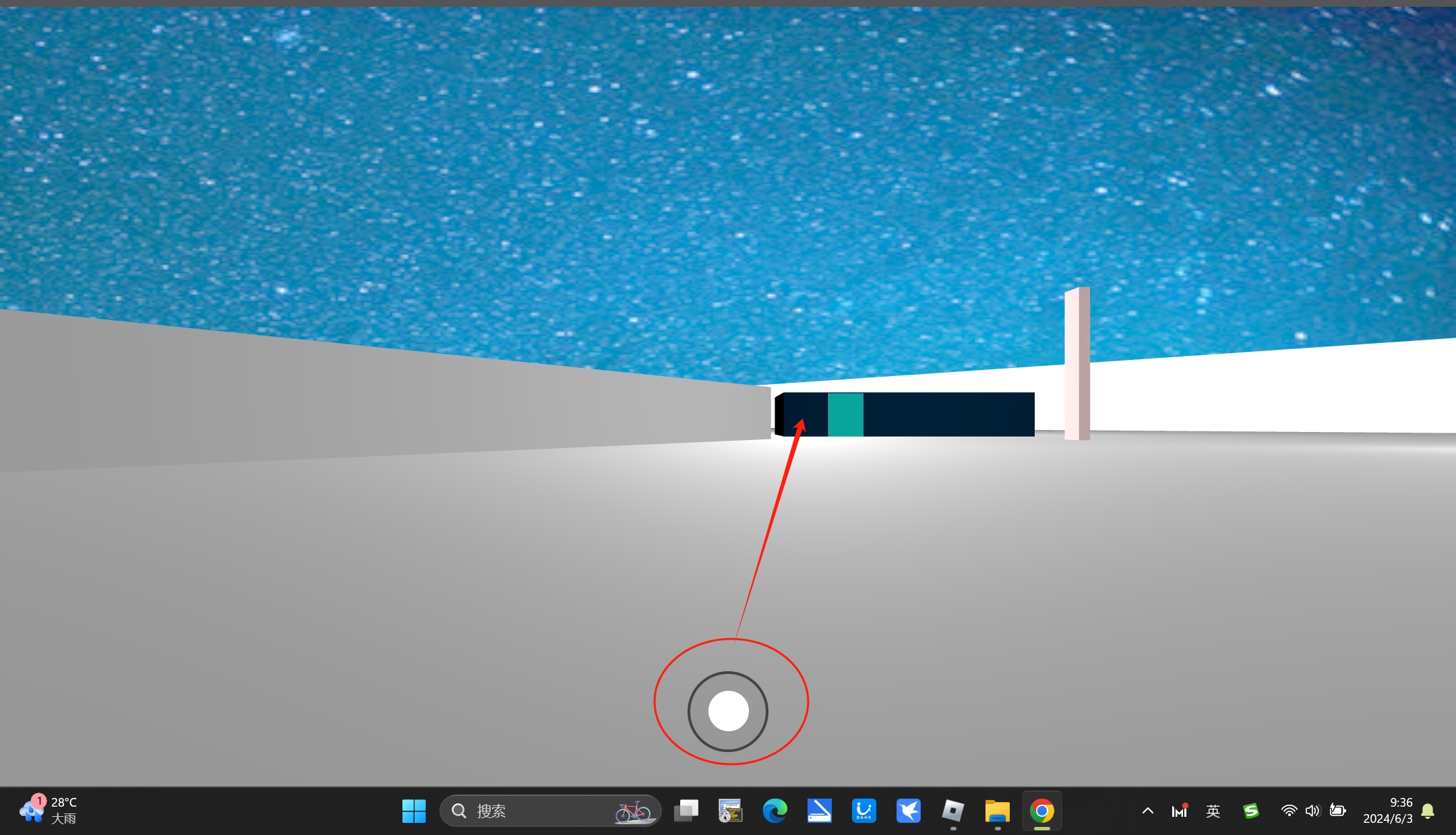
# 第八步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动

注:拖动滚动球的方向,可以实现3D人物形象的向前、向左、向右、向后移动(如下图所示)

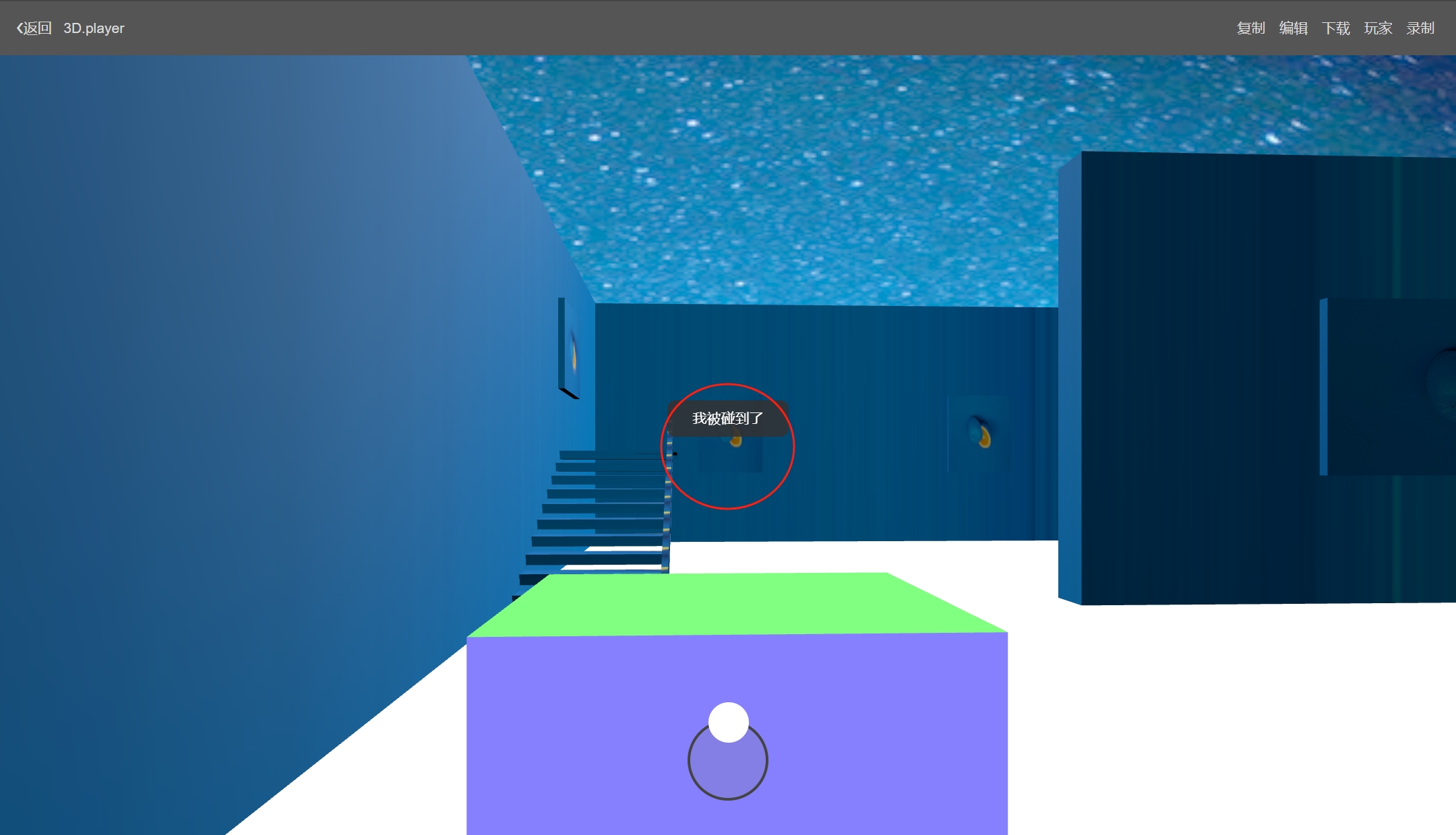
# 第九步:控制玩家角色,穿过3D门,听到“欢迎光临”音效

注:同时看到屏幕中间出现了“我被碰到了”,正是刚才定义的collide事件函数的第一行指令。
通过上述9步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的进门播放欢迎光临音效的效果。通过事件函数collide,可以实现丰富而强大的碰撞检测效果,例如进入特定区域,实现特定的交互动画(例如提示可以进行玩家角色的运作操作、播放语音提醒、进行文字提醒等等)。从而轻松实现3D互动剧情、3D游戏、3D互动教学、3D教育动画等应用场景。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的动画效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
# 开源地址:
github地址:https://github.com/dtnsman/dtns (opens new window)
Gitee地址:https://github.com/dtnsman/dtns (opens new window)
官方文档:https://dtns.network.yunapi.org (opens new window)
加入QQ群:279931001
加入微信群:
